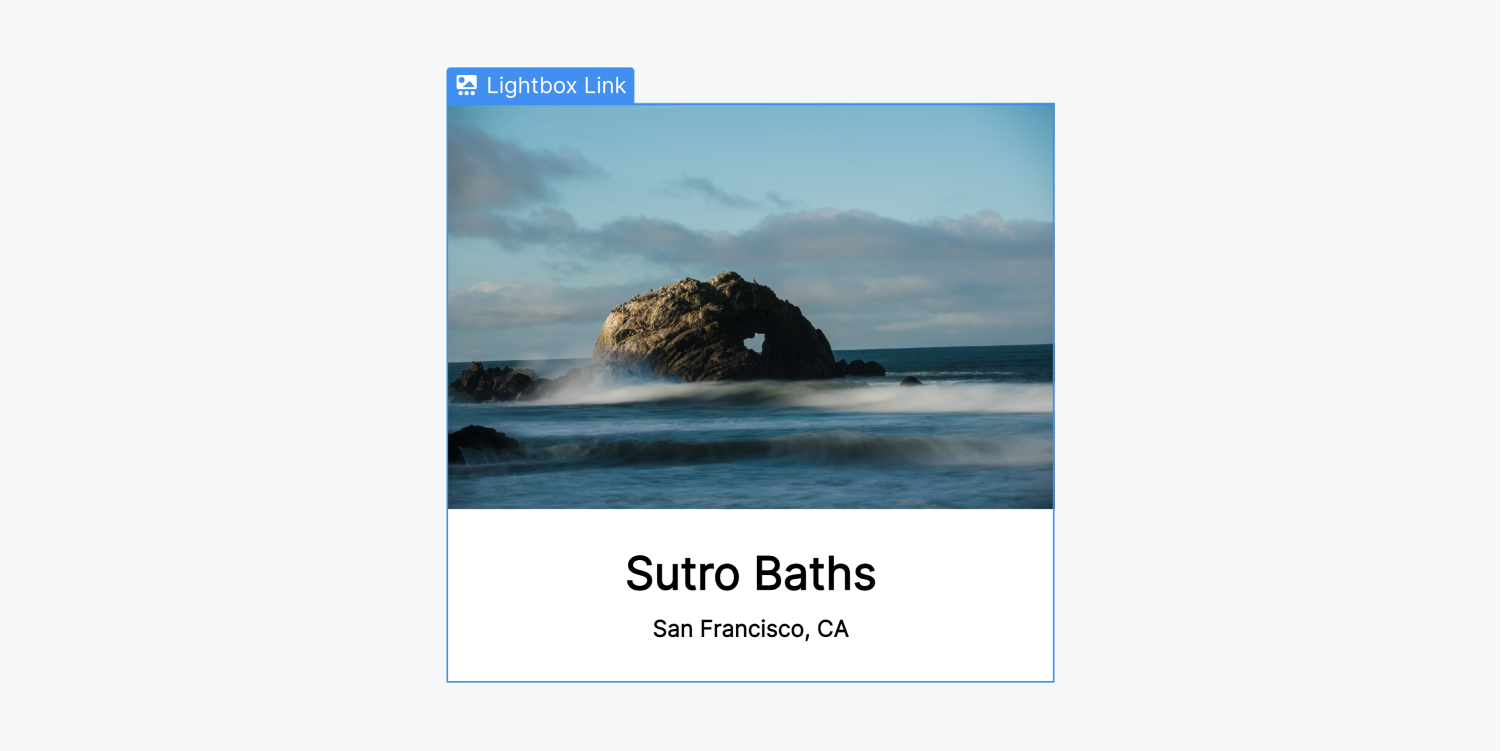
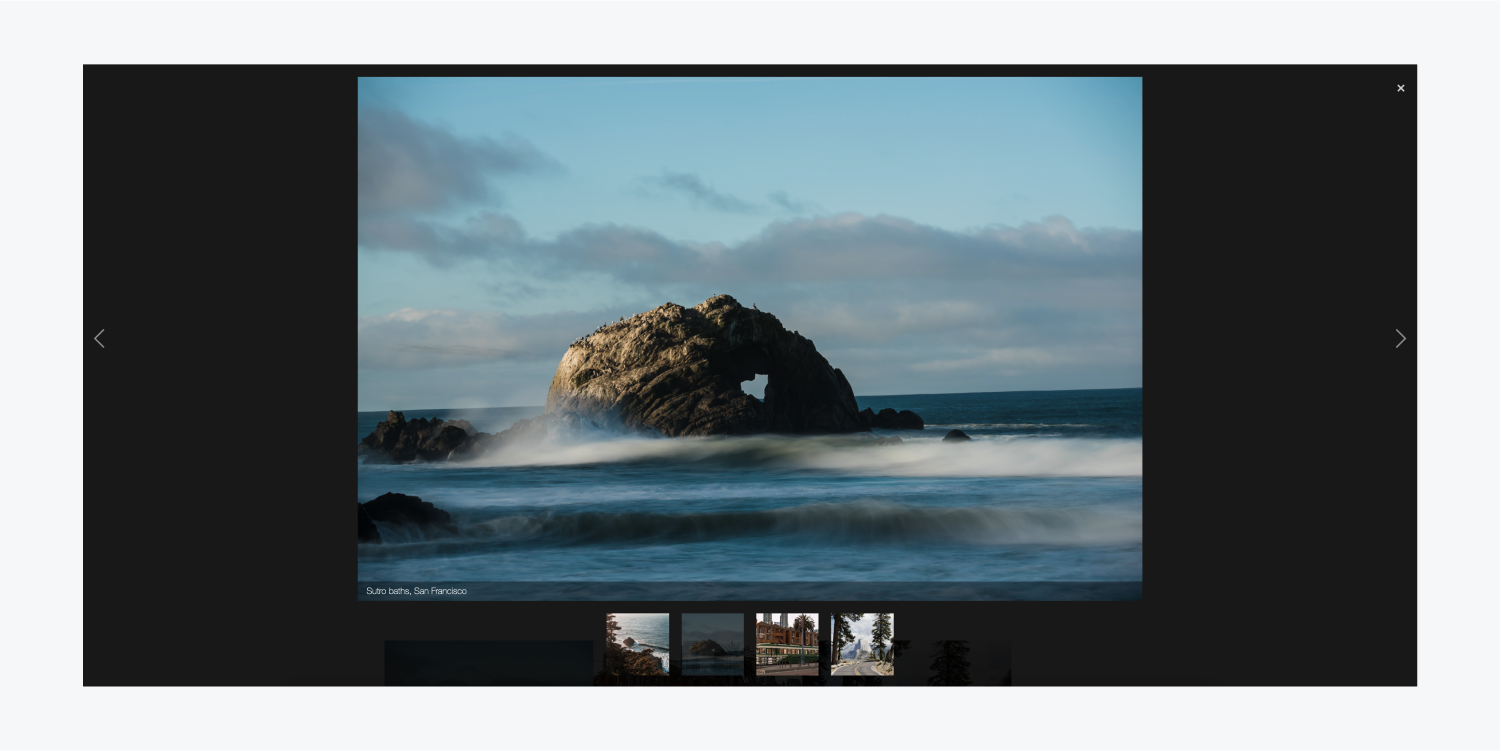
Lightbox 要素を使用すると、フルスクリーンスライドショーモーダル内に画像(キャプション付きまたはキャプションなし)または動画を表示できます。また、すべてのデバイスでうまく機能するので、デスクトップ、タブレット、モバイルの各画面でメディアを簡単に表示することができます。
このレッスンでは
- ライトボックスを作成する
- ライトボックスメディアの追加
- ライトボックスグループを使用したライトボックスのリンク
について紹介しています。
1. ライトボックスを作成する

ライトボックスは、リンクブロックにネストされた、画像要素のようなクリック可能なサムネイルです。ライブ サイトでは、リンクの境界内をクリックするとライトボックスがトリガーされ、リンクに接続されたメディアが表示されます。
