異なる状態での見え方や動作を変えることで、要素にインタラクティブ性(ユーザーとウェブサイトの双方向の反応)を持たせることができます。
このレッスンでは
- さまざまな状態で要素をスタイル設定する
- デフォルト状態のスタイリングに戻る
- ある状態の要素のスタイリングを削除する
- リンク要素の現在の状態をスタイリングする
- スタイルがどこから継承されるかを理解する
について説明しています。
1.様々な状態の要素にスタイルを適用する
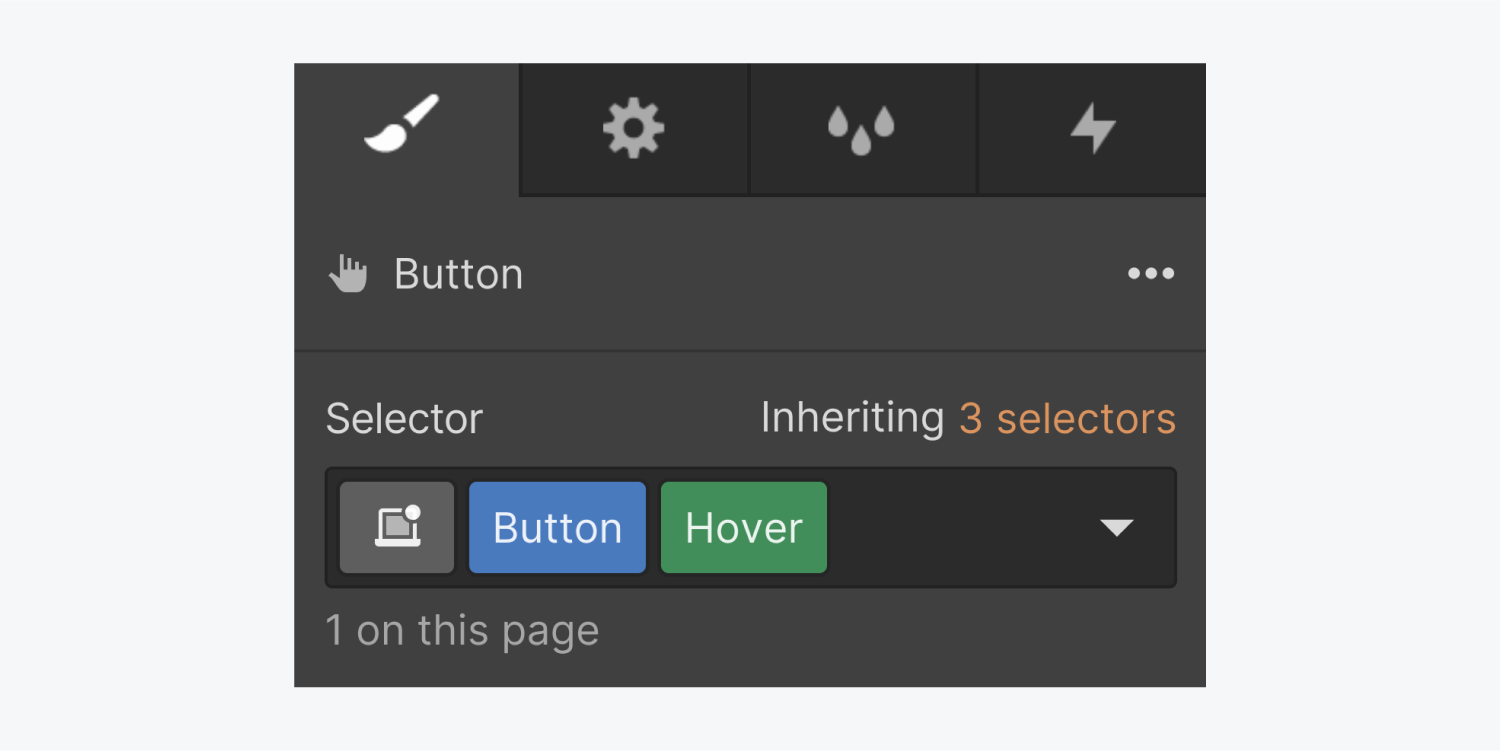
ホバー状態などの異なる状態で要素に異なるスタイルを適用するには、スタイルパネルのセレクタで「状態」ドロップダウンメニューを開き、スタイルを適用したい状態を選択します。

セレクタの「状態」ドロップダウンメニューから状態を選択すると、セレクタフィールドの末尾に緑色の状態クラス(擬似クラスとも呼ばれる)が表示されます。これは、要素に対してその状態をスタイリングするようになったことを示します。

スタイリングはいくつでも選択することができます。ここで行ったスタイリングの変更は、ユーザーがこの要素と対話するときに表示されるものです。
