見出し
見出しは、コンテンツのガイドと考えることができます。そのため、見出しは明確で説明的なものにしましょう。

新聞の一面を想像してください。この場合、H1はそのページの大きな文(目的)です。H2は、その大きな文にフィットする小さな見出しで、H3はさらに細かい見出しです。

見出しを追加するには
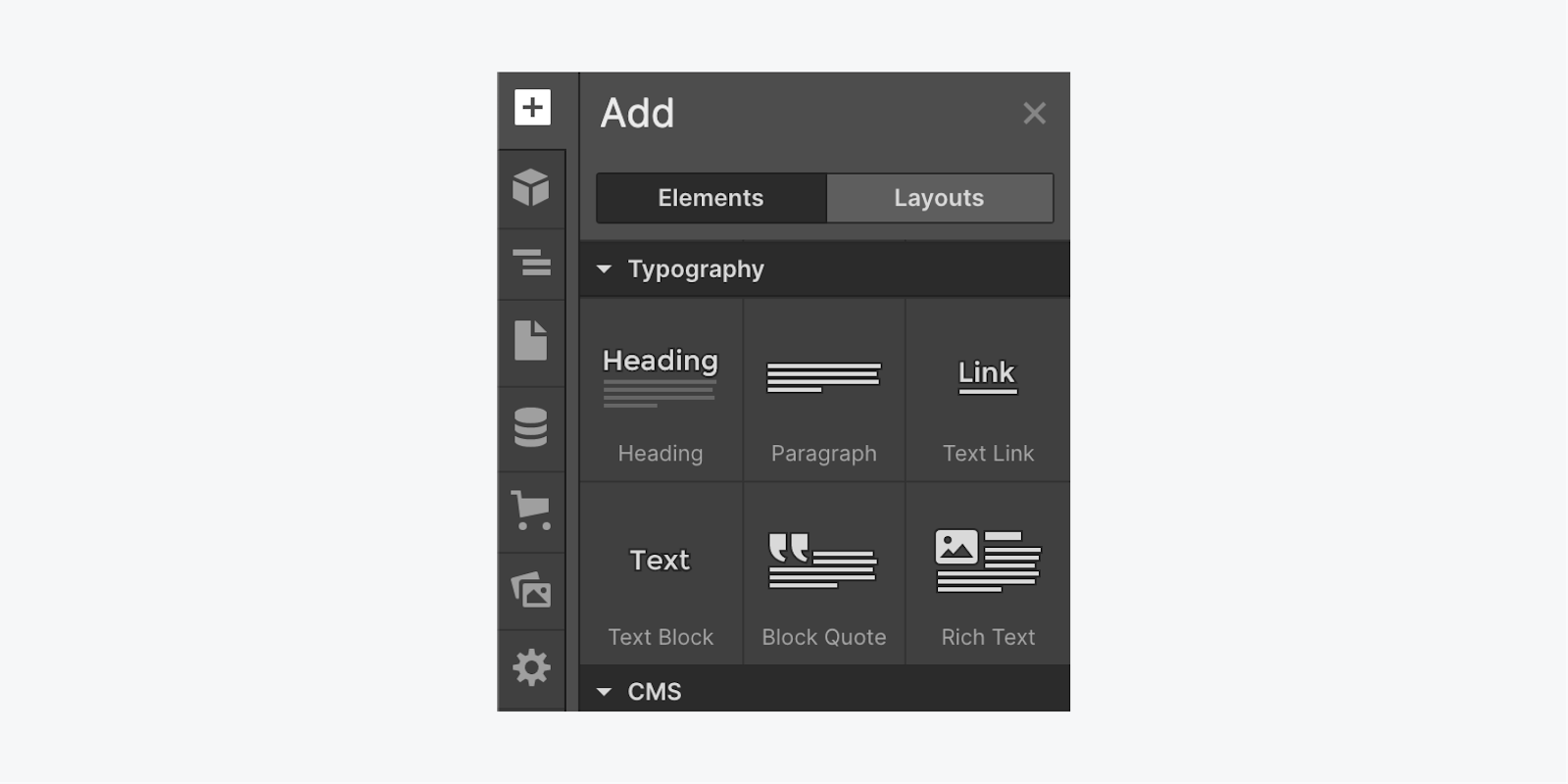
- 追加パネルを開く
- タイポグラフィまでスクロールダウンする
- 見出しをクリックし、キャンバスにドラッグします。
クラス
個々の見出しに対してタイポグラフィのプロパティを設定する代わりに、CSSを使用してクラスを作成することができます。クラスを使用すると、1つの見出しに対してスタイルを作成し、そのスタイルをプロジェクト全体の他の見出しに適用することができます。

クラスを作成するには
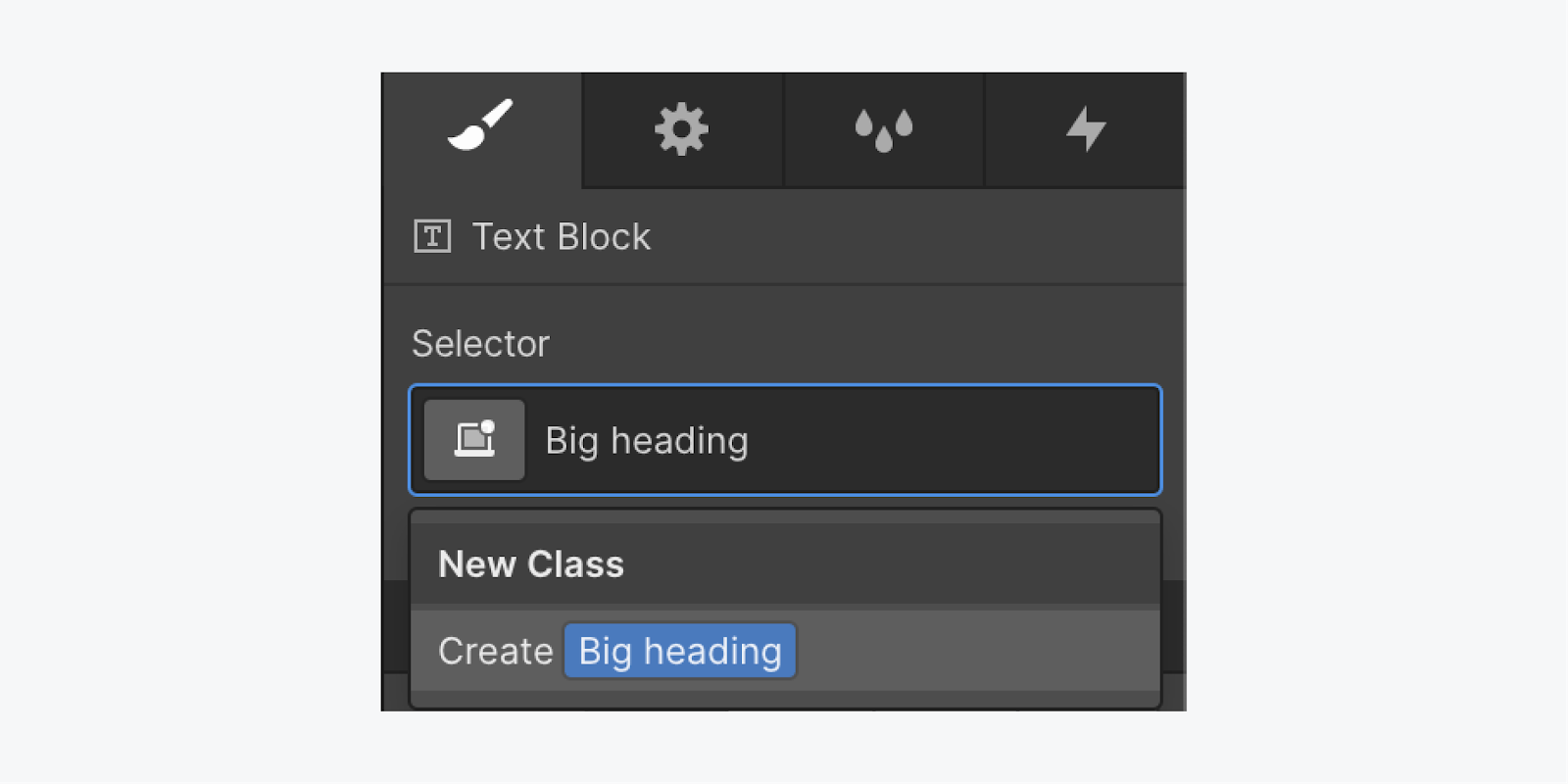
- キャンバス上で見出しが選択されていることを確認します。
- スタイルパネルのセレクタフィールドをクリックします。
- クラスに名前を付けます(例:大きな見出し)。
このクラスは、あなたが行ったスタイリングの変更をすべて記憶します。フォントやウェイトを変更すると、このクラス(大見出し)がその変更を記憶します。変更を削除したい場合は、そのプロパティをリセットすることができます。
クラスを再利用するには
- 新しい見出しがキャンバス上で選択されていることを確認します。
- スタイルパネル内のセレクタフィールドをクリックします。
- 再利用したいクラスの名前を入力し始める。
- リストからクラスを選択します。
これで、見出しを変更すると(実際にクラスをスタイリングしているため)、同じクラスを持つすべての見出しも変更されます。
タグ