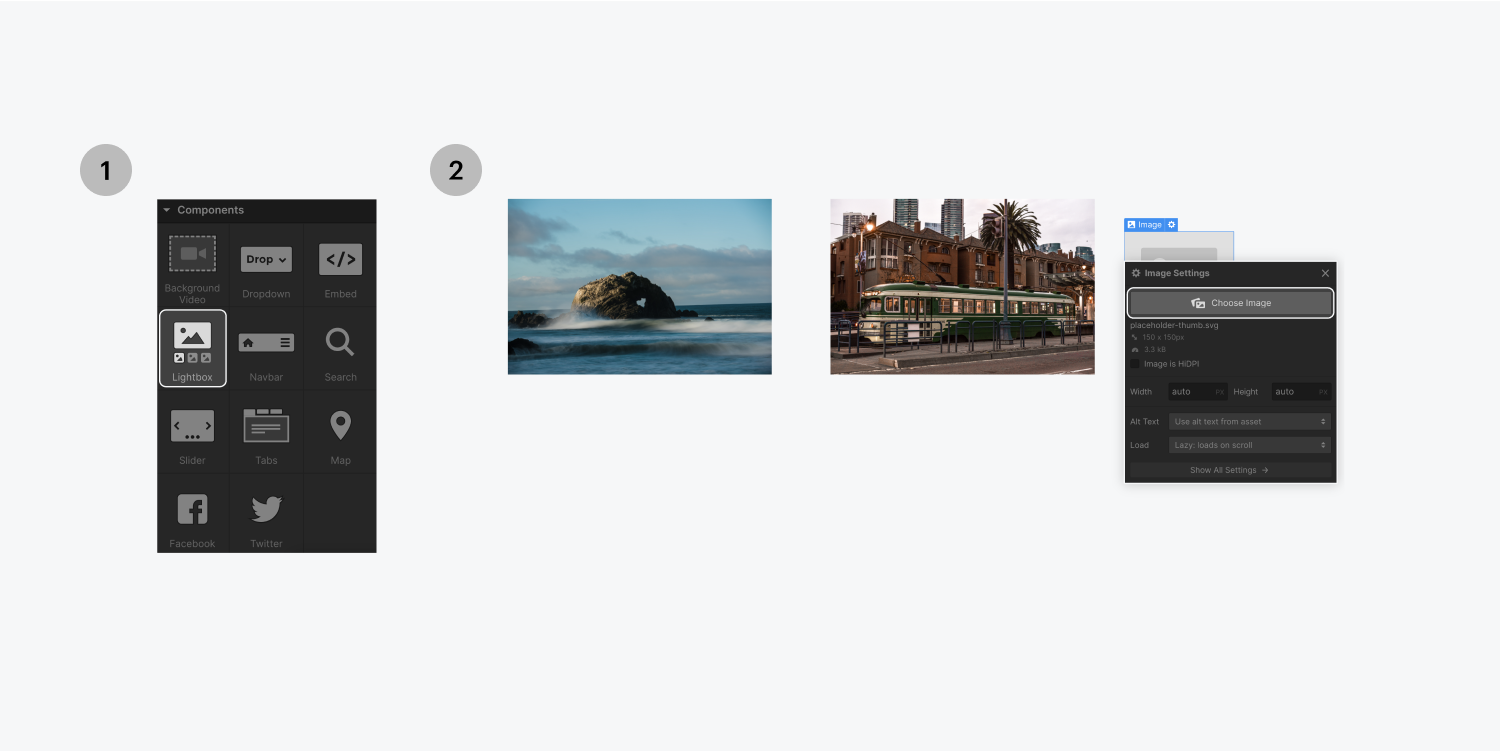
ライトボックス コンポーネントを追加する
ネイティブのライトボックス コンポーネントには、これらの要素がすべて組み込まれています。ライトボックスを作成するために必要なことは、Addパネルからライトボックスコンポーネントを使用することです。


ライトボックスのサムネイルを更新する
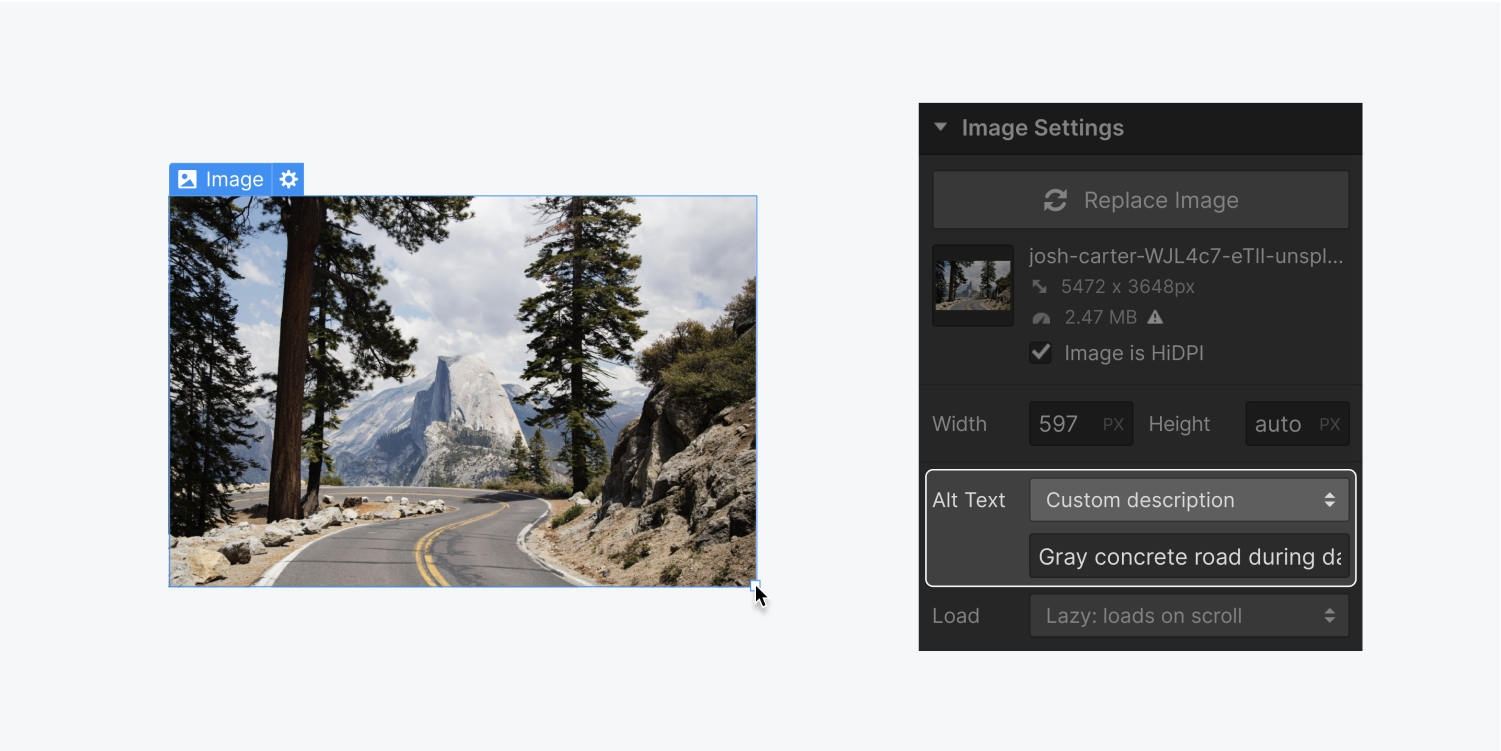
デフォルトでは、ライトボックスのリンクには画像要素が含まれています。このサムネイルは、他の画像要素と同様に動作します。サイズを変更したり、ダブルクリックして置き換えたり、alt属性を追加したりすることができます。

