1つのテキスト要素に複数のテキストシャドウを追加し、それぞれのテキストシャドウを異なるスタイルにすることで、ユニークな視覚効果を作り出すことができます。
以下はその例です。
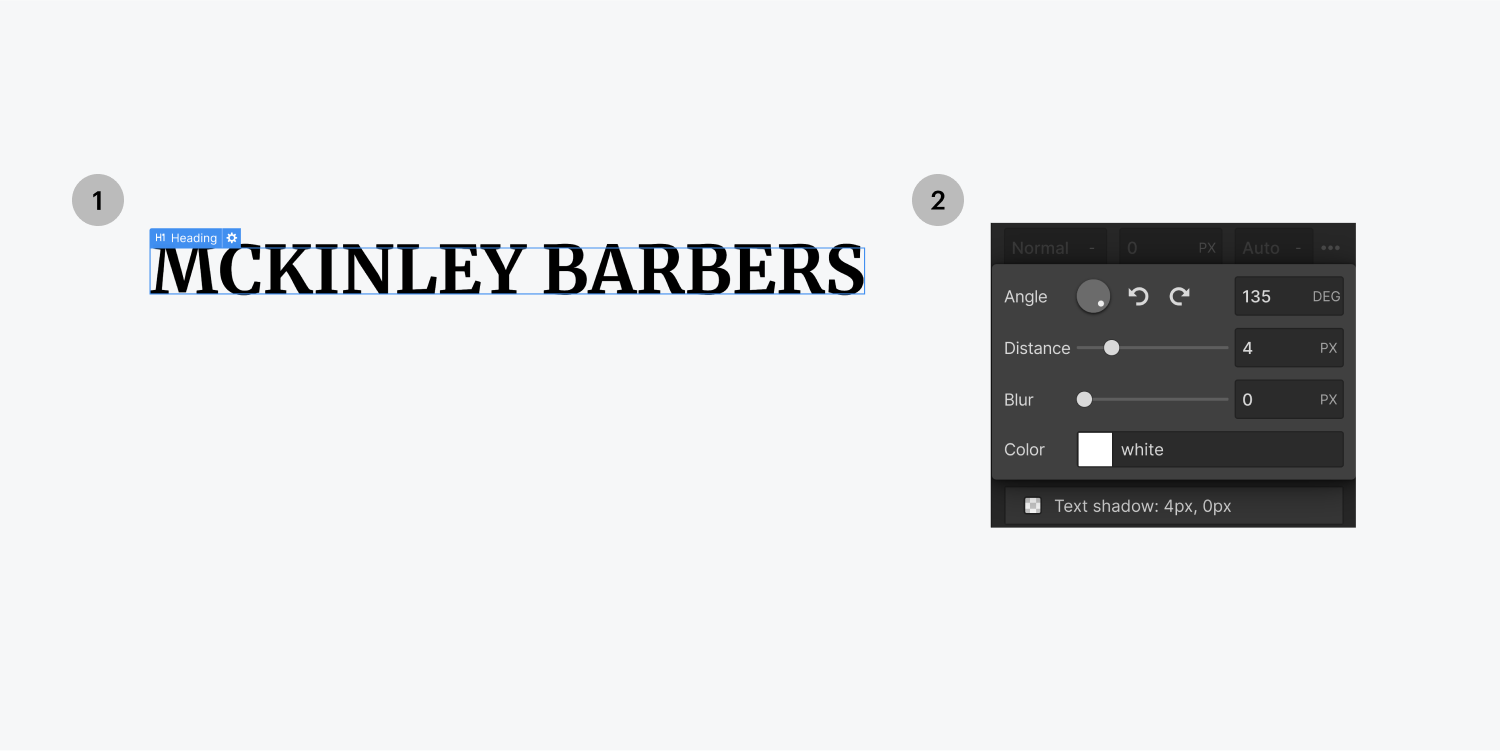
