1.After Effectsでコンポジションを設定する

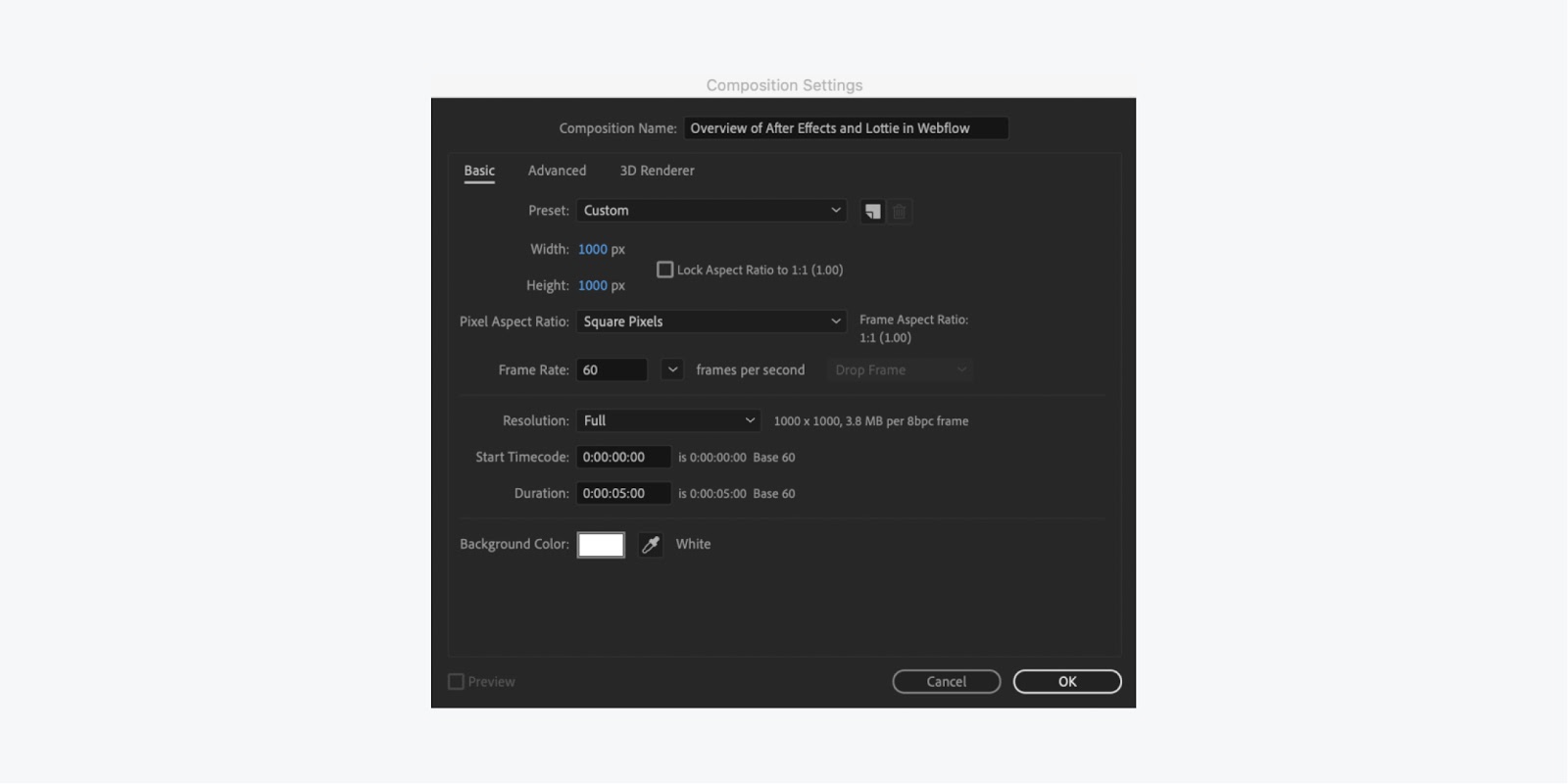
After Effectsでコンポジションを設定する際に考慮すべき点 - これは出発点ですが、後でいつでも変更することができます。寸法、タイミング、フレームレートを変更することができます。この例では、幅1000px×高さ1000pxのコンポジションを60フレーム/秒で作成します。
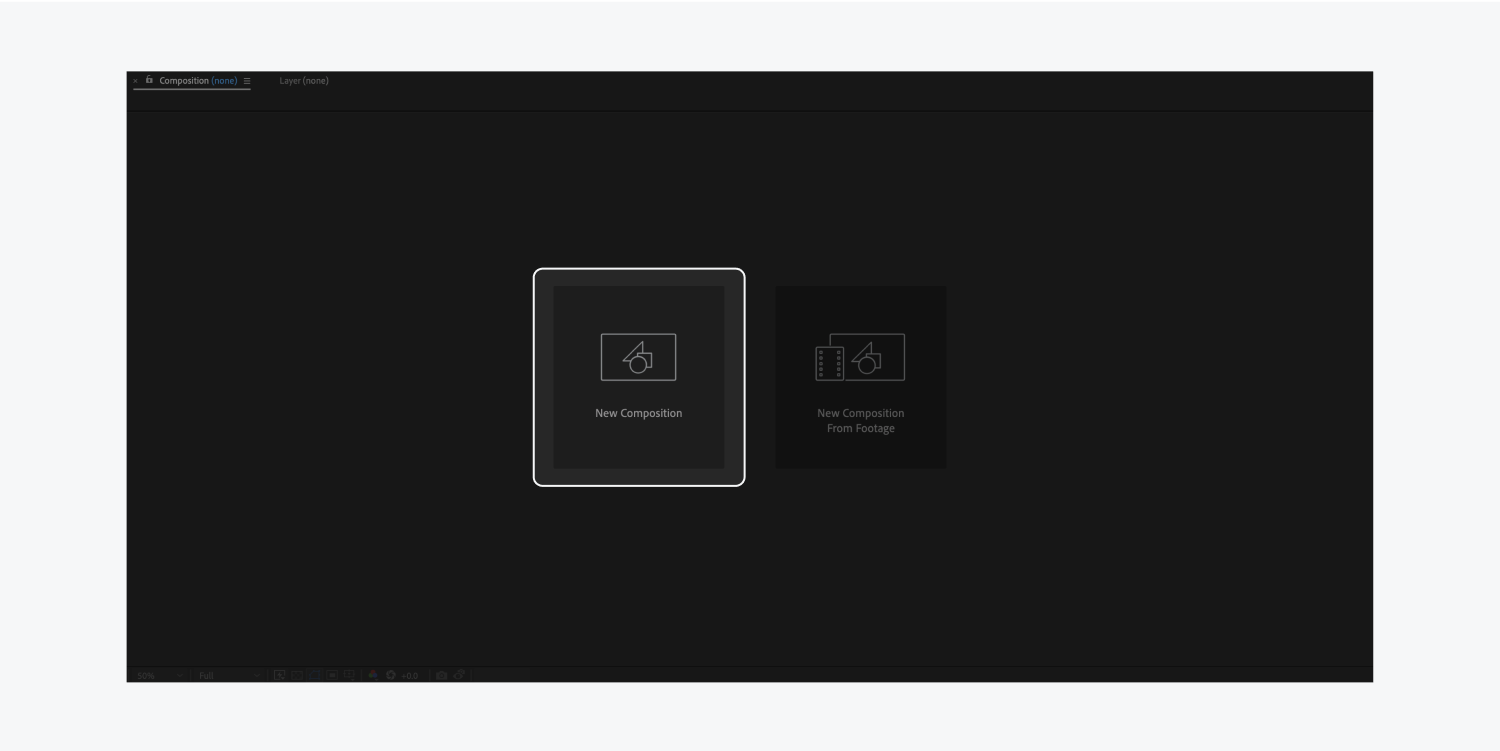
After Effectsでコンポジションを作成します。
- After Effectsを開く
- 新規コンポジションをクリック
- 幅に1000pxを入力します。
- 「高さ」に1000pxを入力します。
- 「フレームレート」に60を入力します。
- 継続時間:5秒を入力
- 背景色に白を設定します

注:カスタム寸法を作成するには、「アスペクト比を 1:1 にロックする(1.00)」のチェックが外れていることを確認します。
戻って変更を加えたい場合は、コンポジションを右クリックして、設定にアクセスします。
2.軌道のアニメーションを作る
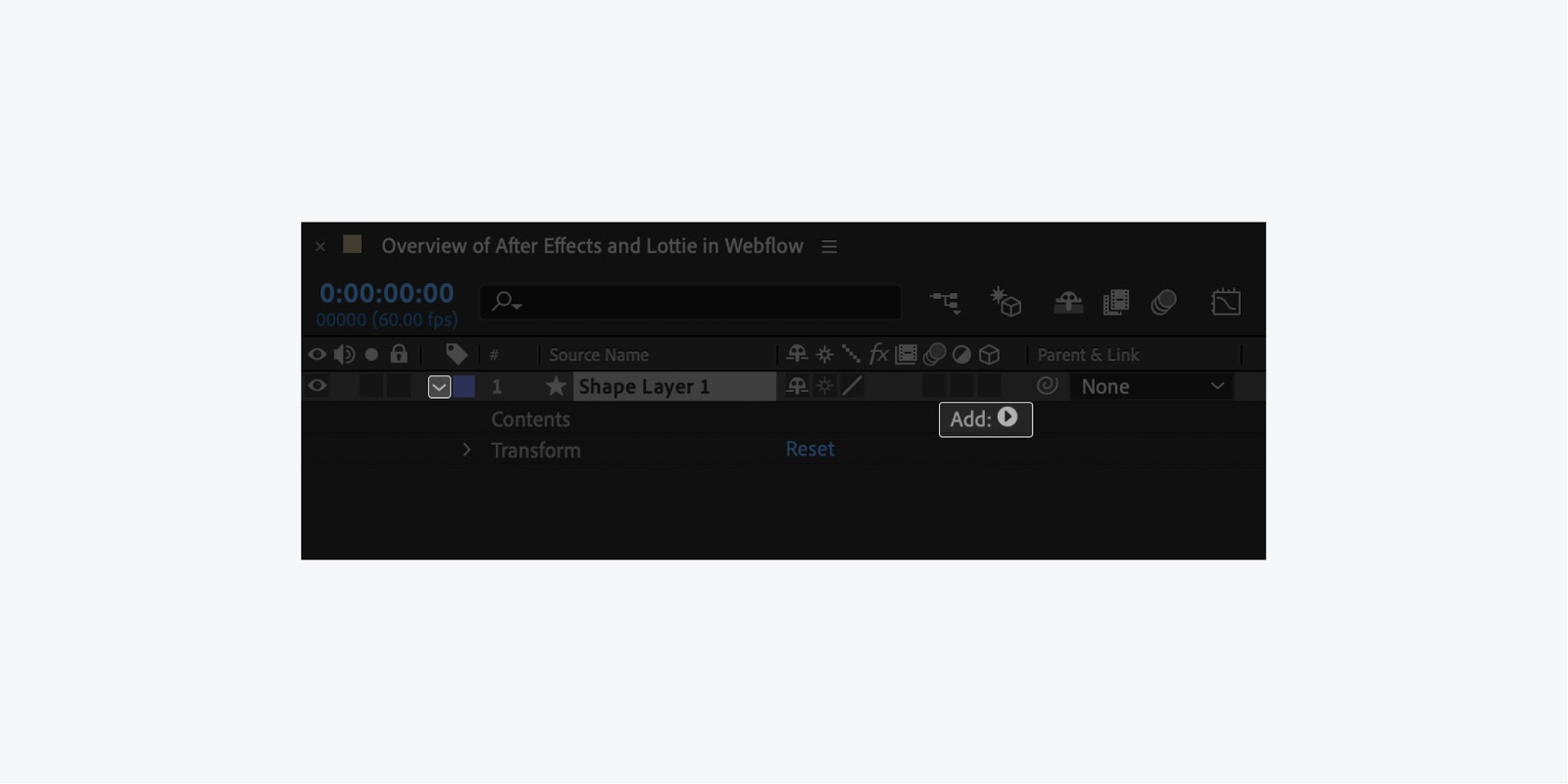
ステップ2は、物事が本当に面白くなるところです。まず、コンポジションに新しいシェイプレイヤーを追加してみましょう。
