このレッスンでは
- タブを追加する
- タブにコンテンツを追加する
- タブのスタイル
について紹介しています。
1.タブを追加する

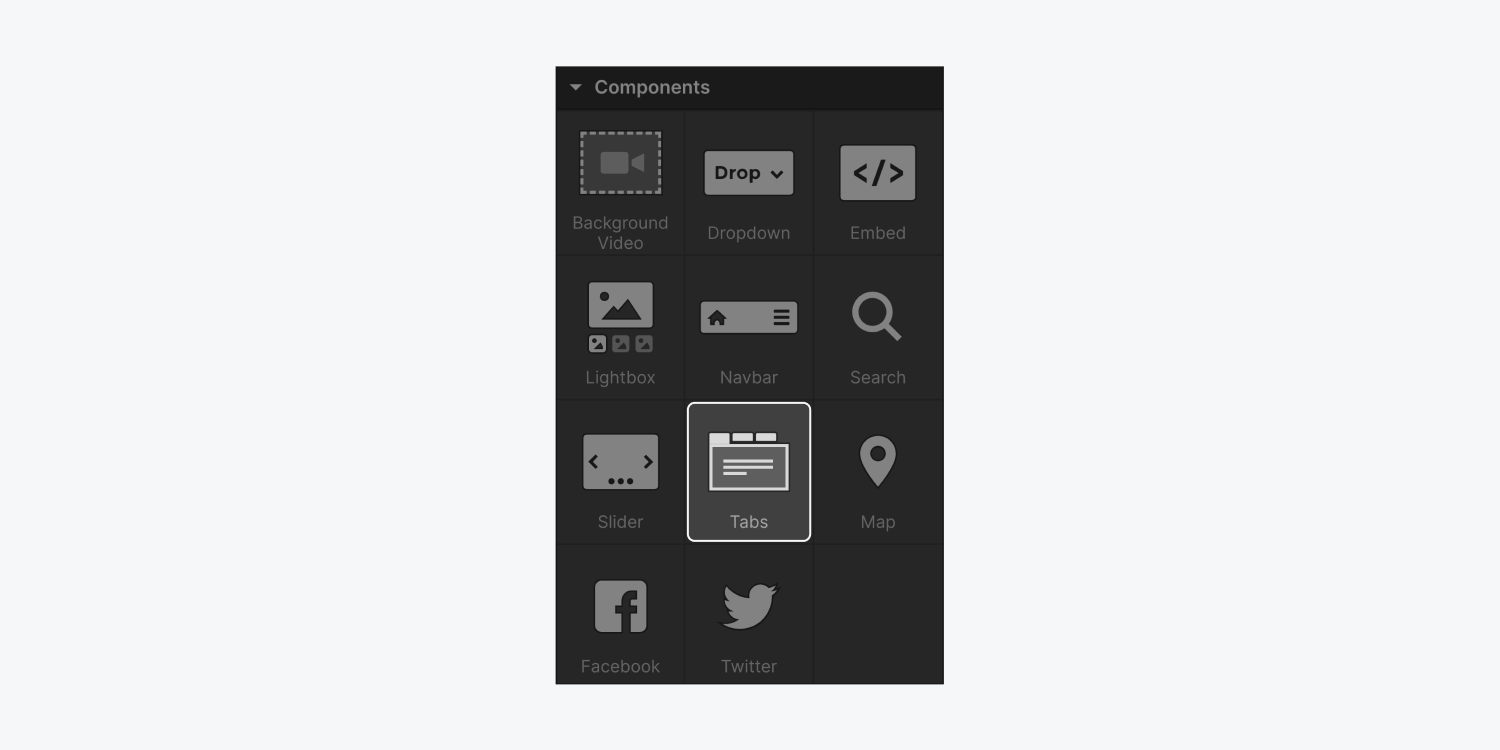
タブ要素を追加するには、「追加」パネルで、コンポーネントセクションまでスクロールダウンします。次に、Tabs要素をクリックしてドラッグし、キャンバス上に配置します。この要素は、配置された要素の幅を自動的に満たします。

タブの解剖学
Tabs 要素は、Tabs Wrapper から構成され、その中に タブメニューと タブコンテンツが入っています。

タブメニュー