どのような状態であっても、選択を解除するか、その状態から離れるまで、あなたが行った変更はキャンバス上に表示されます。
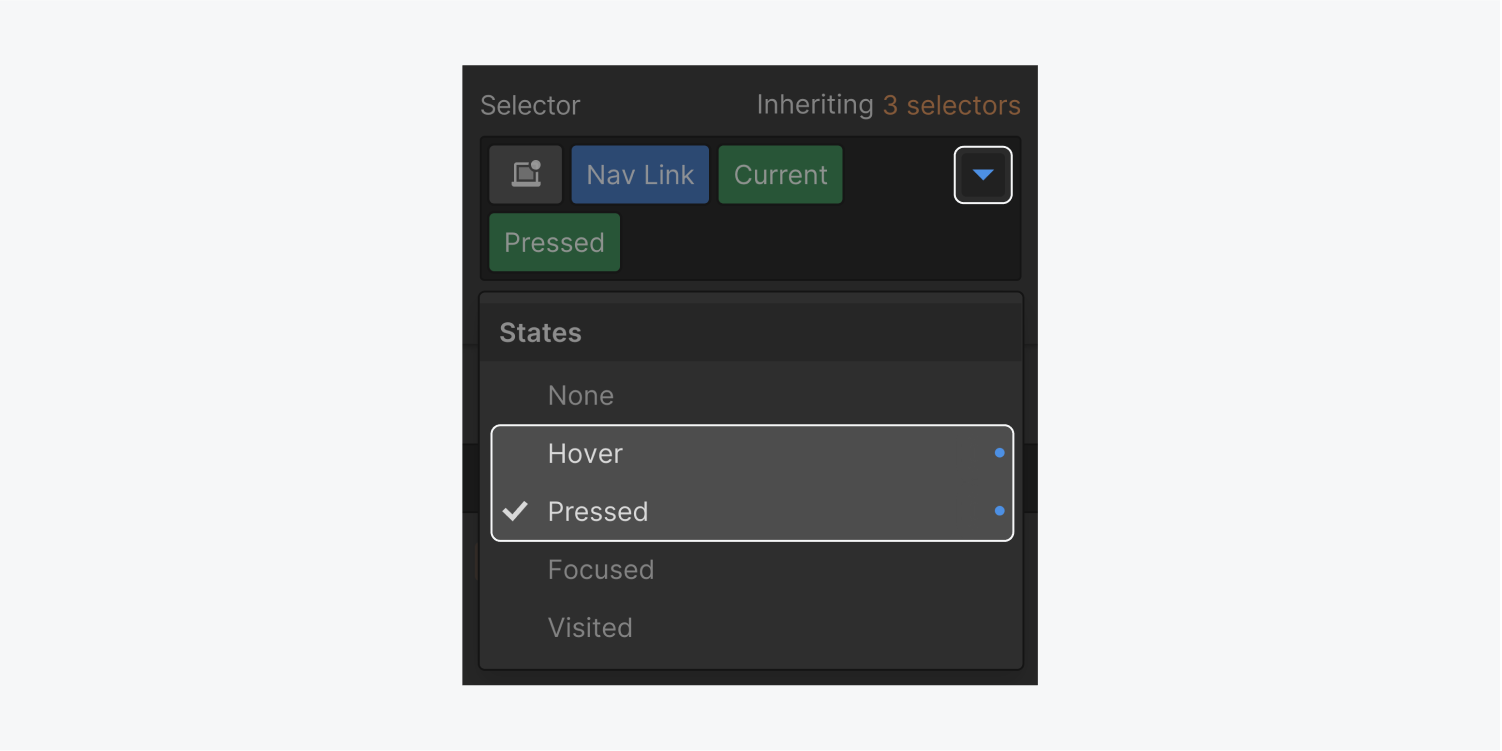
状態メニュー(ドロップダウン)
ドロップダウンメニューから、スタイルを設定する状態を選択します。これで、スタイルパネルで行った変更は、選択した状態に対して保存されます。
None(なし)状態
None 状態は、要素のデフォルトの状態です。これは、デフォルトで要素がどのように見えるかを示しています。
一度、別の状態を選択してスタイルを設定すると、「状態」ドロップダウンメニューから「なし」を選択することで、デフォルト状態のスタイルに戻すことができます。
hover(ホバー:訪問済)状態
ホバー状態は、マウスポインタを要素に重ねたときに表示されます。多くのタッチデバイスではホバー操作ができないため、ブレークポイントが小さくなるように設計する場合は、この点を意識してください。
クリック済みの状態
