ウェブフローのレイアウトは、CSS グリッドを完全に視覚化されたキャンバス上で実現し、レイアウトやデザインを画面上で直接的に制御することができます。
グリッドでは、グリッド内のアイテムの位置やサイズを変更することができ、パワフルで応答性の高いレイアウトを迅速に作成することができます。

グリッドは、さまざまなレイアウトの作成に利用できます。例えば、表を作成して、小さなデバイスではカードに簡単に変換することができます。
1. グリッドの作成と編集方法
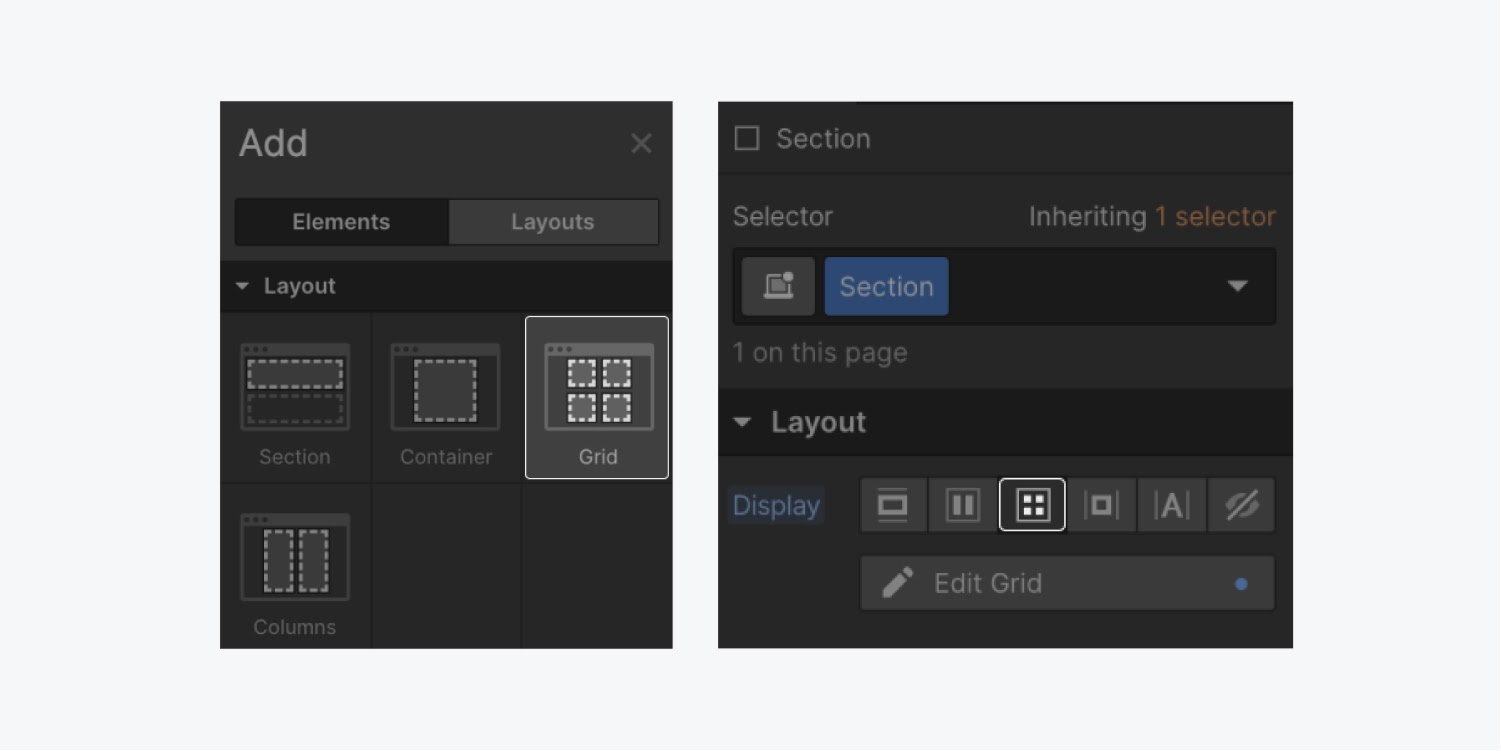
グリッドを作成するには、「追加」パネルからグリッドエレメントを選択します。また、「スタイル」パネルで既存の要素にグリッドレイアウトを適用することもできます。

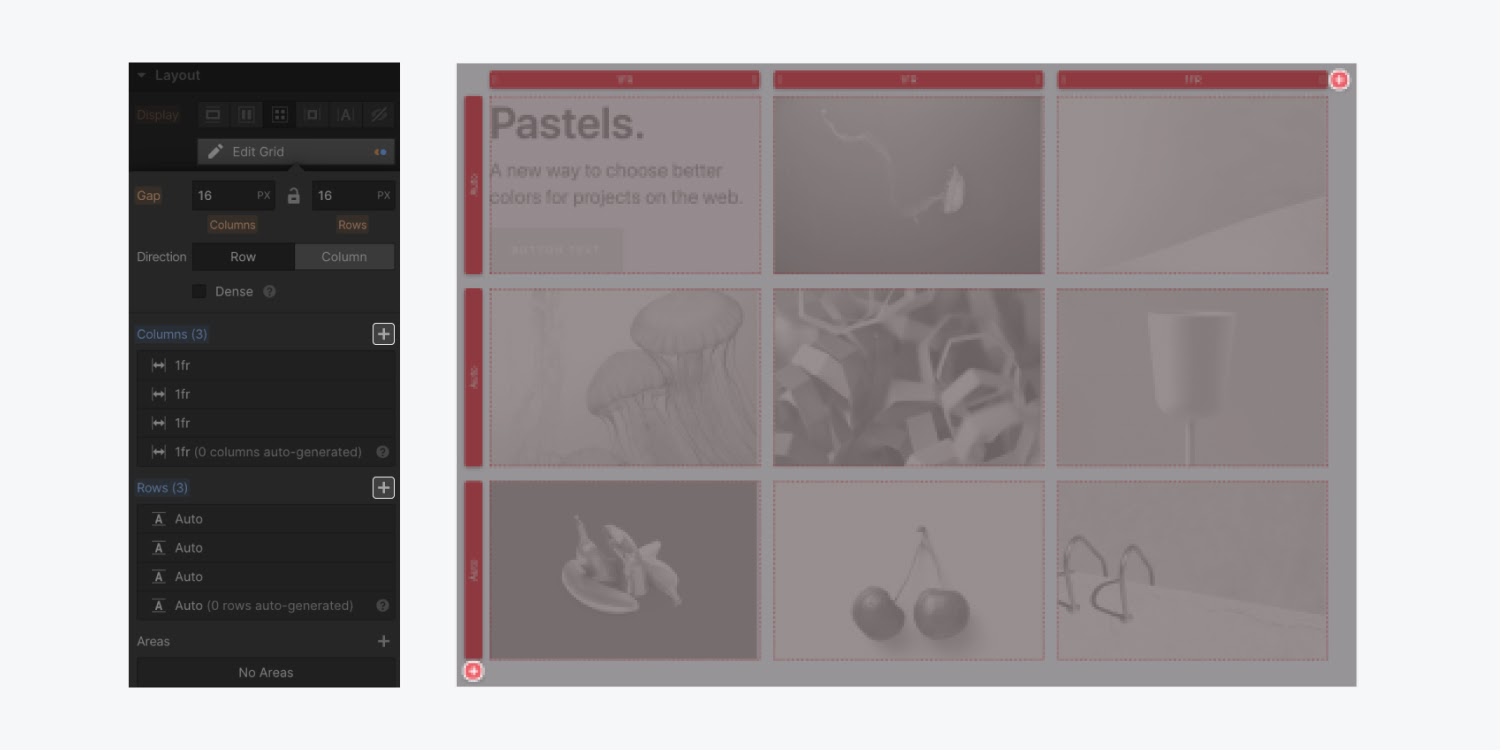
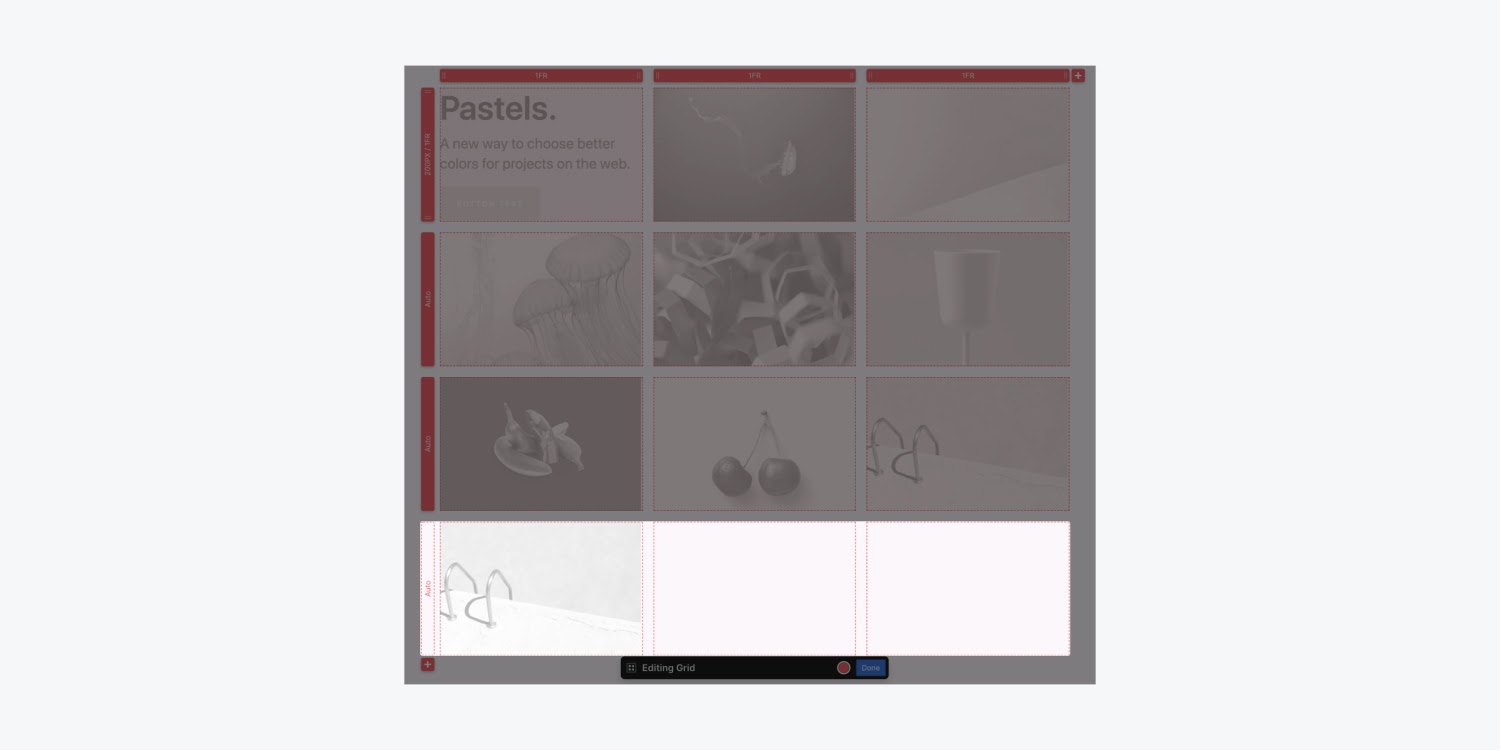
グリッドの編集
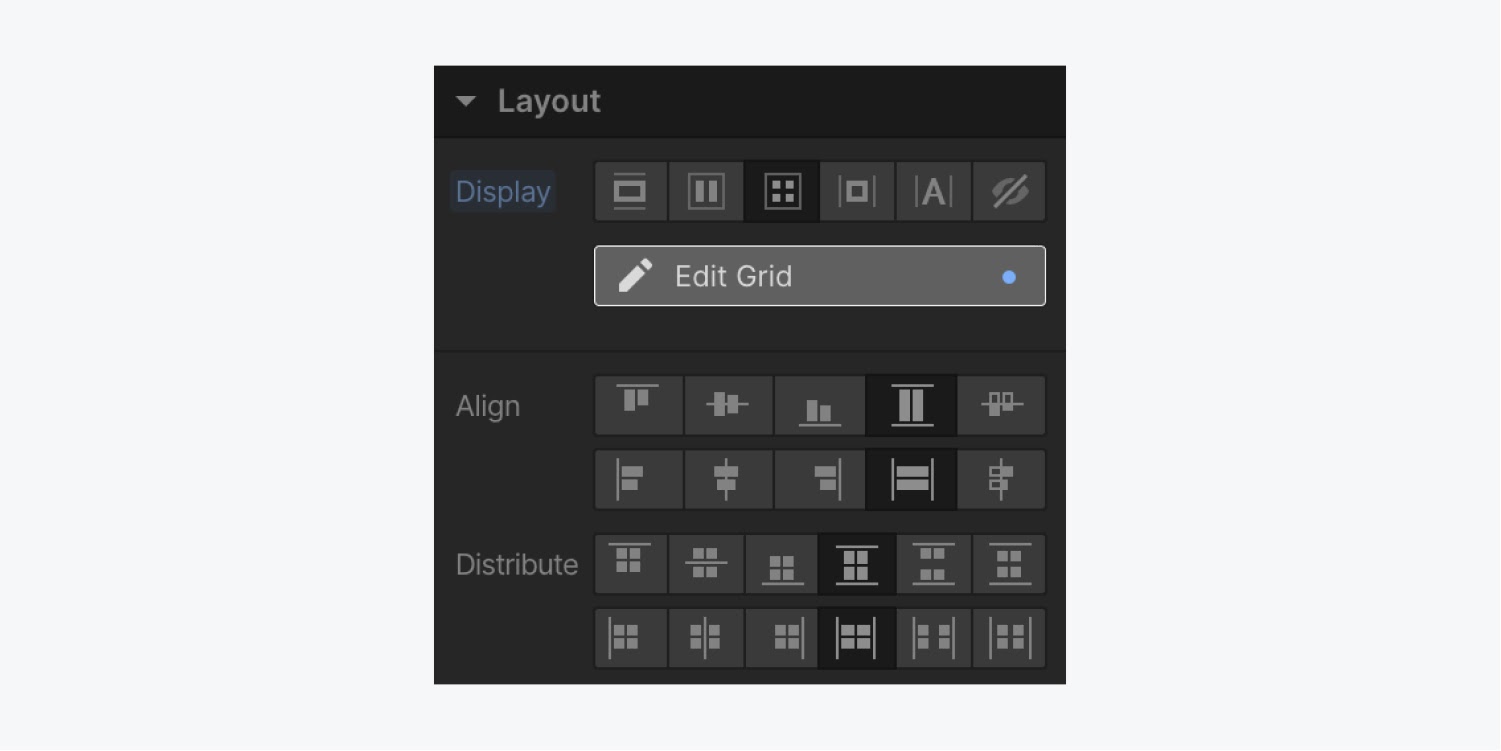
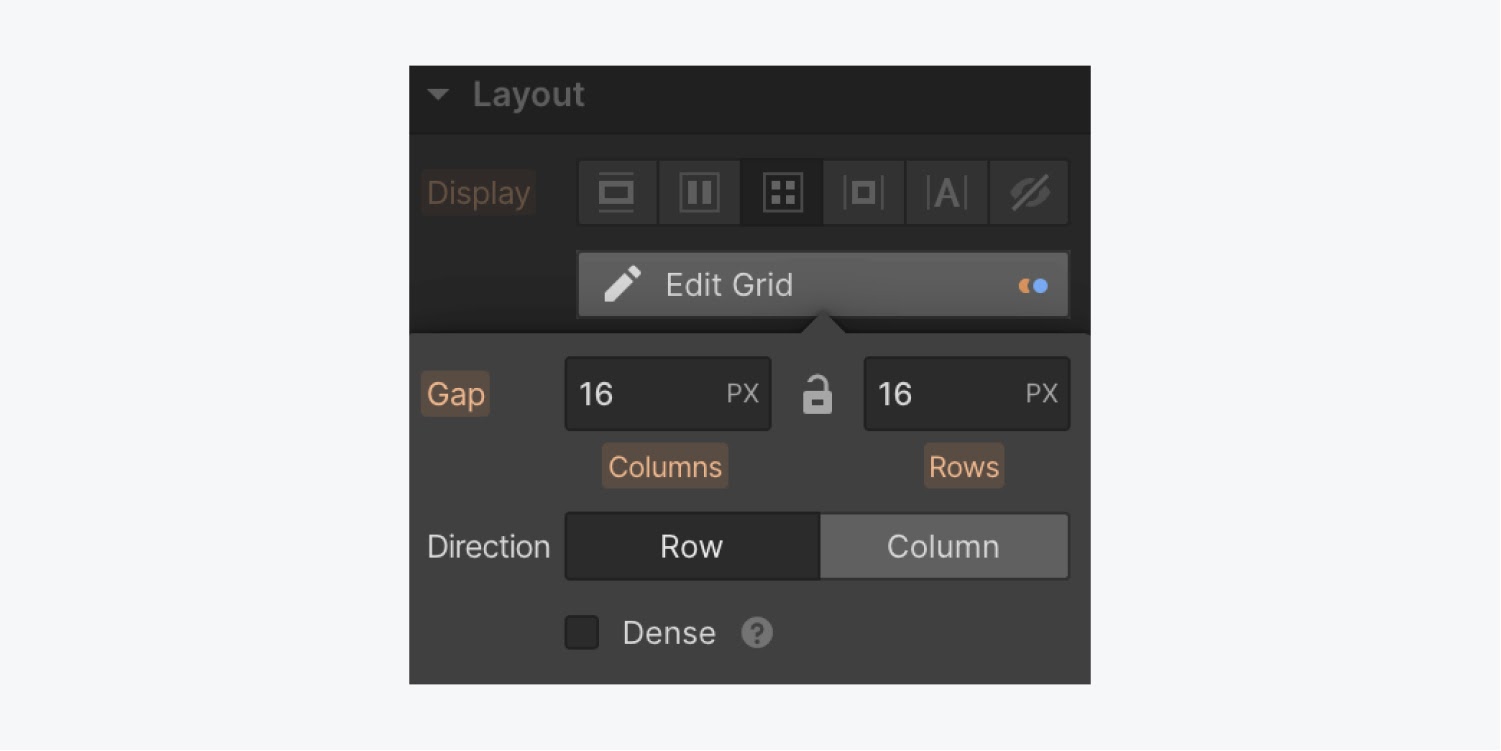
グリッドを編集するには、グリッドを選択した状態で、「スタイル」パネルの「レイアウト」の下にある「グリッドの編集」をクリックします。