- シェイプレイヤーを追加する。
- レイヤーパネルで右クリックします。
- 新規作成にカーソルを合わせます。
- シェイプレイヤーを選択します。
これで、好きな形状を作成することができます。シェイプレイヤーのドロップダウン矢印をクリックし、シェイプの設定を開く > 追加 > 楕円。そして今、あなたは楕円を持っています。

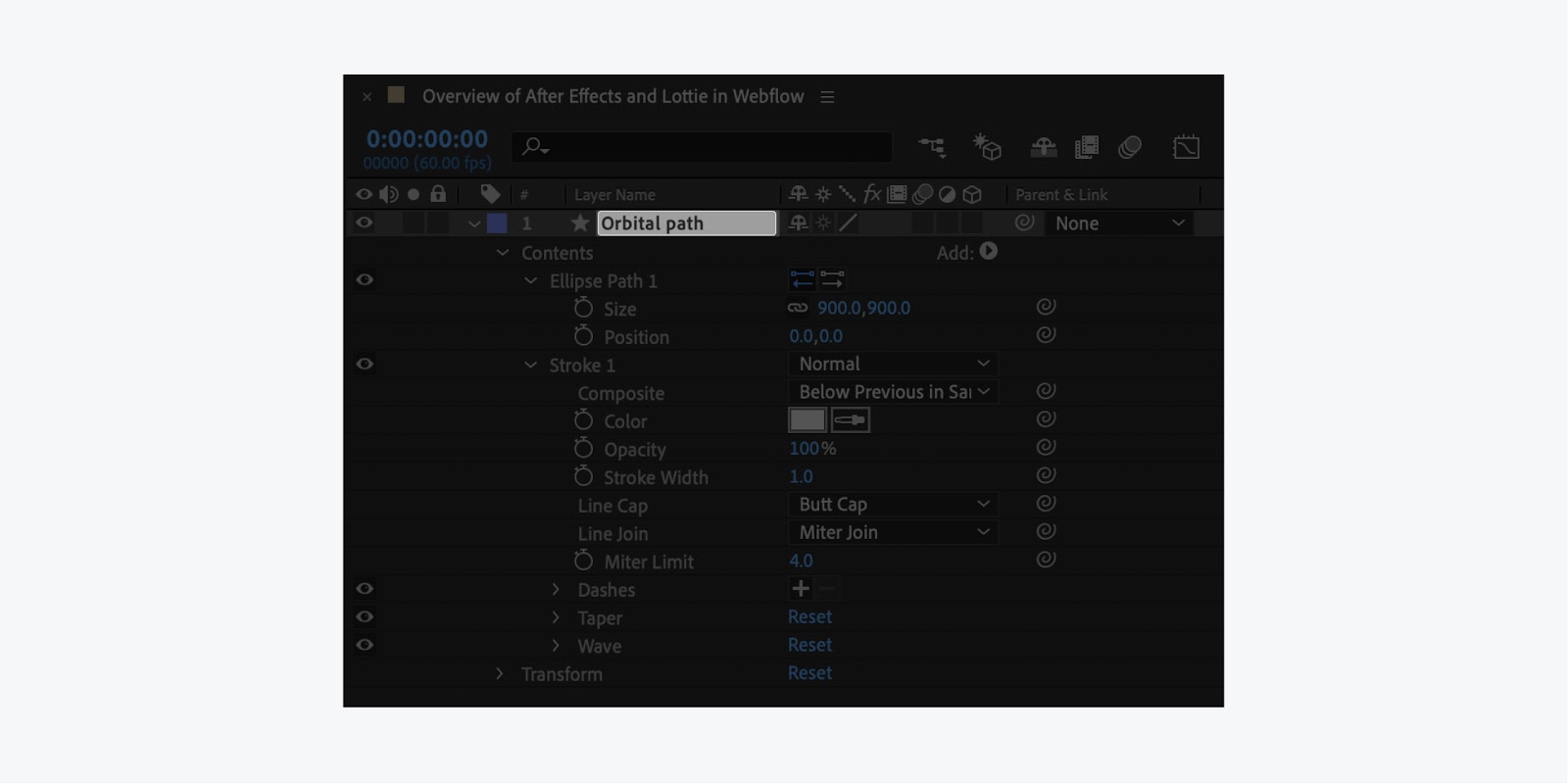
ストロークを追加し、サイズを大きくして楕円が見えるようにします。
- シェイプレイヤー上で[追加]をクリックします。
- ストロークを選択します。
- ストロークの色をグレー、または背景色と異なる色に変更します。
- ストロークの幅を1pxに変更します。
- 楕円のパスのドロップダウン矢印をクリックします。
- サイズに900を入力します。
これで、外周軌道のパスができました。そして、レイヤーをクリックして、キーボードのリターンキーを押すと - 名前(例えば、Orbital path)を入力することができ、物事を整理することができます。

塗りつぶしを追加し、色を選択します。
- レイヤー内の[追加]ボタンをクリックします
- [塗りつぶし]を選択します。
- 塗りつぶしの色を黒に変更します。
- 塗りつぶしの設定で不透明度を3%に下げます。
コピー、ペーストし、2つ目の楕円のサイズを変更します。