タブメニューには、すべてのタブリンクが含まれています。デフォルトでは、3つのタブリンクがあります。各タブリンクの中には、テキストブロックがあります。
タブのコンテンツ
タブコンテンツの中には、タブペインがあり、各タブのコンテンツが保持されています。デフォルトでは、3つのペインがあります(数字のボタンと同じ)。
タブの作成
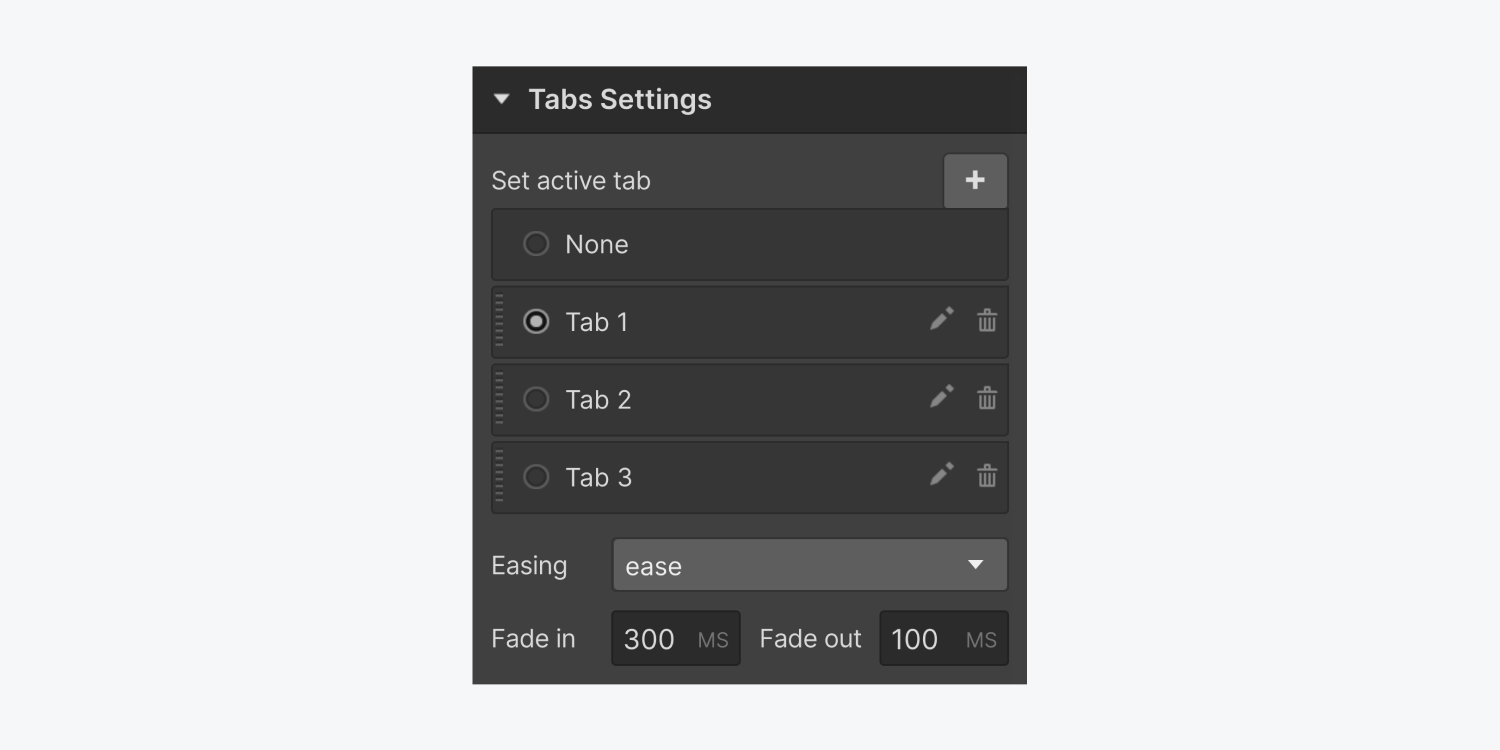
デフォルトでは、3つのタブがあります。以下の手順で追加することができます。
- 「タブ」内の任意の要素を選択する
- 要素設定パネルに移動します。
- [タブの設定]の下にあるプラスアイコンをクリックします