グリッドの編集モードを終了するには、ESCキーを押すか、キャンバス上で「Done」をクリックします。
列と行を追加する
列や行を追加するには、キャンバス上またはスタイルパネルに表示される「追加」ボタンを選択します。

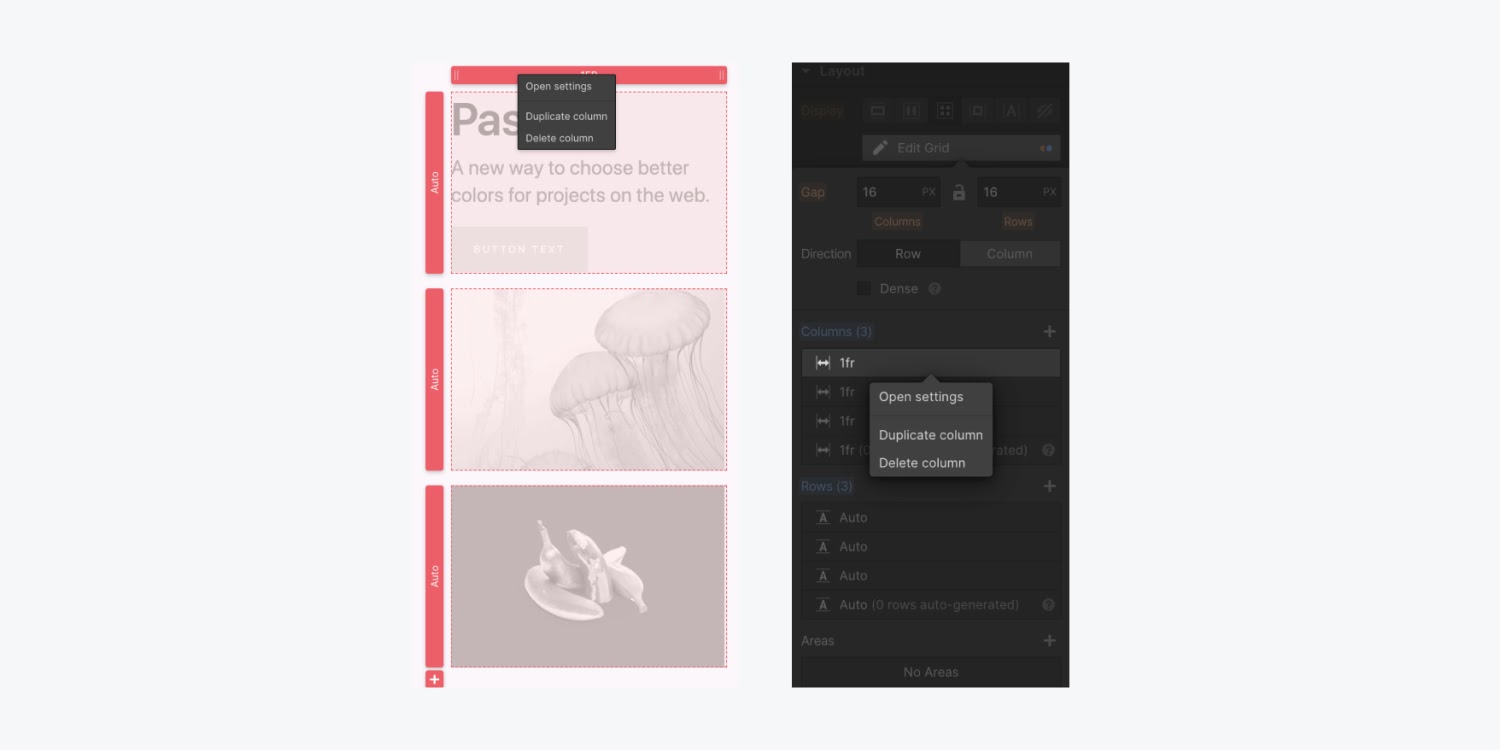
行と列の複製と削除
列や行を複製または削除するには、列または行のヘッダーを右クリックし、「複製」または「削除」を選択します。

また、スタイルパネルの列や行の上にカーソルを置くと、その列や行を削除したり複製したりすることができます。
行と列の並べ替え
スタイルパネルで行や列を並べ替えるには、グリッドの設定を開き、移動させたい行や列にカーソルを合わせ、表示されるハンドルをドラッグします。
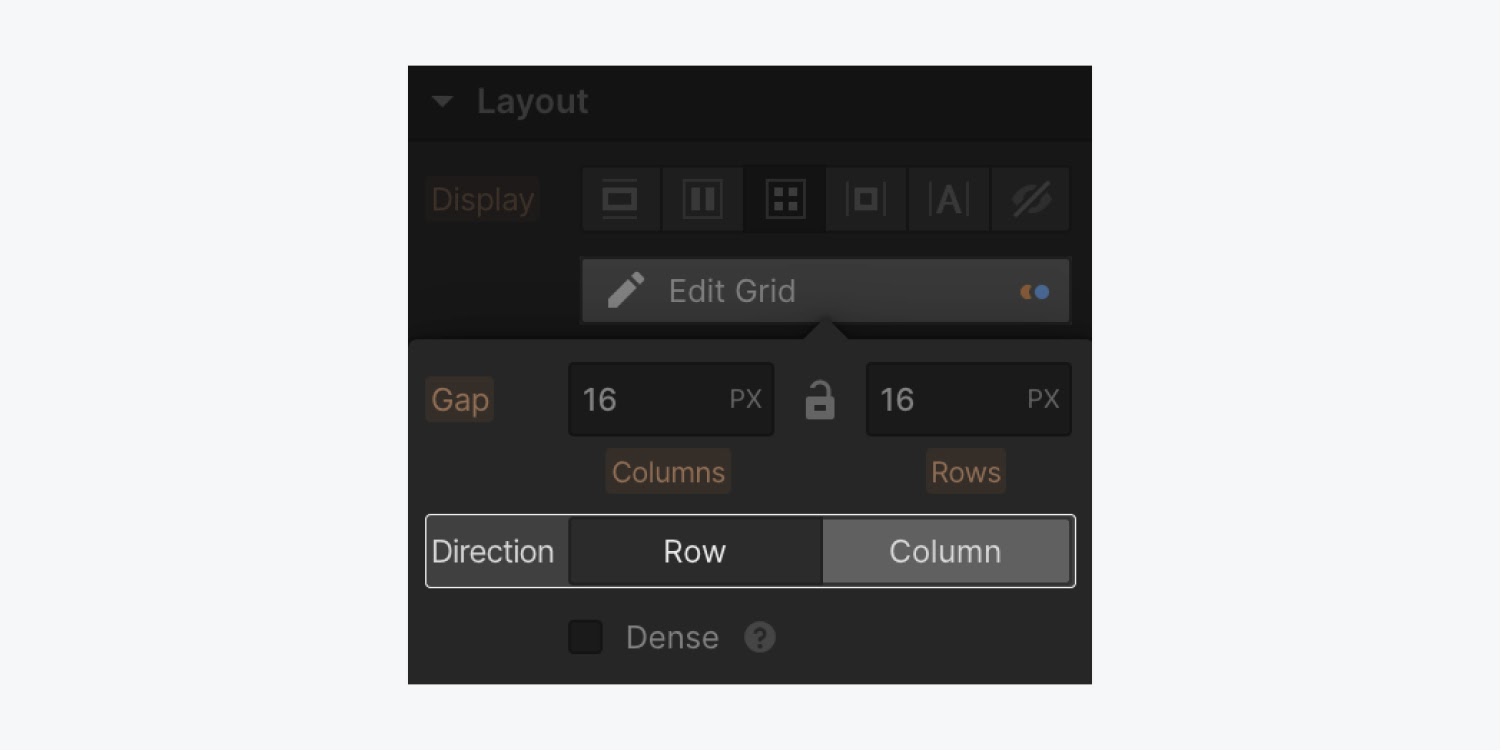
列と行の間の距離(ギャップ)を調整する
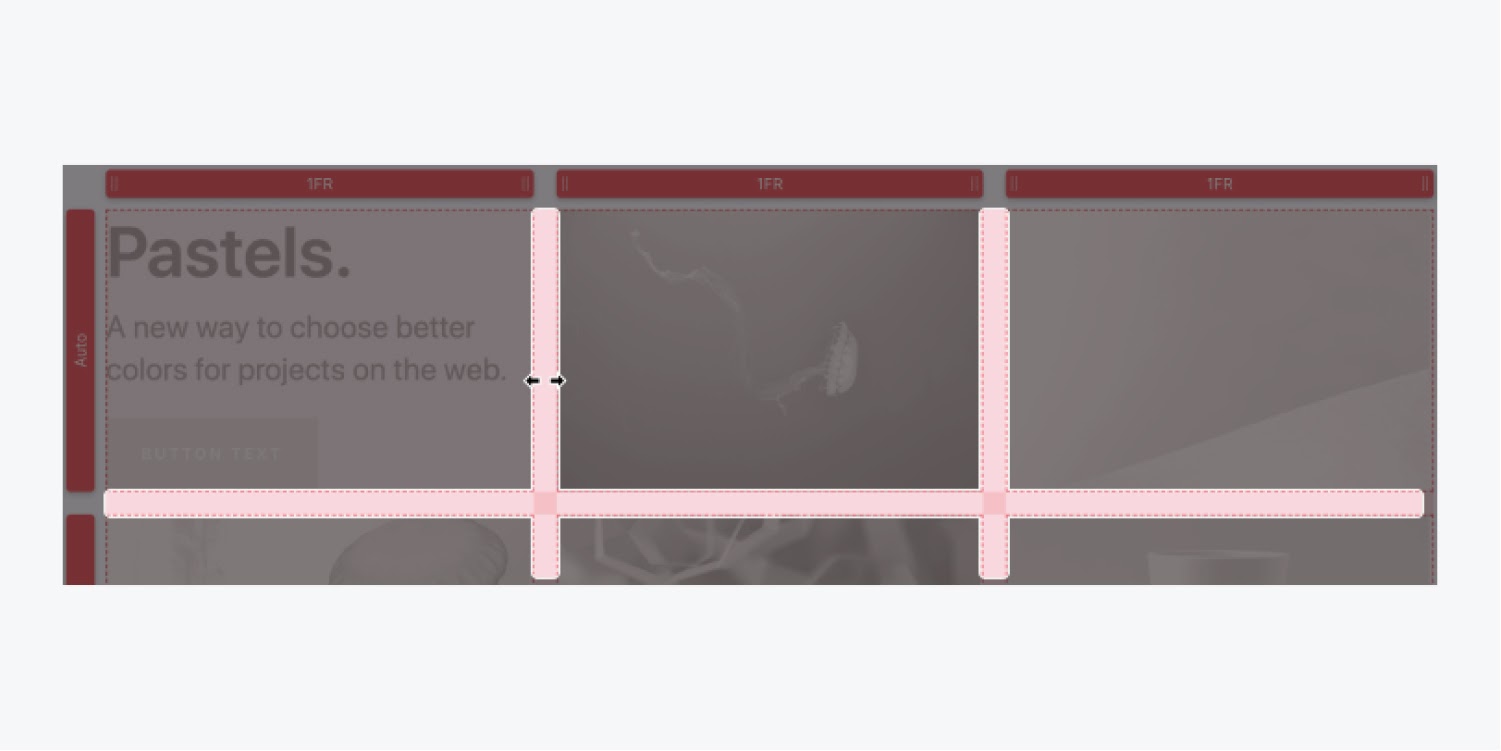
マージンやパディングを追加せずに、グリッドアイテムの間のスペースを指定することができます。列と行の間の距離を調整するには、キャンバス上の「ギャップ」をクリック&ドラッグします。

