フィルタは、要素やその子要素に適用する視覚効果を制御することができます。例えば、グレースケールの画像をホバーするとカラーになるなど、状態を変化させるのに非常に有効です。
フィルタとその他の効果について、さらに詳しく学びましょう。
このレッスンでは
- フィルターについて
- フィルタを追加する
- 状態を調整する
- トランジションを追加する

1.フィルターについて
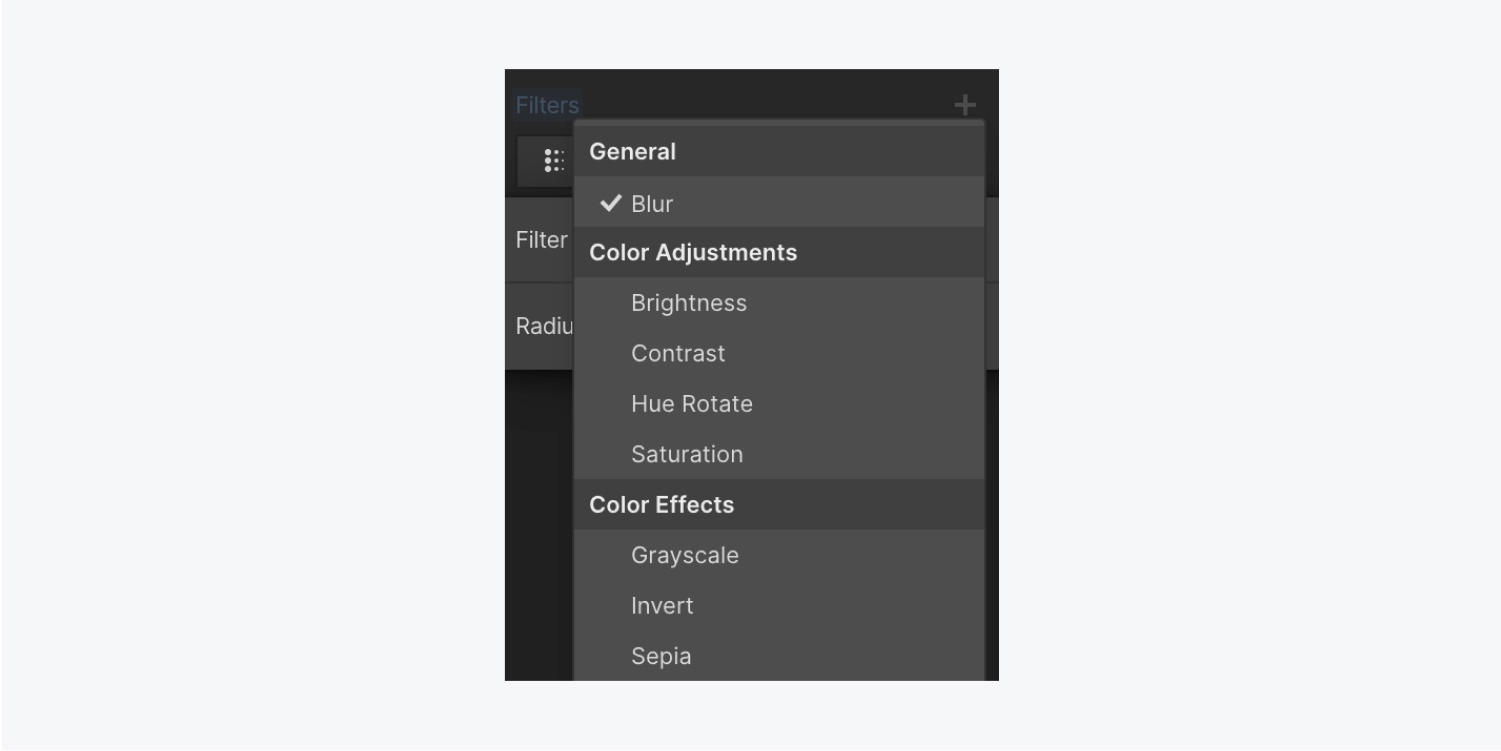
さまざまなフィルターを選択することができます。
- ぼかし
- 色相回転
- 彩度
- 明るさ
- コントラスト
- グレースケール
- セピア
- 反転
2.フィルタを追加する
任意の要素に任意のクラスを適用するのと同じように、フィルタを適用することができます。画像に直接フィルタを適用することもできますが、子要素にフィルタを追加することもできます。