タグを使用すると、見出し、段落、リンクなどのテキスト要素のデフォルトのスタイルを変更できます。タグやクラスに適用されたスタイルの変更は、関連するすべての要素に反映されます(個別に更新する必要はありません)。
タグにスタイルを設定するには
- キャンバス上で任意の見出しを選択
- セレクタフィールドをクリックします(クラスを追加しない場合)。
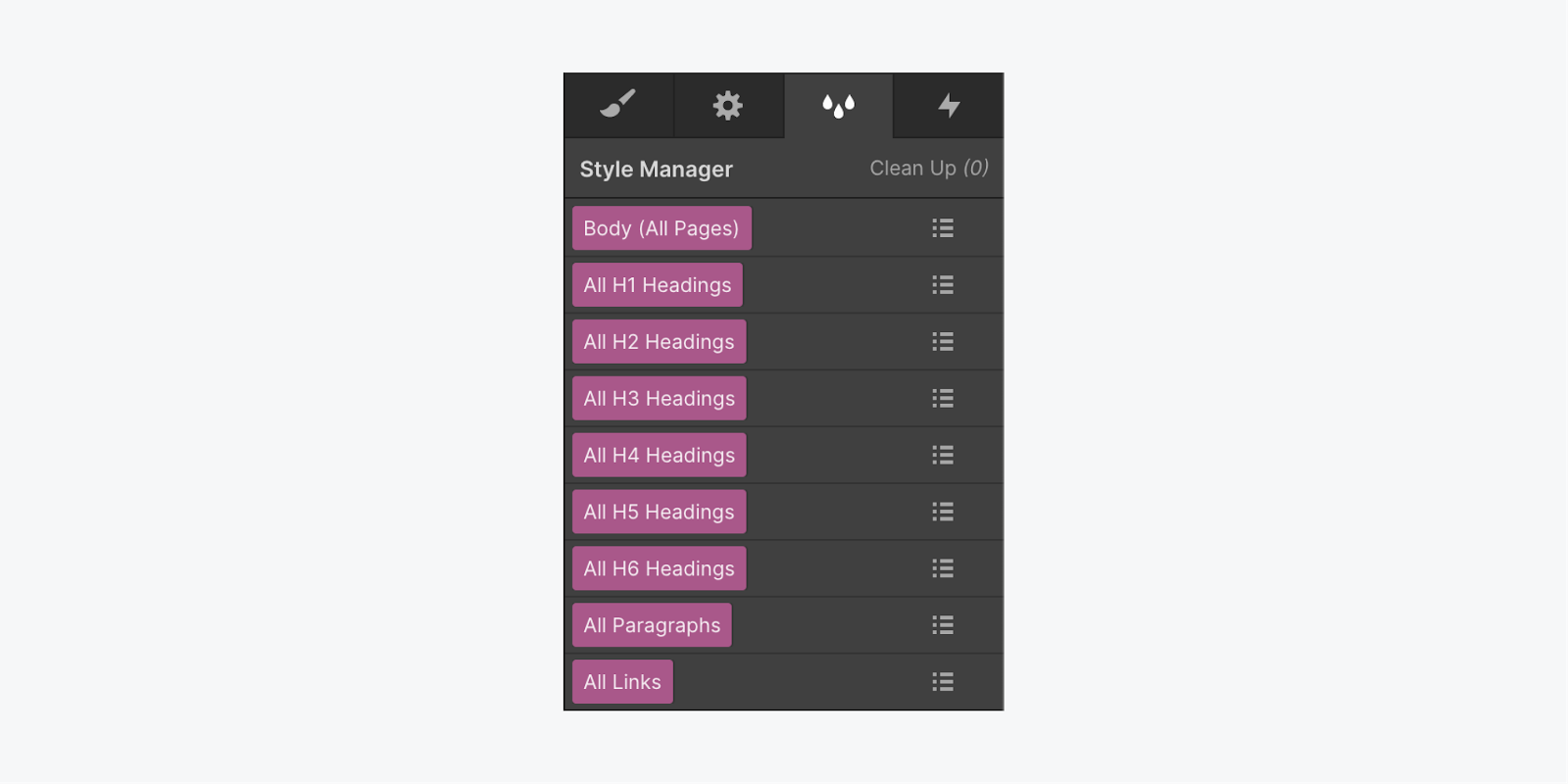
- スタイルを設定するタグをクリックします(例:「すべてのH1見出し」)。
- フォントの種類、色、太さなどの設定を調整します。
ここで変更したスタイルは、そのタグを持つすべての要素に適用されます(例:「すべてのH1見出し」)。
テキストフィル
塗りつぶしは、クリッピングを利用して、文字の内側に色をつけます。テキストフィルは、デフォルトでフォントカラーを使用します。