- 黒ベタのテキストにドロップシャドウを追加します。距離を4pxに設定します。
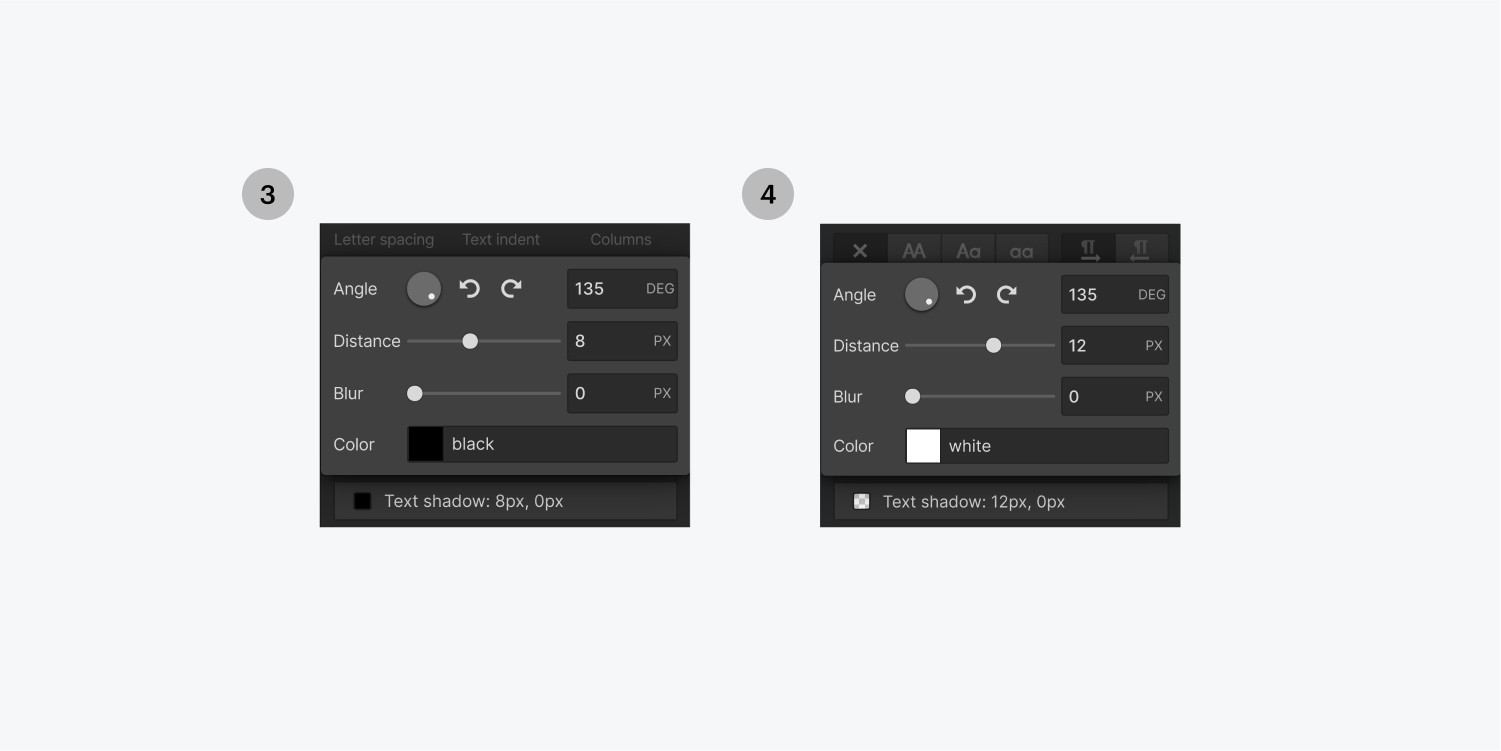
- 最初のシャドウの下に2つ目のシャドウを追加します。距離を8pxに設定します。
