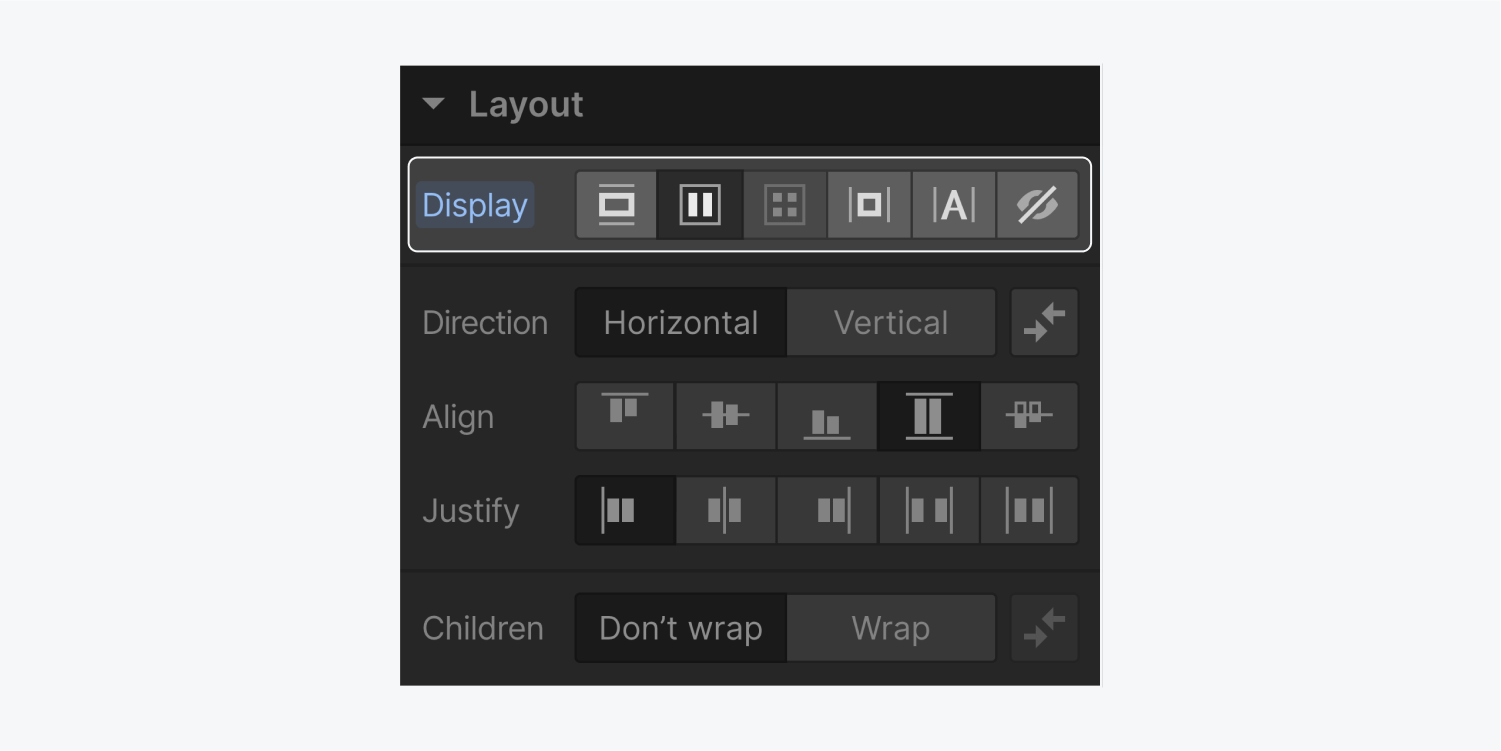
スタイルパネルにある表示設定は、要素やその周辺のコンテンツのレイアウト動作を制御します。ここでは、要素を重ねて表示するか、横に並べて表示するかなど、互いの表示方法を制御できます。

今回は、スタイルパネルの各表示設定について説明します。
- ブロック
- フレックスボックス
- グリッド
- インラインブロック
- インライン
- 表示:なし