または、スタイルパネルで希望のギャップサイズを入力することもできます。

列と行のサイズを調整する
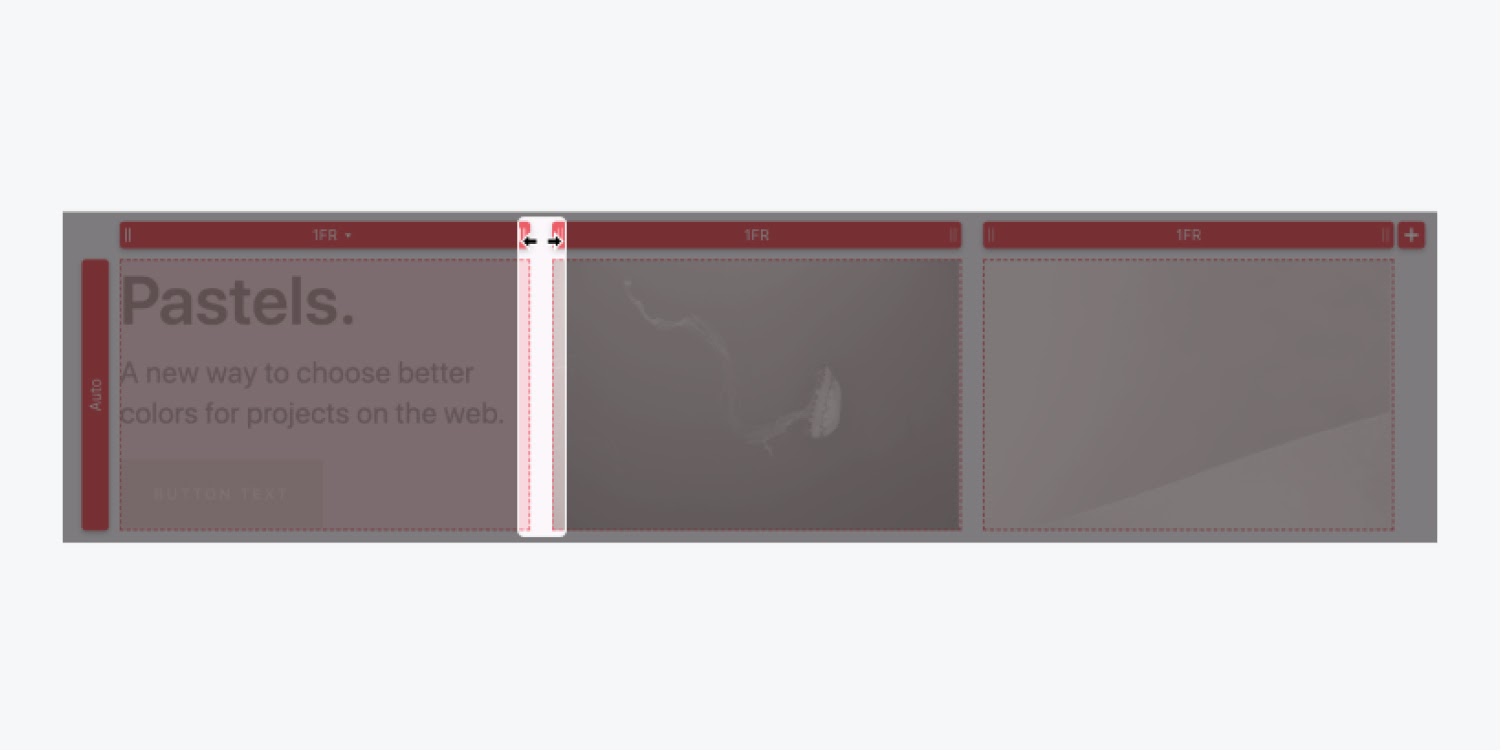
グリッドの列のサイズを調整するには、キャンバス上で列の見出しを選択し、希望のサイズにドラッグします。

また、キャンバス上の行または列の見出し、あるいはスタイルパネルに、列と行の両方のカスタムサイズを入力することができます。

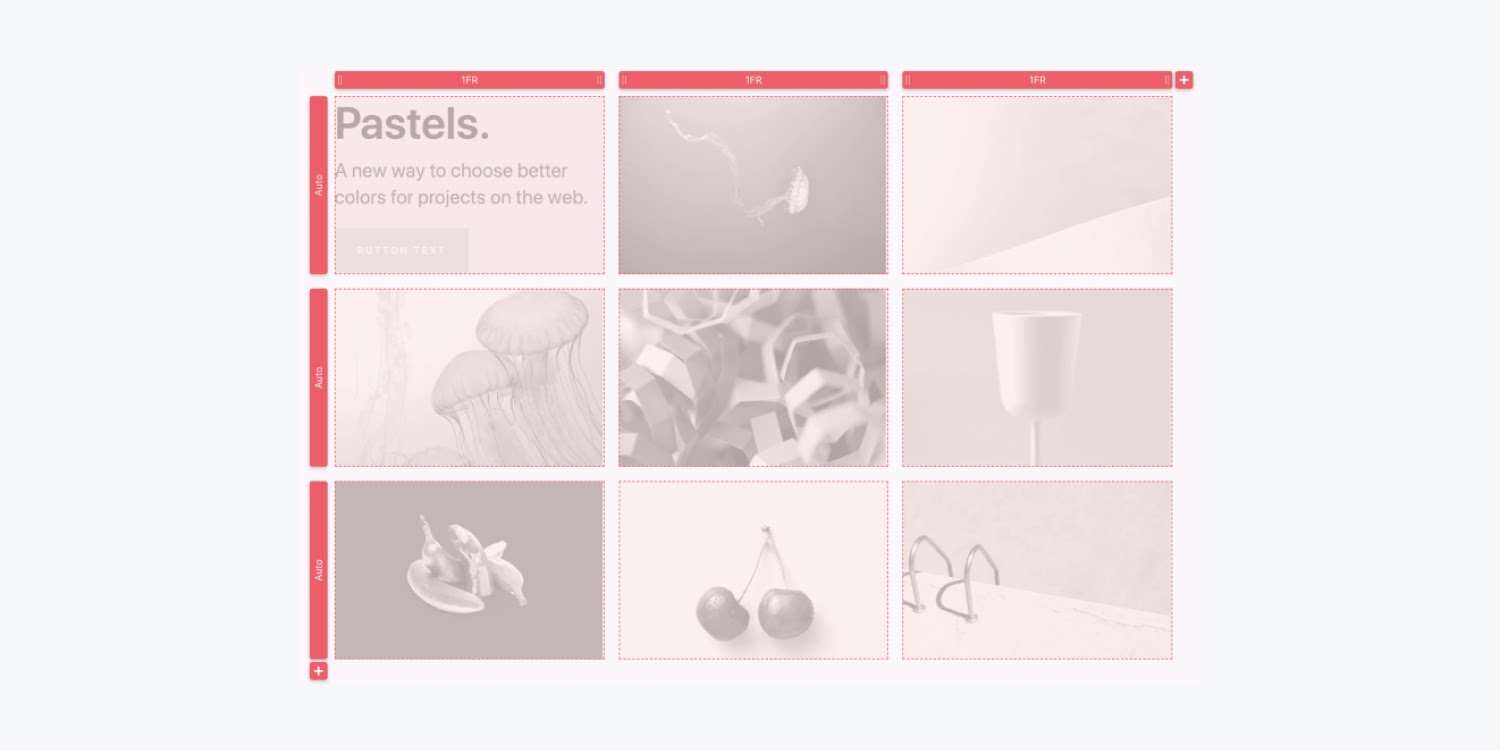
FR単位
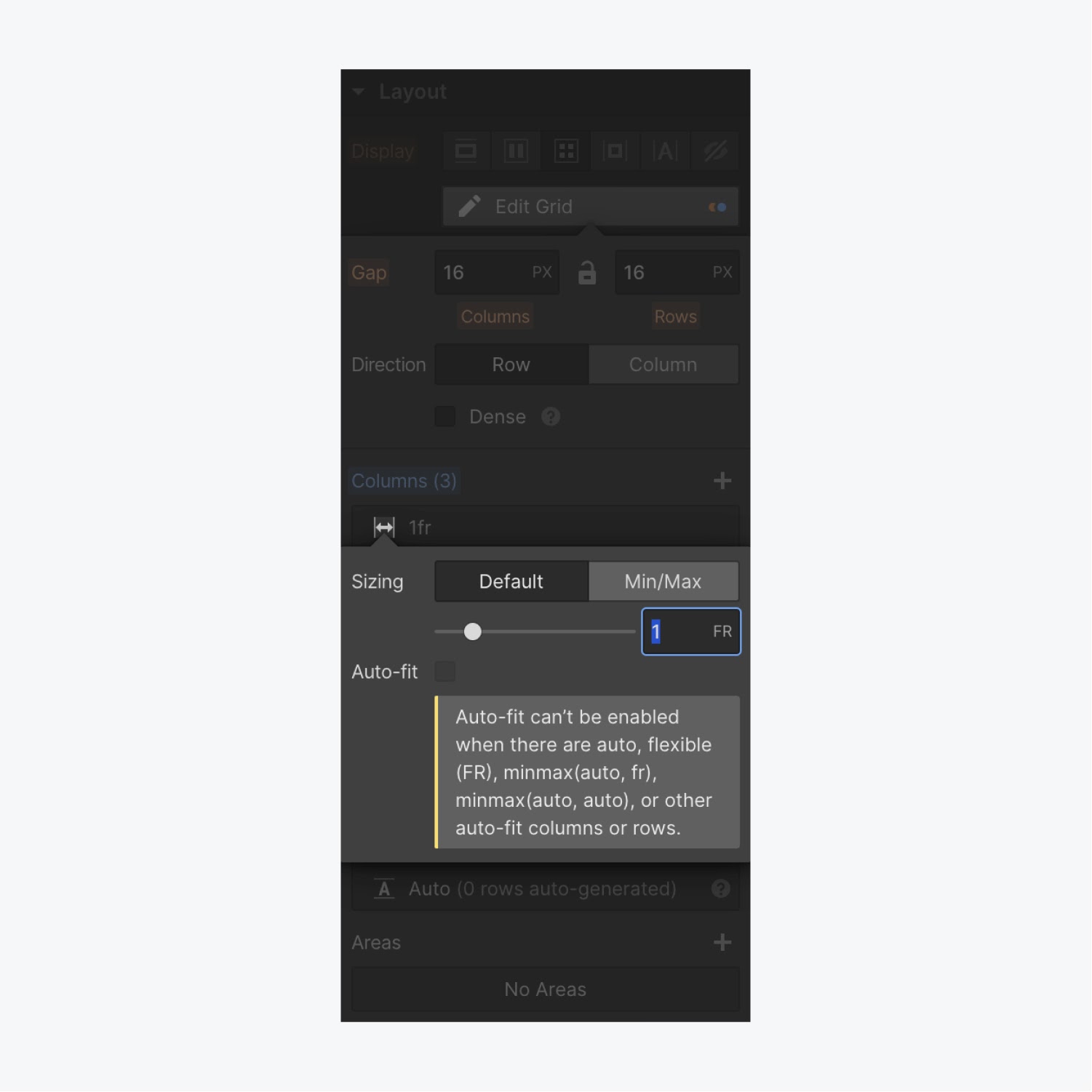
グリッドレイアウトでは、グリッドの定義に役立つ長さの単位として、FRユニットを導入しています。FR単位は、グリッドコンテナ内の利用可能なスペースの一部を表します。パーセンテージやピクセル単位のように、行や列の長さを定義するために使用します。しかし、固定されたパーセントやピクセル単位とは異なり、FR単位は自動的にセルスペースを計算し、ギャップを調整します。
サイジング値が1FRの列は、グリッドコンテナ内の利用可能なスペースを埋めるように伸びたり縮んだりします。列を追加または削除した場合、1FRユニットを持つすべての列がそれに応じて調整されます。