- 3 番目のシャドウを追加します。このシャドウの距離を12pxに設定します。
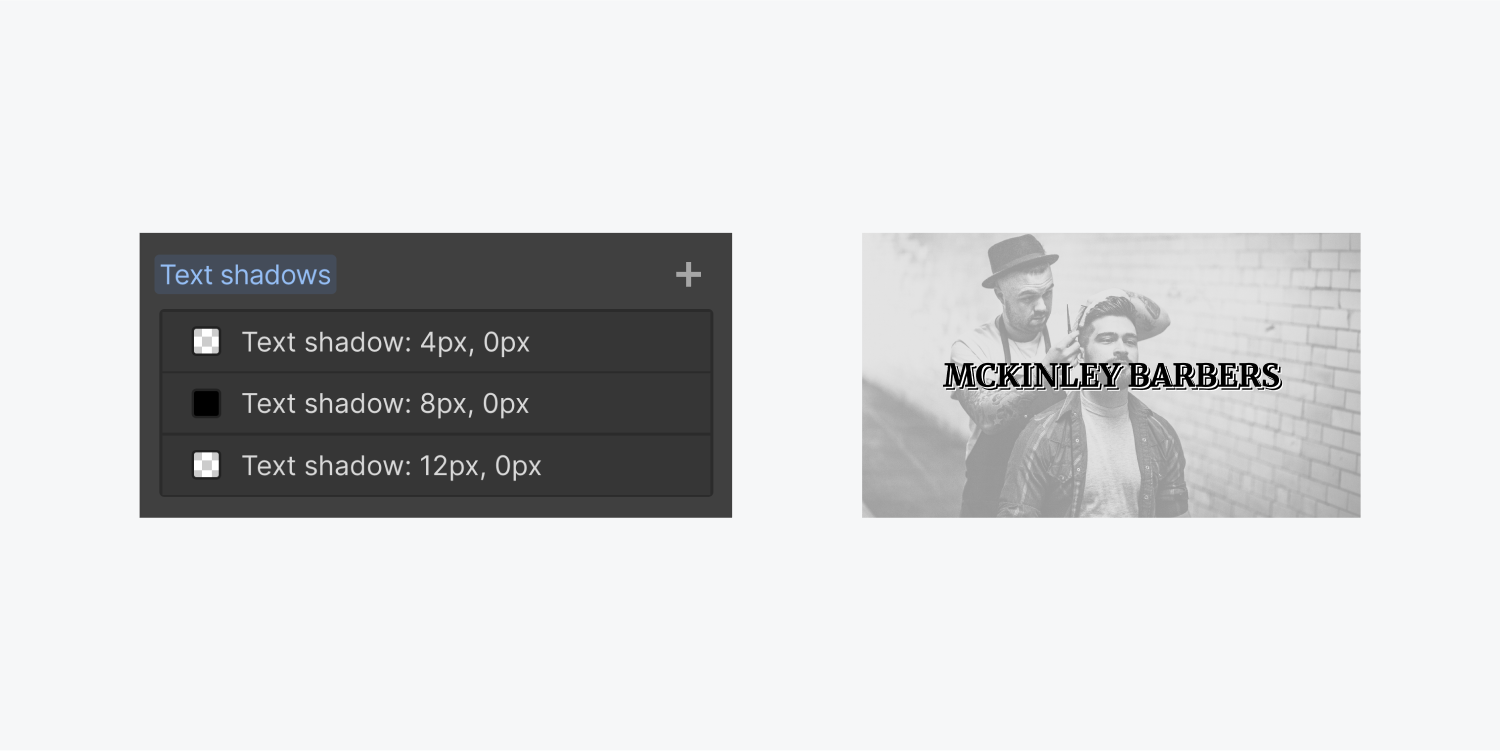
- テキストに影を付けると、キャンバス上でその効果を確認できます。