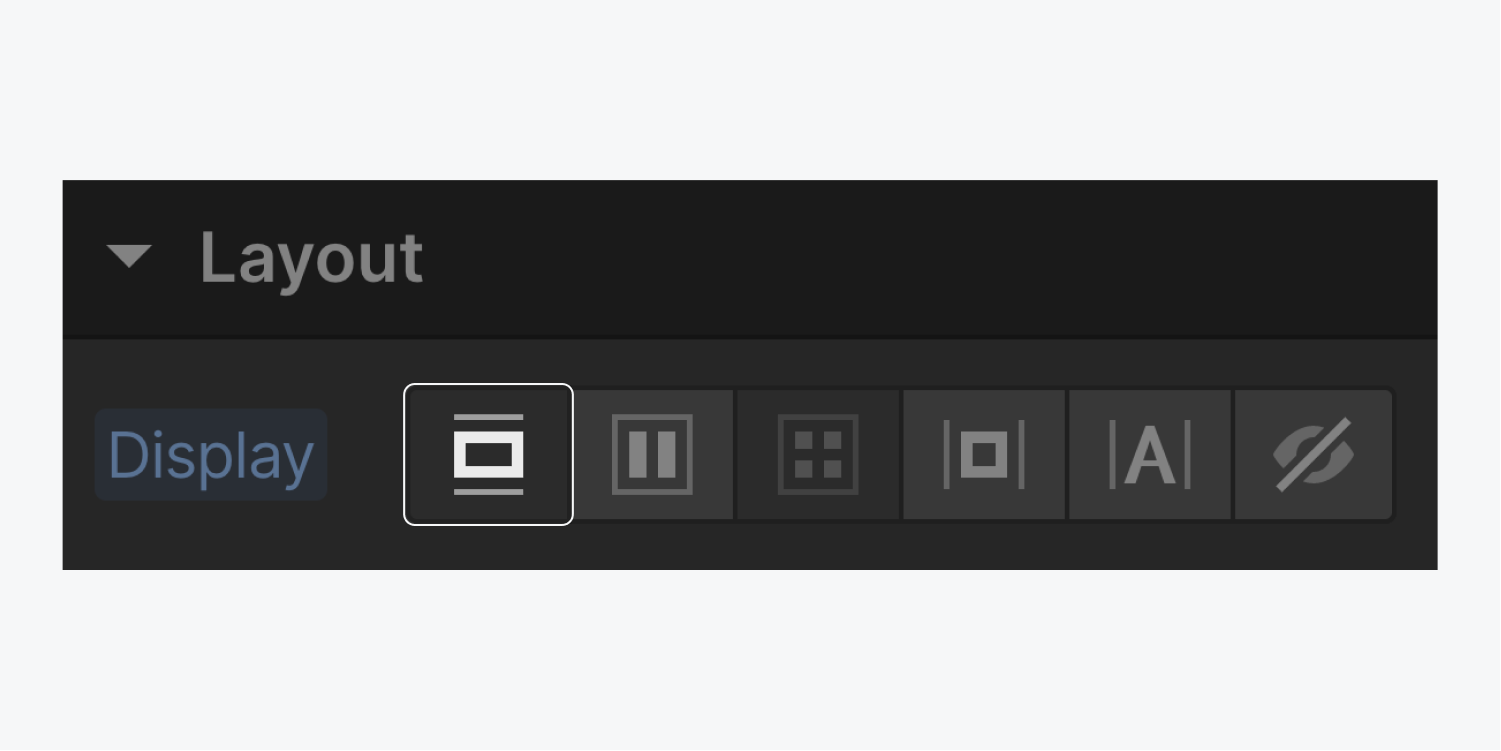
1.ブロック
ブロックは、ほとんどの要素がデフォルトの表示設定です。各ブロック要素は改行され、カスタム幅が設定されていない限り、親要素の全幅を占めます。

ブロック要素は、その幅に関係なく、次の要素を新しい行に押し出します。要素を横に並べるには、inline-block など別のレイアウト設定を選択します。
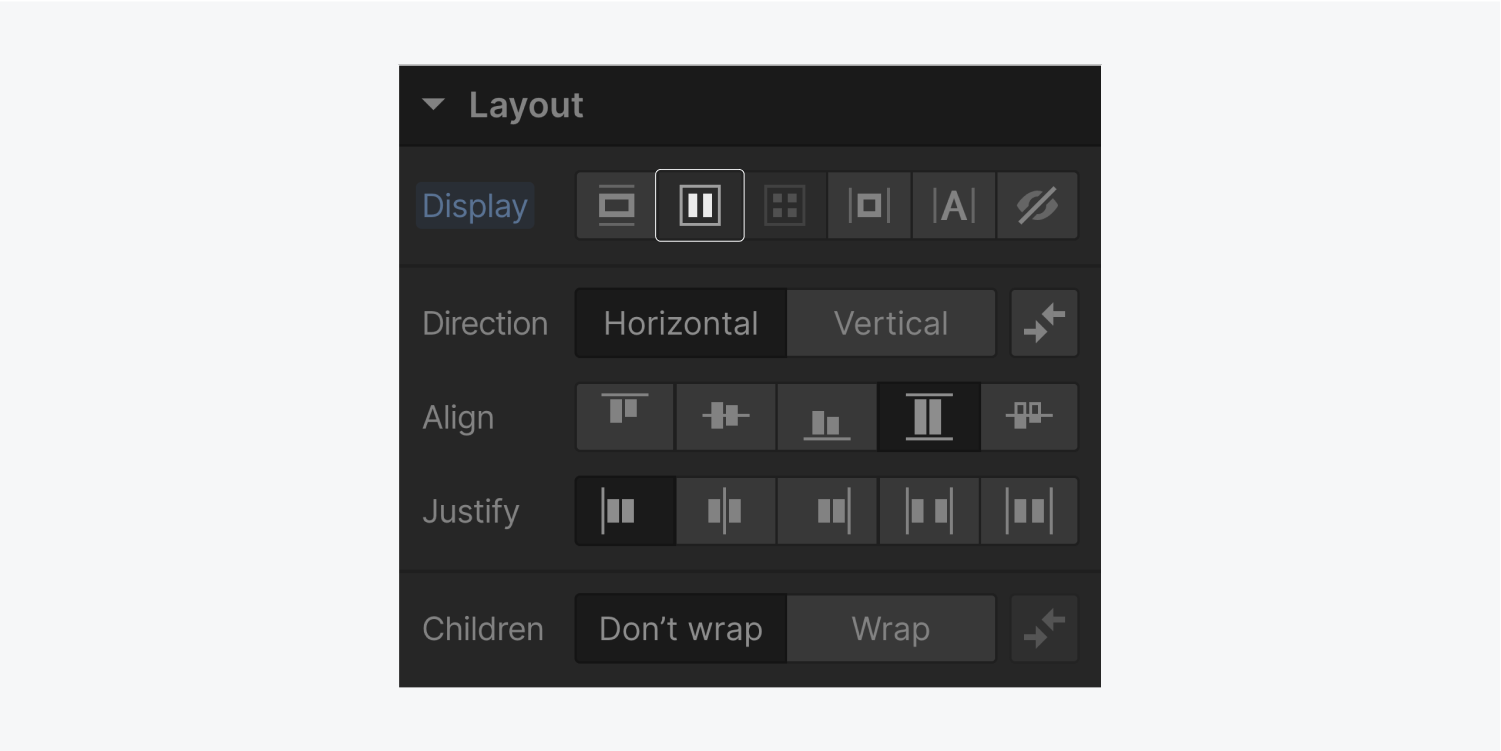