- オービタルパスレイヤーを選択します。
- Command + C(Mac の場合)または Control + C(Windows の場合)キーを押します。
- Command + V(Mac の場合)または Control + V(Windows の場合)を押します。
- レイヤーのドロップダウン矢印をクリックします(例:オービタルパス2)。
- コピーした楕円の[コンテンツ]のドロップダウン矢印をクリックします。
- コピーした楕円の中にある楕円パスのドロップダウン矢印をクリックします。
- サイズを900から700に変更します。
トランスフォームを行うと、ストロークも縮小されます。この例では、一貫したストロークが必要なので、楕円パスの Size プロパティを使用しています。
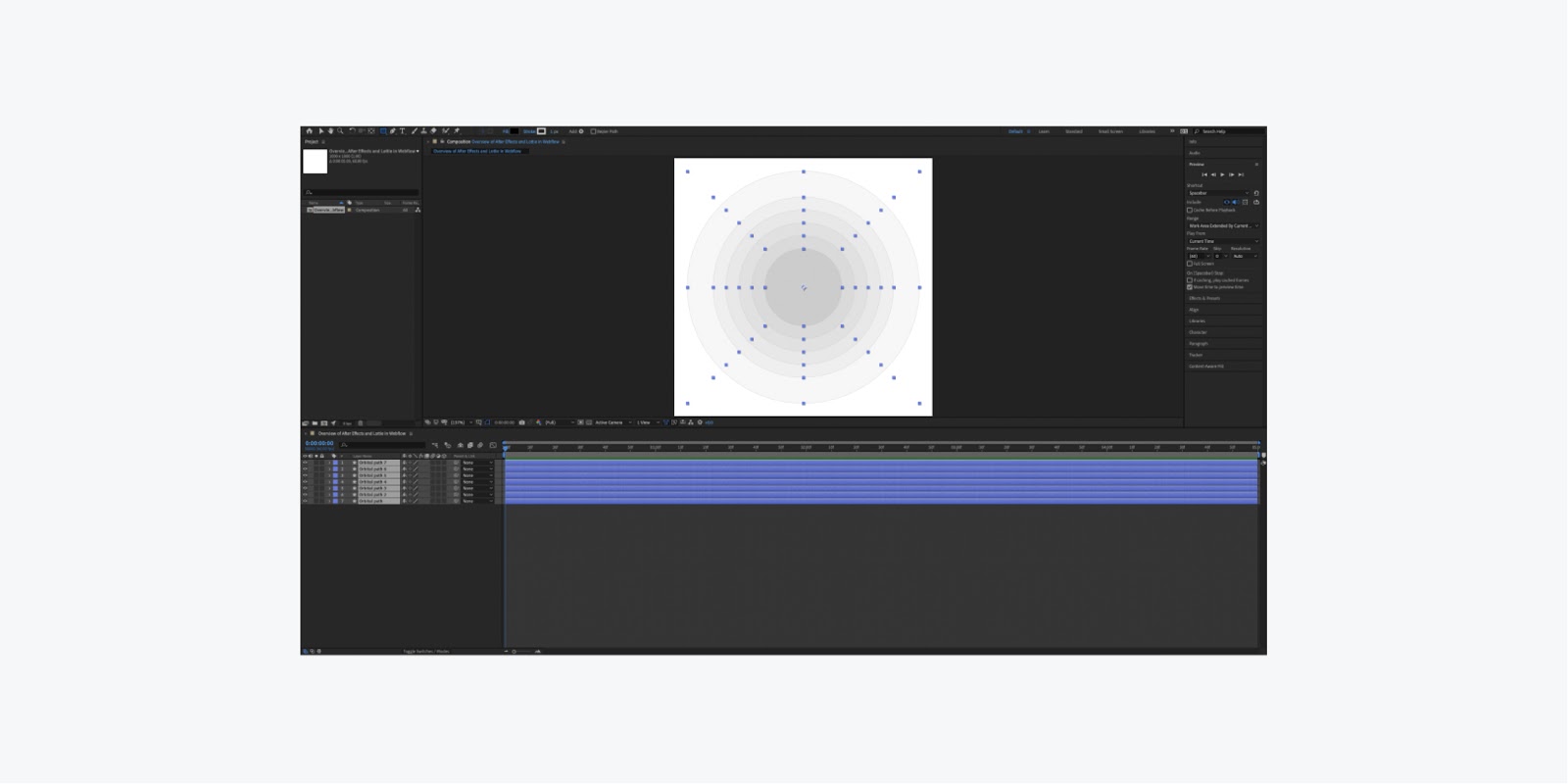
コピー&ペーストを複数回行い、新しいパスごとにサイズを100ずつ小さくしていき、合計7つの軌道パスを作成します。
さらに5つの軌道パスを作成します。
- 最近コピーしたレイヤーを選択します。
- Command + C(Mac の場合)または Control + C(Windows の場合)を押します。
- 次に、Command + V(Mac の場合)または Control + V(Windows の場合)キーを押します。
- コピーされた楕円の矢印を押します。
