ソーシャルメディアボタンをウェブサイトに追加することで、ユーザーとのインタラクションを増やし、ウェブサイトとソーシャルページの両方にトラフィックを誘導することができます。
今回は、Webflowのエレメントパネルに含まれる2つのソーシャルメディアエレメントを追加する方法を紹介します。
- Facebookの「いいね!」ボタン
- Twitterのフォローボタンとツイートボタン
1.Facebookの「いいね!」ボタンを追加する
左のツールバーからプラス記号(追加ボタン)をクリックし、コンポーネントの下にあるFacebookエレメントを見つけます。これをデザインにドラッグします。

キャンバスにFacebookボタンを追加したら、以下のように設定します。
- FacebookのURL(または「いいね!」を表示させたいURL)を接続します。
- Facebook ボタンのレイアウトとサイズをカスタマイズします。
- Facebookボタンのロケールを指定する
FacebookのURLを接続する
Facebookボタンの設定で、ボタンに接続したいページのURLを入力します。Facebookは、あなたが選んだページの「いいね!」を自動的に取り込んで表示します。つまり、あなたのFacebookページや、Facebookの「いいね!」を表示させたいウェブサイトのURLを指定することができます。
複数のユニークなFacebook URLを接続したい場合は、プロジェクトに複数のFacebookボタンを追加することができます。
Facebookボタンのレイアウトとサイズをカスタマイズする
デフォルトでは、Facebookボタンは、接続したFacebookページの「いいね!」数と一緒に表示されます。Facebookボタンの設定では、ボタンと「いいね!」の数の表示方法をカスタマイズすることができます。
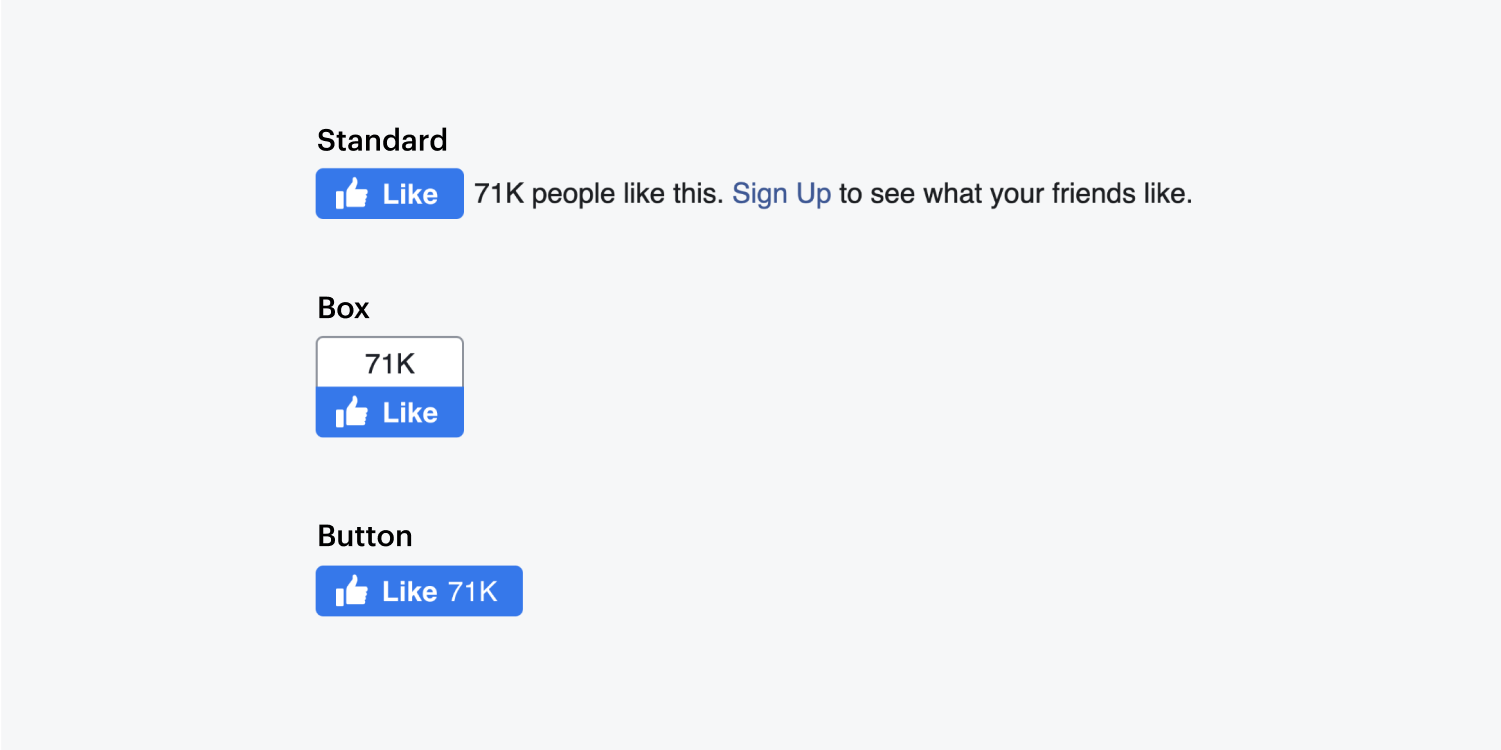
ボタンの設定では、3つのレイアウトから選ぶことができます。
- 標準:「いいね!」ボタンとテキストの要約を1行で表示します。
- Box:「いいね!」ボタンと「いいね!」数を縦に重ねたボックスで表示します。
- ボタン:「いいね!」ボタンと「いいね!」の数を1つのボタンにまとめて表示します。