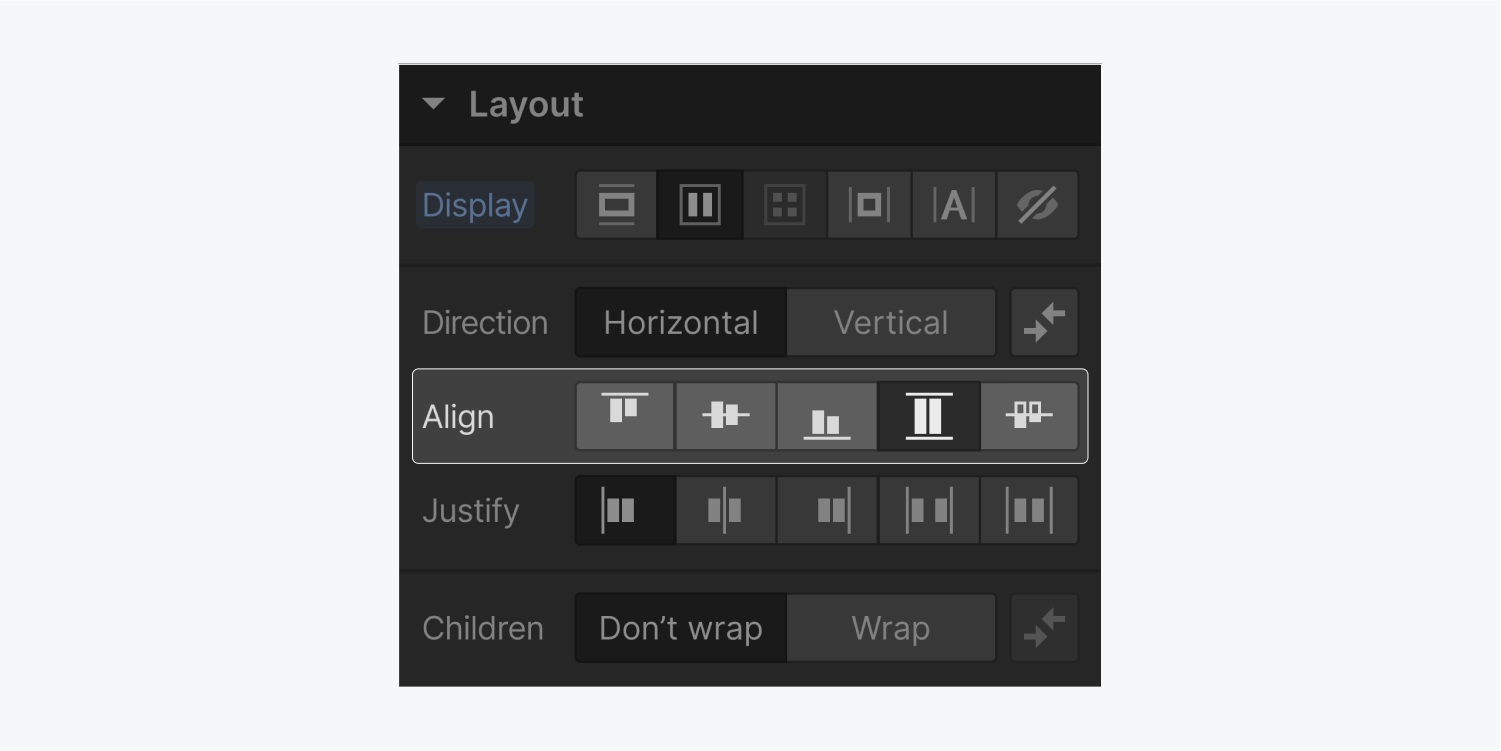
2.フレックスボックス
フレックスレイアウトの要素は、直接の子要素を水平または垂直に配置します。

直子の積み重ね方、折り返しのタイミング、フレックスコンテナ内での整列や両端揃えをカスタマイズできます。

フレックスコンテナを作成すると、その親要素の直接の子要素はすべてフレックスチャイルドになります。フレックスの子要素のレイアウトは、フレックスの子設定で追加したり上書きしたりできます。