プレス(pressed )またはアクティブ( active )状態は、要素をクリックしたり押したりしたときに表示される状態です。pressedはhoverの状態であるため、この状態はhoverの状態を継承しています。
フォーカス状態
ボタンやリンクなどの特定のインタラクティブ要素にフォーカスを当てたい場合、キーボードを使用してそれらの要素にタブ入力することで、アクティブにすることなく、フォーカスを当てることができます。マウスやポインタデバイスでインタラクティブ要素をクリックすると、それらの要素がフォーカスされ、アクティブになります。この状態は、キーボード、マウス、または指のタップによってインタラクティブ要素がフォーカスされたときの状態をエミュレートします。
フォーカス(キーボード)状態
フォーカス状態と同様に、この状態はインタラクティブな要素にフォーカスが当たっているが、必ずしも活性化されていない場合(例えば、キーボードで要素にタブキーを入力した場合)をエミュレートするものである。テキスト入力フィールドにフォーカスが当たった場合は、その方法(マウス、キーボードなど)に関係なく、常に適用されることに注意してください。
キーボードによるナビゲーションに依存している訪問者がサイトをより利用しやすくするためには、この状態をスタイルして、ページ上でインタラクティブな要素の位置が明らかになるようにすることが重要です。要素のレイアウトに影響を与えないため、インタラクティブな要素にアウトラインを設定することをお勧めします。
訪問状態
訪問済み状態とは、リンクが訪問された状態である。この状態は、none状態からスタイルを継承しています。
Visited 状態では、テキスト色、背景色、ボーダー色にのみスタイルを設定することができます。背景色は、他の状態ですでに設定されている場合のみ表示されます。
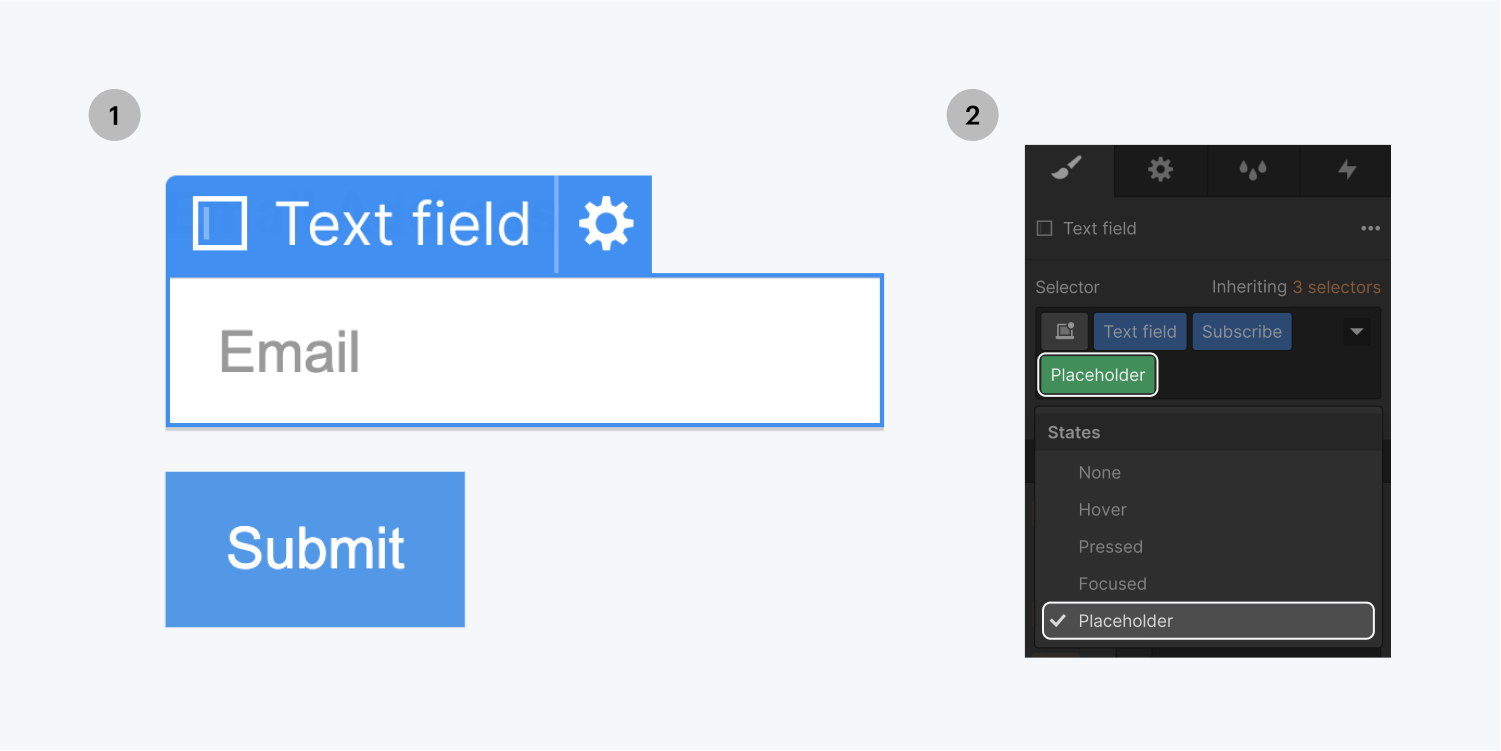
プレースホルダー
この状態は、フォームフィールドの「状態」ドロップダウンメニューで利用できるようになります。デフォルト状態のタイポグラフィ・スタイリングを継承するタイプされたテキストとは別に、プレースホルダー・テキストにスタイルを設定することが可能です。
プレースホルダーテキストには、タイポグラフィ、背景、シャドウのスタイルを設定することができます。

チェック状態