- 新しいタブを作成すると、タブリンクとタブペインが正しい位置に自動的に作成されます。
タブの削除
- タブ内の任意の要素を選択する
- 要素設定パネルに移動します
- [タブの設定]セクションを見つけます
- 削除したいタブの横にあるゴミ箱アイコンをクリックします。
- タブリンクを削除すると、対応するタブペインも削除されます(逆も同様)。
タブの名前を変更する
タブの設定では、内部整理のためにタブの名前を変更することもできます(この場合、キャンバス上のタブの名前は変更されません)。
タブの切り替え
別のタブに切り替えるには、いくつかの方法があります。
[アクティブなタブの設定]
- リストからタブを選択します。注意:これは、ウェブサイトを読み込んだときのデフォルトのタブも設定します。
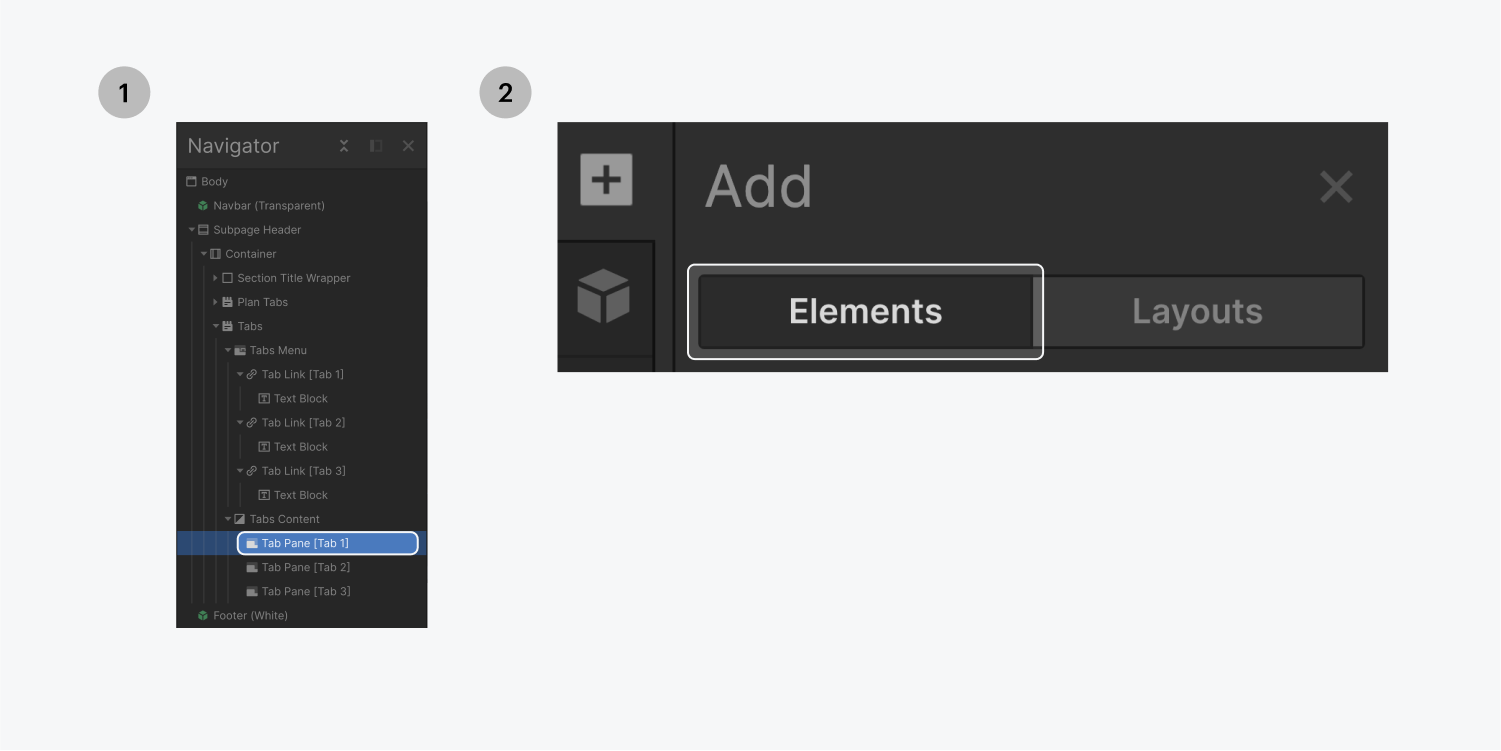
- ナビゲータで表示したいタブを選択する
- キャンバス上でタブペインを選択し、キーボードの左右の矢印を使用して隣接するタブペインを選択します。

2.タブを追加する
タブに切り替えた後、いくつかの方法でタブペインに要素を追加することができます。
タブペインを選択した状態で、[追加] パネル内の要素をクリックすると、即座にその要素が挿入されます。