カスタムテキストの塗りつぶしを追加するには
- スタイルパネルをクリックします。
- タイポグラフィセクションまでスクロールダウンします。
- フォントカラーを変更すると、自動的にクラスが作成されます。
- スタイルパネルのセレクタフィールドをクリックして、そのクラスの名前を変更します(例:大きな見出し)。
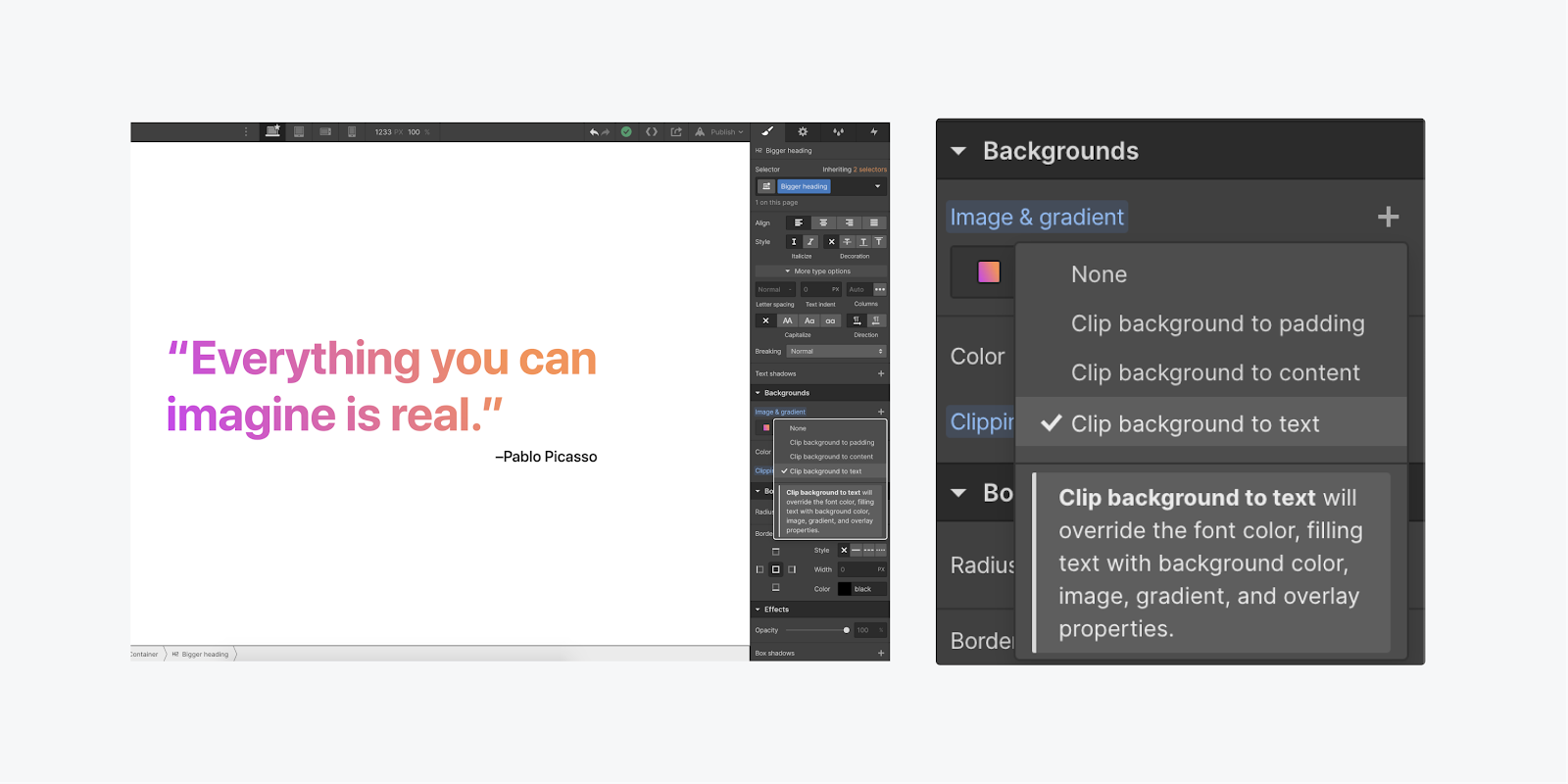
- 背景]までスクロールし、[タイプ]の横にあるグラデーションを設定します。
- グラデーションバーの左端をダブルクリックし、最初のストップカラーを選択します。
- グラデーションバーの右端をダブルクリックし、2つ目のストップカラーを選択する
- [角度]の横にある円をクリックしてドラッグし、グラデーションの方向を調整する
- クリッピングの隣にあるドロップダウンをクリックし、テキストに背景をクリッピングを選択します。

グラデーションに変更を加えると、リアルタイムにテキスト内が更新されます。この方法を使えば、どんな背景でも(複数の背景を重ねても)置くことができます。背景がテキストにクリッピングされると、フォントカラーは無視され、Backgroundsセクションのカラーが使用されます。
パラグラフとテキストの継承
親要素は、テキストスタイル情報を子要素に伝えることができます。親要素のテキストスタイルを設定してその子要素に適用し、子要素の設定でこれらのスタイルを上書きすることができます。
この技法は、bodyタグのグローバルフォントスタイルの設定、セクション内のテキストや他の要素の配置、デフォルトのリンクブロックスタイルのオーバーライドによく使用されます。
テキスト継承を使用するには
- Body 要素を選択します(任意のページで)。
- スタイルパネルでセレクタフィールドをクリックします。
- Body(すべてのページ)タグを選択します。
- お好みで設定を調整
Body (All Pages)タグはトップレベルのタグです。このタグを変更すると(フォントなど)、すべてのテキストに反映されます。プロジェクトでデフォルトを設定するのに便利です。