この状態は、「要素」の設定で「カスタムスタイル」を有効にしているフォームのチェックボックスとラジオボタンの「状態」ドロップダウンメニューで利用できます。これにより、チェックボックスやラジオボタンのチェック状態のスタイルを設定することができます。
デフォルトの状態のスタイルに戻す
状態のスタイル付けが終わったら、以下のいずれかの方法で、デフォルトの「なし」の状態に戻すことができます。
- 「状態」ドロップダウン・メニューから「なし」を選択する
- キーボードのESCキーを押す(この操作で、現在の要素の選択も解除されます)。
- 別の要素を選択する
3.ステート内の要素のスタイルを削除する
状態からカスタムスタイリングまたはすべてのスタイリングを削除する手順
- 要素を選択します。
- 「状態」ドロップダウン・メニューから状態を選択します。
- 任意のスタイルを削除する(青色)
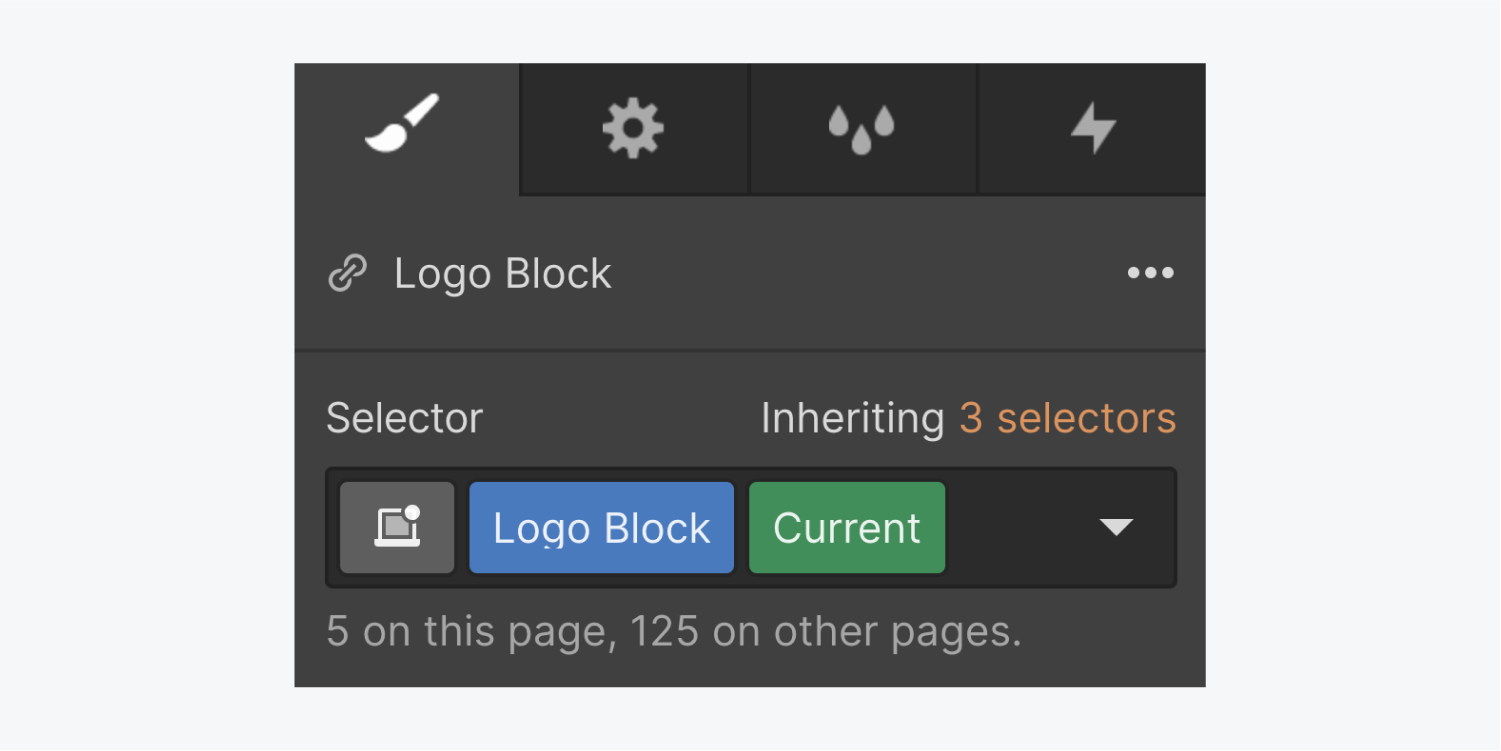
4.リンク要素やタブの現在の状態をスタイリングする
リンク要素にも現在の状態があります。現在の状態にカスタムスタイルを追加すると、ユーザーがその状態にあるときに、リンク要素がどのように見えるかが反映されます。
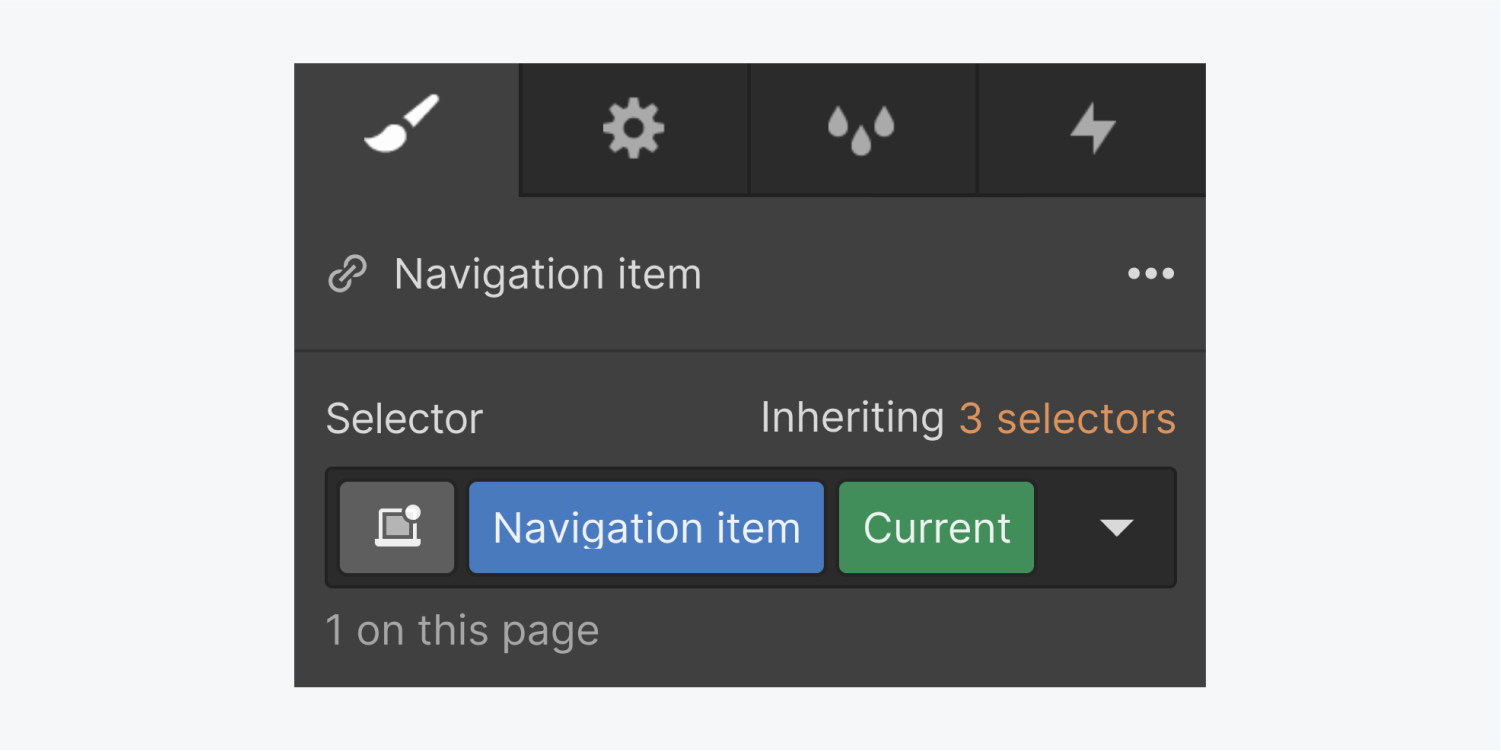