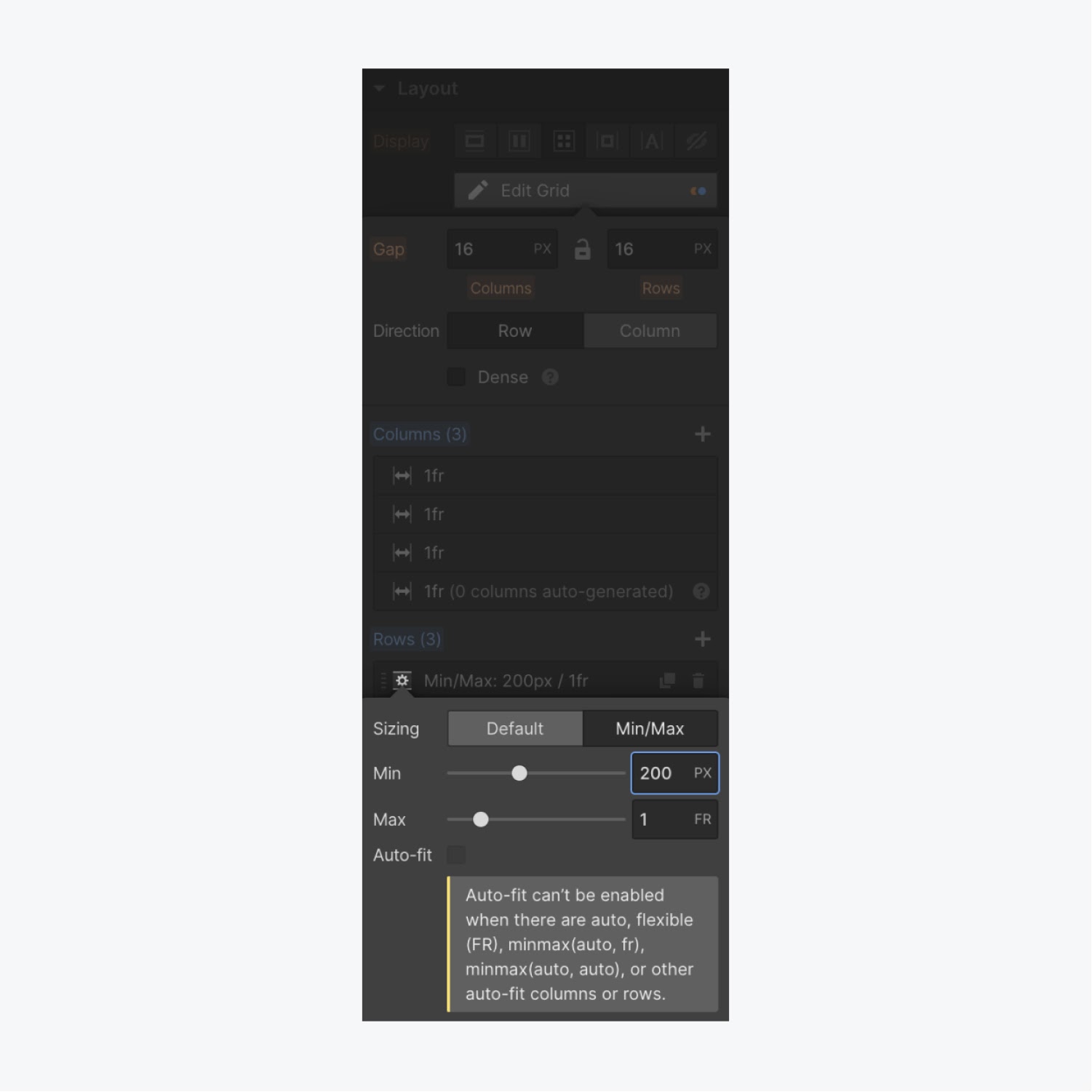
Min/Max (最小/最大値)の設定について
最小/最大値を設定することで、行や列が設定された最小値より縮んだり、設定された最大値より広がったりしないようにします。例えば、行の高さはデフォルトでautoに設定されており、中のコンテンツに合わせて拡大または縮小されます。
行の高さの最小値を例えば200pxにしたい場合は、最小値を200pxに、最大値をAutoに設定します。こうすると、行はコンテンツに応じて大きくなり、200pxを超えると縮小されることはありません。列についても同じことができます。
列や行の最小値/最大値を設定するには、キャンバスのトラック見出しか、スタイルパネルに必要な値を入力してください。

2. グリッドにコンテンツを配置する
グリッドの中には、見出し、画像、Divブロック、そして別のグリッドなど、どんなものでも追加できます。グリッドに追加したものはすべて、そのグリッドのチャイルド要素になります。デフォルトでは、新しいグリッドのチャイルド要素は、個々のグリッドセルに入力され、左から右の空いているセルに入力されます。行内に空きセルがなくなると、新しい行が生成されて、新しいグリッドチャイルドが配置されます。

グリッドのコンテンツが流れる方向を変更する方法
グリッドのチャイルドの向きは、「スタイル」パネルの方向設定を更新することで変更することができます。ここでは、チャイルド要素を左から右へ配置するデフォルトの行設定を選択できます。また、チャイルド要素を上から下へ配置する「列」に変更することもできます。

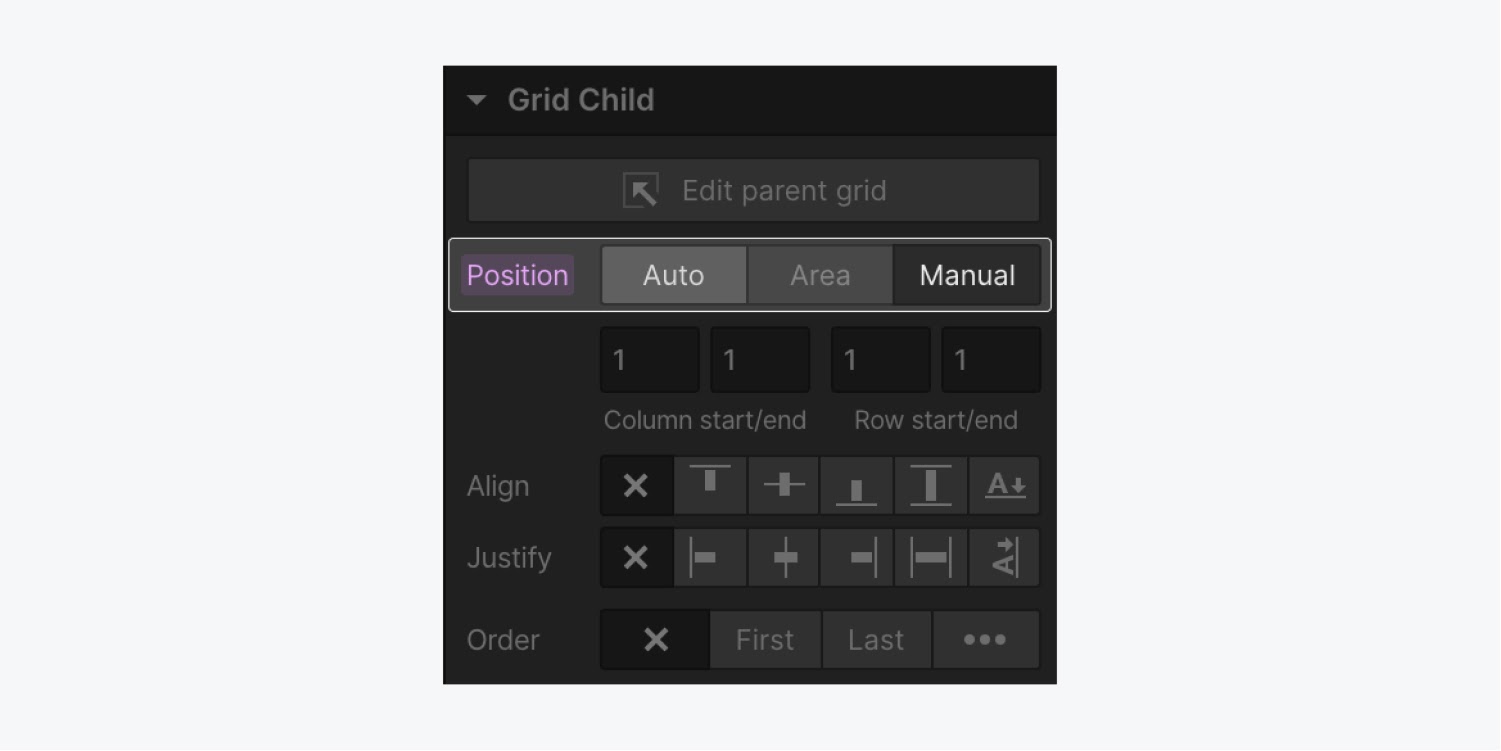
手動でグリッドにコンテンツを配置する方法
自動配置の設定を上書きして手動でグリッドに項目を配置するには、Shiftキーを押しながら要素をグリッドにドラッグします。手動でグリッドに配置された項目は、手動配置の設定が維持されます。
既存のグリッドのチャイルドの位置設定を手動に変更するには、そのグリッドのチャイルドを選択し、スタイルパネルの位置設定を更新します。

手動で配置されたグリッドチャイルドは、指定されたグリッドセルに留まります。一方、自動的に配置されたグリッドチャイルドは、新しいグリッドチャイルドを収容するために次のセルに移動します。

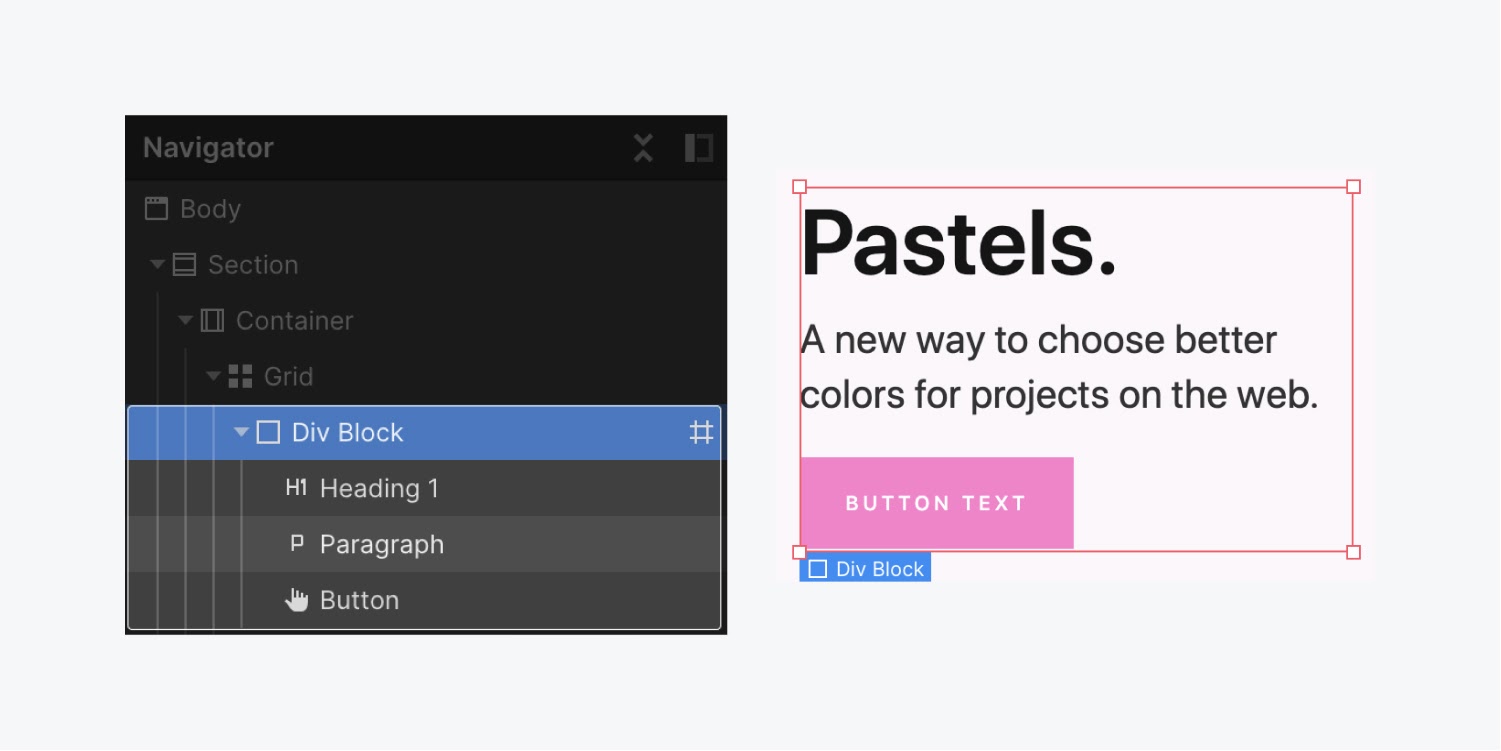
3. 複数の要素をネストする場合
グリッドチャイルドの中に要素を入れ、チャイルドにして、一つのグリッドセルに複数の要素を追加することができます。これを行うには、まず、Div ブロックなどのレイアウト要素を直接のグリッドチャイルドとしてグリッドに追加します。
レイアウト要素(Divブロックなど)をグリッドチャイルドとして追加したら、Controlキーを押しながら要素をグリッドセルにドラッグして、そのDivブロックに他の要素を追加することができます。

