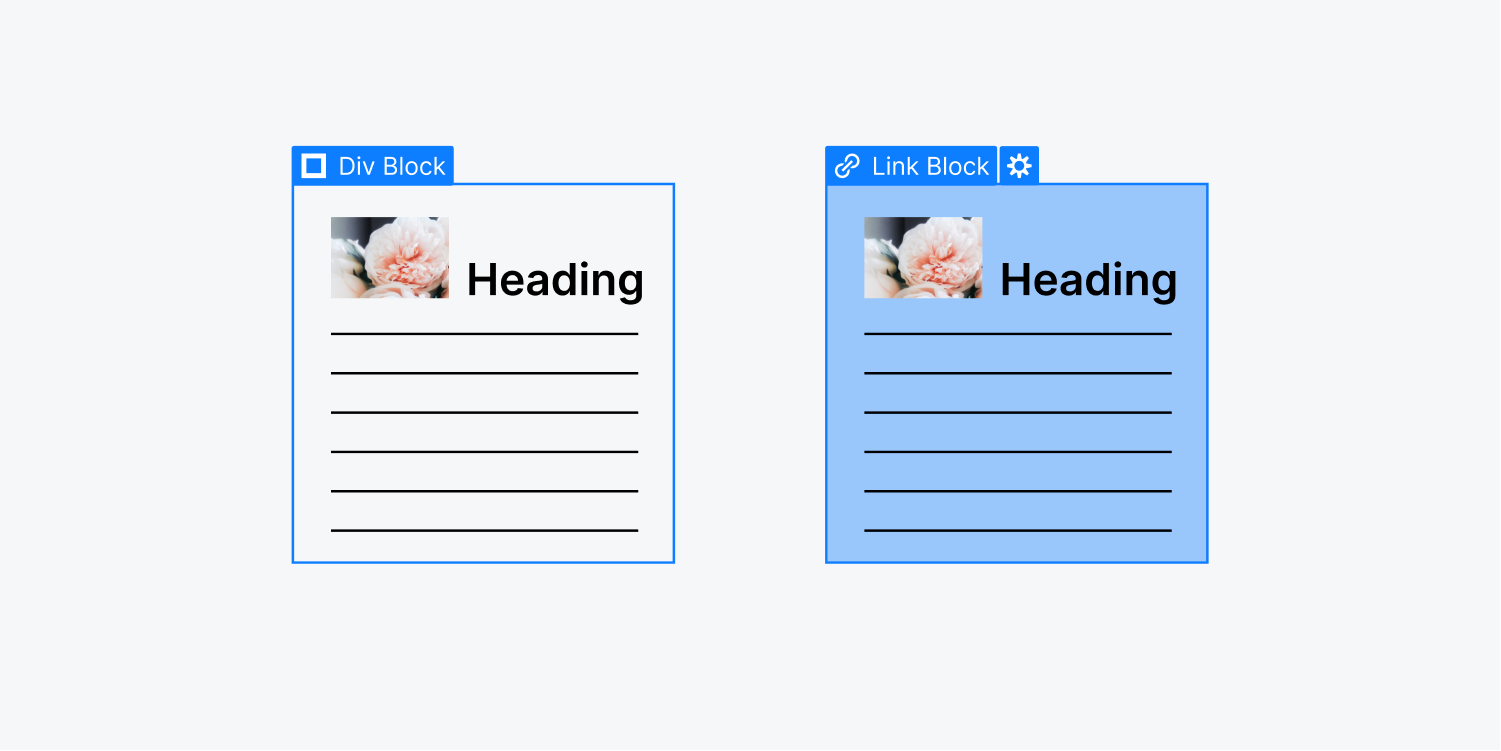
ブロックは、Divブロックと同様に構成やレイアウトに使用できますが、リンクブロックの内側の領域がリンクになります。リンクブロックは、画像などの要素や、バナーなどのレイアウトをリンクにすることができます。