デフォルトの継承スタイルを上書きする
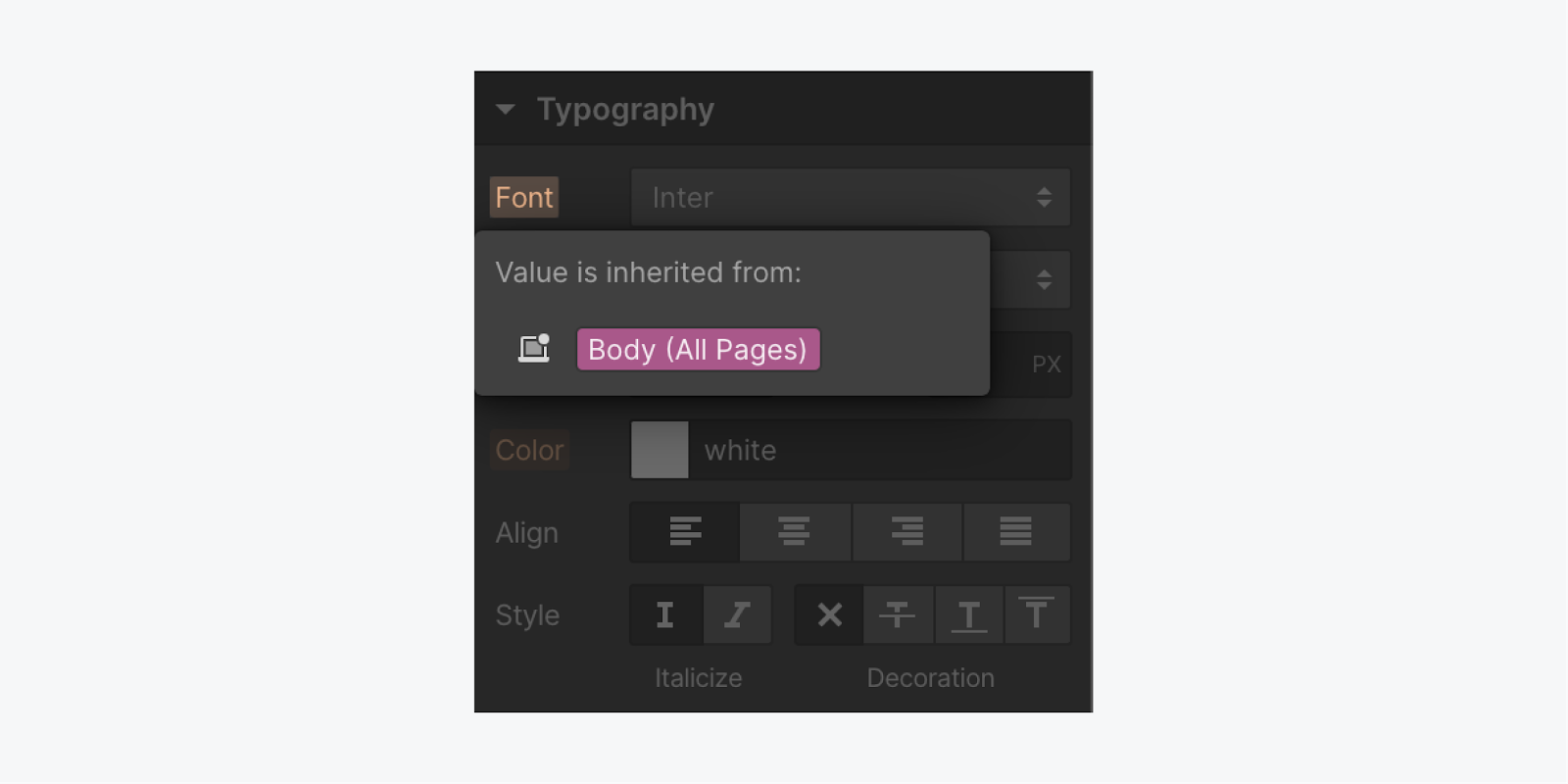
段落のフォントをデフォルトのフォントと異なるものにしたい場合があります。フォントをクリックすると、Body(全ページ)タグからヒントを得ていることがわかります。このフォントの設定を変更すると、新しいクラスが適用されます。
クラスは、特定のプロパティにスタイルを設定した瞬間に、何かに自動的に作成されます。これが、デフォルトの継承スタイルを上書きする鍵になります。スタイルプロパティのアイコンにあるオレンジ色のインジケータは、そのプロパティに継承された値があることを意味します。オレンジ色のテキストをクリックすると、その値がどこから継承されているかを確認できます。

デフォルトの継承スタイルをオーバーライドするには
- スタイルを設定したい要素をクリックします。
- フォント、ウェイトなどの設定を調整します。
- 選択フィールドをクリックして、クラス名を変更します(例:「特別な段落」)。
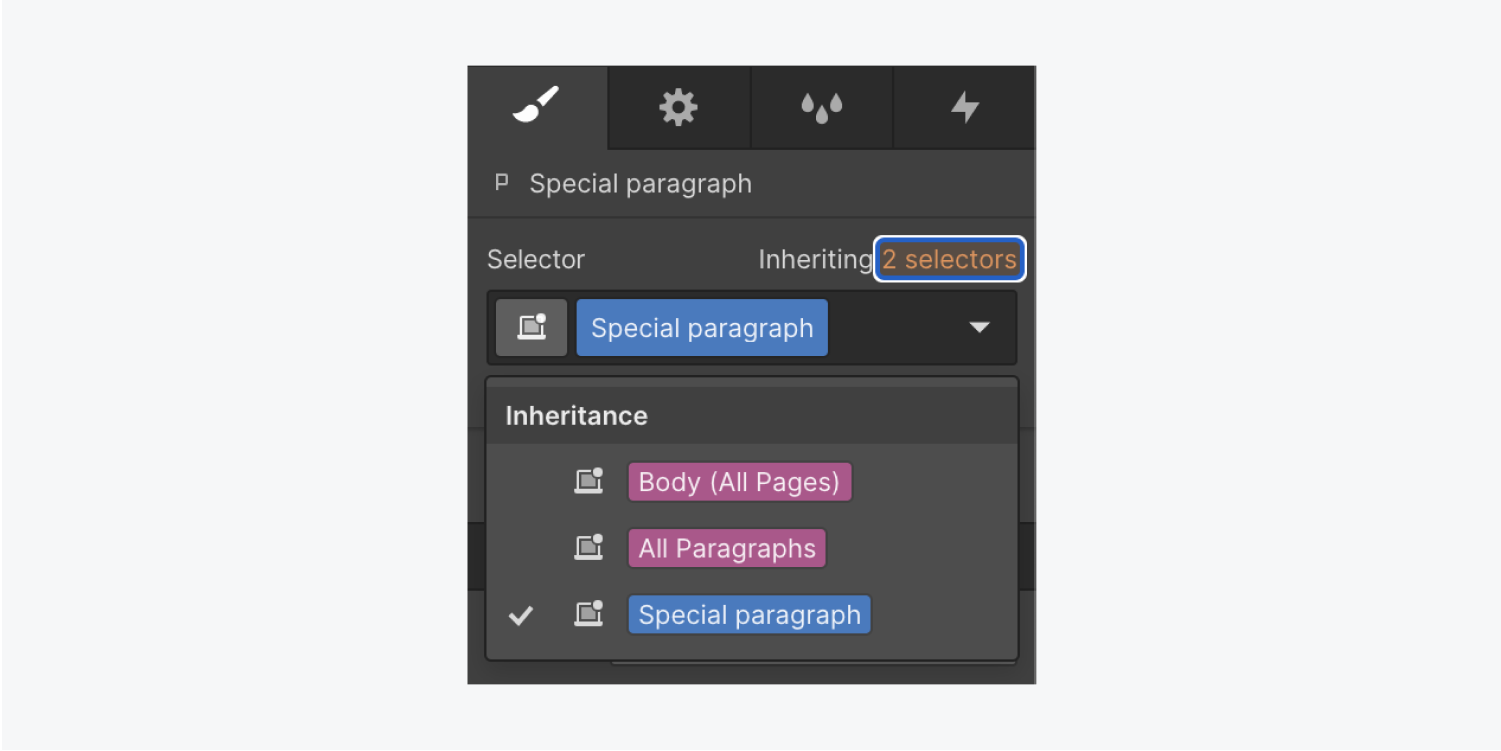
これで、クリックインすると、全体の継承階層を見ることができます。