グリッド内でコンテンツを複製する
グリッドのチャイルド要素を複製して、グリッド内の複数のセルに同じコンテンツを再利用するには、2つの方法があります。
- Altキー(Windowsの場合)またはOptionキー(Macの場合)を押しながらコンテンツをドラッグして、複製を作成し、新しいグリッドセルに移動させます。
- コンテンツを選択してコピーし、グリッドを選択してコンテンツをペーストします。
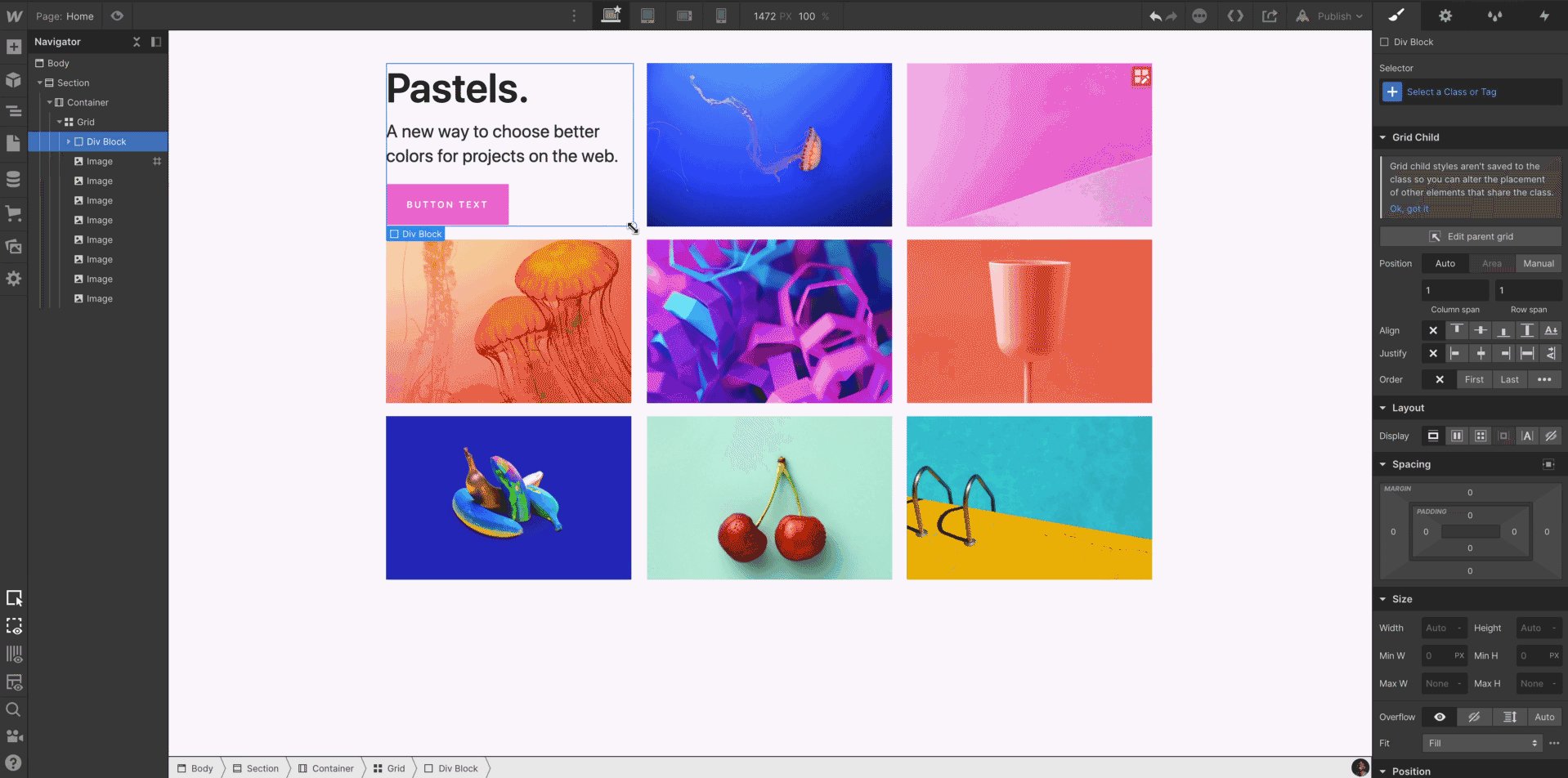
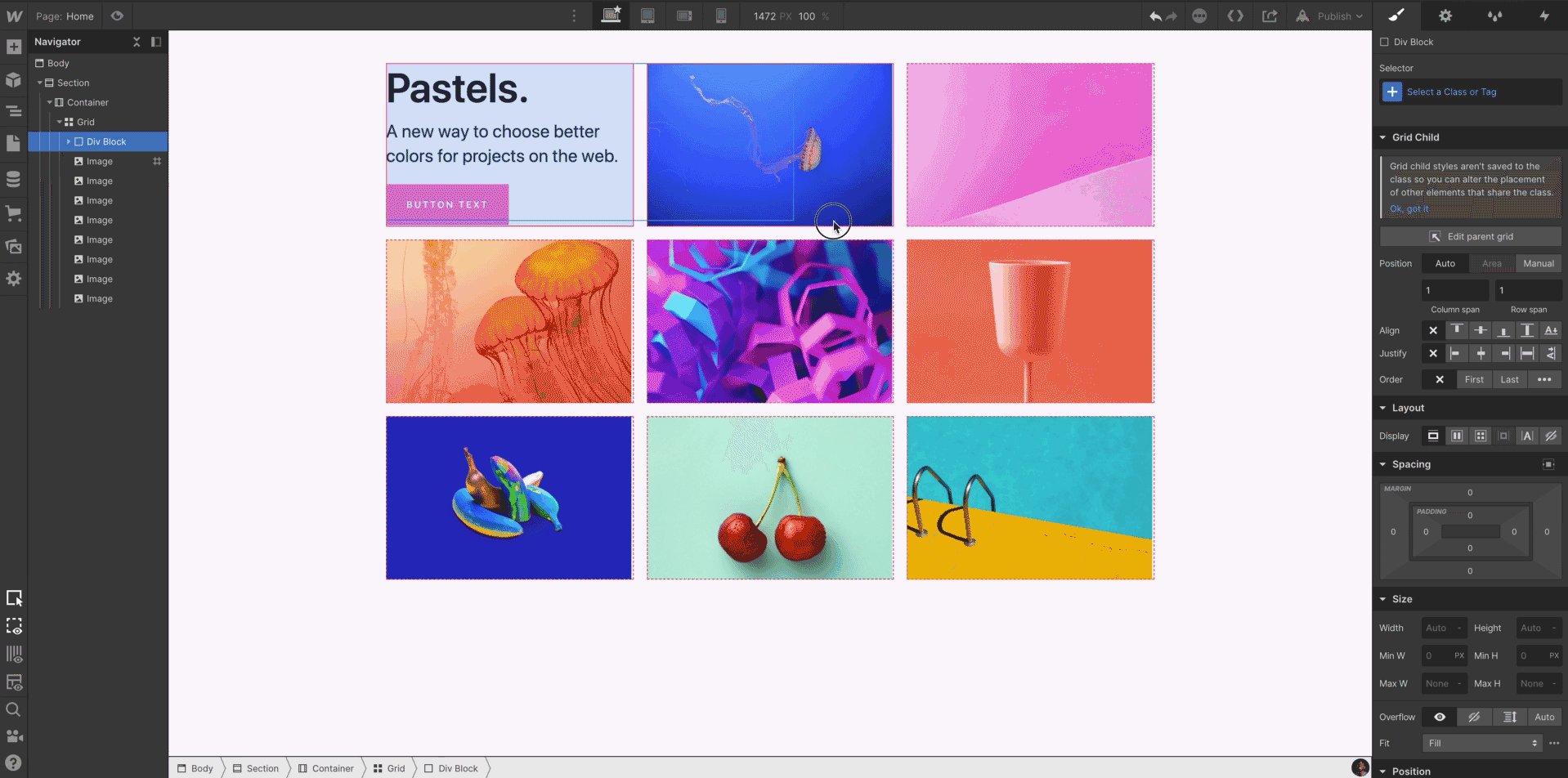
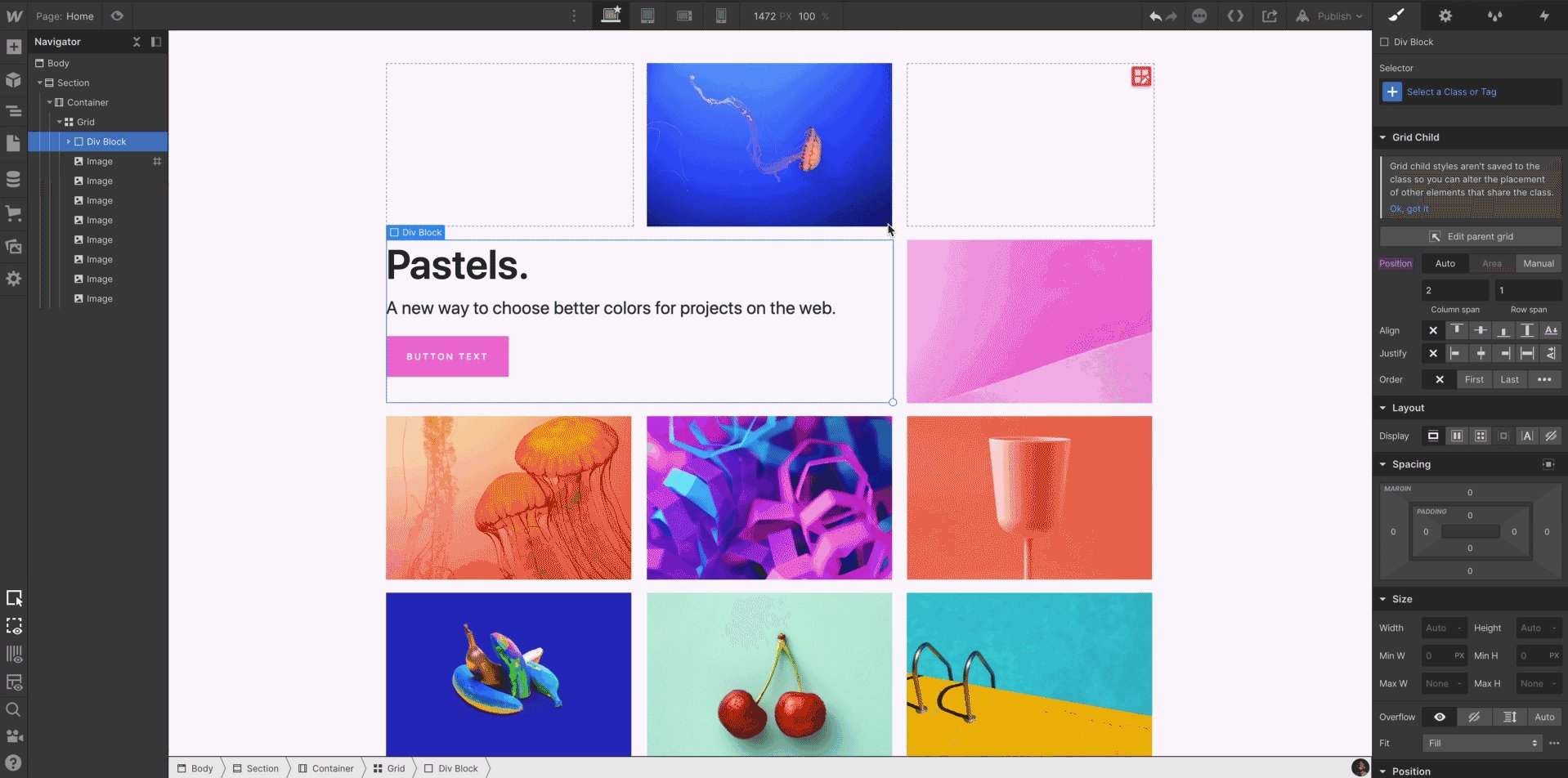
4. グリッド内の配置について
コンテンツをグリッドに配置したら、あとは自由に操作してください。コンテンツを移動して、別のセルに配置し直すことができます。複数のセルにまたがるように配置することもできます。また、グリッド内のコンテンツの配置を調整することもできます。
グリッドのチャイルドコンテンツを移動する
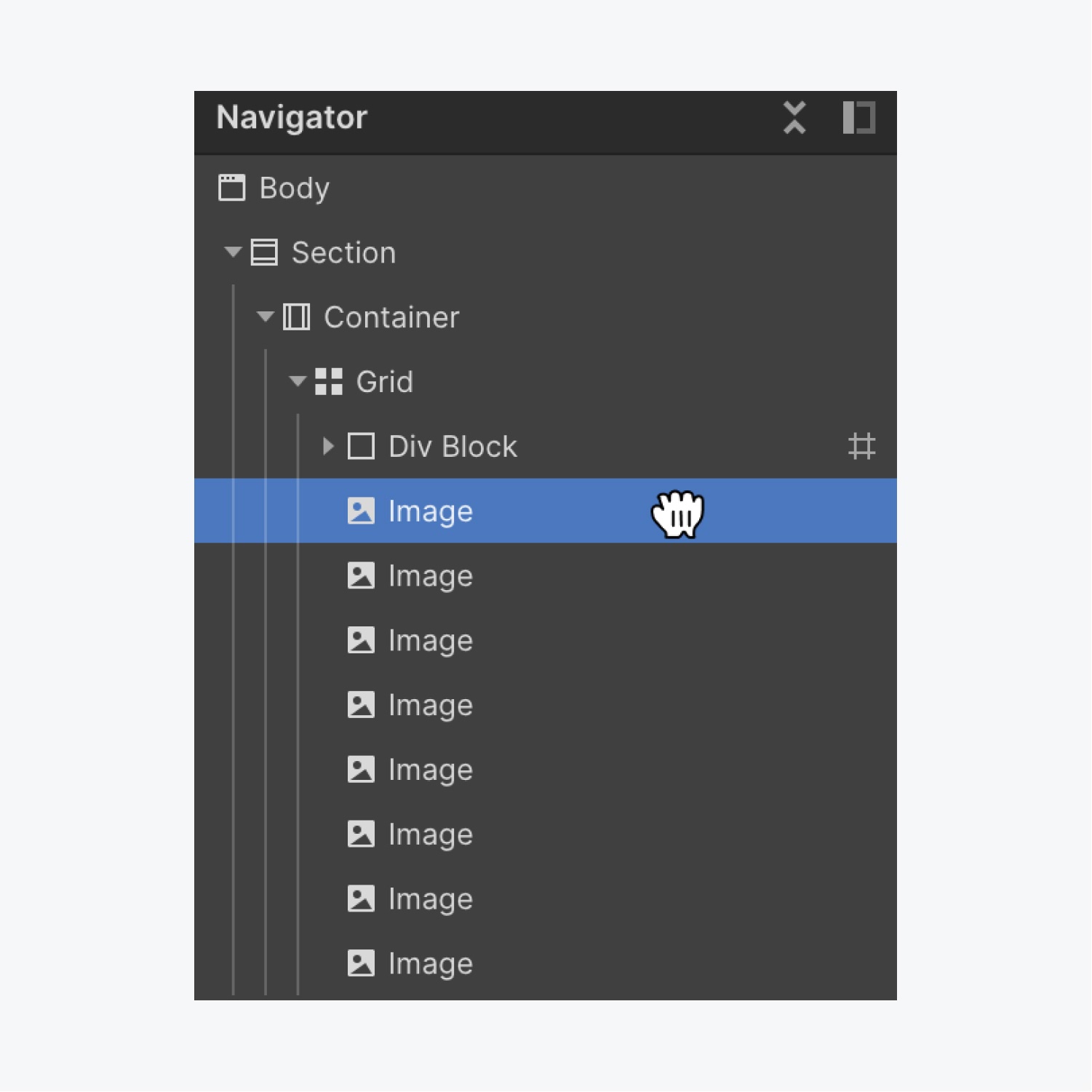
グリッド内のコンテンツを再配置するには、グリッドのチャイルドを選択して、キャンバス上またはナビゲータ内の好きな場所にドラッグします。