1. リンクブロックを追加する

リンクブロックをプロジェクトに追加するには、左サイドバーの「要素パネル」(ショートカット:A)を開き、リンクブロック要素をページ上にドラッグします。

2. ブロックに要素を追加する
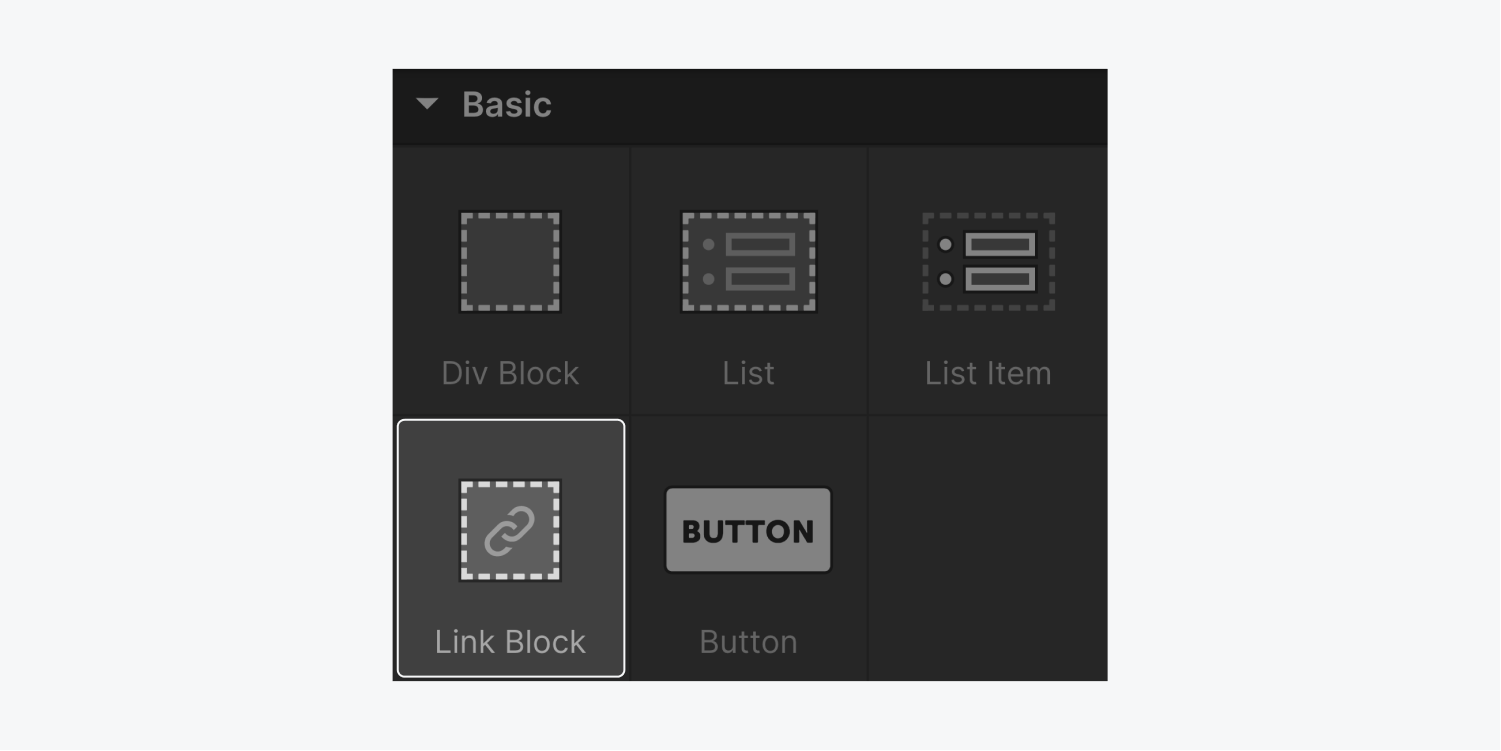
リンクブロックには、あらゆる要素を、追加パネル(またはキャンバス)からドラッグして追加することができます。

「基本」に含まれる要素は、「Divブロック」「リスト」「リストアイテム」「Linkブロック(ハイライト)」「ボタン」の5つです。
3.リンクの種類と値を設定する
リンクブロックには、URL、ページ、コレクションページ(該当する場合)、ページセクション、メール、電話番号、ファイルというリンク設定があります。