[追加]パネルからタブペインに要素をドラッグ&ドロップする。

また、プレビューモードで各タブボタンをクリックすると、各タブの内容をプレビューすることができます。
3.タブのスタイル設定
タブコンポーネント内の各要素にスタイルを設定することができます。
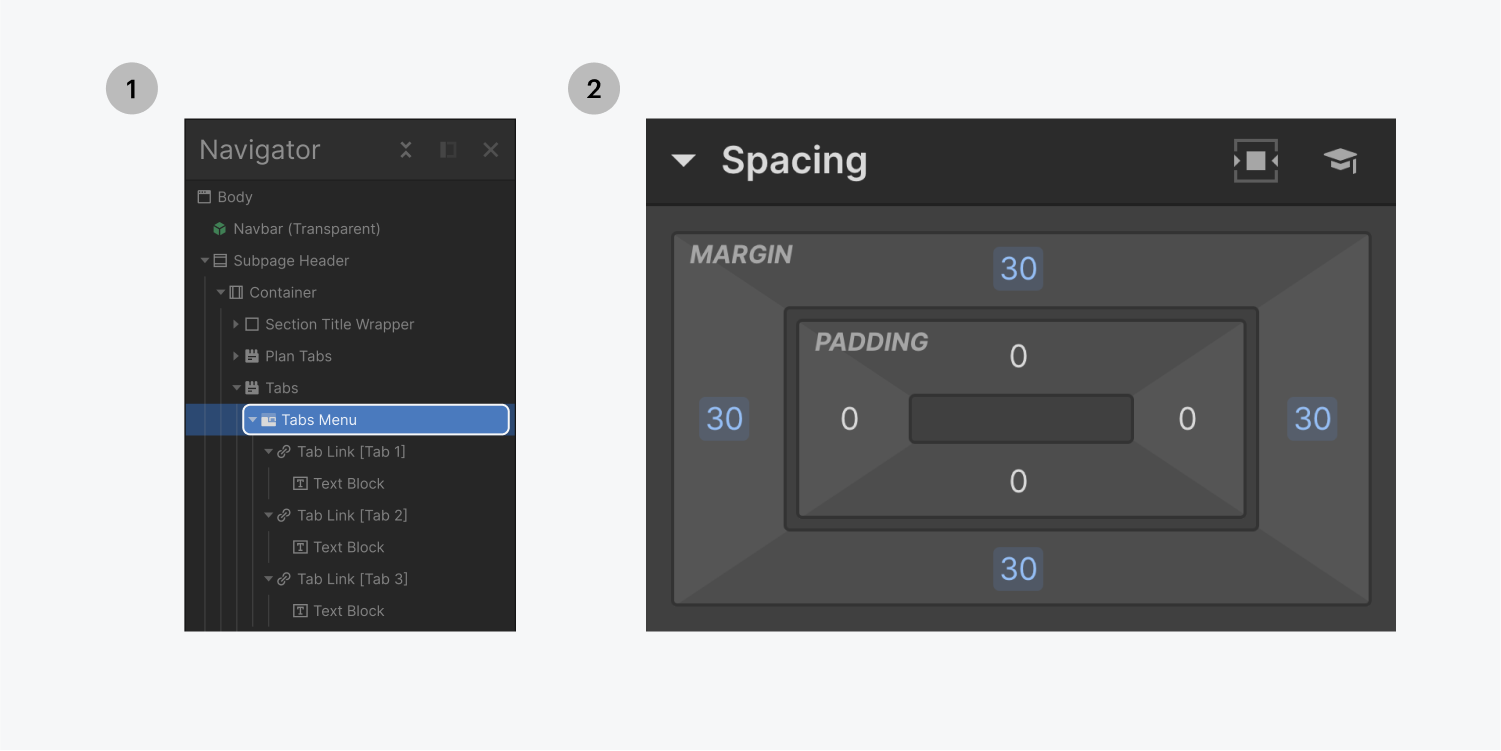
タブメニュー
タブメニューのスタイルは、まずキャンバス上かナビゲータでタブメニューを選択し、「スタイル」パネルで設定することができます。例えば、タブとタブペイン内のコンテンツの間にスペースを作るために、ボトムマージンを追加することを選択できます。

タブリンク