グリッドのチャイルドの並び順を設定する
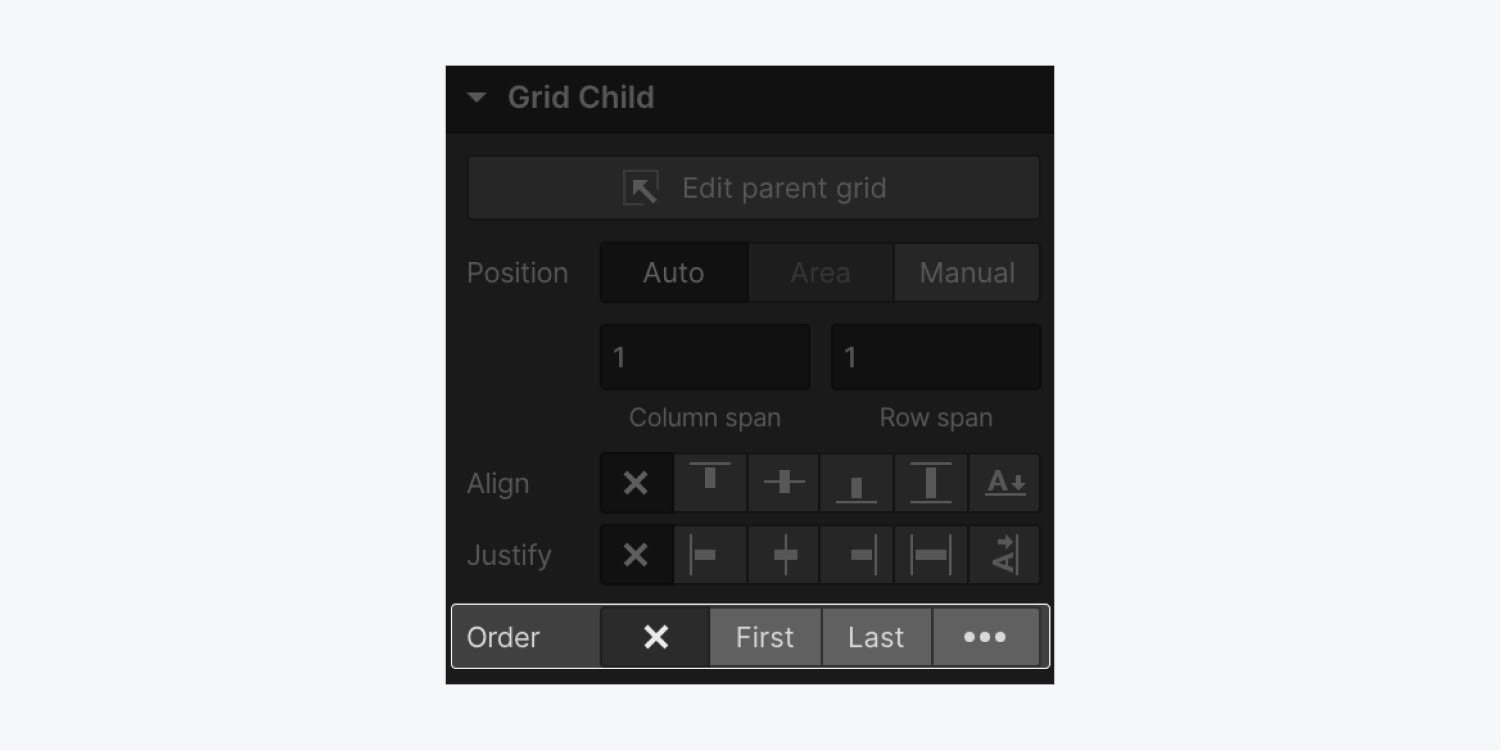
スタイルパネルの「グリッドチャイルド設定」セクションで、グリッドチャイルドの順番を設定することもできます。

グリッド内のコンテンツを整列させる
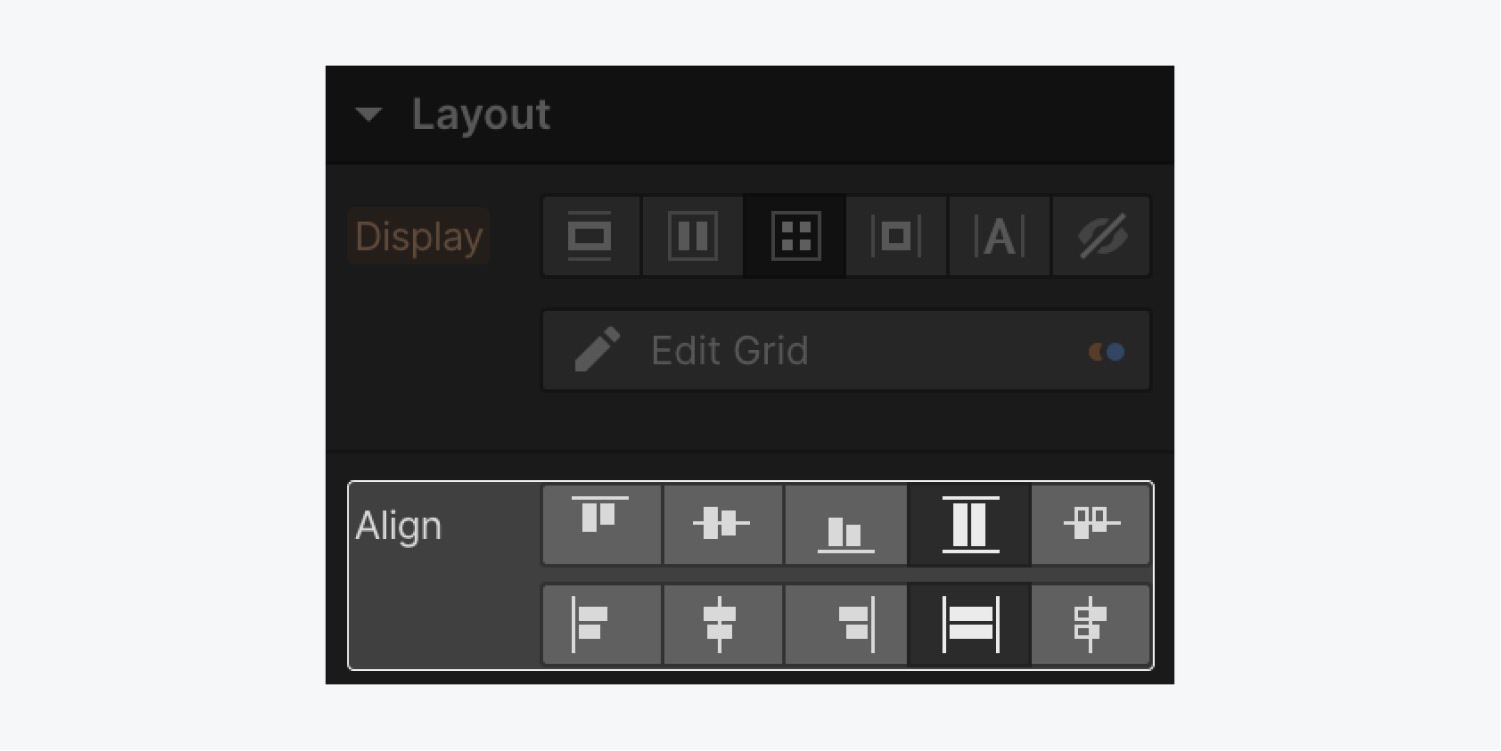
グリッド内のすべてのチャイルドの整列を更新するには、グリッドを選択して、スタイルパネルの整列設定を変更します。

1つのグリッドのチャイルドの整列を変更するには、そのグリッドのチャイルドを選択し、スタイルパネルのグリッドのチャイルドのセクションで自己整列の設定を更新します。

グリッドのチャイルドをまたぐ
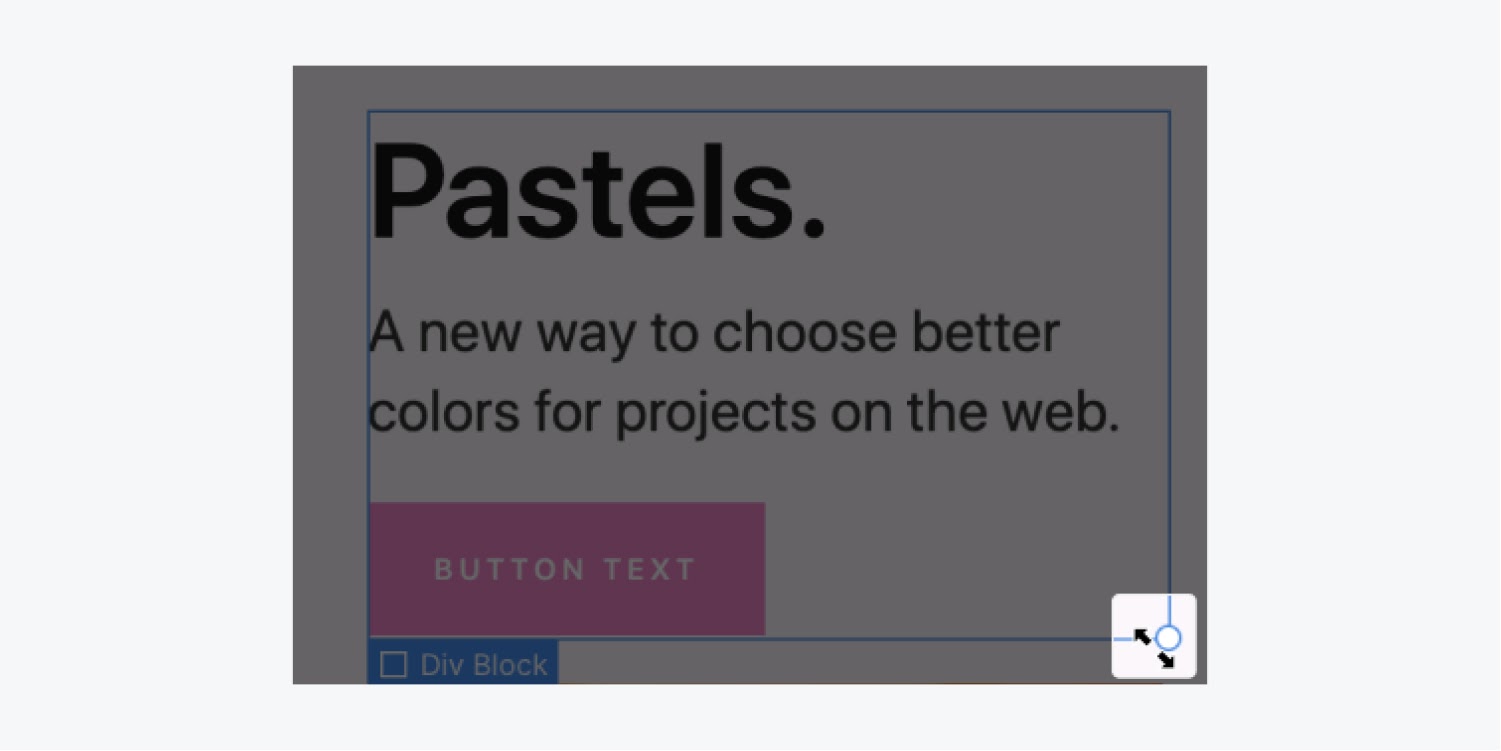
グリッドのチャイルドを複数のグリッドセルにまたがるようにするには、グリッドのチャイルドを選択し、グリッドセルの角に表示されるハンドルをドラッグします。