現在の状態(セレクタ内の緑色のタグ)
現在のページ、セクション、タブにリンクされている場合、All Links タグまたは選択されたリンク要素のクラスに現在の状態が自動的に追加されます。

Current状態は、デフォルトの "None "状態からすべてのスタイルを継承している。
リンクの現在の状態を選択する
リンクブロック、テキストリンク、ボタン、ナビリンクの現在の状態にアクセスは以下の手順で行います。
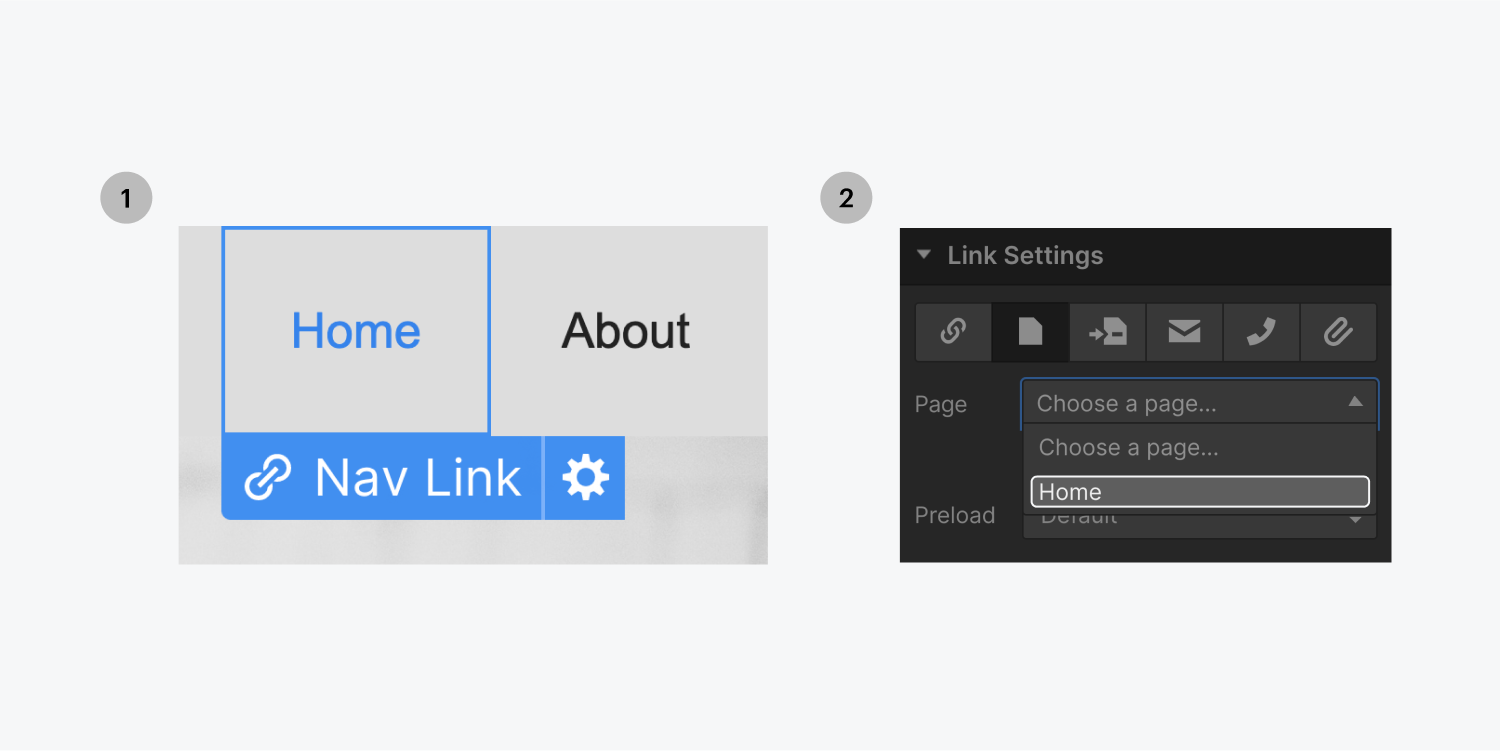
- リンク要素を選択し、Dキーを押してリンク設定を開く
- ページオプションを選択し、ドロップダウンから現在のページを選択します(リンクがホームページにある場合、ホームページを選択します)。
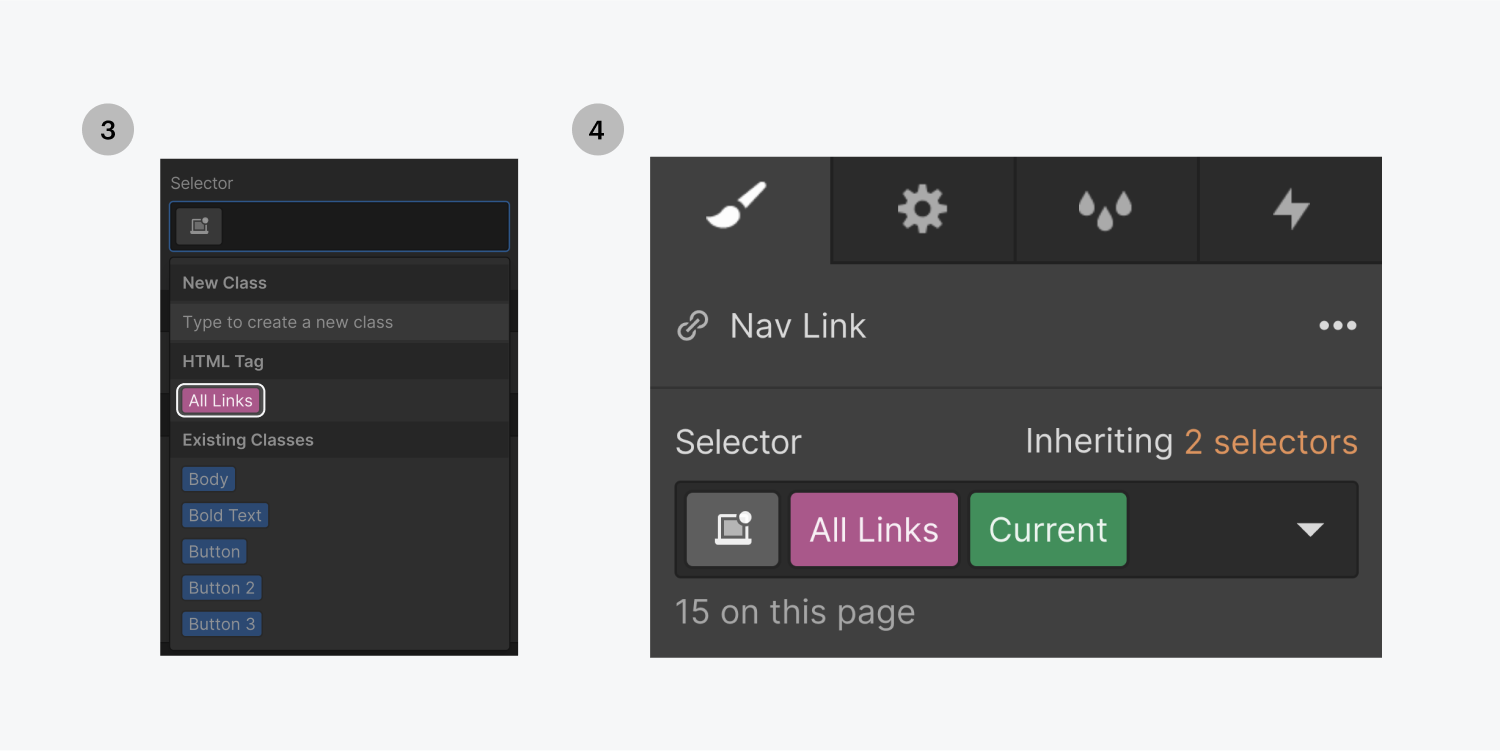
- Sキーを押して、スタイルパネルに移動します。リンクにクラスを適用している場合は、セレクタフィールドに緑色の現在の状態が有効になっていることが確認できます。そうでない場合は、セレクタをクリックし、開いたドロップダウンから「すべてのリンク」タグを選択します。現在の状態が、このタグにも適用されます。