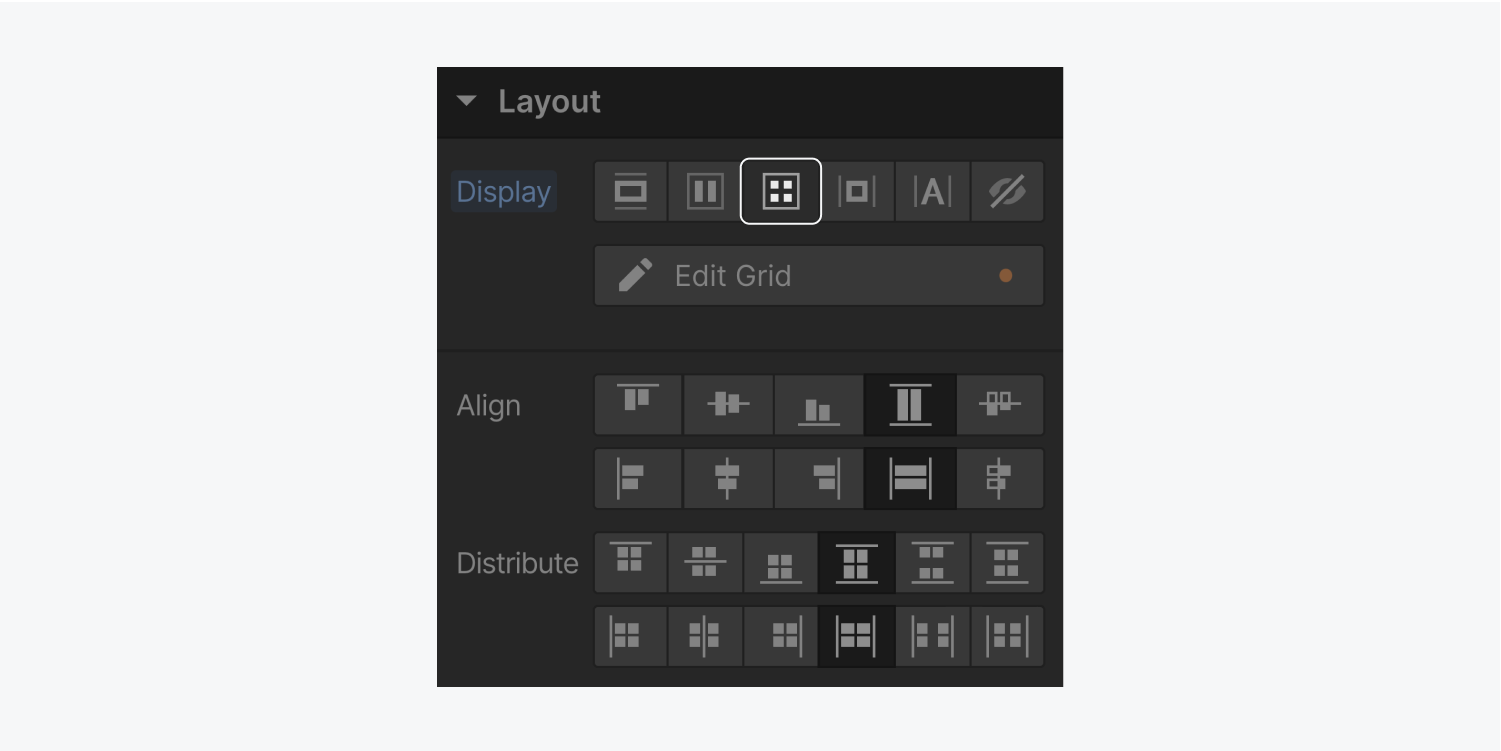
3.グリッド
グリッドレイアウトの要素は、複数の列と行に渡って直接子要素を配置します。

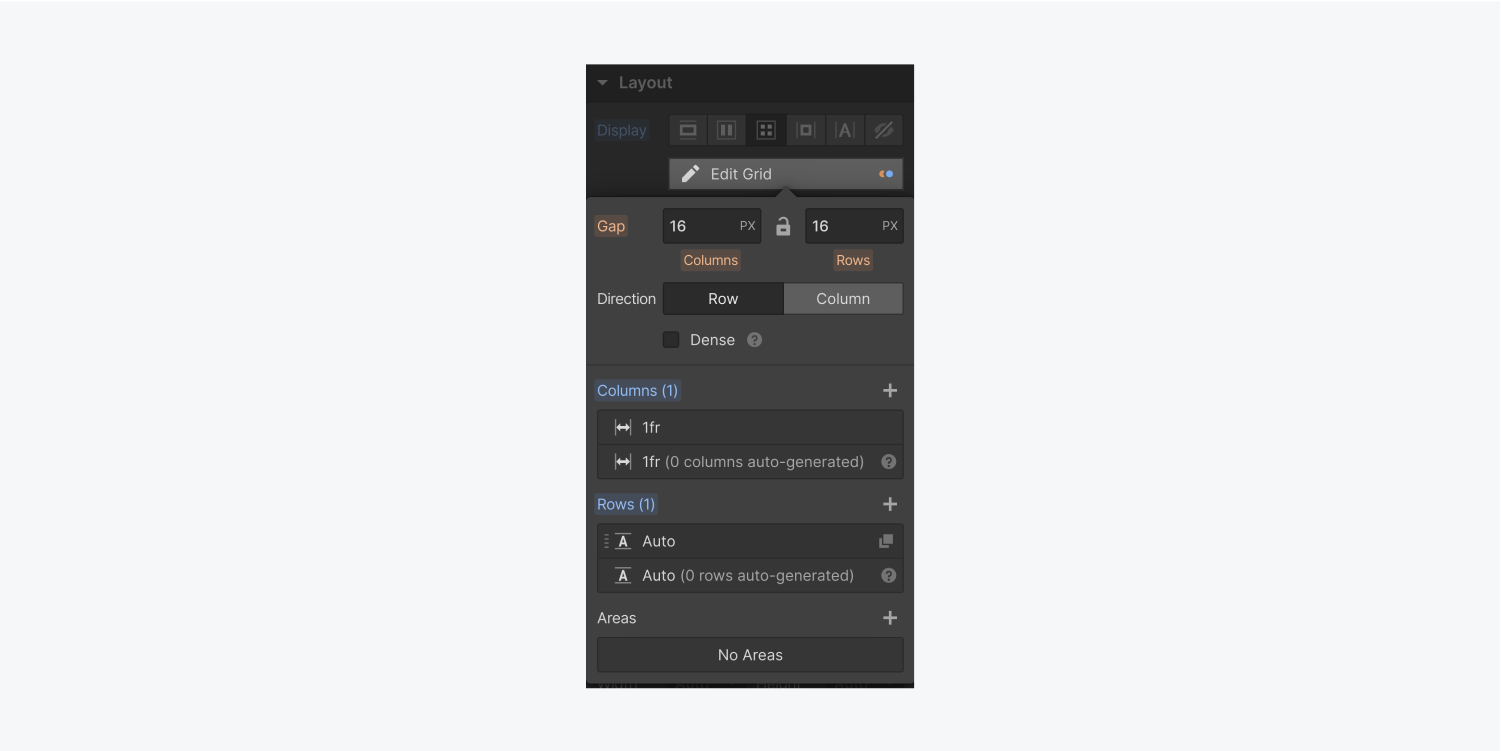
コンテナ、個々のセル、セルグループ、トラックなど、グリッドコンポーネント内でのダイレクトチルドレンの位置、整列、配置をカスタマイズすることができます。