サムネイルと大きなライトボックススライダービューに同じ画像を使用することができます。Webflowは、すべてのインライン画像に対してレスポンシブバリアントを自動的に作成します。

Lightboxサムネイルの代わりに他のコンテンツを使用する方法
デフォルトの画像要素を削除して、見出しなどの他のコンテンツや、リンク以外の要素をLightboxリンクの中にドラッグ&ドロップすることもできます。
また、Divブロックを使用して背景画像を適用し、等倍の画像サムネイルを作成することもできます。

ライトボックスのスタイル設定
ライトボックスのリンクとその中のコンテンツにスタイルを設定することができます。たとえば、ライトボックスリンクにテキスト要素を追加する場合、ライトボックスリンク要素のタイポグラフィをスタイルして、デフォルトのリンクタイポグラフィスタイルをオーバーライドすることができます。
ライトボックス自体については、ライトボックス リンクをクリックしたときに開くモーダルはカスタマイズできません。つまり、背景のオーバーレイ、画像、キャプションをカスタマイズすることはできません。完全にカスタマイズ可能なライトボックスが必要な場合は、インタラクションを使用して作成することができます。
2. ライトボックスメディアの追加
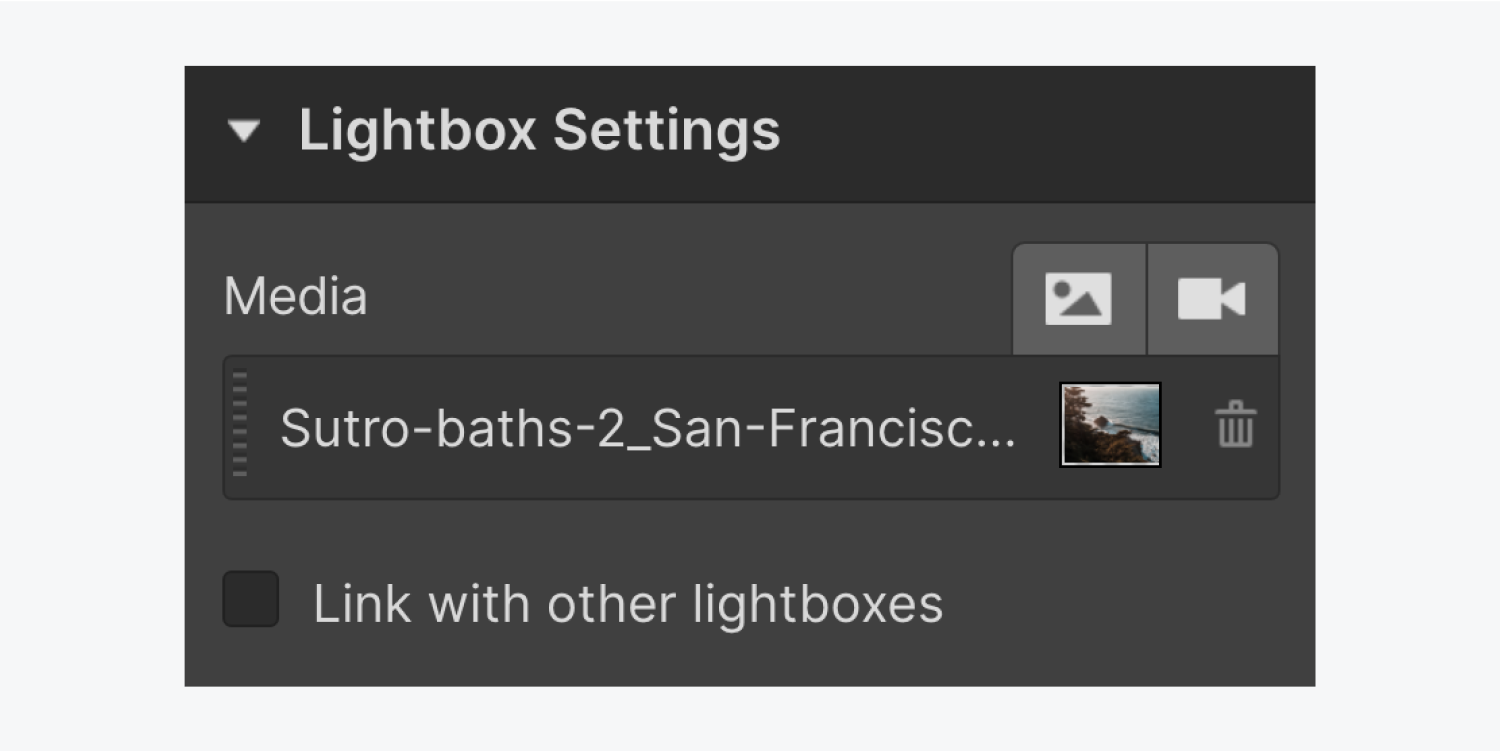
ライトボックスのリンクとそのコンテンツの構造化とスタイル設定が完了したら、ライトボックスがトリガーされたときに表示するメディア(画像または動画)を選択できます。これは、要素設定パネルにあるライトボックスの設定で行うことができます。

画像の追加
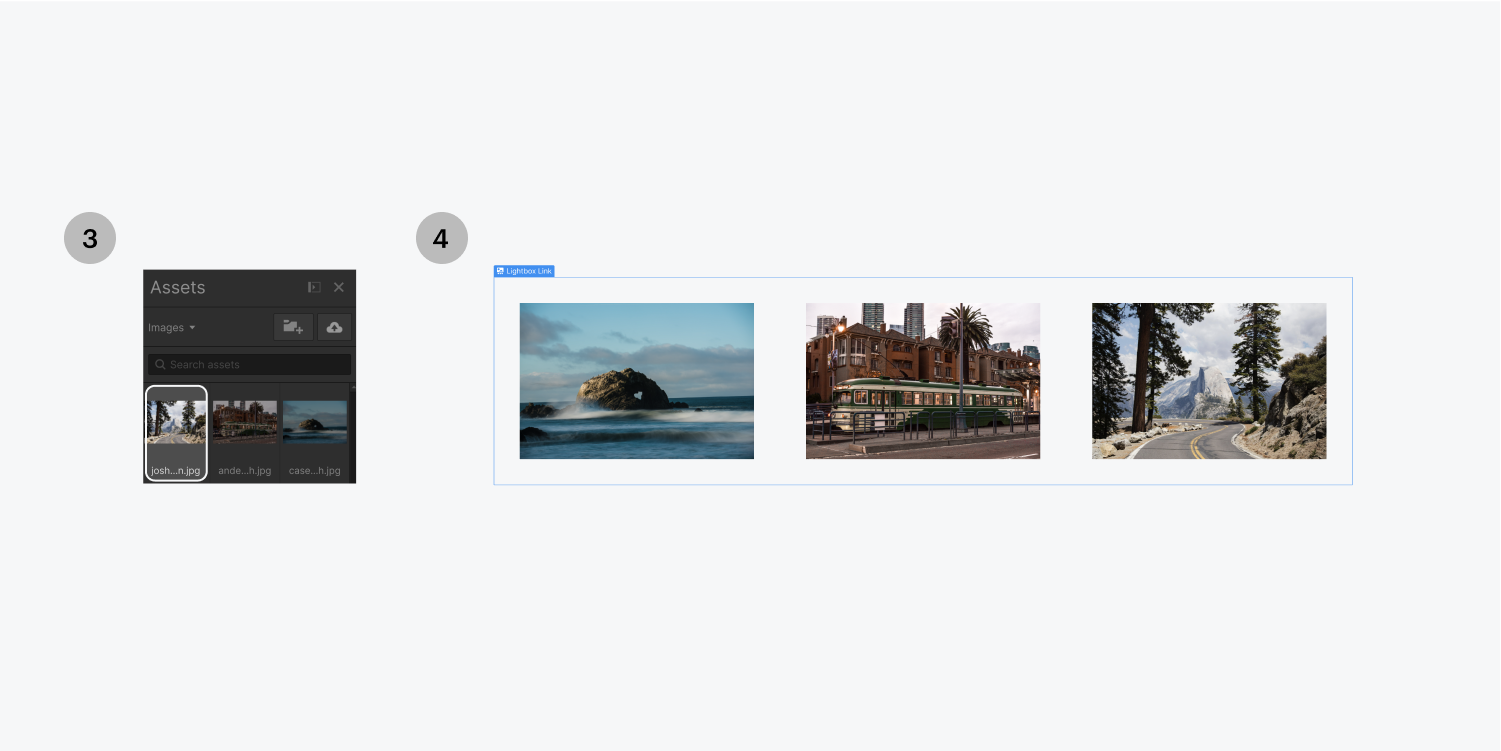
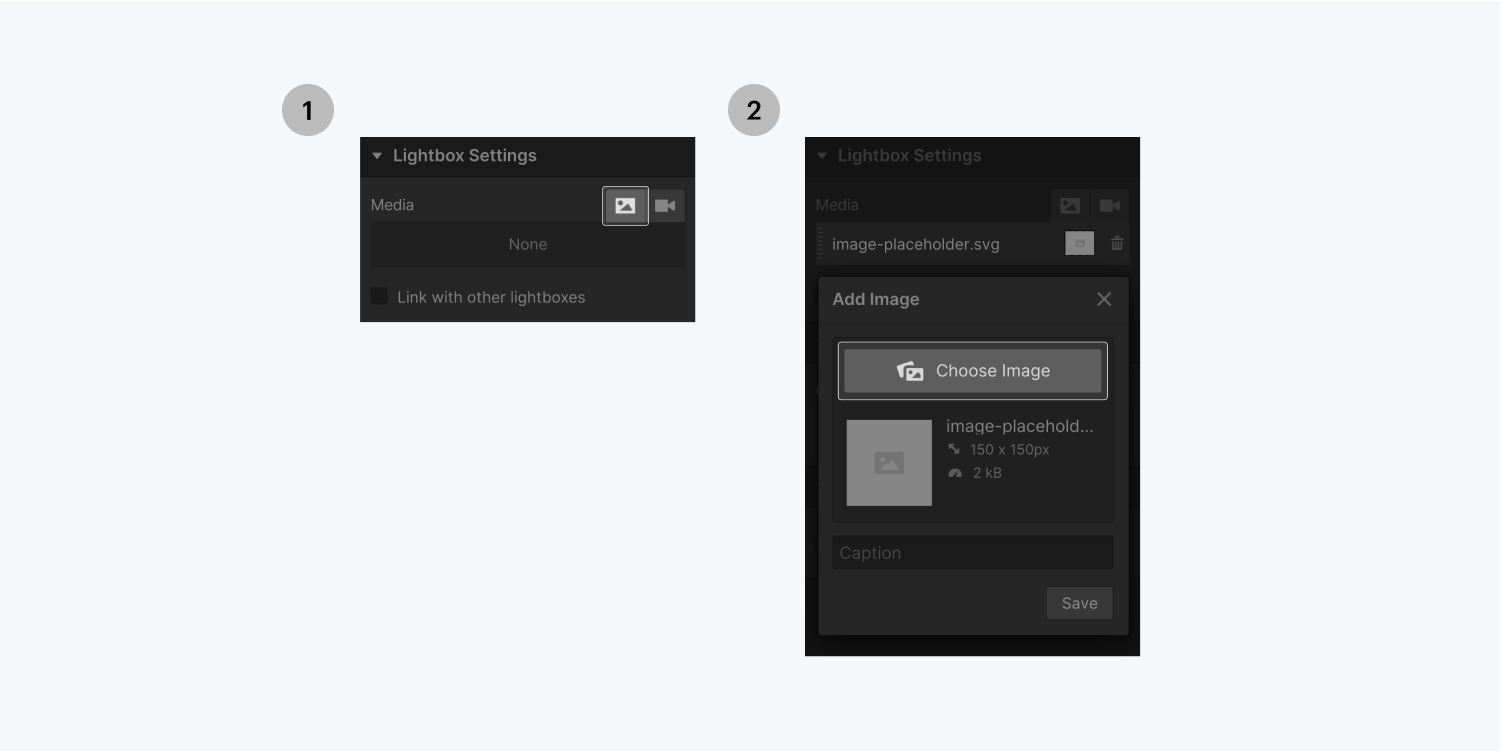