また、リンク設定でページセクションオプションを選択することもできます。ページのそのセクションにスクロールしたときに、その要素のセレクタフィールドに現在の状態が表示されます。これは、スクロールすると固定されるボタンやリンクのスタイルを設定するのに便利です。
現在の状態をスタイリングした後、リンク設定を更新して、ボタンやリンク要素を他の任意のページやページセクションにリンクさせることができます。
タブの現在の状態を選択する
アクティブなタブと非アクティブなタブを区別するために、「現在のタブ」を通常のタブと異なるスタイルにすることができます。例えば、フォントの色や背景色を通常のタブとは異なるものに編集することができます。
[カレント]タブのスタイルを設定するには
- アクティブなタブリンクを選択します。
- それにクラスを割り当てる。自動的に「カレント」状態が表示されます
セレクタに現在の状態インジケータが表示されているときに、リンクのデフォルトの状態をスタイル付けする。
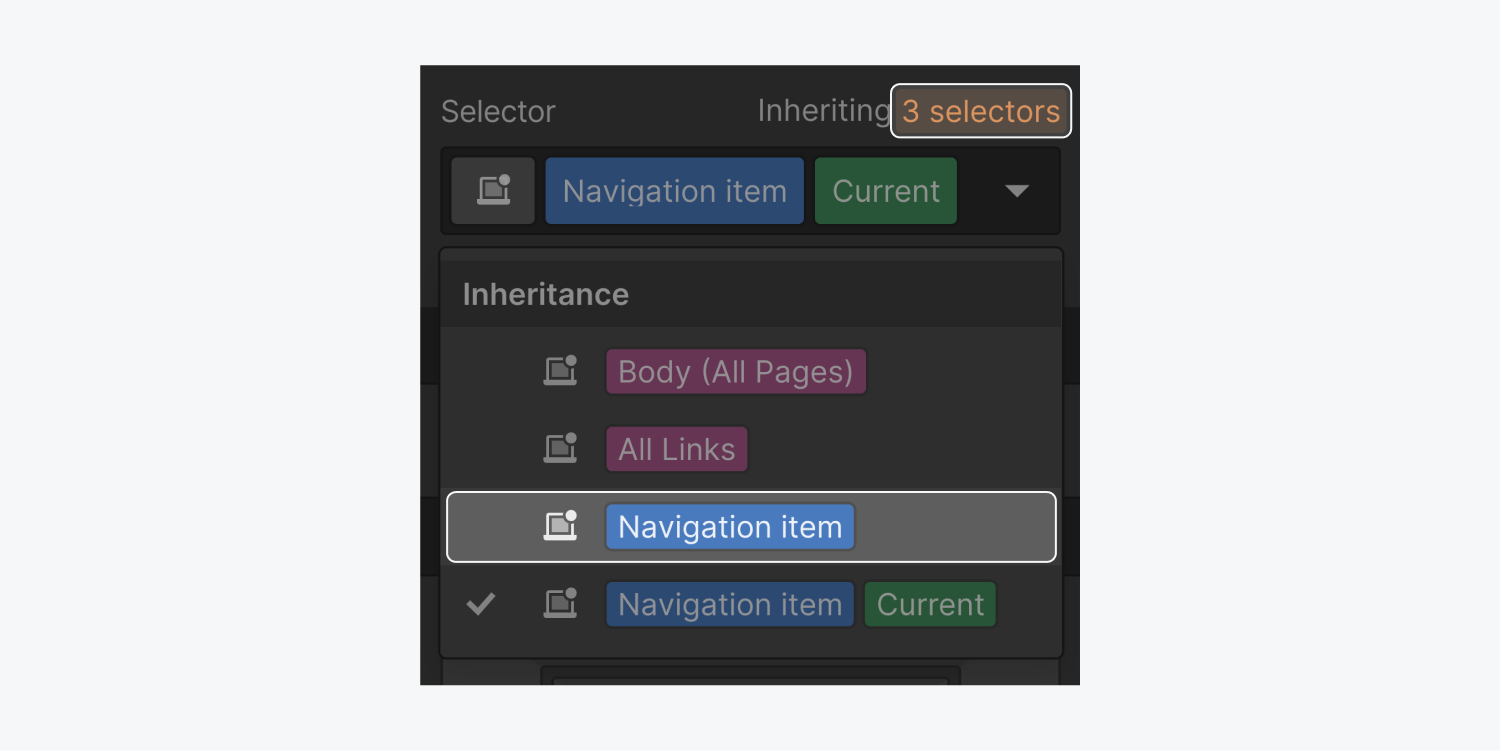