例えば、3つのリンクブロックがあり、すべて同じクラス(例:「価格リンクブロック」)であるとします。
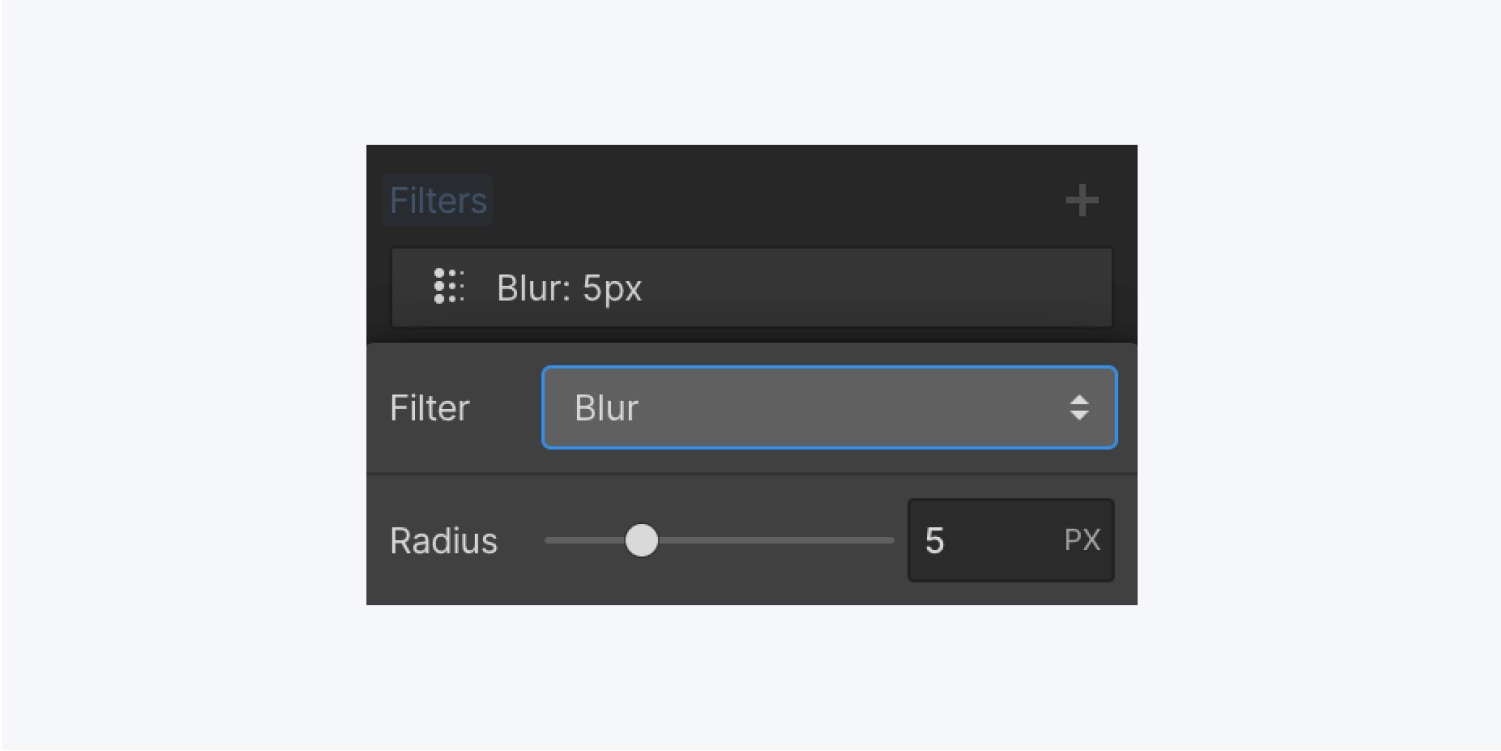
ぼかしフィルターを追加する
- スタイルパネル > エフェクト > フィルタを選択します。
- [フィルター]のプラスアイコンをクリックします。
- ドロップダウンから「ぼかし(ブラー:Blur)」を選択します。
- ぼかし半径を調整し、要素とその子のぼかしレベルを制御します。

「フィルター」ドロップダウンメニューに戻り、「ぼかし」から「グレースケール」に切り替えると、「リンク」ブロックとその子ブロックがグレースケールになります。