スパン
スパンは、個々の文字や単語など、テキスト要素の特定の部分にスタイルを設定するための書式設定オプションです。
スパンを使用するには
- 書式設定したいテキストをハイライトします。
- スタイルパネルのセレクタフィールドをクリックして、クラスを作成します。
- お好みで設定を変更します(フォント、背景色など)。
スパンの書式設定を解除するには
- テキストをハイライトする
- テキストツールバーのポップアップ(xのついたA)から「書式のクリア」をクリックします。
- スパンとインラインテキストの書式設定について詳しくは、こちらをご覧ください。
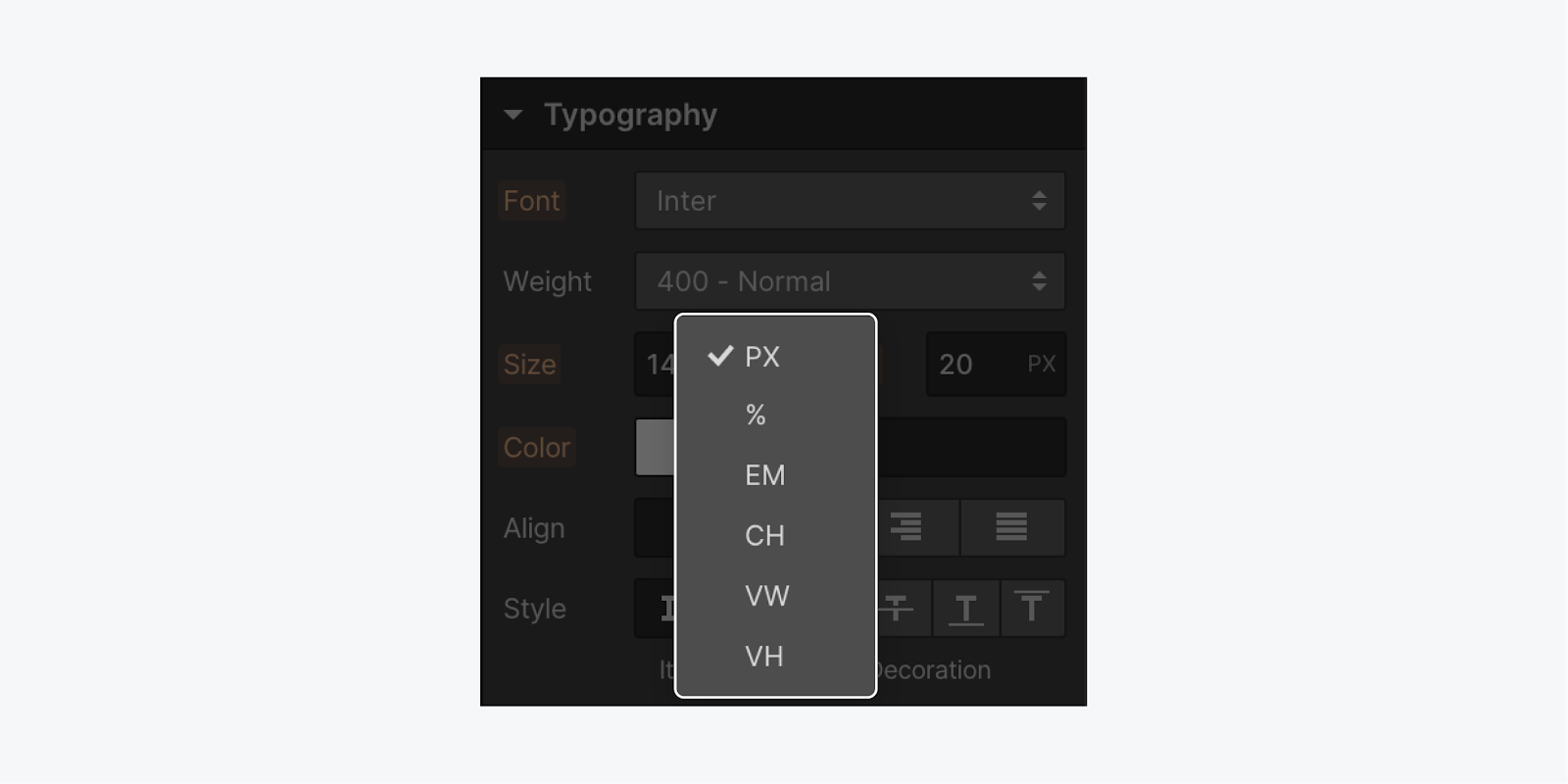
ユニット(単位)について
ウェブで使われるタイポグラフィの単位の多くは、ピクセルで設定されています。しかし、他の選択肢も見てみましょう。

em(文字の強調)
emは元々書体の大文字のMの幅をベースにしている。Emsは親要素を参照して、フォントサイズを比例的に拡大する。
つまり、フォントのサイズが16ピクセルであれば
- 1つのemは16ピクセル
- 2つのemは32ピクセル
- 5emsは24ピクセル
Divブロックのような段落の親要素でフォントサイズを設定することもできます。
- 親要素を選択する
- 親要素を選択し、スタイルパネルの「タイポグラフィ」でフォントサイズを変更します(例:20ピクセル)。
※親要素が20ピクセルの場合
- 1emが20ピクセルに
- 2つのemsが40ピクセル
- 3つのemsが60ピクセル
レム(ルートエムス)
レムとは、HTML のフォントサイズに対する相対値です。
レムは、レムの値を取って、HTMLのフォントサイズ(コード内で手動で変更しない限り、ブラウザのフォントサイズを尊重します)で乗算することによって計算されます。これは、ユーザーのブラウザの設定を尊重するという利点があります (ブラウザでカスタムテキストサイズが設定されている場合)。
パーセンテージ
emsと同様、パーセンテージは親要素のフォントサイズを参照します。
VW(ビューポート幅)
VWは、ブラウザのビューポートの幅を測定したもので、ビューポートの幅に比例して拡大縮小されます。
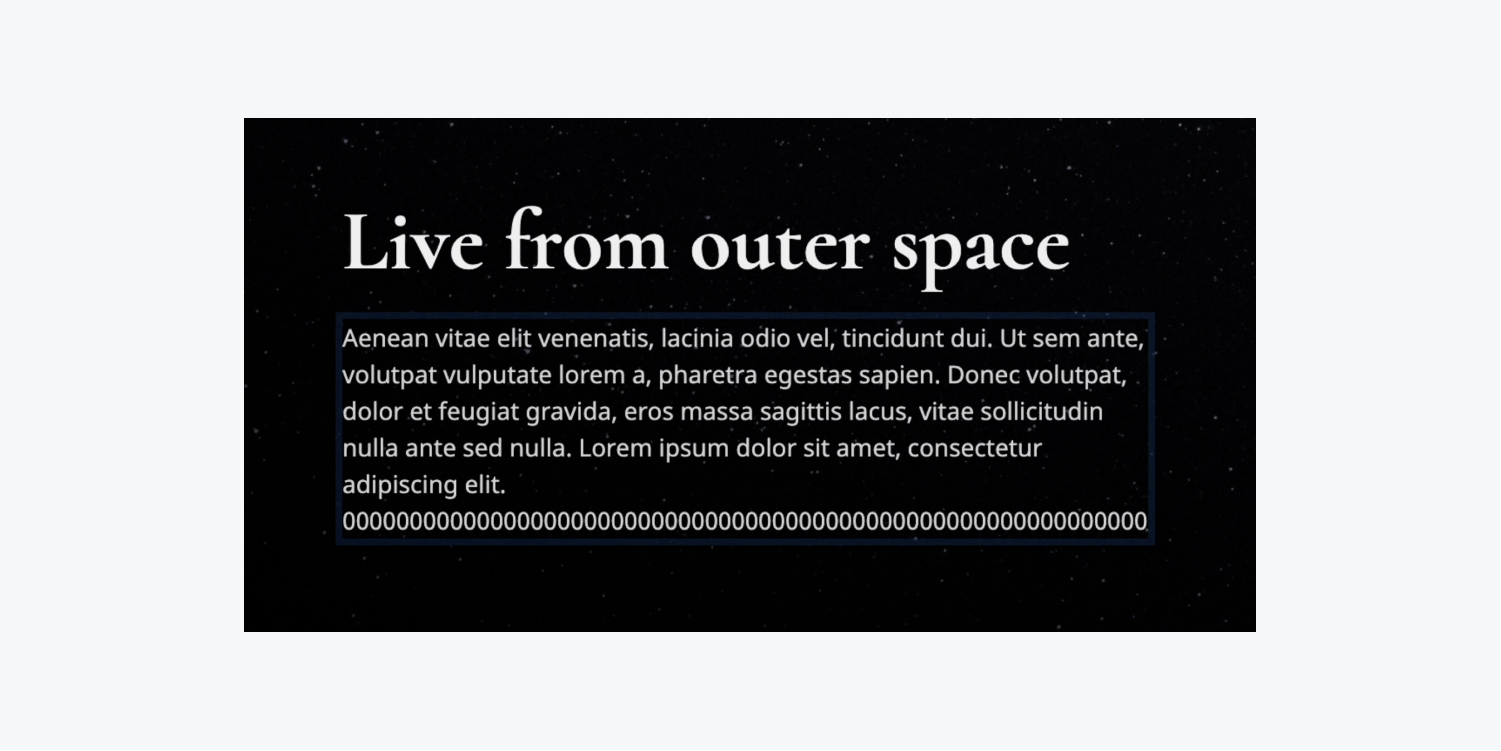
CH
CHは、段落や見出しなど、1行に読まなければならない文字数を制限するためのサイズ設定に最適です。
例えば、段落の最大幅が60CHの場合、選択されたフォント(段落の書体)を取り、段落の境界線(ボックス)を60個のゼロの幅に等しくなるように設定します。
CHでは、文字数を制限する場合にテキスト要素にWIDTHを設定することができます(これもフォントのゼロ文字の幅を基準にしています)。
フォントサイズに関しては、ほとんどの場合、ピクセル値が安全です。ems、rems、パーセンテージ、ビューポート幅、CHなどの代替案もあります。オプションに慣れるには、プロジェクトの中で試してみて、それらがどのように作用するかを確認するのが一番です。これらの変更はキャンバス上で確認でき、ブラウザやデバイスの幅をいつでもシミュレートできます。
アクセシビリティとインクルーシブ・タイポグラフィ
アクセシビリティとインクルーシブデザインは、ウェブデザインをする際に考慮すべき重要な要素です。タイポグラフィに関して、ウェブをよりアクセシブルでインクルーシブなものにするために簡単に始められることをいくつか見てみましょう。
フォントの読みやすさ
薄いフォントは、見出しだけでなく、特に段落の中で非常に読みにくいです。