グリッドレイアウトでは、列と行の間にトラックと呼ばれる隙間を指定することができます。また、FRユニットを使用すると、完全に流動的なグリッドレイアウトを作成することができます。
グリッドコンテナの子オブジェクトを選択すると、スタイルパネルの上部にグリッド子オブジェが表示されます。これらを使用すると、グリッドコンテナの整列と両端揃えの設定を上書きすることができます。
グリッドとフレックスの比較
Flexboxとグリッドは、どちらも優れたレイアウトオプションです。Flexboxでは、縦または横の1次元でレイアウトを制御できます。グリッドは、2次元で動作するレイアウトコントロールを提供し、雑誌のレイアウトなどに最適です。
それぞれのレイアウトオプションの詳細や違い、どのような場合にどちらかを使うかについては、ビデオレッスンでフレックスボックスとグリッドをご紹介しています。
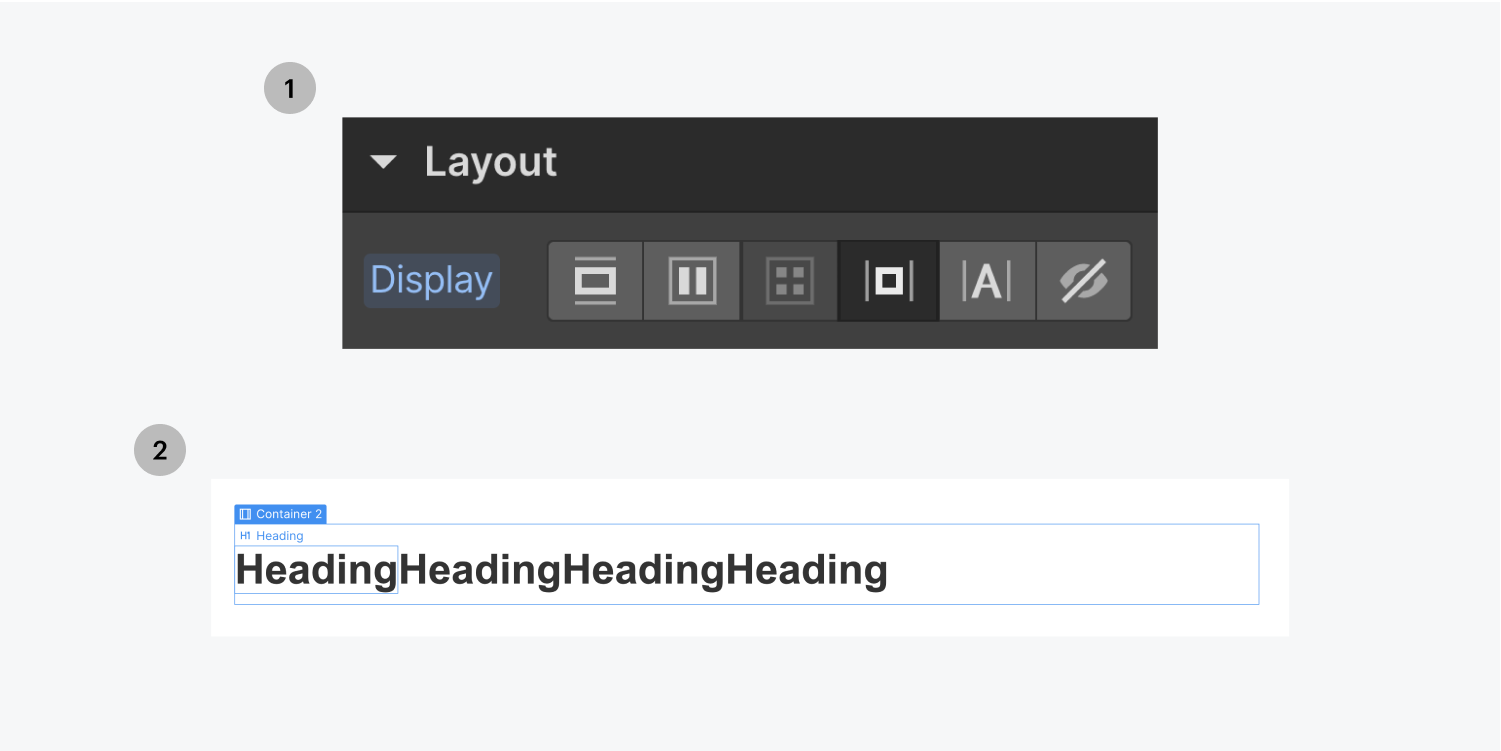
4.インラインブロック
インラインブロック要素は横に積み重ねられ、その幅は中のコンテンツによって決まります。