画像を追加するには、ライトボックスを選択し、要素設定パネル → ライトボックスの設定で画像アイコンをクリックします。次に、アセットパネルから画像を選択するか、画像をアップロードします。
同じ手順で必要な数だけ画像を追加します。

動画を追加する
動画を追加するには、ライトボックスを選択し、要素設定パネル → ライトボックスの設定にある動画アイコンをクリックします。次に、YouTubeやVimeoなどのサードパーティーサイトからビデオのリンクを貼り付けます。
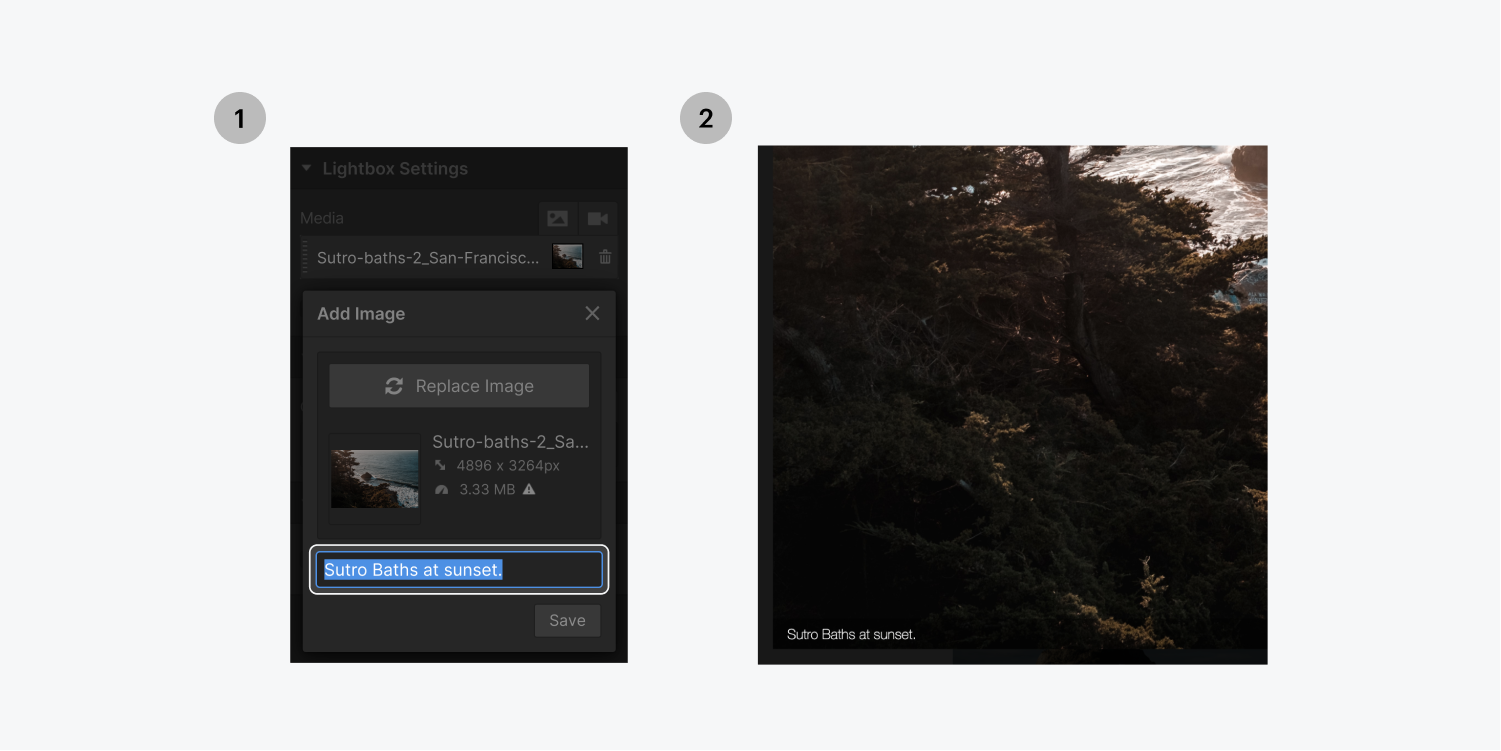
画像のキャプションを追加する
メディアとして画像を選択した場合、キャプションを追加するオプションがあります。画像のキャプションは、画像の下に直接表示されます。

コレクションからメディアを取得する