これは、フォントのウェイト配分が不均一な場合にも言えることで、あまり読みやすくない文字というのはこういうものなんです。

本文のフォントは16ピクセル以下にしてください。
テキストの配置
テキストの塊で垂直方向の整列が均一でない場合(テキストが中央に配置されている場合など)、読みにくい印象を与えることがあります。ギザギザの配列では、読み手が行間を追いかけるのが難しくなります。

オールキャップス
大文字と小文字を区別する言語は、文例(例:「Sentence case」)やタイトルケース(例:「Title Case」)で書くと、はるかに読みやすくなることがよくあります。基本的には、必要なところ、あるいは期待されるところだけ大文字を使って文章を書き出すのです。
特に長い段落では、大文字と小文字の使い分けは読者にとって重い認知的負荷となります。スクリーンリーダーは大文字を個々の文字として認識するため、流れが妨げられ、理解するのが難しくなります。長い文章では、大文字の使用を制限することを検討してください。

下線付きテキスト
ウェブ上では、下線付きのテキストはハイパーリンクを示すと考えられています。強調したい場合は、斜体や太字のテキストを使用することを検討してください(または、スパンで囲むことでスタイルを変更することもできます)。

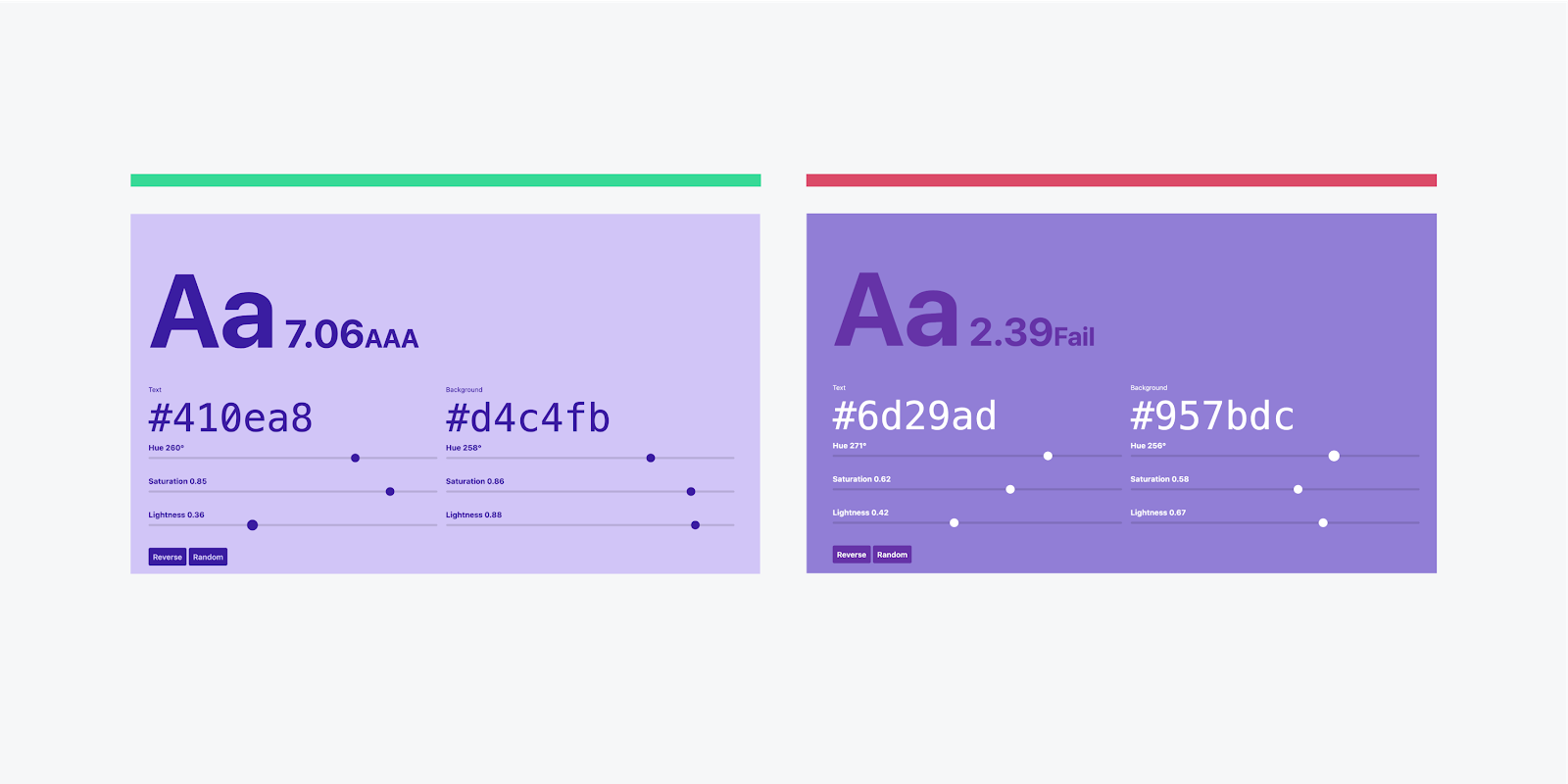
カラーコントラスト
コントラストとは、背景と前景の差を測定することです。コントラストが低いとは、やや暗い灰色にやや明るい灰色といった感じでしょうか。または、赤の上に栗色。または、ピンクに紫。