デフォルトの状態をスタイルしたいときに、現在の状態を削除するには、いくつかの方法があります。一番手っ取り早いのは、継承メニューでデフォルト、ベースクラスを選択する方法です。

また、「要素設定」パネルでリンクの設定を一時的に削除し、リンクのクラスをスタイル設定した後、リンクの設定を再度行うこともできます。リンク設定を削除したくない場合は、リンク要素を複製し、複製した要素のリンク設定を削除し、クラスを編集し、終了後に複製した要素を削除してください。
5.スタイルがどこから継承されるかを理解する
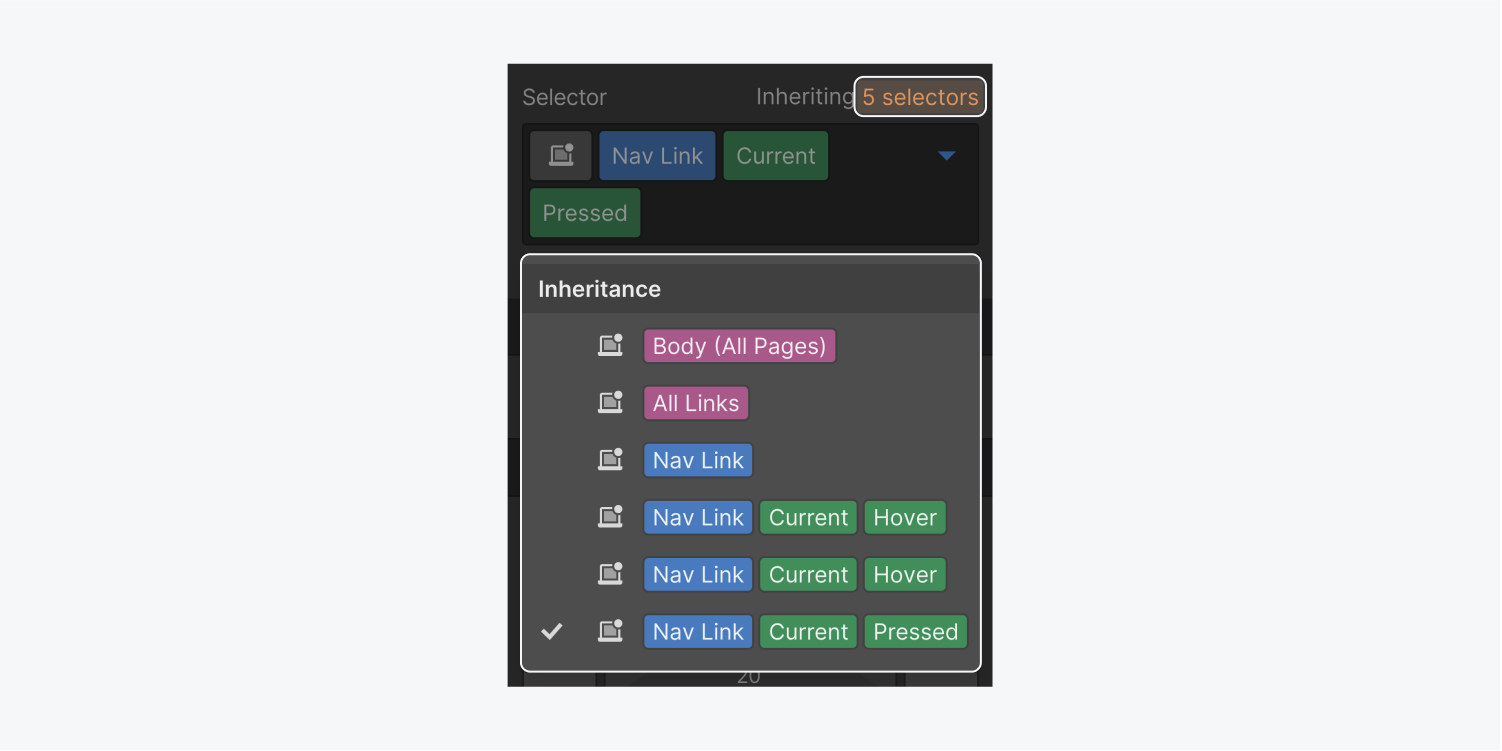
すべての状態は、"none "の状態からスタイルを継承しています。「Pressed」は「hover」状態からスタイルを継承します。スタイルがどこから継承されているかは、セレクタフィールドのすぐ上にある継承インジケータをクリックすることで確認できます。

ある州にスタイルを追加すると、「州」メニューのドロップダウンアイコンが青色に変わります。そして、Statesのドロップダウンメニューを開くと、その州にローカルスタイルがあることを示す青い丸が表示されます。