また、キャンバス上のテキストを編集して変更する場合は、このシャドウ効果で書くことになります。
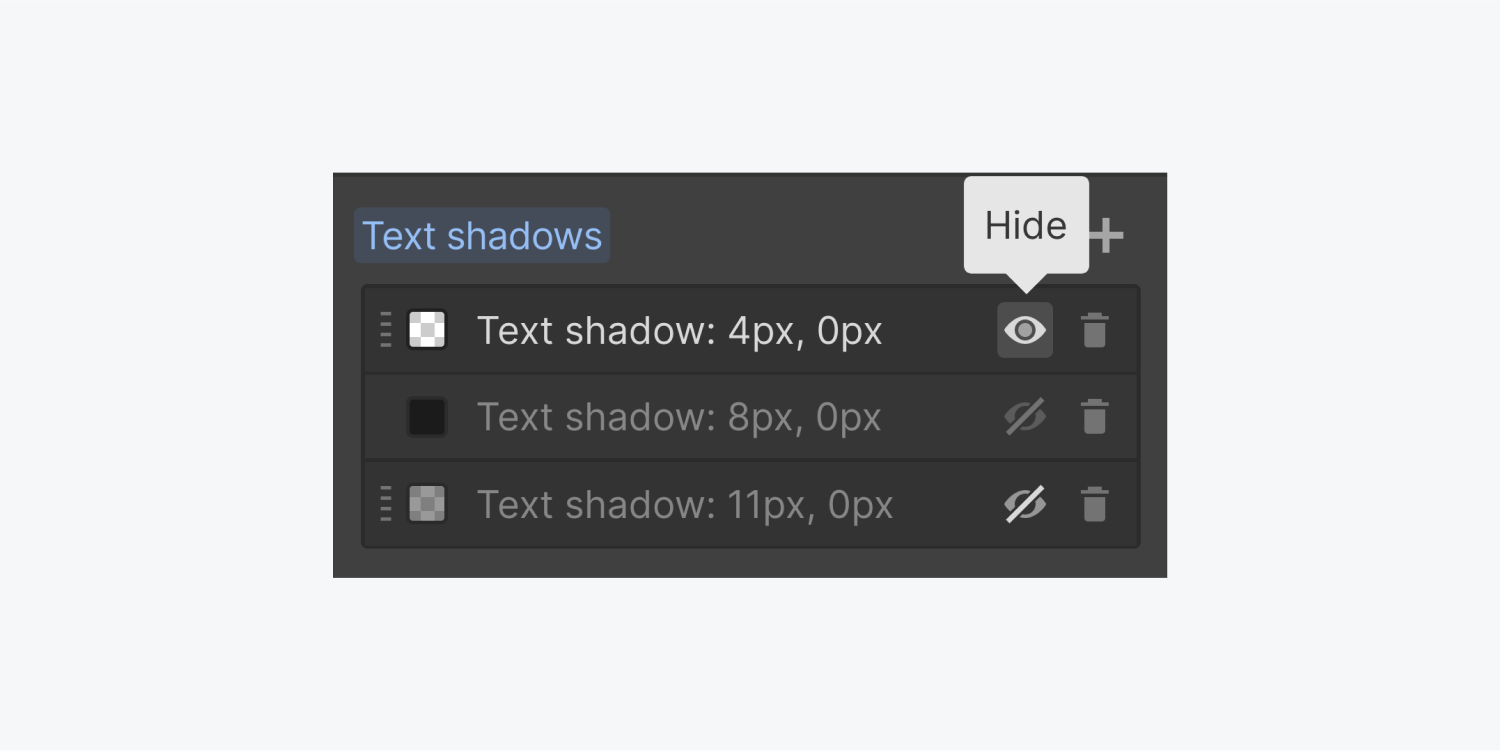
影のレイヤーの表示はいつでも切り替えられますし、レイヤーをクリック&ドラッグして順番を入れ替えることもできます。