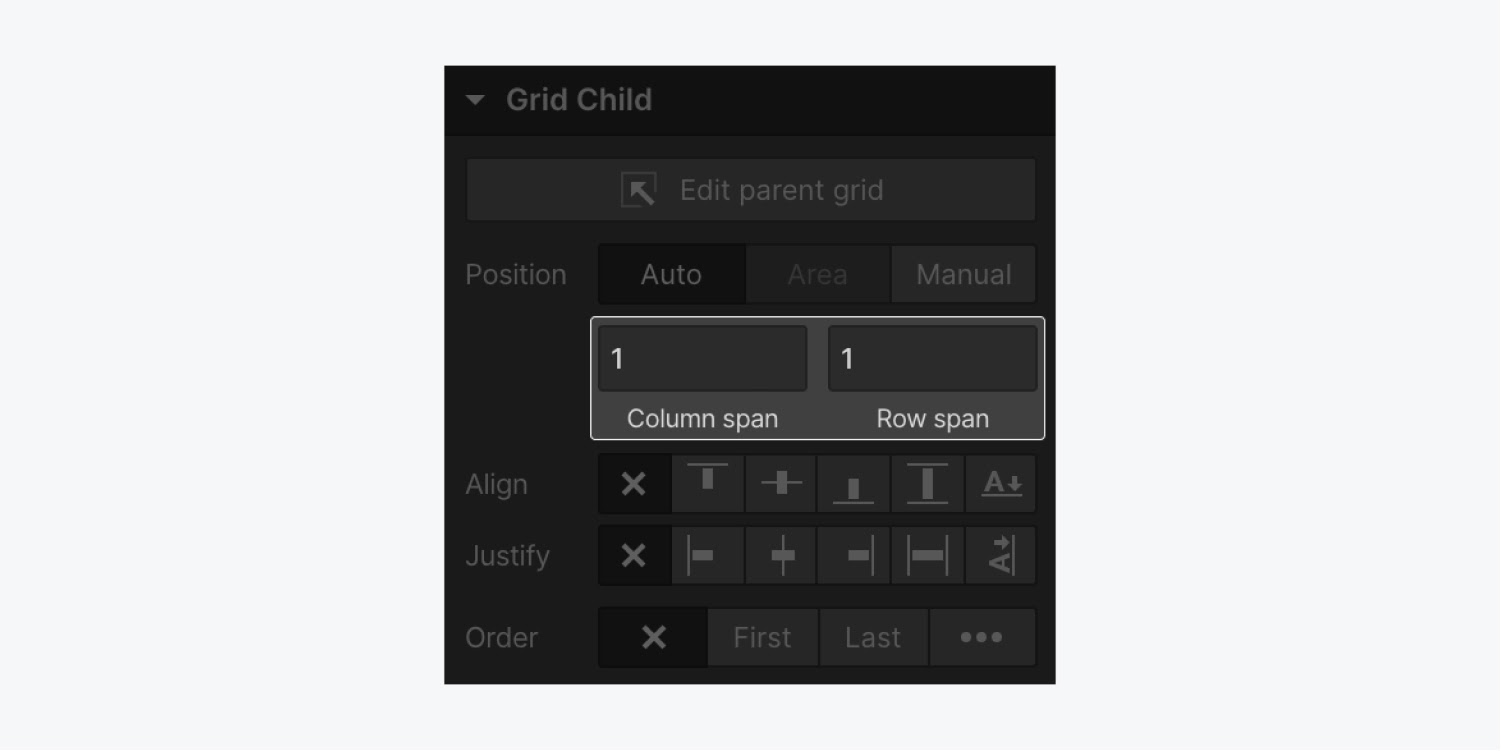
スタイルパネルでは、グリッドのチャイルドの範囲を指定することもできます。自動配置のグリッドのチャイルドには、何列、何行にまたがるようにするかを指定します。

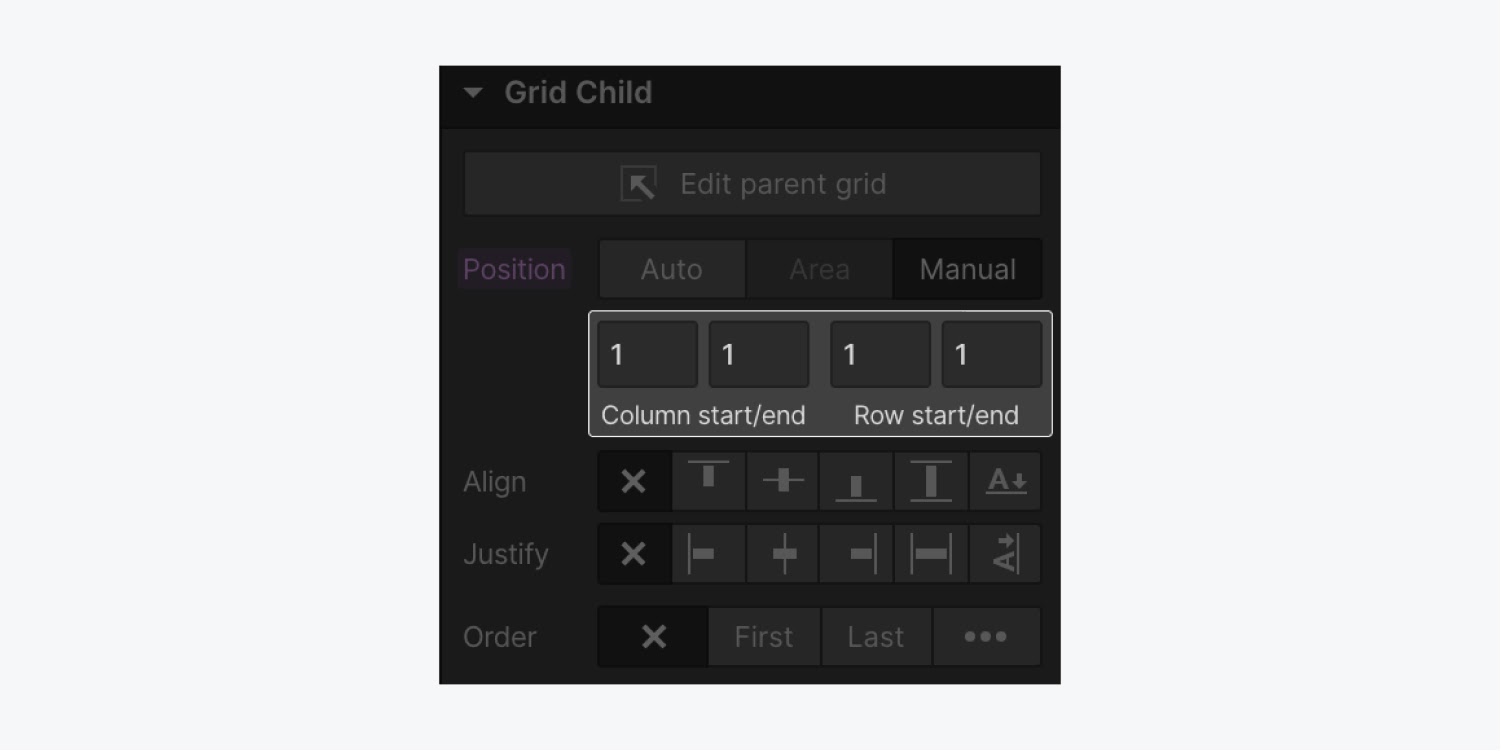
手動で配置したチャイルドの場合、どの列と行から項目が始まり、どの列で終わるかを入力します。

グリッドのチャイルド位置をロックする
グリッドチャイルド位置の負の値は、次のような場合に便利です。
- 新しいカラムを追加するたびに、すべてのカラムを埋めるためにナビバーのスパンを変更したくない場合
- グリッドに何行追加しても、フッターをグリッドの最終行に配置したい場合。
- メインコンテンツセクションを常にグリッドの中央に配置したい
負の数を使用すると、グリッドの末尾を基準にしてチャイルド要素を配置することができます。ナビバーをすべての列にまたがるように配置するには、1列目(最初の列)と-1列目(最後の列)の間に配置します。
フッターを常にグリッドの最後の行に置くには、-1/ -1行に配置します。
チャイルド要素をグリッドの中央に配置し、左右の列数を同じにしたい場合は、「終了」値を「開始」値の負に相当する値に設定します。例:3/-3または2/-2 これで、小さいブレイクポイントで列を削除しても、チャイルドは中央に配置されたままになります。
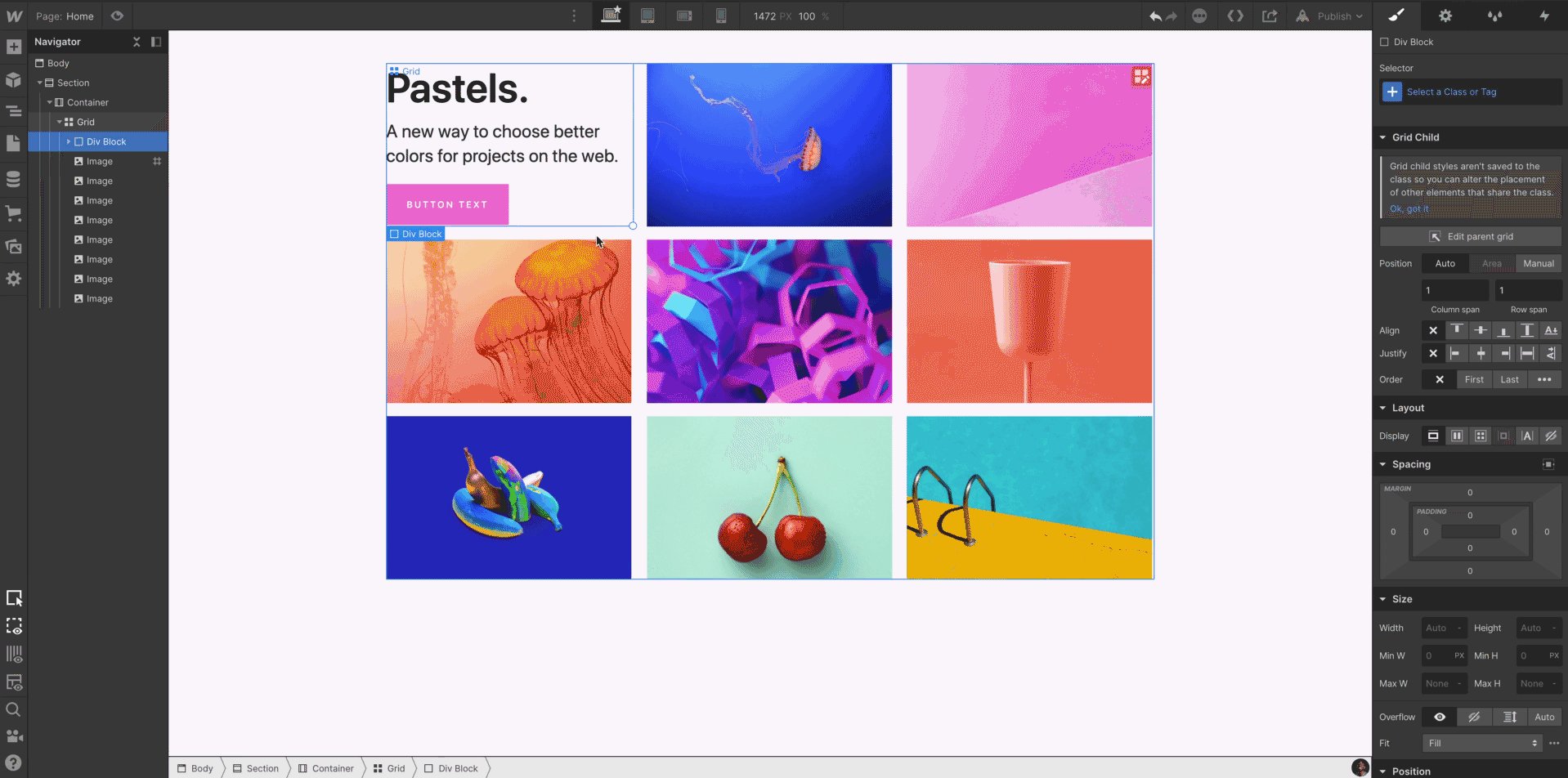
グリッドのチャイルド設定のクリア
グリッドチャイルド要素は、選択された要素にのみ適用され、クラスと一緒に保存されるわけではありません。スタイルパネルのピンク色のラベルは、現在のブレイクポイントで選択された要素に適用された変更された設定を示しています。これらのスタイルは下位のブレイクポイントにカスケードされ、オレンジ色のラベルで表示されます。より小さいブレイクポイントで継承された(オレンジ色の)スタイルを上書きすると、インジケータは再びピンク色になります。
適用されているグリッドチャイルド設定を削除するには、ピンク色のラベルをクリックし、[リセット]をクリックします。