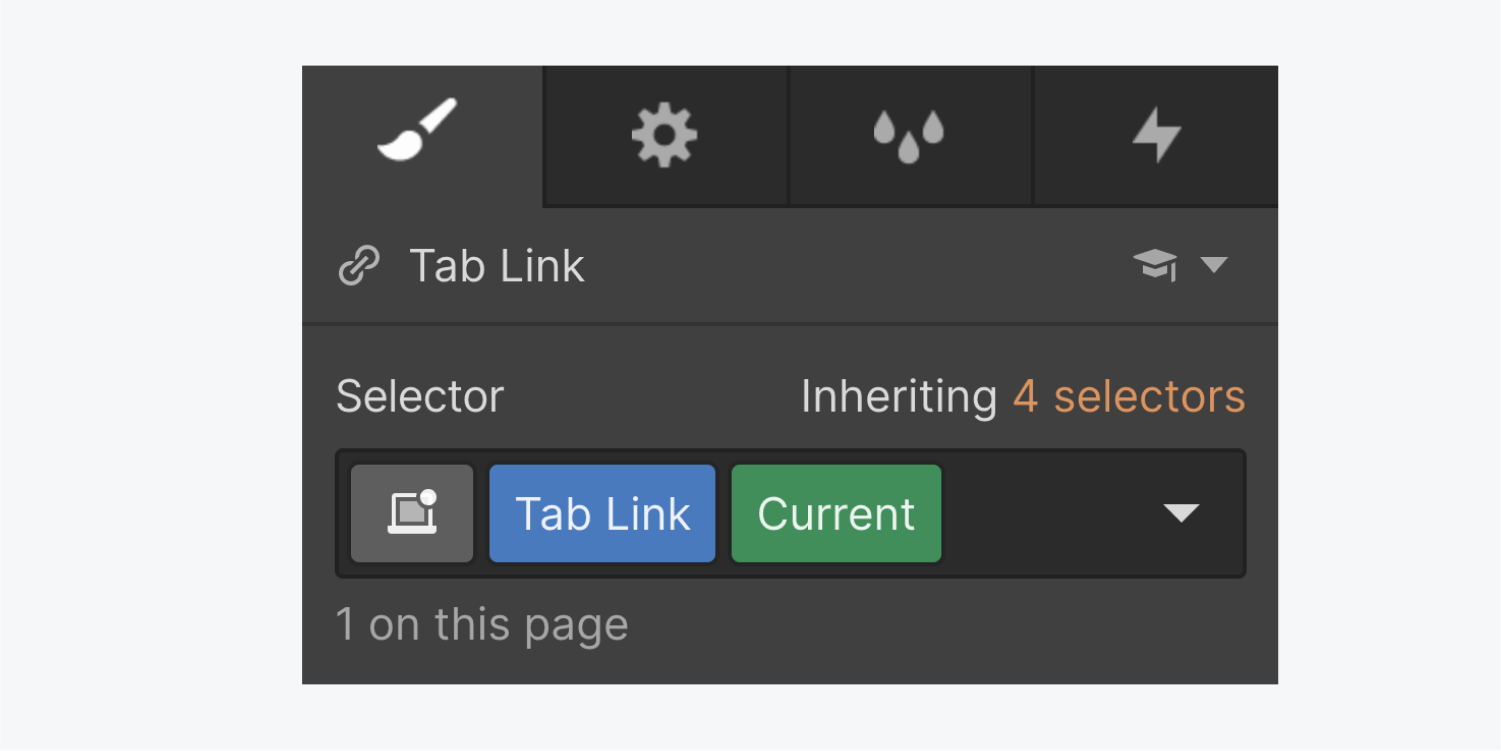
まず、タブリンクを選択し、新しいクラスを作成します。次に、このクラス名を他のすべてのタブリンクに追加して、同じスタイルを共有できるようにします。この緑色の「現在の」クラスは、サイト上でタブが選択されるたびに自動的に適用されます。

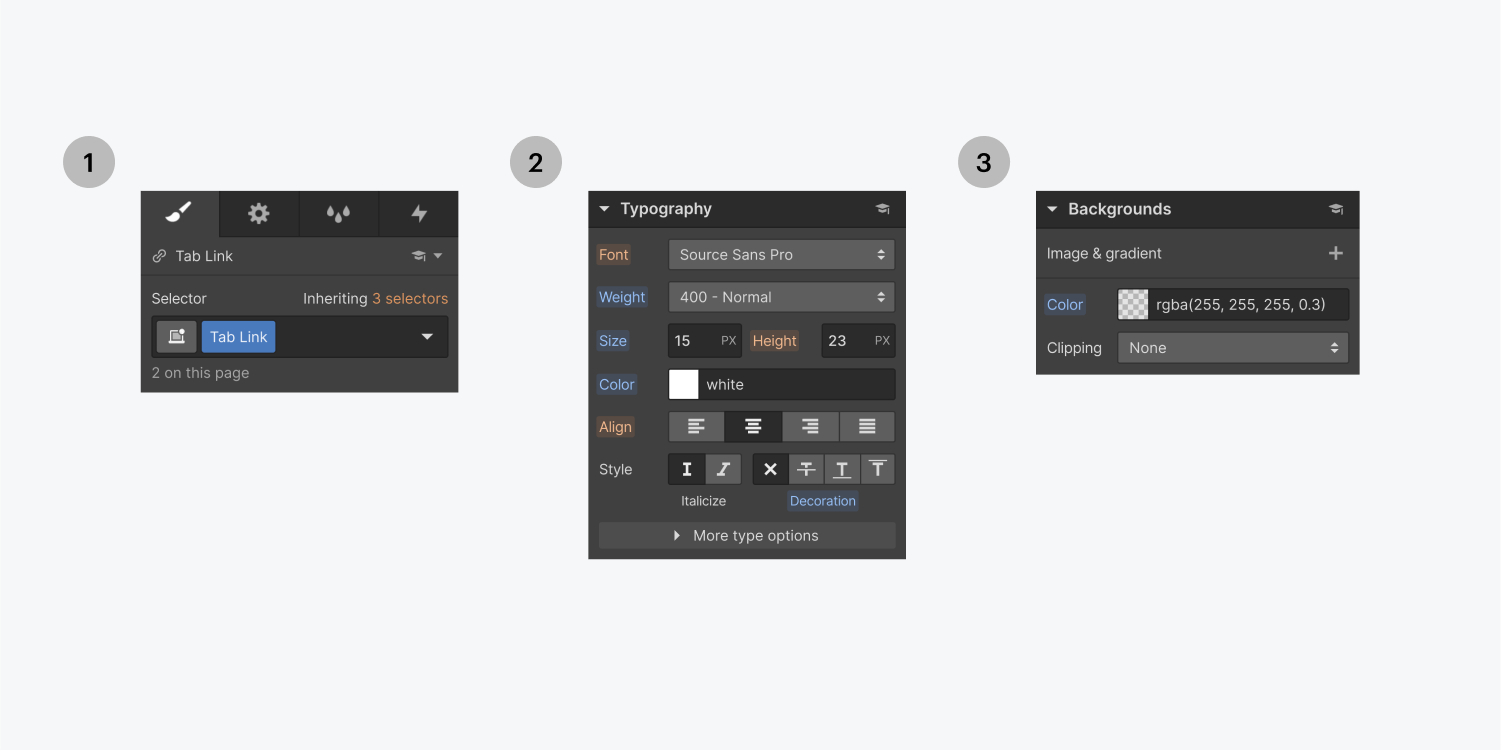
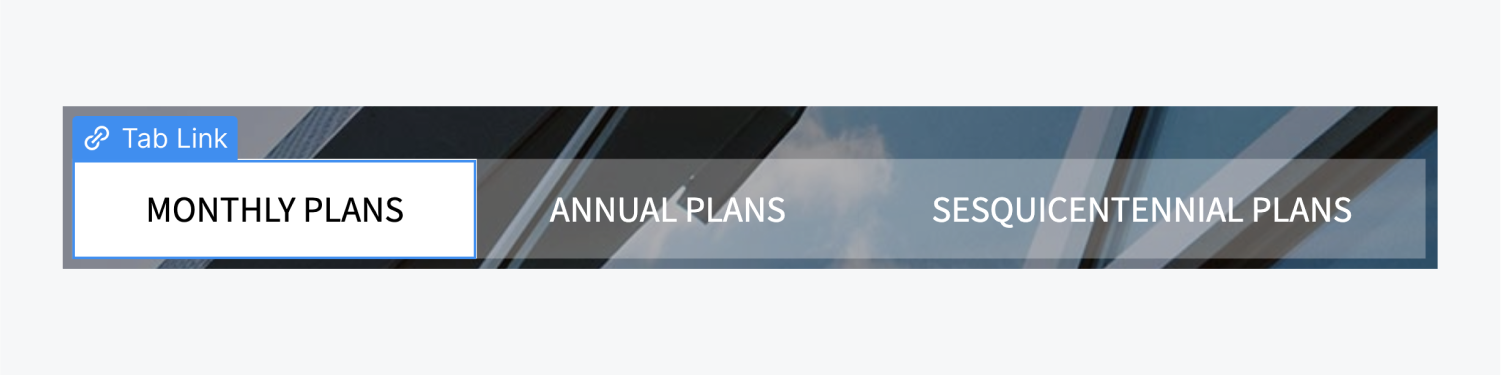
すべてのタブリンクに同じクラス名をつけたら、「現在のクラス」がないタブリンクの1つを選択します。