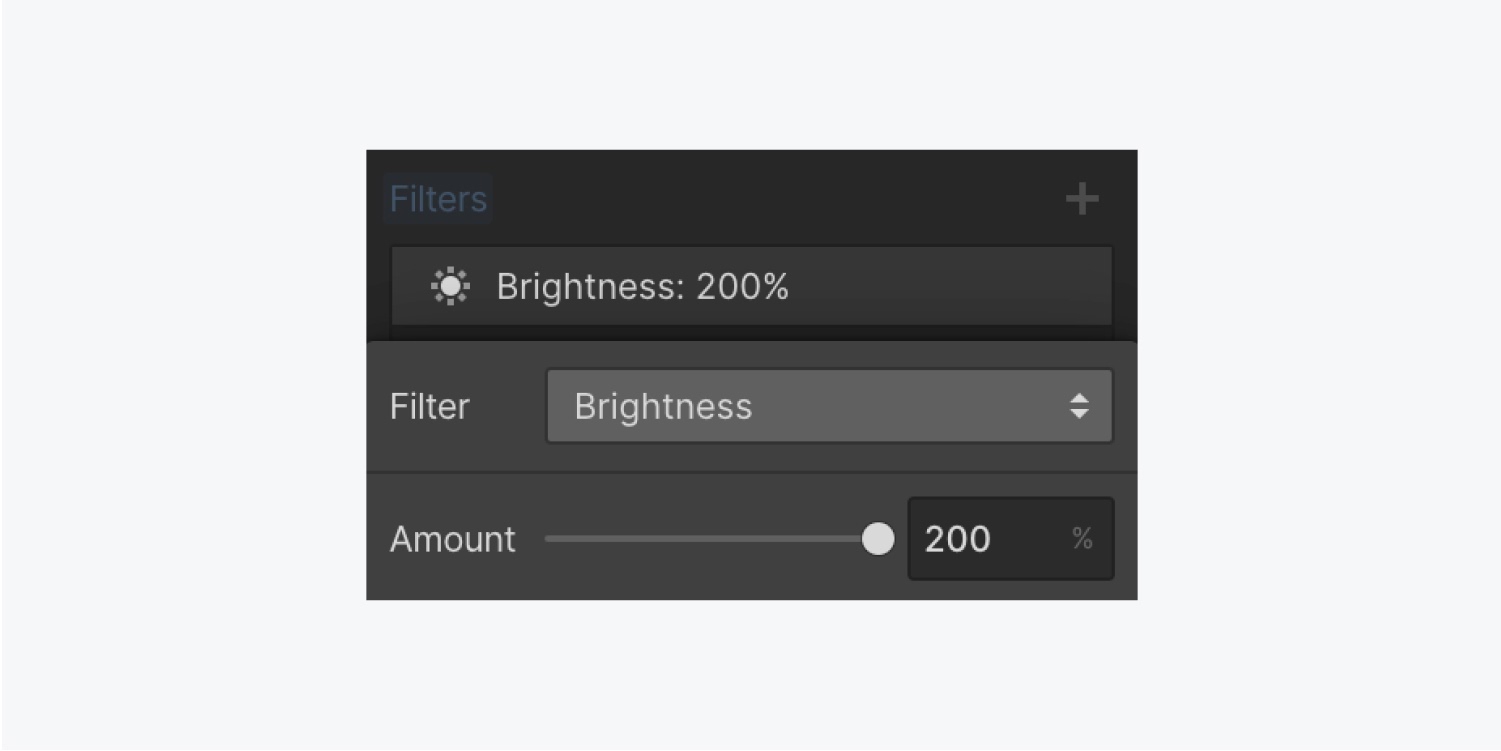
グレースケールフィルタの上に明るさフィルタを追加する
- [フィルター] のプラスアイコン (+) をクリックします。
- ドロップダウン・メニューから「明るさ」を選択します。
- [量] スライダーをドラッグして、[明るさ] のレベルを調整します。

この例では、「グレースケール」と「明るさ」の両方のフィルターがレイヤーのように設定されています。各フィルターの表示/非表示を切り替えたり、各レイヤーをドラッグして順番を変えたりすることができます。
3.状態を調整する
異なる状態の時に要素のフィルタを調整するには
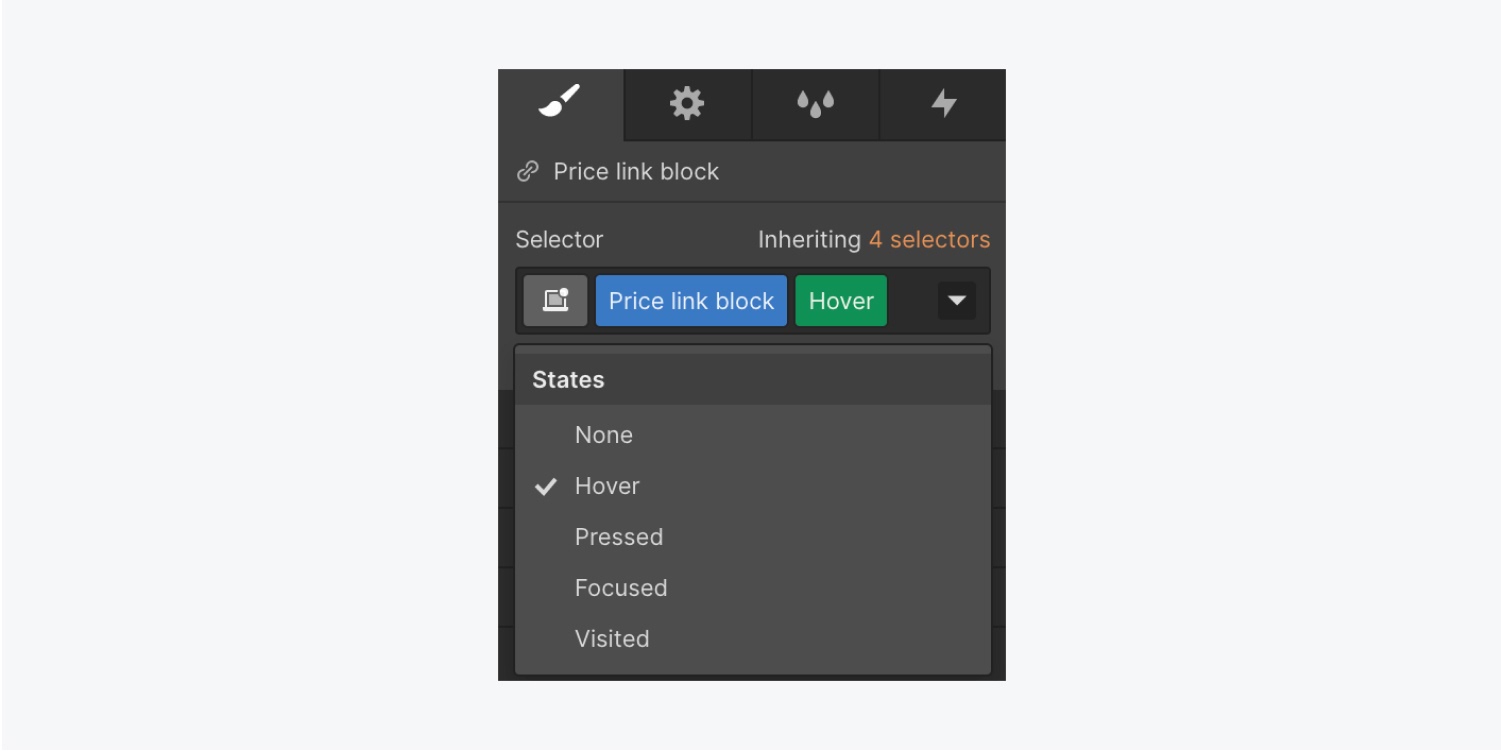
- リンクブロック(例:「価格リンクブロック」)を選択します。
- スタイルパネルのセレクタフィールドに移動します。