CMSコレクションやEコマースコレクションのメディアコレクションフィールド(画像フィールド、マルチ画像フィールド、動画フィールド)から、プレースホルダ画像やライトボックスメディアを取得して、ダイナミックライトボックスを作成することができます。
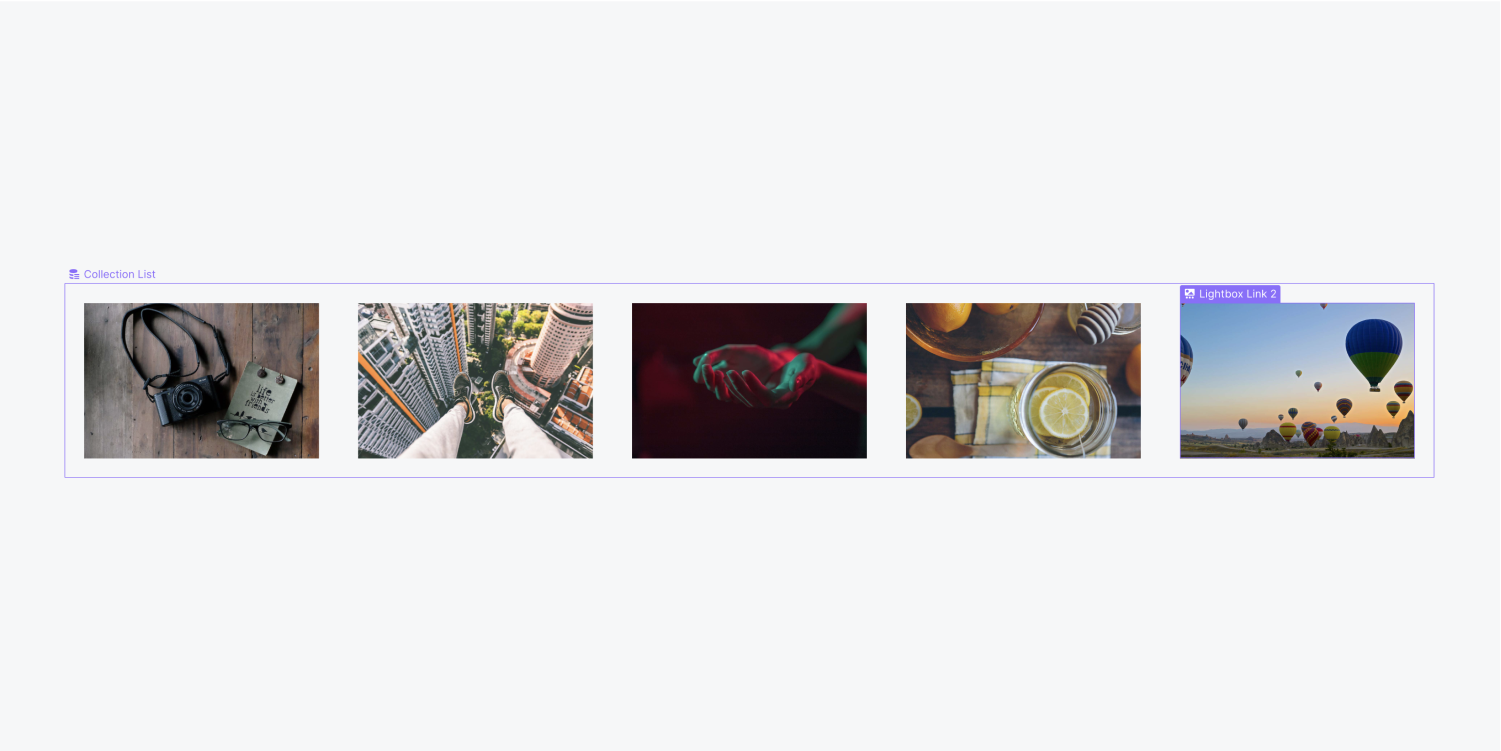
- コレクションリストまたはコレクションページでライトボックスを追加する
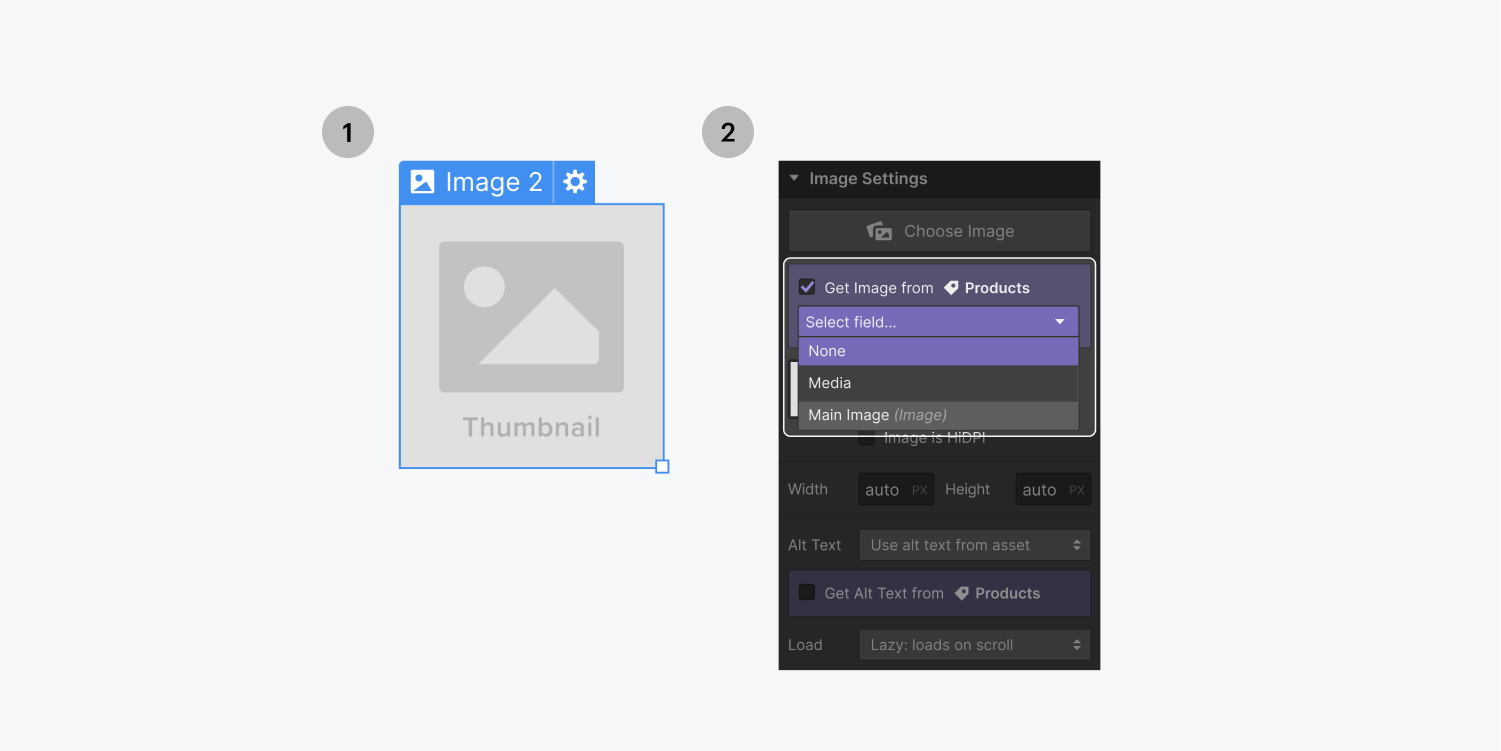
- プレースホルダー画像を選択します。
- 画像設定で、画像フィールドから画像を取得することを選択する
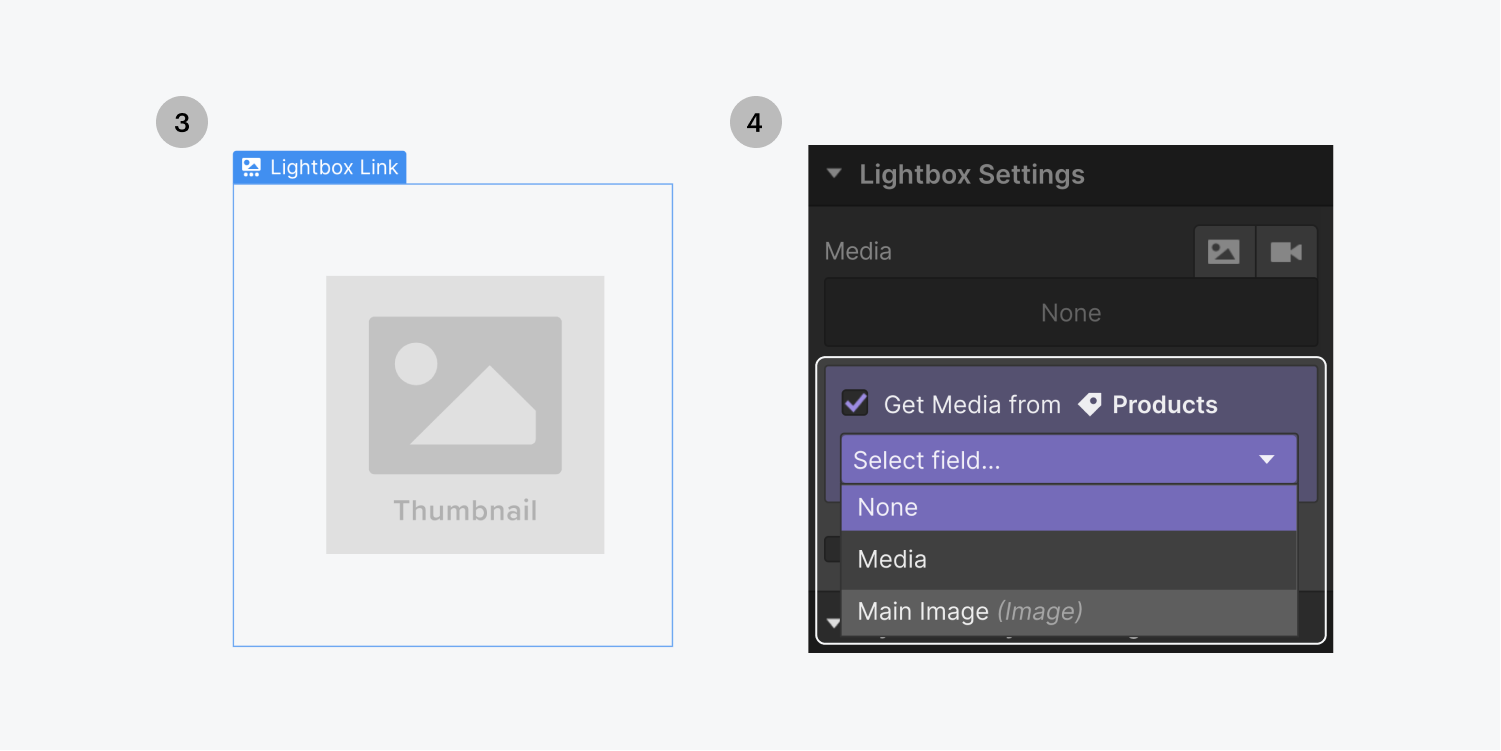
- ライトボックスの設定で、同じ画像フィールドまたはビデオフィールドからメディアを取得するように選択します