コントラストが高いからといって、フォントの太さなど他のことを考慮しなくなるわけではありません(たまたま背景に対してコントラストが高い超細いフォントは、やはり超読みにくいのです)。しかし、コントラストを高くすることは、通常、読みやすさの向上につながり、ウェブ上では素晴らしいことです。
Webflowに組み込まれたカラーコントラストチェッカーを使って、背景に対するテキストのコントラスト比を評価することができます。また、これらの優れたカラーコントラストツールを使用して、デザインのカラーコントラストをチェックし、ベストプラクティスについて学ぶことができます。
- TPGのカラーコントラストアナライザー
- tanaguruコントラストファインダー
- WebAIMのコントラストチェッカー
- カラーラブル
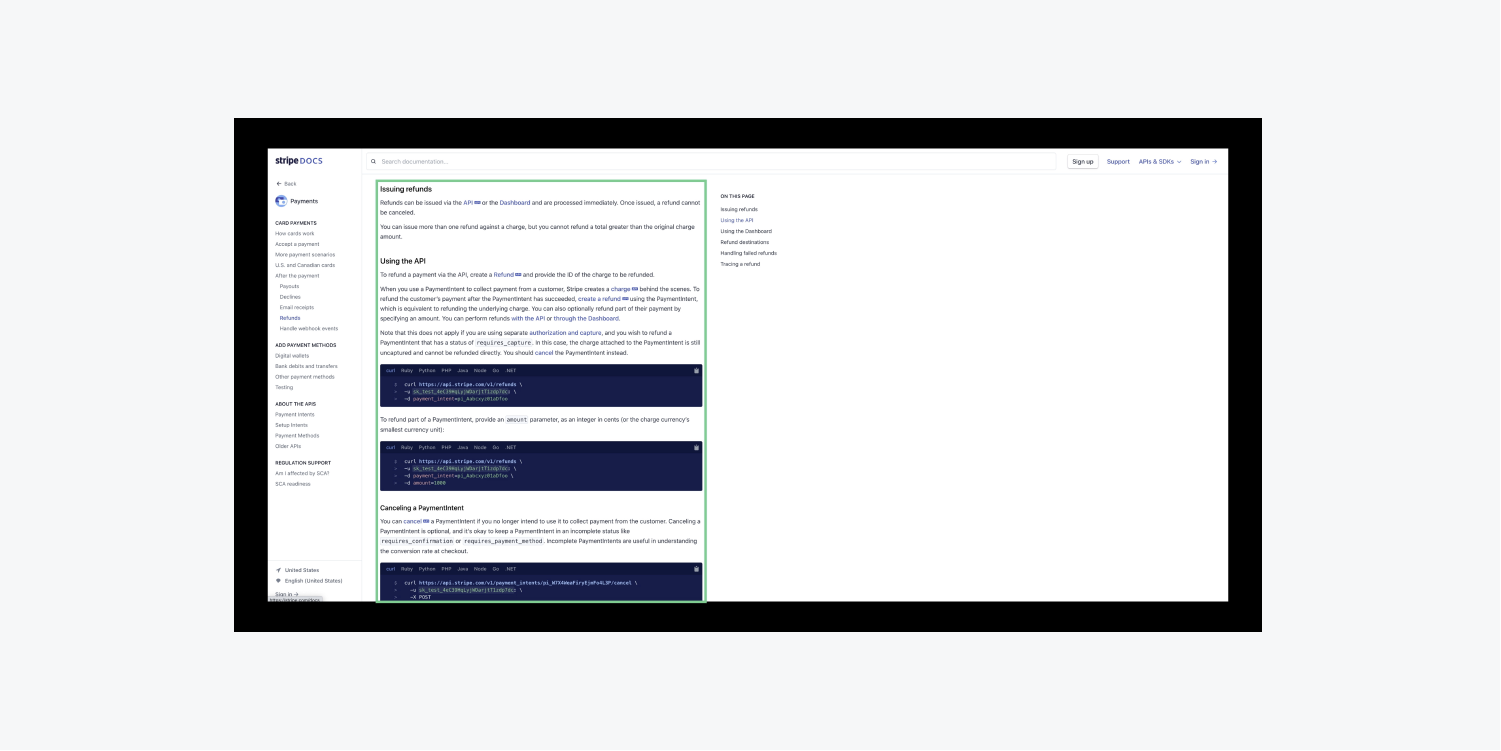
1行の文字数
長いテキスト行は、読者を混乱させ、疲れさせます。読者の目は、左から右へ非常に遠くまで移動しなければなりません。コンテナを使って、ページの横方向の文字数を制限しましょう。1行の文字数は60〜80文字程度を目安にしてください。


先に説明したように、1つの方法として、テキスト要素の最大幅に制限を設け、1行に必要な文字数を設定することができます。
覚えておいてください:(60CH)は、あなたが選んだどんなフォントでも、60個のゼロに等しいのです。