- コピーされた楕円内の楕円パスの矢印を押します。
- サイズを100縮小する(例:700から600に変更する)
- さらに、上記の手順を4回繰り返す
注:コピーした楕円のサイズ差を変えることで、パスをより自然に見せることができます。
素晴らしい! これで軌道のパスが7つ揃いました。つまり、7つの異なる惑星ができることになります。

次に、Command + A(Mac の場合)または Control + A(Windows の場合)を押してすべてを選択し、レイヤーの横にあるドロップダウン矢印を押してすべてを折りたたむことができるようになります。これで、この例ではパスを整理することができます。
次に、星形です。これをゼロから行うのではなく、コピーして作成した軌道パス(例:軌道パス7)の一つをテンプレートとして使用することができます。
星を作成します。
- 最近コピーしたレイヤーを選択します(例:軌道パス7)。
- Command + C(Mac の場合)または Control + C(Windows の場合)を押します。
- 次に、Command + V(Mac の場合)または Control + V(Windows の場合)を押します。
- コピーしたレイヤーの矢印をクリックします。
- コピーした楕円レイヤー内の楕円パスの矢印をクリックします。
- サイズを40に縮小する
- ラベル(例:軌道パス8)をクリックし、リターンキーを押す
- 次に、名前を入力します (例: Star)。
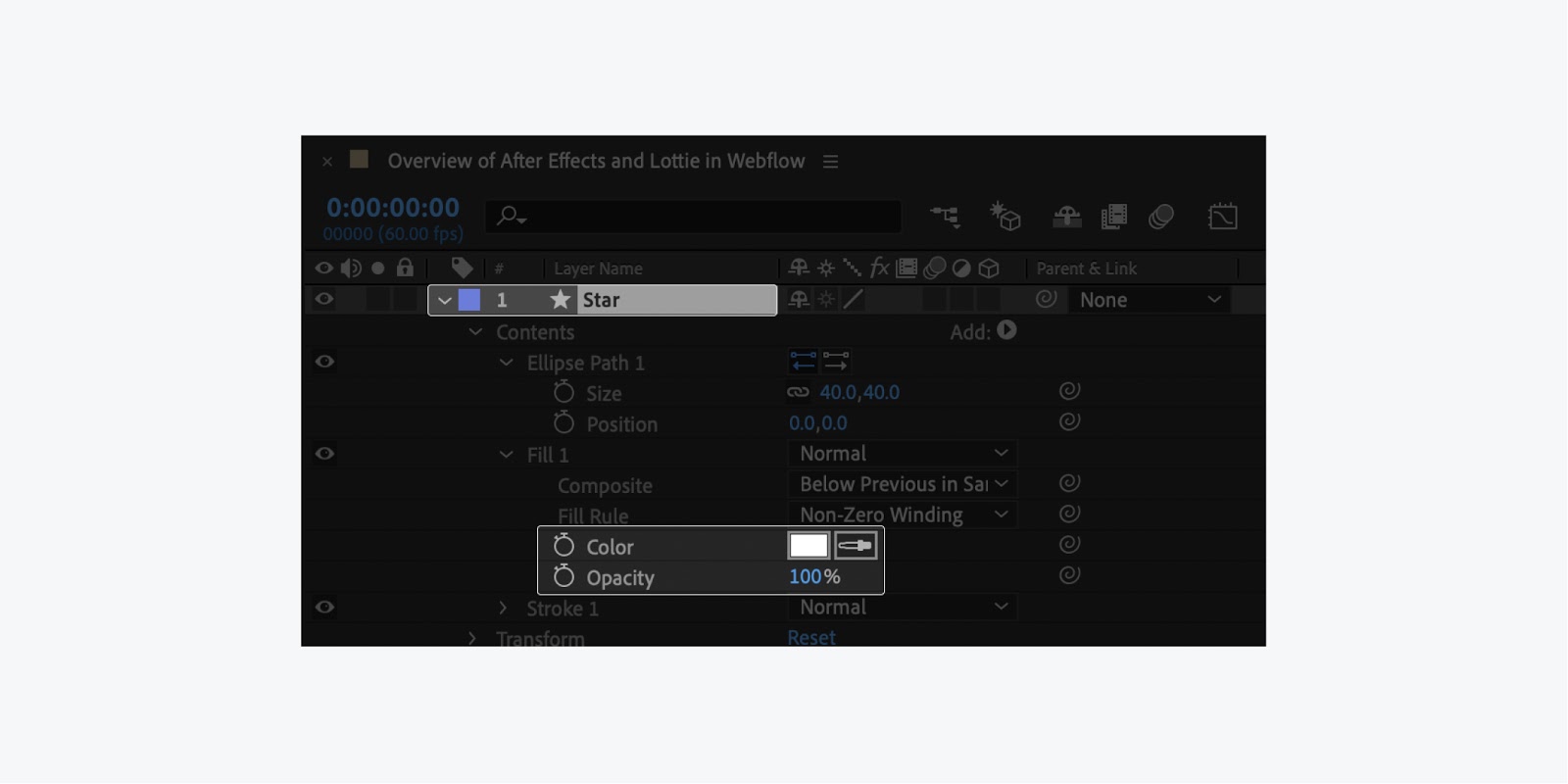
ストロークの色は同じですが、フィルは少し違う色にしたいですよね。
そこで、色を白に、不透明度を100%に設定してみましょう。

惑星は同じようなデザインを使いますが、惑星でちょっとだけ違いがあるんです。
惑星を作成します。
- 星のレイヤーをコピーして貼り付ける
- コピーしたレイヤーに名前を付ける(例:惑星)
- コピーしたレイヤーの「コンテンツ」→「楕円パス」内で、「サイズ」を変更する(例:40から15に変更する)
- コピーしたレイヤーのコンテンツ > 楕円パス内で、最初の位置入力(つまり、X軸)をクリックしたまま、惑星が最初の軌道パスのストロークに収まるまで値をドラッグします。
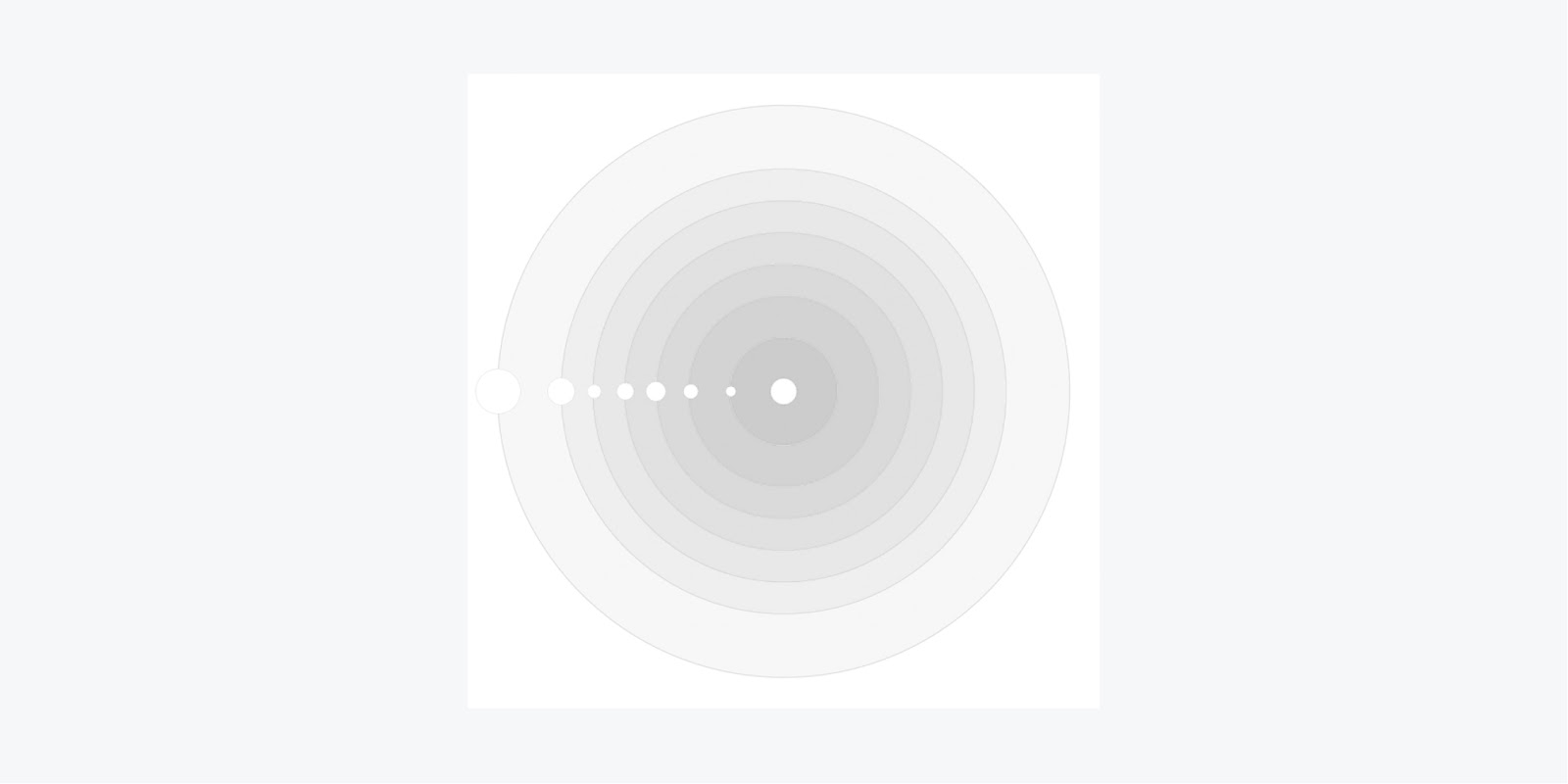
最初の惑星をテンプレートにして、さらに6つの惑星を作ってみましょう。
惑星を作成する
- 最近コピーした惑星をコピーして貼り付けます。
- コピーしたレイヤーのコンテンツ内で、最初の位置入力(つまりX軸)をクリックしたまま、惑星が次の軌道パスのストロークに収まるまで値をドラッグします。
注意:コピーした楕円のサイズ差を変えることで、それぞれのパスを100%縮小するのではなく、より自然に見せることができます。