これらのタブリンクの1つにスタイルを設定すると、その変更がすべてのタブリンクに適用されます。例えば、フォントの色、フォントサイズ、背景色などを編集することができます。

現在のタブのリンクのスタイル
アクティブなタブと非アクティブなタブを区別するために、現在のタブを通常のタブと異なるスタイルにすることができます。例えば、フォントの色や背景色を通常のタブとは異なるものに編集することができます。現在のタブのスタイルを設定するには、アクティブなタブのリンクを選択するだけです。

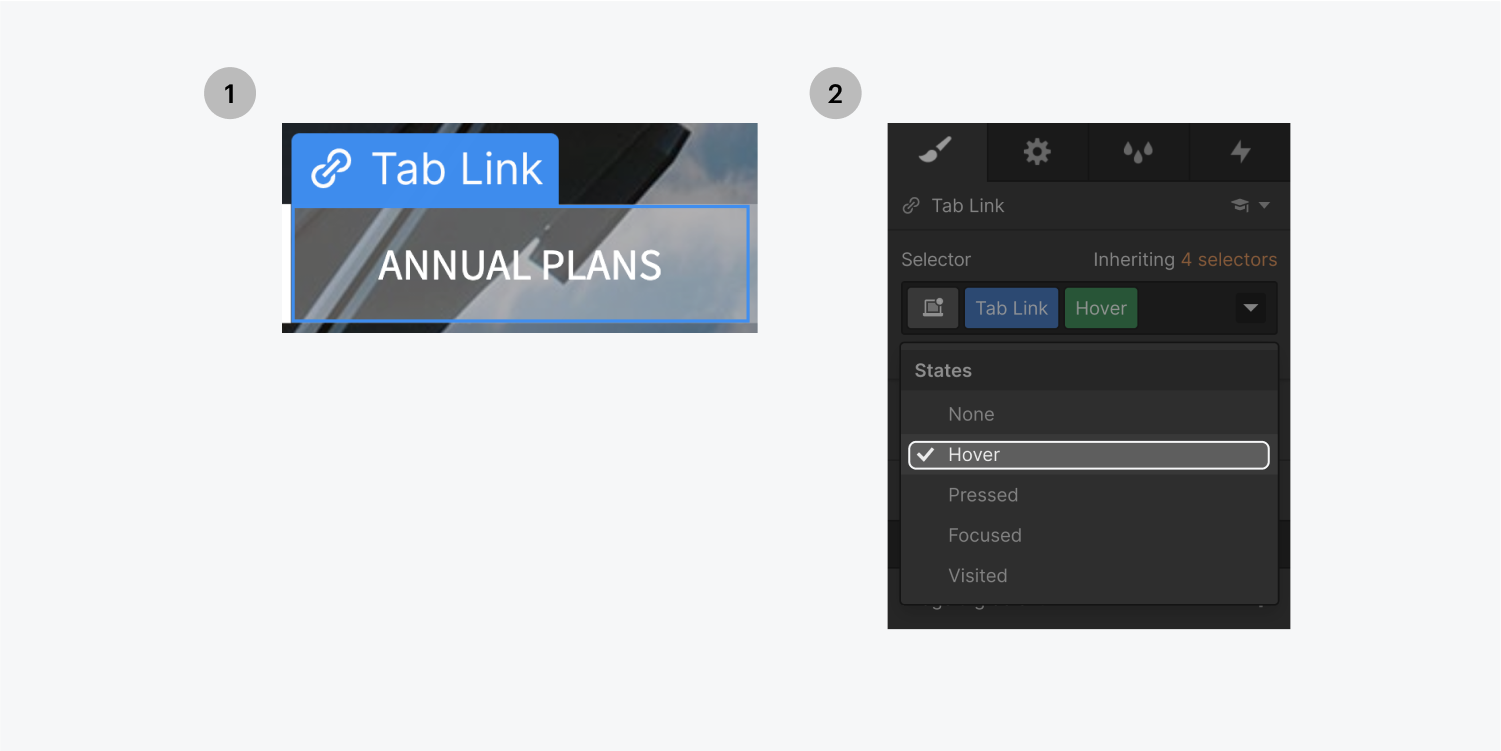
タブリンクのホバースタイリング
以下の手順で、タブリンクにホバー効果を追加することができます。
- 現在表示されていないタブリンクを選択します。
- [状態]ドロップダウンメニューから[ホバー]を選択します。
- ホバー時に表示させたいタブのスタイルを設定します。
- [状態]ドロップダウンから[なし]を選択します。
- スタイルパネルで、必要なイージングと期間を指定してトランジションを追加します。

トランジション
異なるタブペイン間の遷移を制御します。
- いずれかのタブ要素を選択します。
- 要素設定パネルに移動します。
- ドロップダウンからイージングを選択します。
- フェードイン/アウトの時間(ms)を設定します。