ボタンの設定では、ボタンの幅と高さをカスタムで設定することもできます。これを行うには、入力フィールドに希望の幅と高さを入力します。
Facebookボタンのロケールを指定する
ロケール設定を使って、Facebookコンポーネントの地域と言語の設定を指定することができます。
2.Twitterのフォローボタンとツイートボタンを追加する
- Facebookの時と同じように、AddパネルからTwitterのボタンをドラッグします。
- ボタンの種類を選びます。
- ツイートボタン
- フォローボタン
ツイートボタンを作成する
ツイートボタンを使用すると、ユーザーは自分のTwitterプロフィールからあなたのサイトやサイトの特定のページへのリンクをすばやく共有することができます。ツイートボタンは、Twitterからサイトへのトラフィックを誘導し、コンテンツの視認性を高めるのに役立ちます。
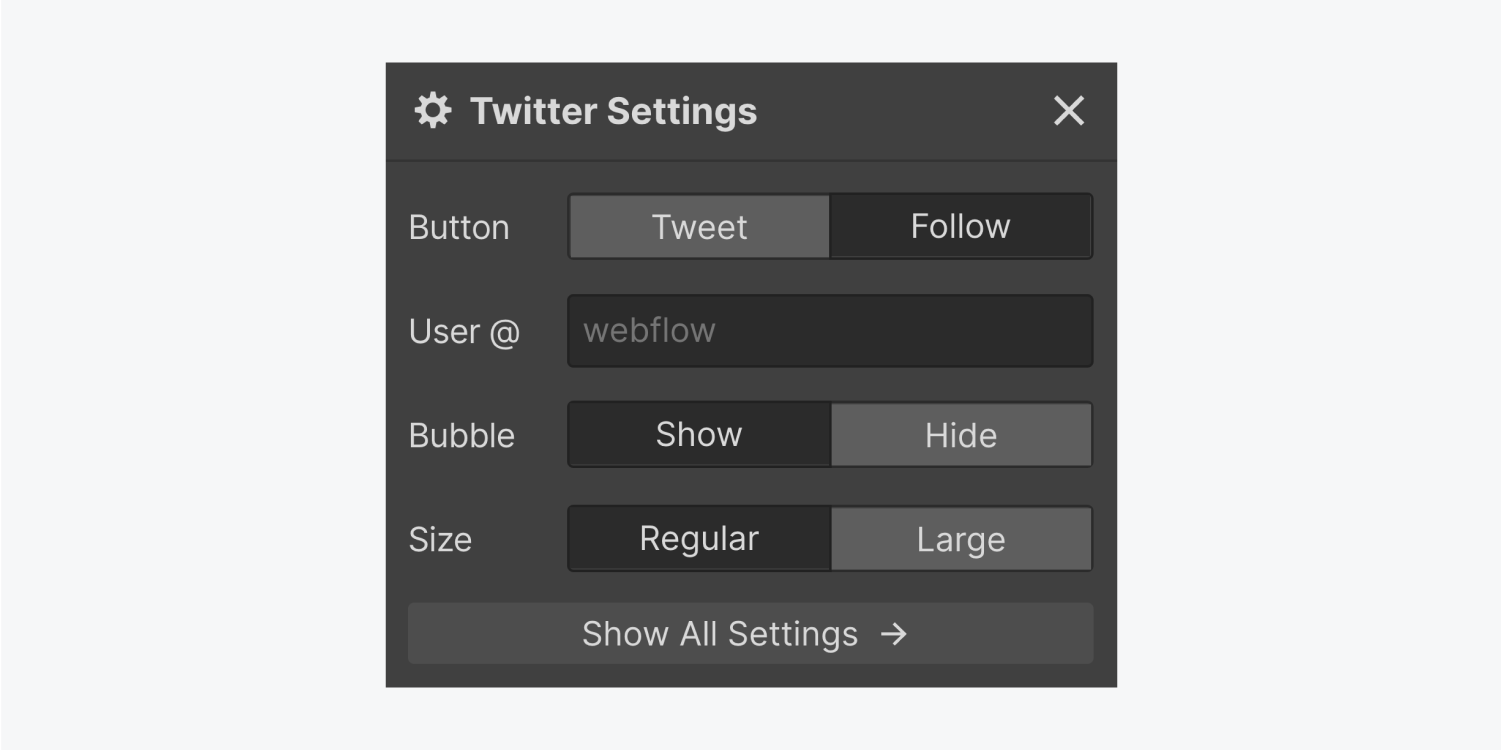
キャンバスにTwitterボタンを追加し、ツイートボタンオプションを選択したら、ツイートボタンの設定を更新することができます。
- 共有URLを入力:ユーザーがページを共有したときにツイートが表示されるURLです。
- ツイートテキストを入力:共有ツイートに入力されるテキストをカスタマイズします。
- バブルの表示/非表示。Twitterはバブルを表示するオプションを提供していますが、Twitterはもはや数字を引きずらず、省略形として表示されるため、バブルを非表示にすることができます。
- ボタンのサイズを選択する

Twitterのフォローボタンを作成する
フォローボタンを使用すると、ユーザーがすばやく Twitter プロフィールを見つけてフォローできるため、サイトから Twitter プロフィールにトラフィックを誘導し、サイト訪問者とのエンゲージメントを高めることができます。
- キャンバスにTwitterボタンを追加し、フォローボタンのオプションを選択したら、ボタン設定を更新できます。
- Twitterハンドルを入力:フォローボタンにリンクされているTwitterアカウント(@記号なし)。
- バブルの表示/非表示:バブルには、入力したハンドルのフォロワー数が表示されます。
- ボタンのサイズを選択します。

ページにツイートボタンとフォローボタンの両方を追加するには、ページに2つの別々のTwitterボタンを追加してください。