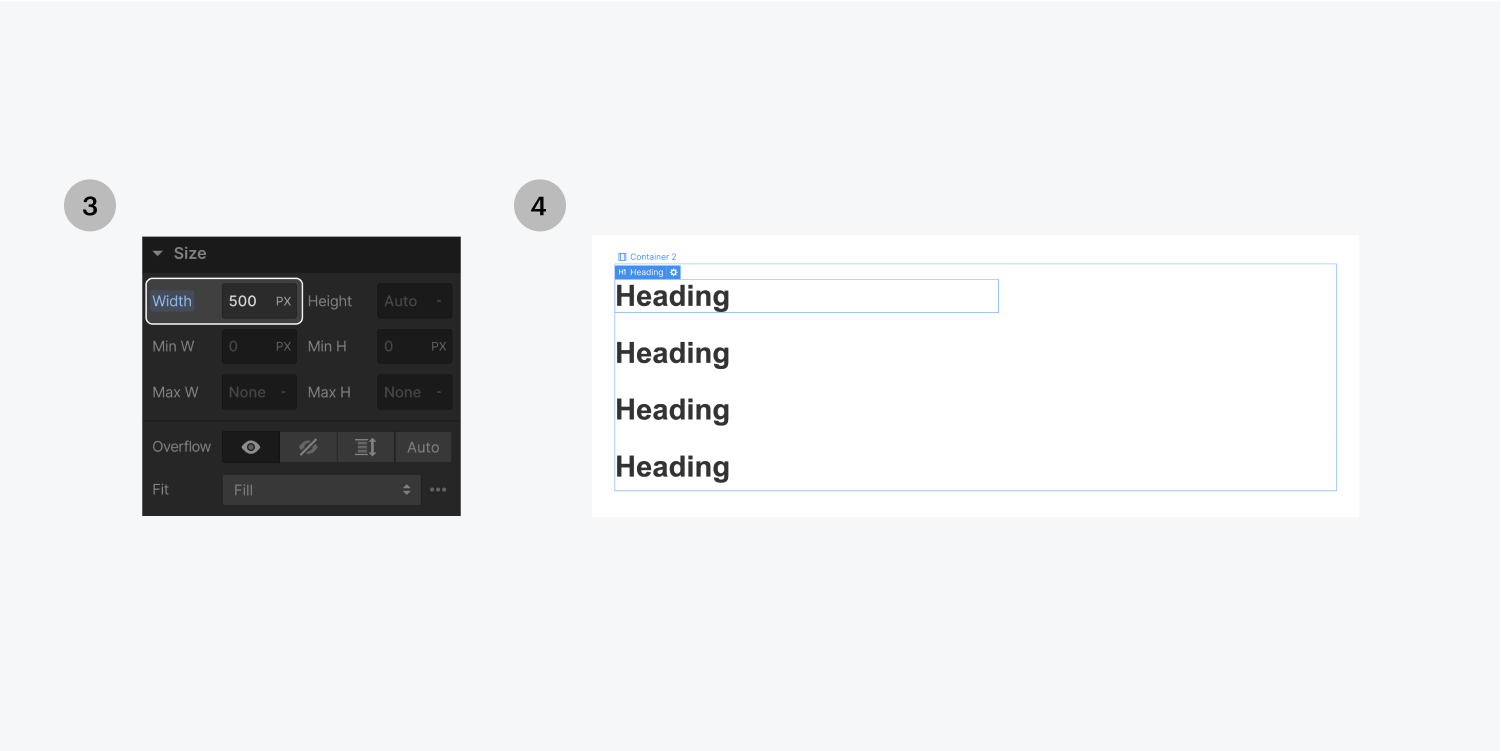
また、インラインブロック要素は、コンテンツが親要素の境界線に当たったときに折り返されます。スタイルパネルでは、インラインブロック要素に特定の幅、高さ、パディング、マージンの設定を適用することができます。


inline-block要素を使用する際によくある問題は、HTMLのホワイトスペースがサイトデザインのビジュアルスペースになることです。空白の問題を修正する方法について説明します。
5.インライン
インラインは、要素内のテキストコンテンツに対するデフォルトの表示設定です。インライン要素のレイアウトは、マージンやパディングを変更することで変更できますが、幅や高さを変更することはできません。

6.表示:なし
要素を完全に隠すには、その表示設定を none にします。

display noneに設定された要素は、ブラウザでレンダリングされないので、モバイル機器での表示方法を変更するのに便利です。