これですべての配置が正しくなったので、惑星の回転を調整します。
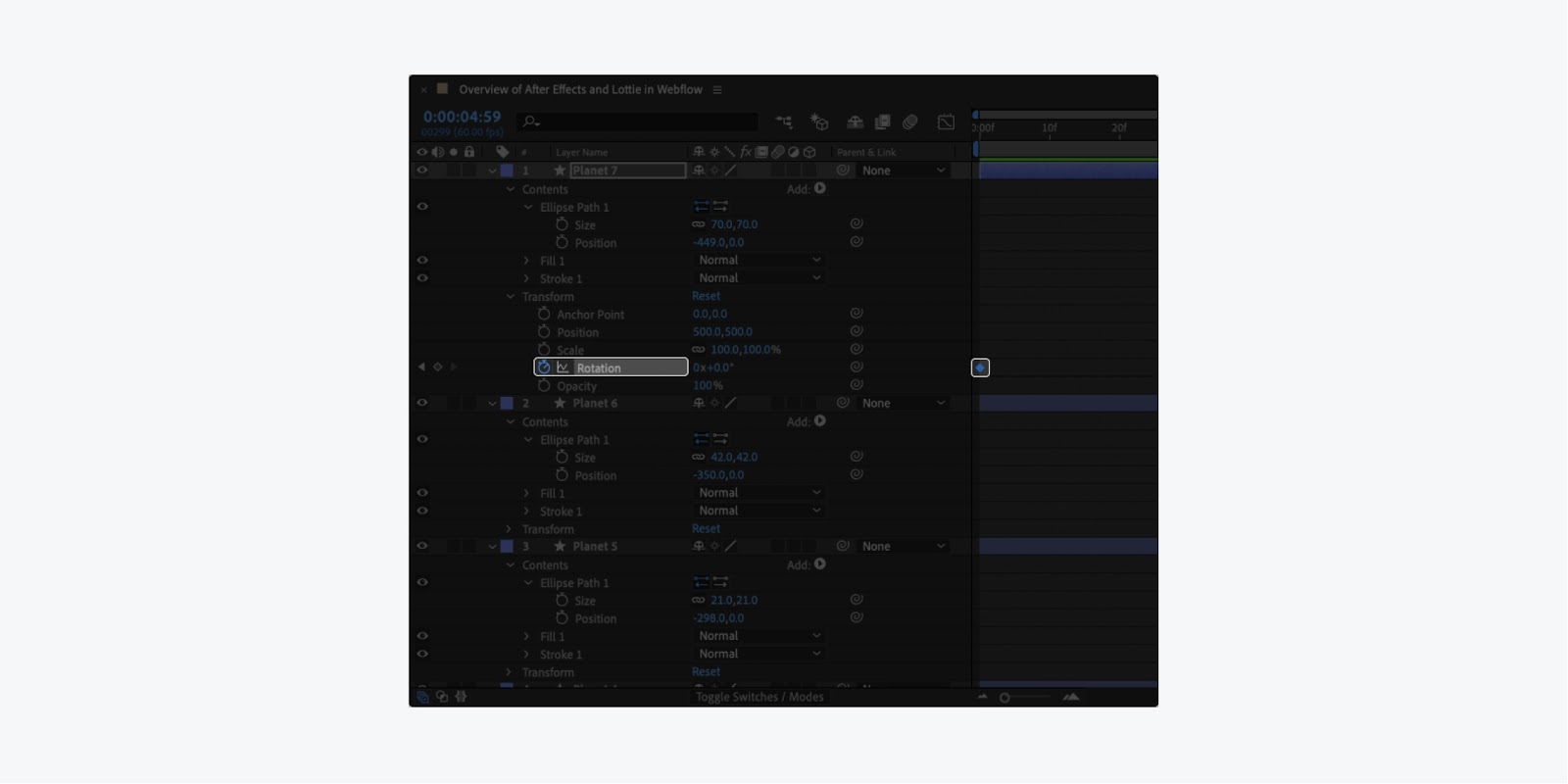
惑星の回転を調整する
惑星レイヤーの矢印をクリックして、設定を開きます。
Transformドロップダウン内で、Rotationの隣にあるストップウォッチアイコンをクリックし、最初のキーフレームを配置します(タイムラインのフレーム0にいることを確認してください)。

- 次に、タイムラインを端までドラッグします。
- 次に、Rotationアイコン横のストップウォッチをクリックして、最後のキーフレームを配置します(タイムラインの終端にいることを確認してください)。
- 最後に、Rotationの値を変更します。最初の入力に値を入力することで回転数を設定し、2番目の入力に値を入力することで回転内の度数を設定します。(例:1x70.0°は1回転70度回転させます)
注:回転の開始と終了の値は、あなたのアニメーションに最も適したものに変更することができます。
上記のステップを繰り返して、他の6つの惑星の回転アニメーションを作成します。すべての惑星にキーフレームと回転を追加したら、最初のフレームでスペースバーを押すと、アニメーションをプレビューすることができます。
3.エクスポート
アニメーションを作成したら、次はそれをエクスポートします。