4. リンクブロックのスタイルを設定する
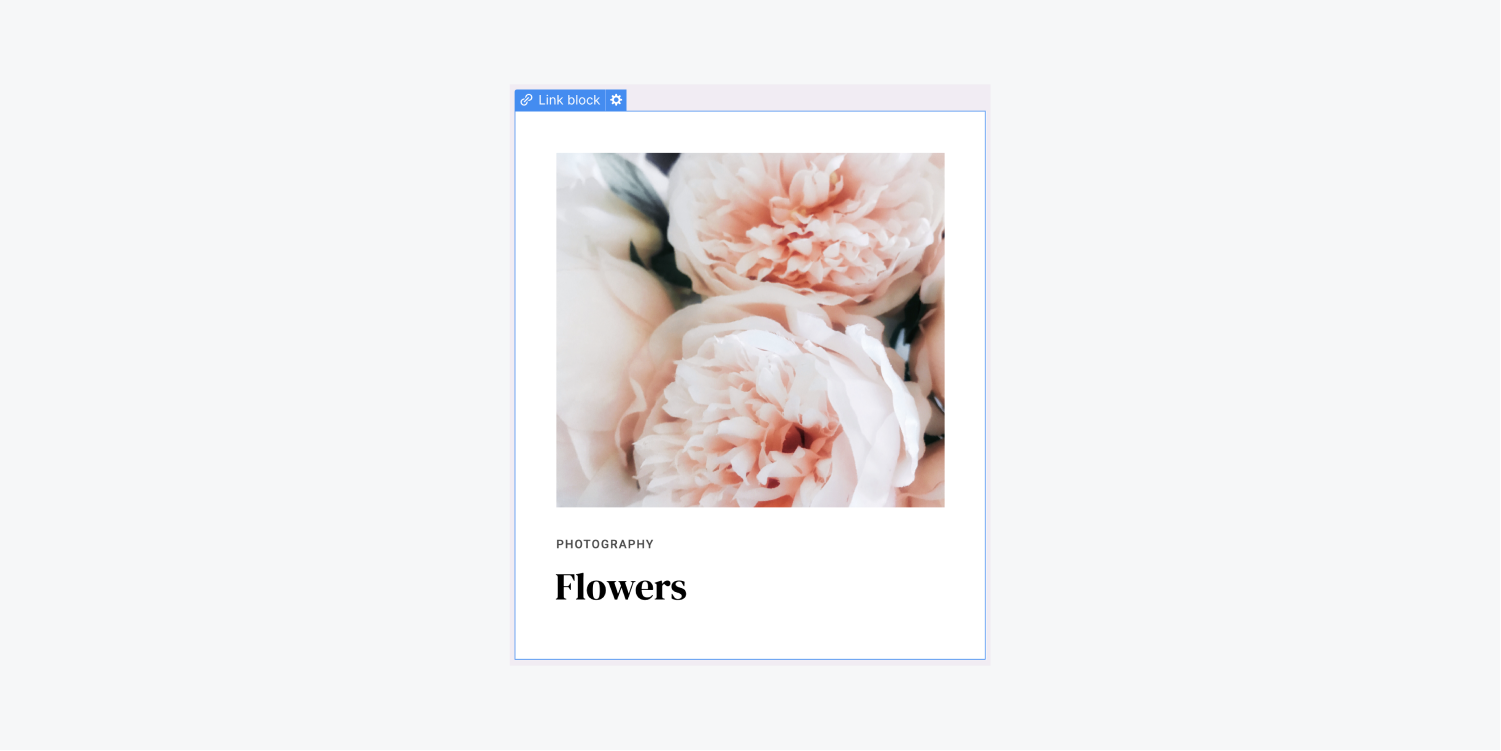
リンクブロックは、Divブロックと同様にレイアウトや構成の自由度が高いブロックです。ブログの記事一覧のように、他のページにリンクするレイアウトを作成する際によく使用されます。では、リンクブロックのデザインを変更してみましょう!
リンクブロックのホバースタイル設定したいとき
ユーザーにクリック可能であることを示すために、リンクブロックに異なるホバー(マウスが触れた時の表示)を設定します。以下の手順で、ホバー状態をスタイル設定します。

ホバー時の背景画像を変える方法
- リンクブロックを選択します。
- 状態をクリックし、ホバーを選択します。
- ボックスシャドウまたはその他のスタイルプロパティを追加します。
- なし/デフォルトの状態に移動します。
- ボックスシャドウ・プロパティ、またはホバー状態でスタイル設定したその他のスタイル・プロパティに対して変更を入れます。
青文字のデフォルト設定から変更する
デフォルトでは、テキストがリンクブロックの内部に配置されると、青色で下線が表示されます。これは、「すべてのリンク」タグのデフォルトのテキストスタイルであるためです。
特定のリンクブロックのデフォルトのリンクスタイルを変更するには、テキストの装飾とフォントカラーを。デフォルト(既定値)から一部を変更します。
- リンクブロックを選択する
- スタイルパネルに移動します。
- テキストの装飾を「なし」に変更する
- フォントの色を黒に変更する
- スタイルパネルのタイポグラフィセクションには、黒いテキストと装飾で選択された「なし」スタイルが表示されたハイライト領域が表示されます。
※テキスト要素自体の文字装飾を「none」に設定しても、テキストの下線は消えません。下線を消すには、Linkブロックに直接スタイルを設定する必要があります。
5. Divブロック → Linkブロックに変換
リンクブロックをDivブロックに、またはDivブロックをリンクブロックに変更すると、要素のグループ化にリンクブロックではなくDivブロックを使用していたことに気づいたときに便利です。また、ブロックの機能を変更する必要がある場合に、一方をもう一方にすばやく交換するのにも便利です。
リンクブロックをDivブロックに変換するには、リンクブロックを右クリックし、Divブロックに変換します。
逆に、Divブロックをリンクブロックに変換するには、Divブロックを右クリックし、リンクブロックに変換します。
※ただし、Divブロックにリンク要素が含まれている場合は、エラーが表示され、Divブロックをリンクブロックに変換することはできません。これは、リンクを入れ子にすることができないからです。Divブロックに入れ子になっているリンク要素をすべて削除するか、LinkブロックをDivブロックに変換することから始める必要があります。