- ドロップダウンから[ホバー]を選択する

ホバー状態は None 状態(Grayscale と Brightness フィルターを最初に設定したときのスタイル)からプロパティを継承しています。その結果、これらのフィルターは全く同じままです。
ホバー状態のフィルタを変更する
- スタイルパネル > エフェクト > フィルタを選択します。
- 以前に設定したグレースケールフィルタをクリックします。
- 「量」を0%に変更します(これにより、色がリンクブロックに戻ります)。
- [明るさ] フィルタをクリックします。
- 明るさの量を100%に戻す
- リンクブロックの上にカーソルを置くと、これらの更新された効果を確認できます。
4.トランジションの追加
トランジションを追加して、「なし」と「ホバー」の間のフィルター効果を滑らかにします。
- セレクタフィールドのドロップダウンメニューをクリックし、[なし]に切り替えます。
- スタイルパネル > 効果 > トランジションに移動します。
- プラスアイコンをクリックし、トランジションを追加します。
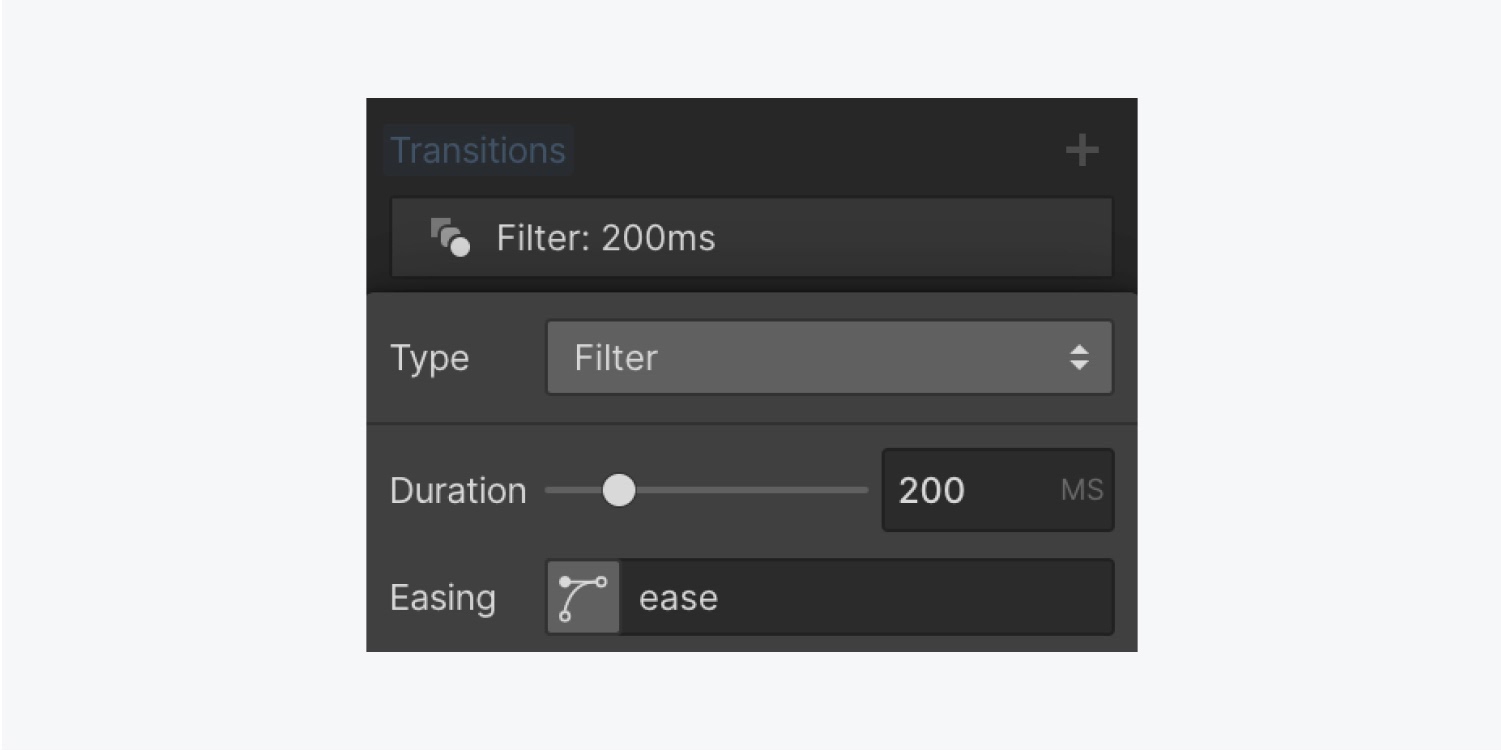
- トランジションタイプ]ドロップダウンから[フィルタ]を選択します。

これにより、「なし」と「ホバー」の間で変化するように設定したフィルタにトランジションが適用されます。
リンクブロックの上にカーソルを置くと、遷移の長さが表示されます。この例では、デフォルトの200ミリ秒が適しています。引き続き、プロジェクト内の要素にフィルタを追加して、デザインに面白さとインタラクティブ性を持たせましょう。