グリッドのチャイルドの重ね合わせ
手動で配置したグリッドチャイルドは、同じセルで交差すると自動的に重なります。また、重なり合う要素の積み重ねの順番を制御することもできます。これは、ナビゲータで位置を変更したり、位置やZインデックスの設定を調整することで行えます。
空のグリッドセルを埋める
グリッドのチャイルド要素をスパンにした場合、グリッド内に空のセルが残ることがあります。これらのセルに自動的にコンテンツを入れるには、スタイルパネルの密な設定を有効にします。

注意:「密集」は、グリッドの空のセルにグリッドのチャイルド要素をはめ込もうとします。これは、アイテムの表示位置を変更するだけで、ページのソースに表示される位置は変更しないため、アクセシビリティ上、好ましくない場合があります。
5. レスポンシブ・グリッドの設計
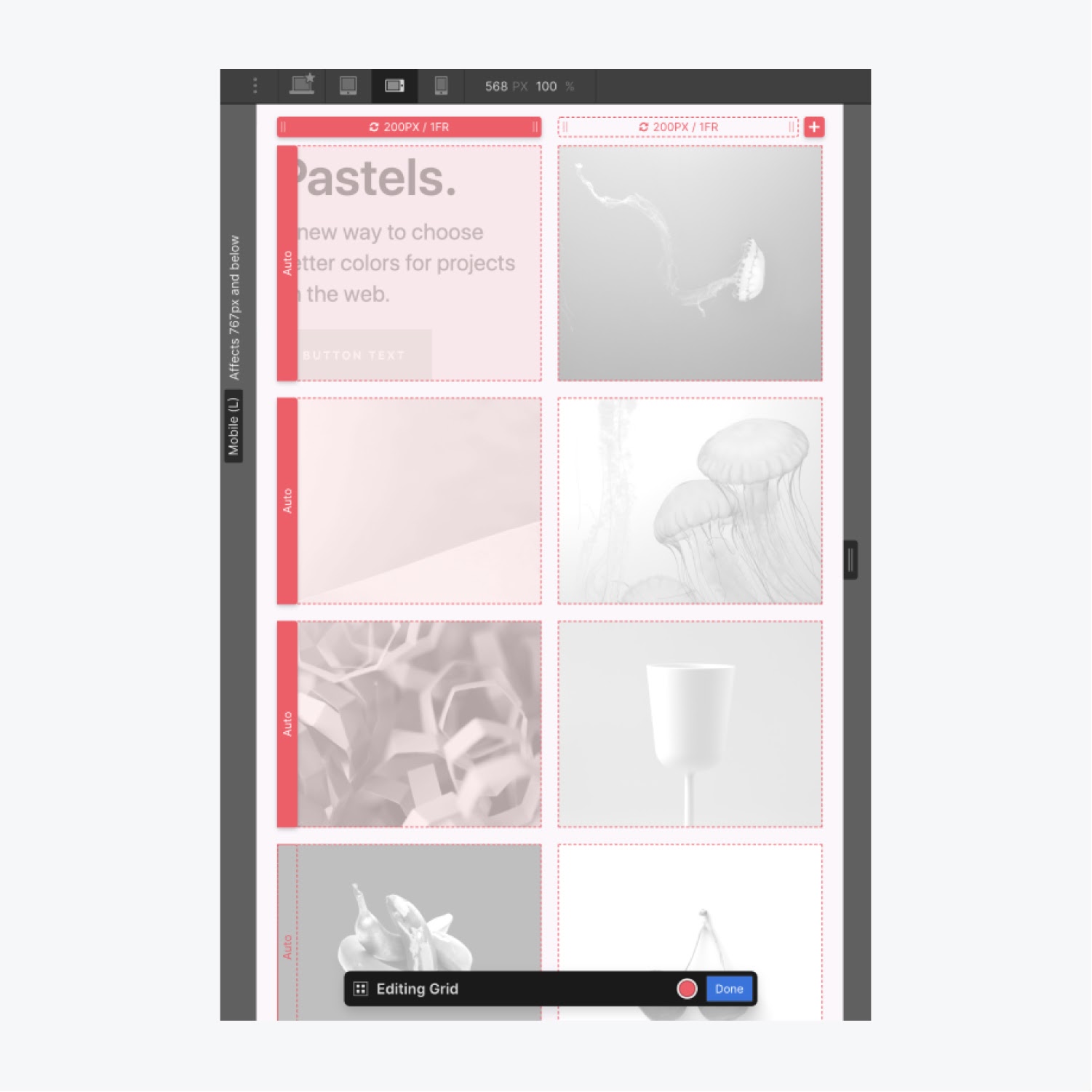
画面全体に対応するグリッドを設計するには、小さいビューポートの列を手動で削除するか、自動調整を有効にして、小さい画面サイズに対応する列と行を自動的に生成します。
ブレークポイント間のグリッドレイアウトを手動でスタイル設定する
すべてのデバイスでグリッドの応答性を確認するには、グリッドを小さなブレイクポイントで表示し、必要に応じて列を削除します。

小さいブレイクポイントで列を削除できない場合は、以下を試してみてください。
- グリッドの方向を行に設定する
- その列にグリッドのチャイルド要素を手動で配置していないことを確認します。
- その列をまたぐチャイルド要素がないことを確認する。
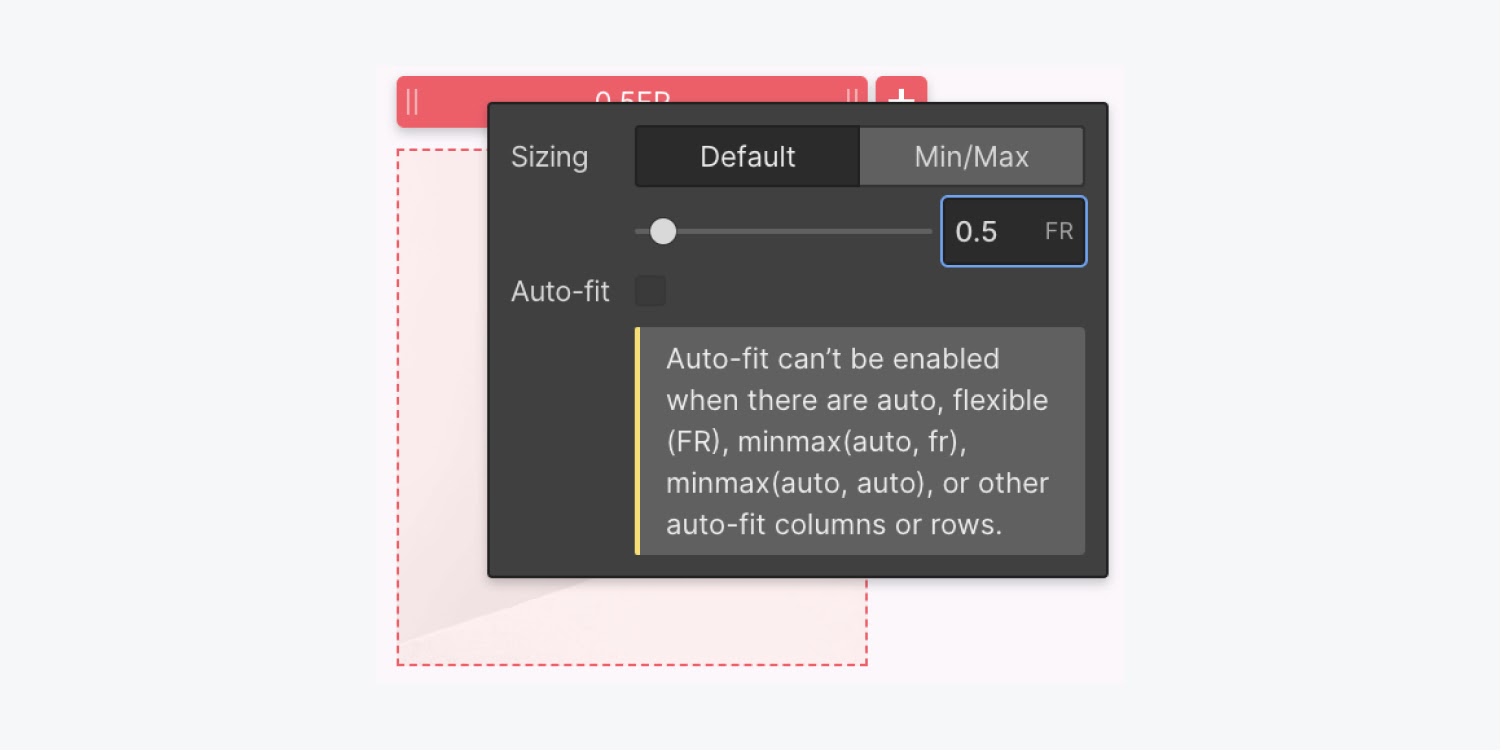
オートフィットを有効にする
Auto-fit は CSS グリッドの最も強力な機能のひとつで、列の繰り返しや折り返しを自動的に行うため、ブレークポイントごとの調整が不要で、あらゆるスクリーンサイズに対応したレイアウトを構築することができます。
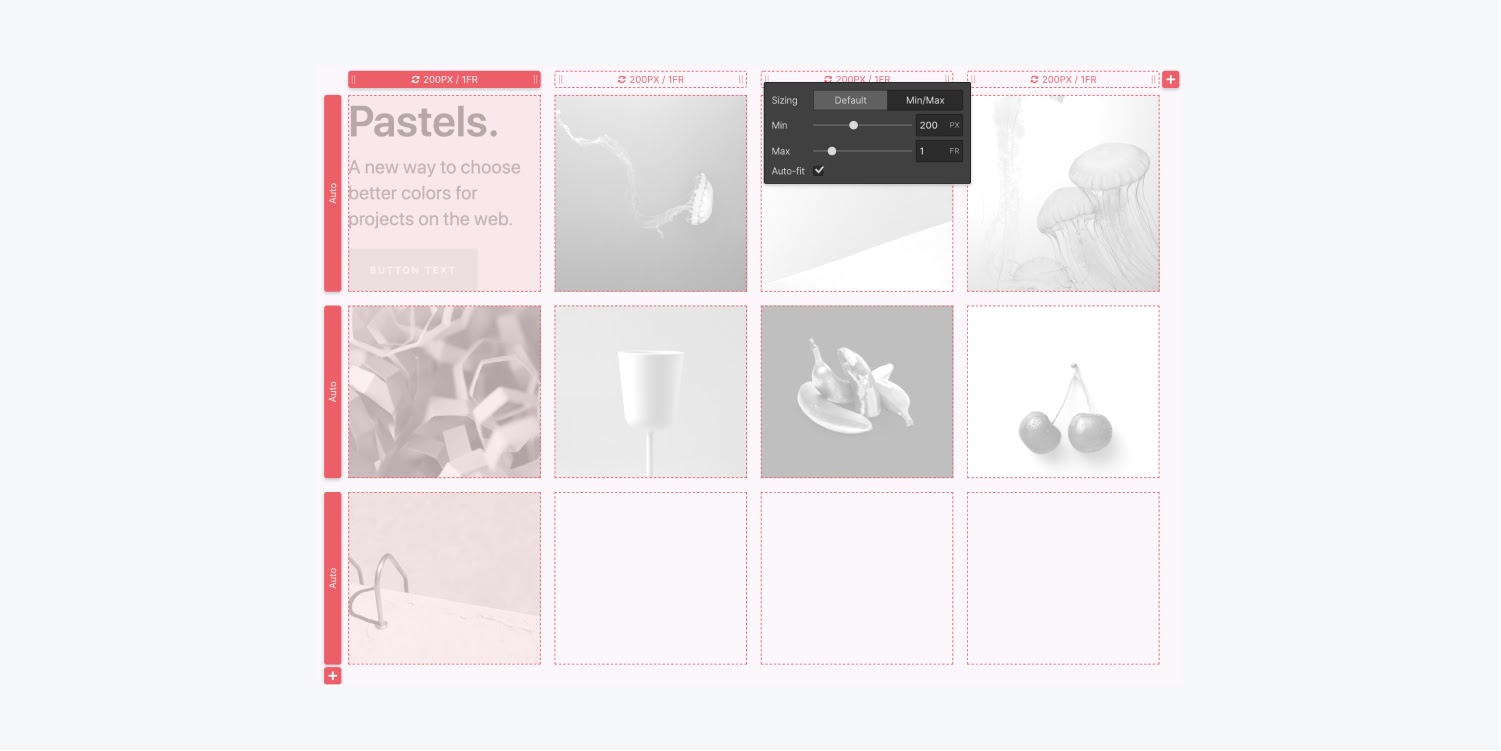
自動配置を有効にするには、1列と1行を除くすべての列を削除します。列の最小・最大寸法を設定し、オートフィットを有効にします。

さらに列を増やすと、自動的にコンテンツを生成して繰り返し表示し、レスポンシブにコンテンツを配信します。