ライトボックスをマルチイメージフィールドに接続するには。
- コレクションページでコレクションリストを追加する
- コレクションリストをマルチイメージフィールドに接続する
- イメージの設定で、Multi-image Fieldからイメージを取得するように選択します。
- ライトボックスの設定で、Multi-image Fieldからメディアを取得することを選択します
3. ライトボックスグループを使用したライトボックスのリンク
複数のライトボックスをリンクして、スライドショーギャラリーを作成することができます。リンクされたライトボックスをクリックすると、リンクされたグループに関連付けられたすべてのメディアが開きます。
ライトボックスグループの作成
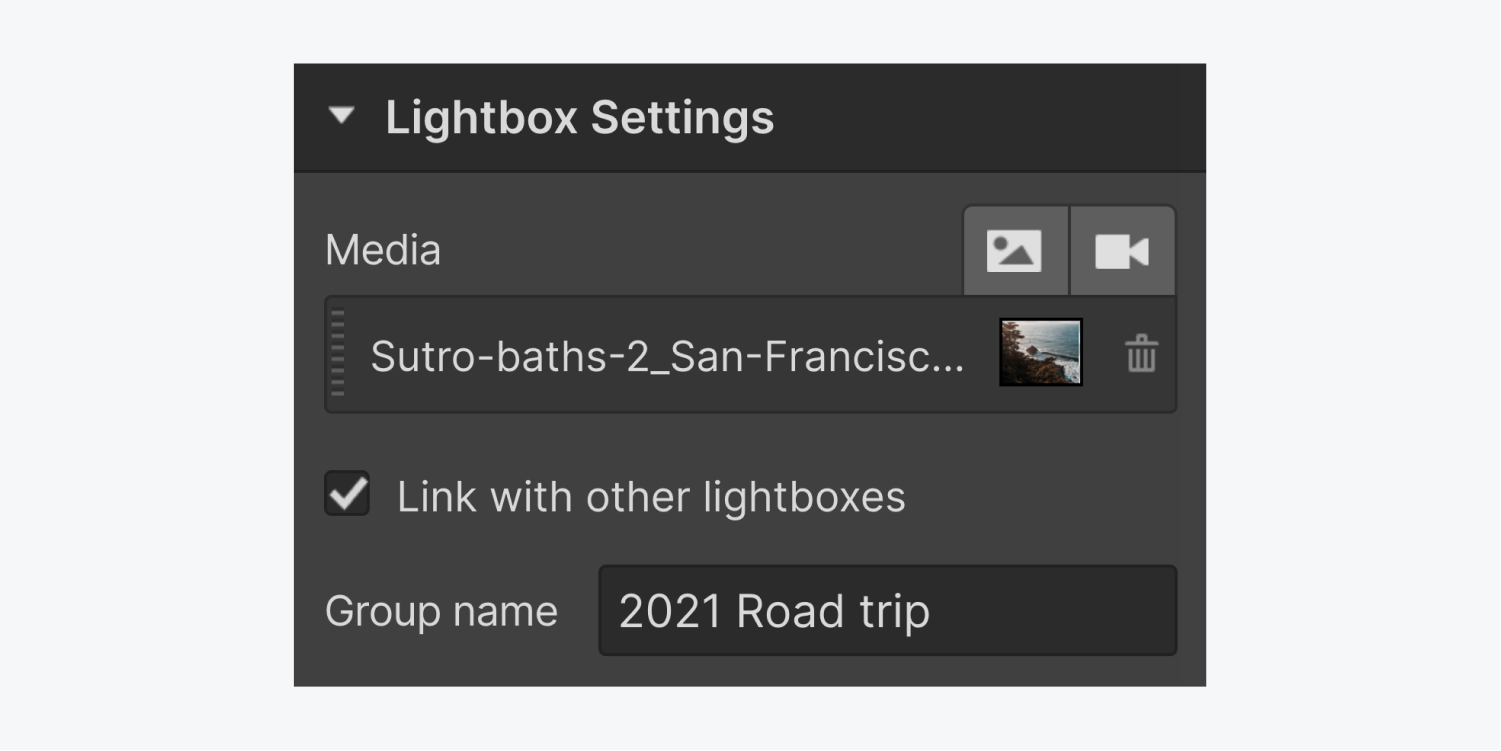
ライトボックス内の任意の要素を選択します。