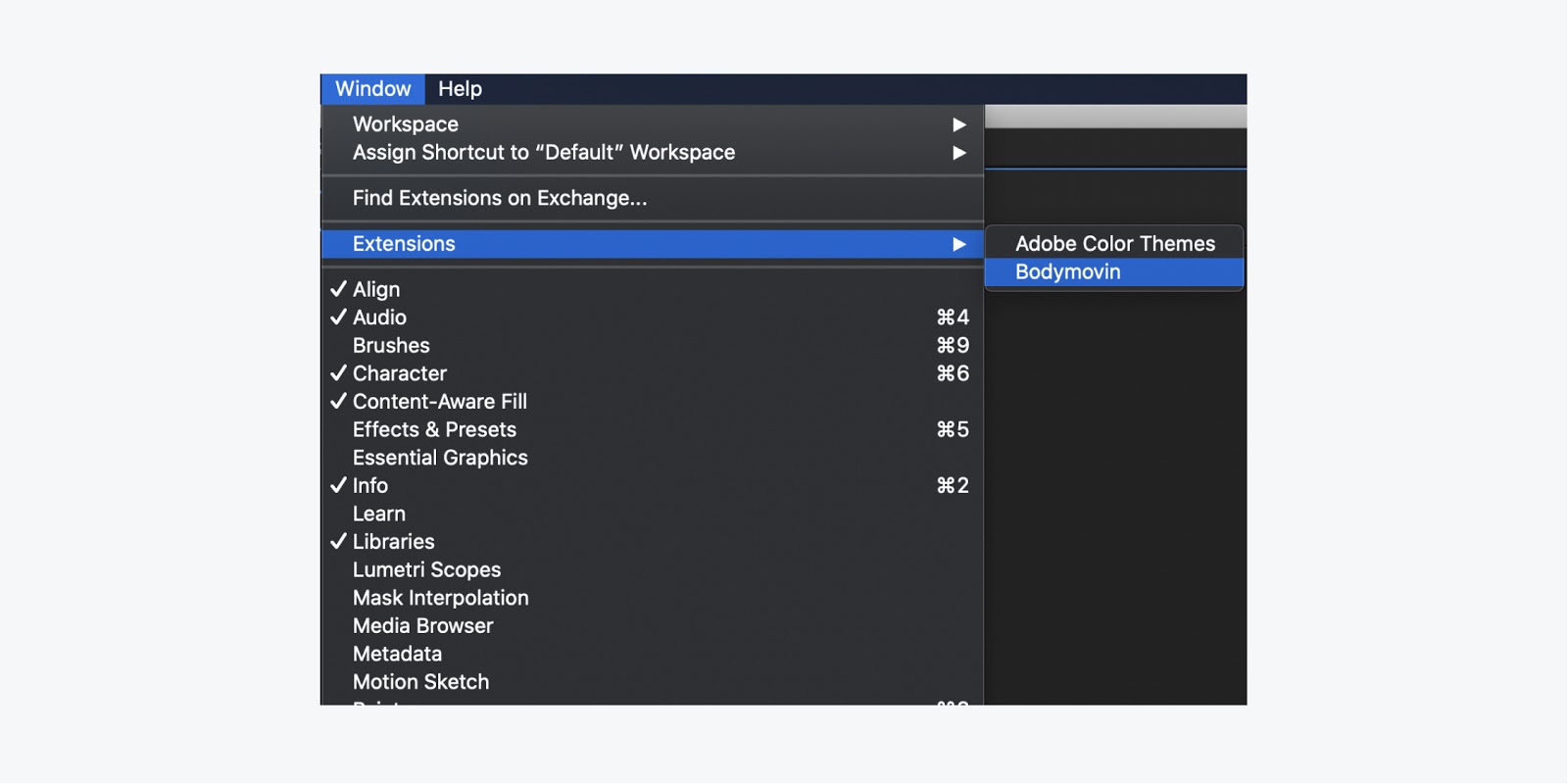
Bodymovin というプラグインを使って、After Effects のコンポジションを一つの JSON ファイルに変換します (Bodymovin 拡張機能のインストール方法はこちら)。Bodymovin 拡張機能がすでにインストールされている場合は、After Effects のメニューからウィンドウをクリックし、拡張機能にカーソルを合わせて、Bodymovin を選択すると、この拡張機能が表示されます。

エクスポートするには、コンポジションが選択されていることを確認し、エクスポートの保存先フォルダを設定し、レンダーを押します。
4.アニメーションをウェブフローに取り込む
それでは、エクスポートしたファイルをインポートします。
- After Effectsで作成したアニメーションをWebflowに取り込みます。
- Designer から Webflow のプロジェクトにアクセスします。
- Assets アイコンをクリックするか、キーボードの J キーを押して、Assets パネルを表示します。
- Upload ボタンをクリックし、After Effects のアニメーションを選択するか、After Effects の JSON ファイルを Assets パネルにドラッグします。
- アニメーションをプロジェクトのキャンバスにドラッグする