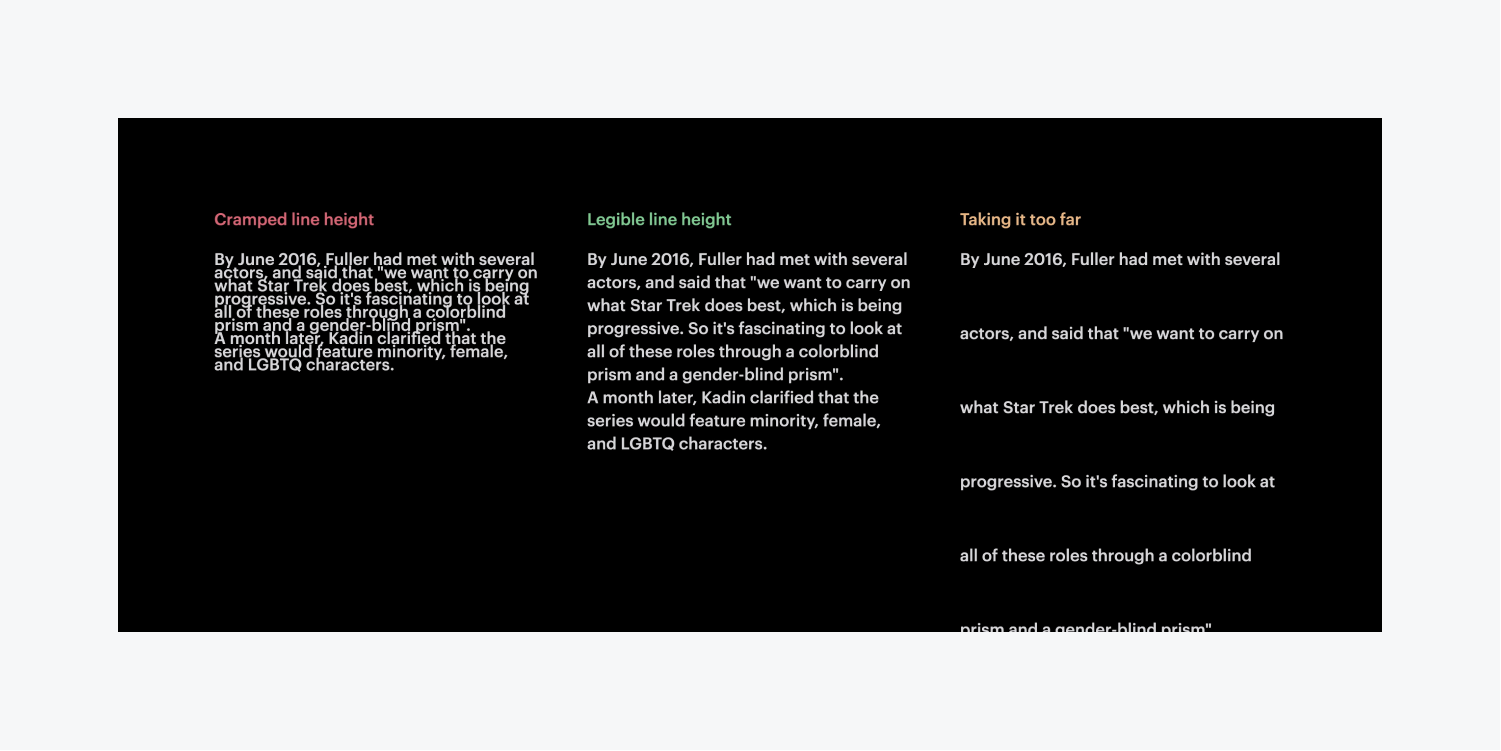
行の高さ
適切な行の高さがあるテキストは、ページ全体が見やすくなり、圧迫感がなくなります。
段落やブロックのテキストは、フォントサイズの1.5倍以上の行の高さを確保する必要があります。

明確に定義されたリンク
リンクは、意味があり、実行可能なものでなければなりません。スクリーンリーダーは、訪問者にページ上のリンクの概要を伝えることができます。リンクテキストが文脈から読み取れる場合、読者に伝えるべきことは以下の通りです。
- リンクが何であるか
- リンクの行き先
- 禁止事項
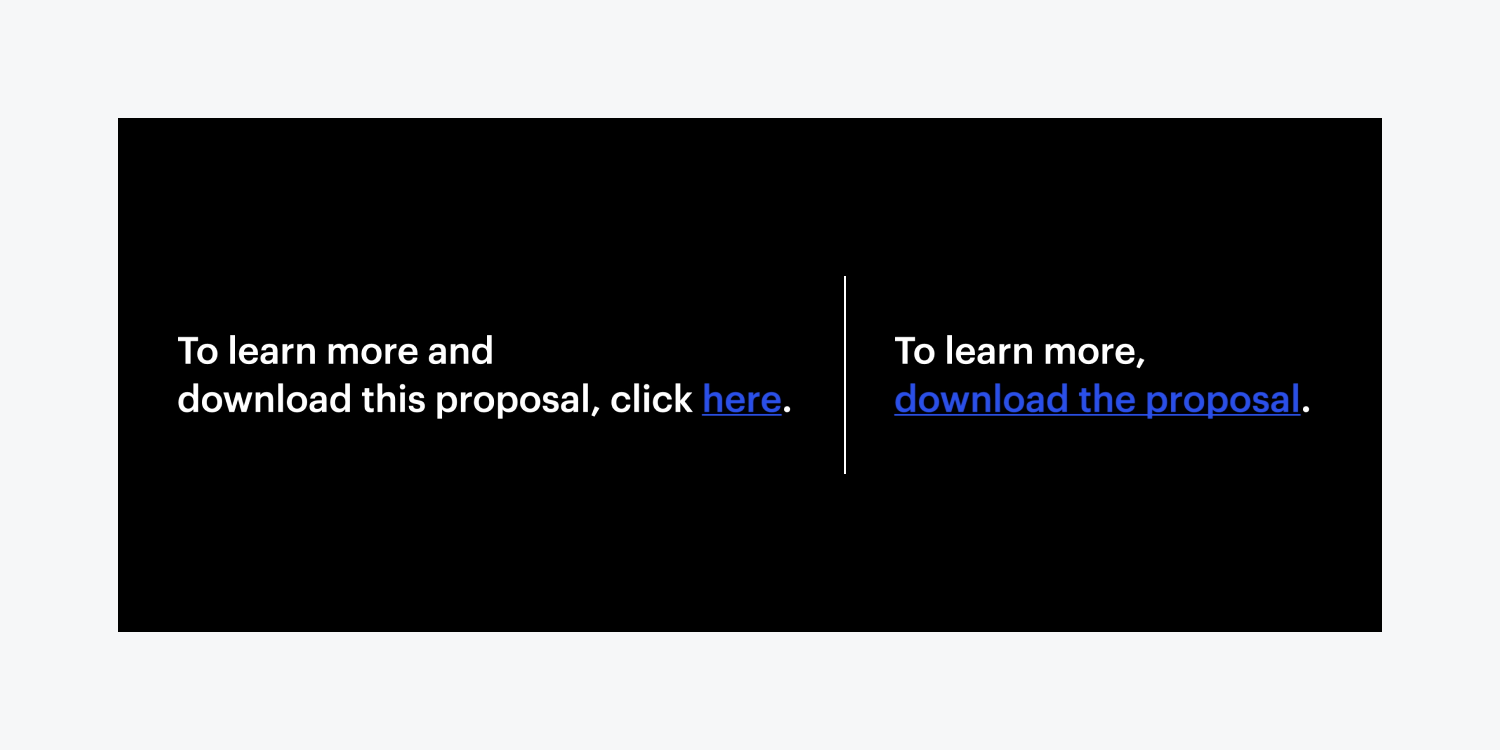
- 「詳細」、「このページ」、「ここをクリック」などの一般的な用語でリンクを埋め込む。
- URLへのリンク
- リンク先がどこなのか、なぜそこに行きたいのかがわかるような、明確かつ具体的な表現でリンクを貼る
- リンク先のテキストでPDFやビデオなどの高帯域幅のメディアを開くかどうかを明示する

ナビゲーション
すべてのナビゲーションは、見た目だけでなく、スクリーン・リーダーを使用してどのように操作できるかをテストする必要があります。これは、人々がコンテンツをどのようにナビゲートできるかを理解するための素晴らしい方法です。