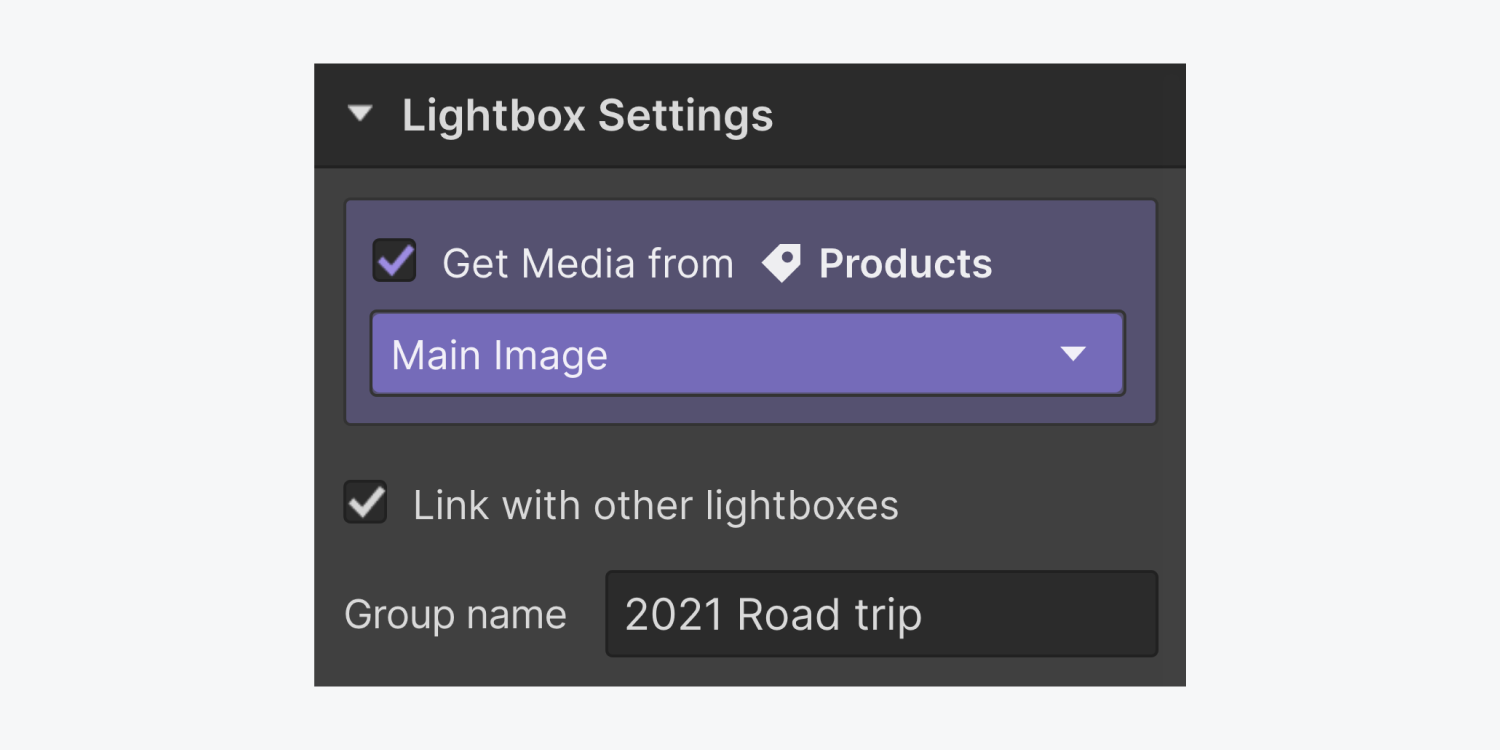
- 要素設定パネル → ライトボックスの設定で「他のライトボックスとリンクする」を有効にする
- グループ名を入力します

他のライトボックスを同じグループにリンクする
ライトボックスをリンクするには、グループにリンクする各ライトボックスについて上記の手順を繰り返し、グループの名前を入力します。

コレクションリスト内のライトボックスの場合、コレクションアイテムにライトボックスを1つ作成しリンクすると、コレクションリスト内のすべてのライトボックスが自動的にリンクされます。

1つのページに複数のライトボックスグループを作成する
同じページに複数のライトボックスがある場合、各ライトボックスグループに異なる名前を割り当てることによって、ライトボックスを分離することができます。