Toggle Previewアイコン(目のアイコン)をクリックしてプロジェクトをプレビューすると、アニメーションが自動的に再生され始めることが分かります。次に、クリックされたときにアニメーションを開始するオンクリック・トリガーを作成することができます。
5.インタラクションのトリガーを設定する
ここが大事なところです。ここでは、オンクリックトリガーを設定します。トリガーとアニメーションについて、詳しくはこちらをご覧ください。

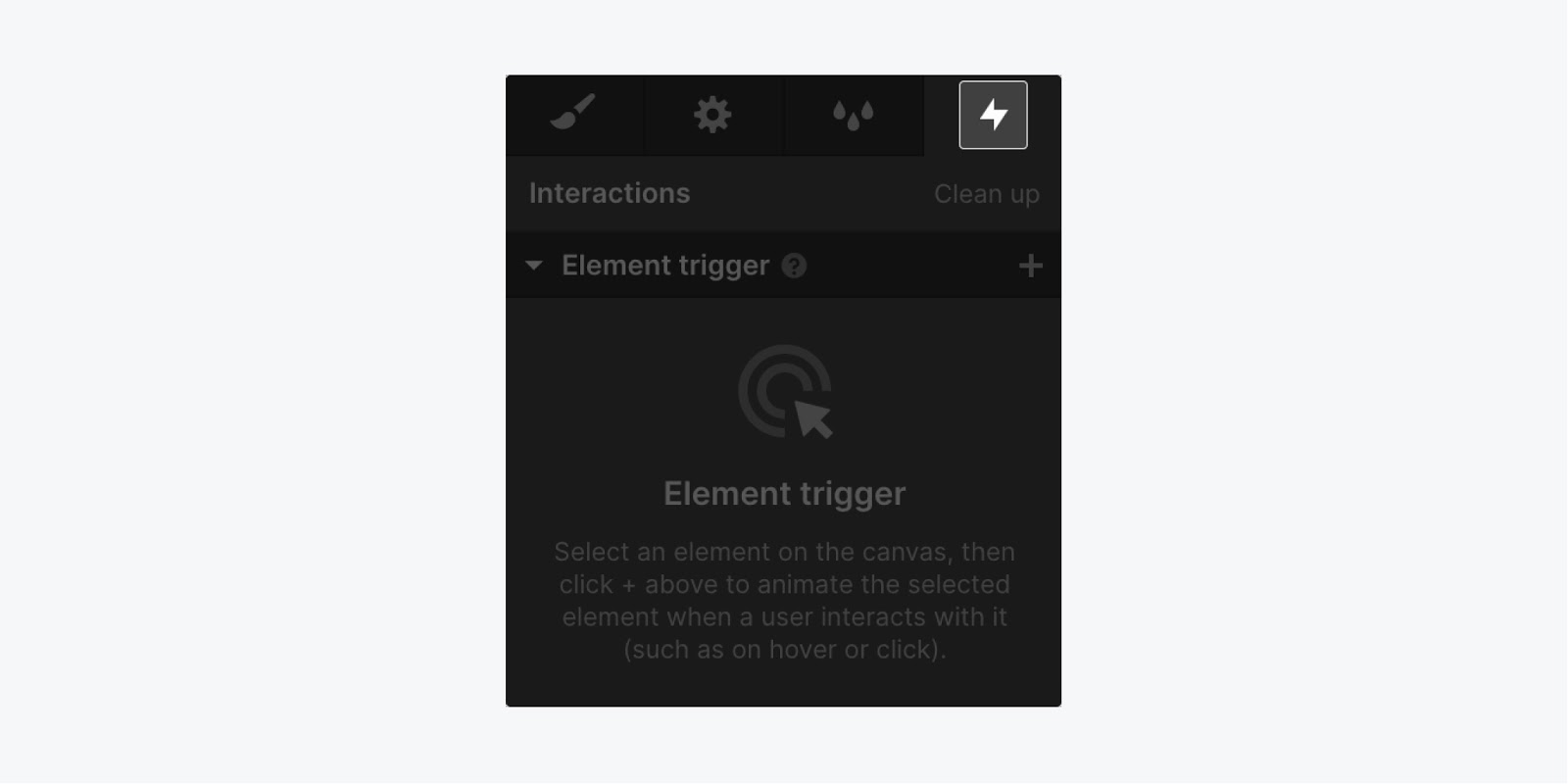
Interactionsアイコンをクリックするか、キーボードのHキーを押して、Interactionsパネルを表示します。

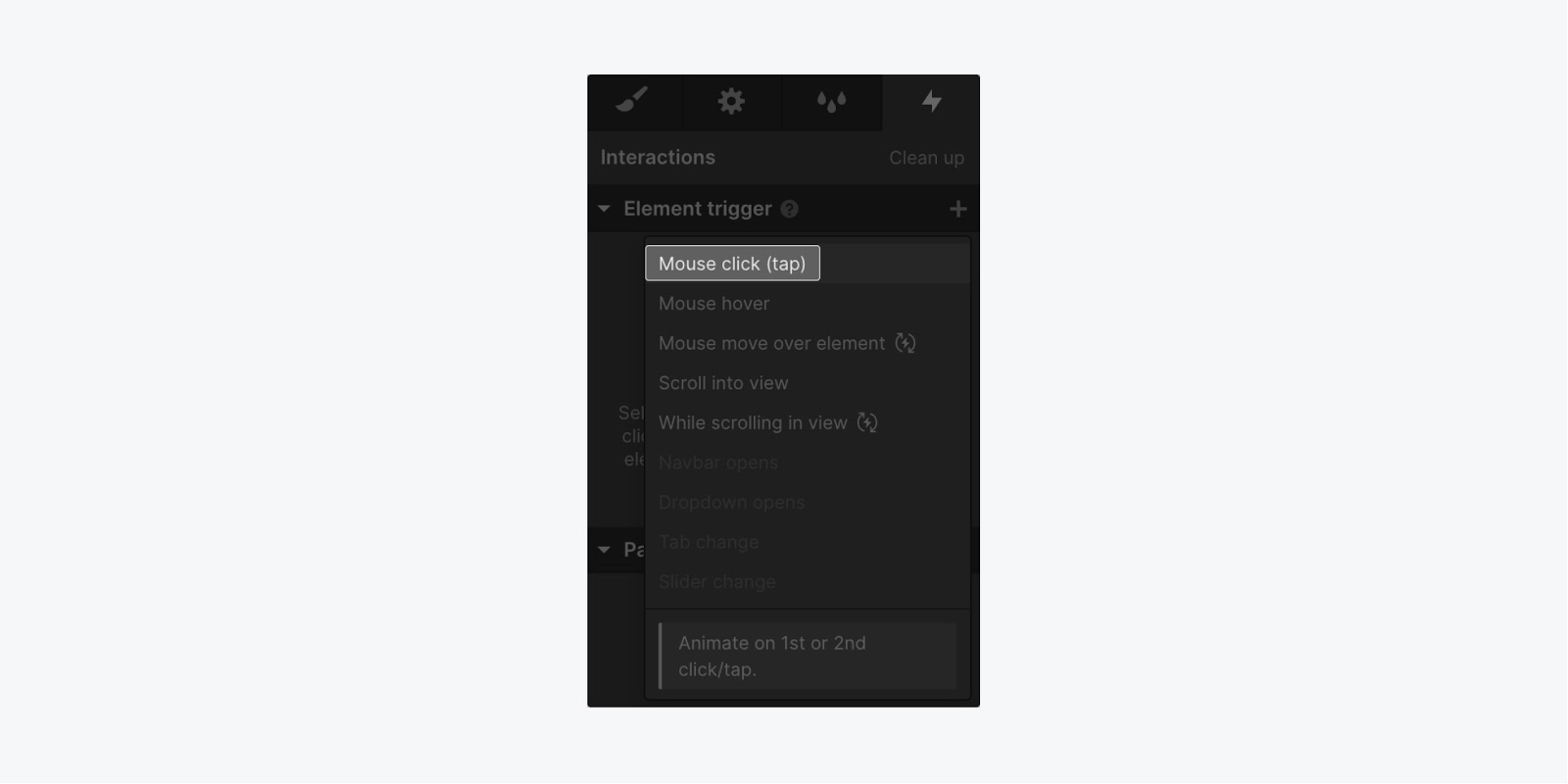
プラス記号(+)をクリックして、「マウスクリック(タップ)」オプションを選択する

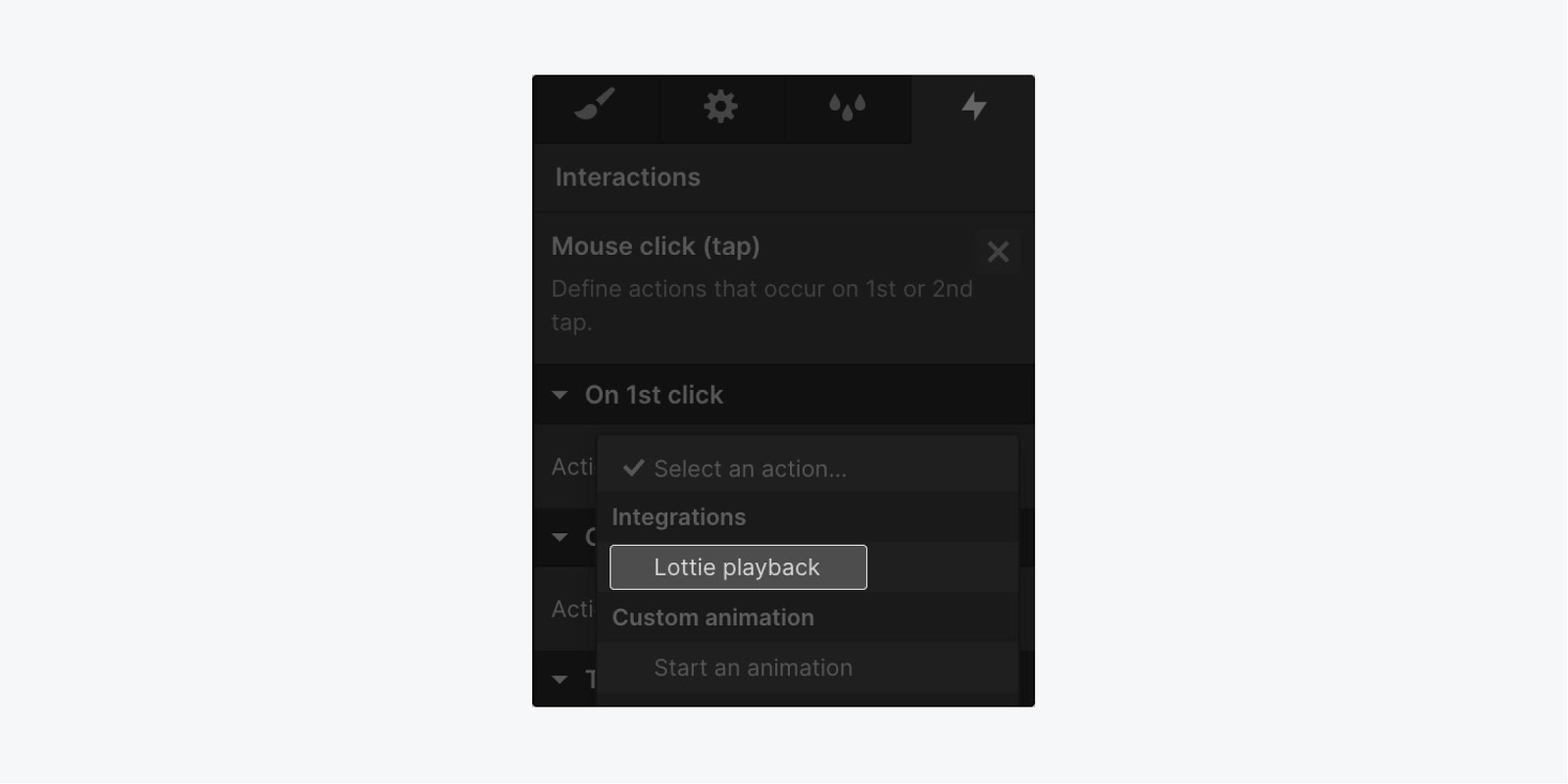
[1回目のクリック時]のドロップダウンで、[ロッテ再生]オプションを選択します。

インタラクションを終了し、アニメーションをテストするためにプロジェクトを公開します。
これでできることは何兆通りもあります。After Effects、トリガー、アニメーションについてもっと勉強して、プロジェクトに命を吹き込んでいきましょう。
