コレクションはデータベースのようなもので、コンテンツを保存し、プロジェクト全体で動的に参照することができます。異なるコレクションは異なるコンテンツタイプを意味し、コレクション内の個々のコンテンツは、コレクションアイテムと呼ばれます。たとえば、ブログ記事、著者、クライアント、プロジェクトなどのコレクションを持つことができます。Eコマースのプロジェクトでは、商品とカテゴリーのコレクションも用意します。

このレッスンでは
- コレクションを作成する
- コレクションを編集する
- コレクションアイテムの作成
- コレクションを使ったデザイン
について説明しています。
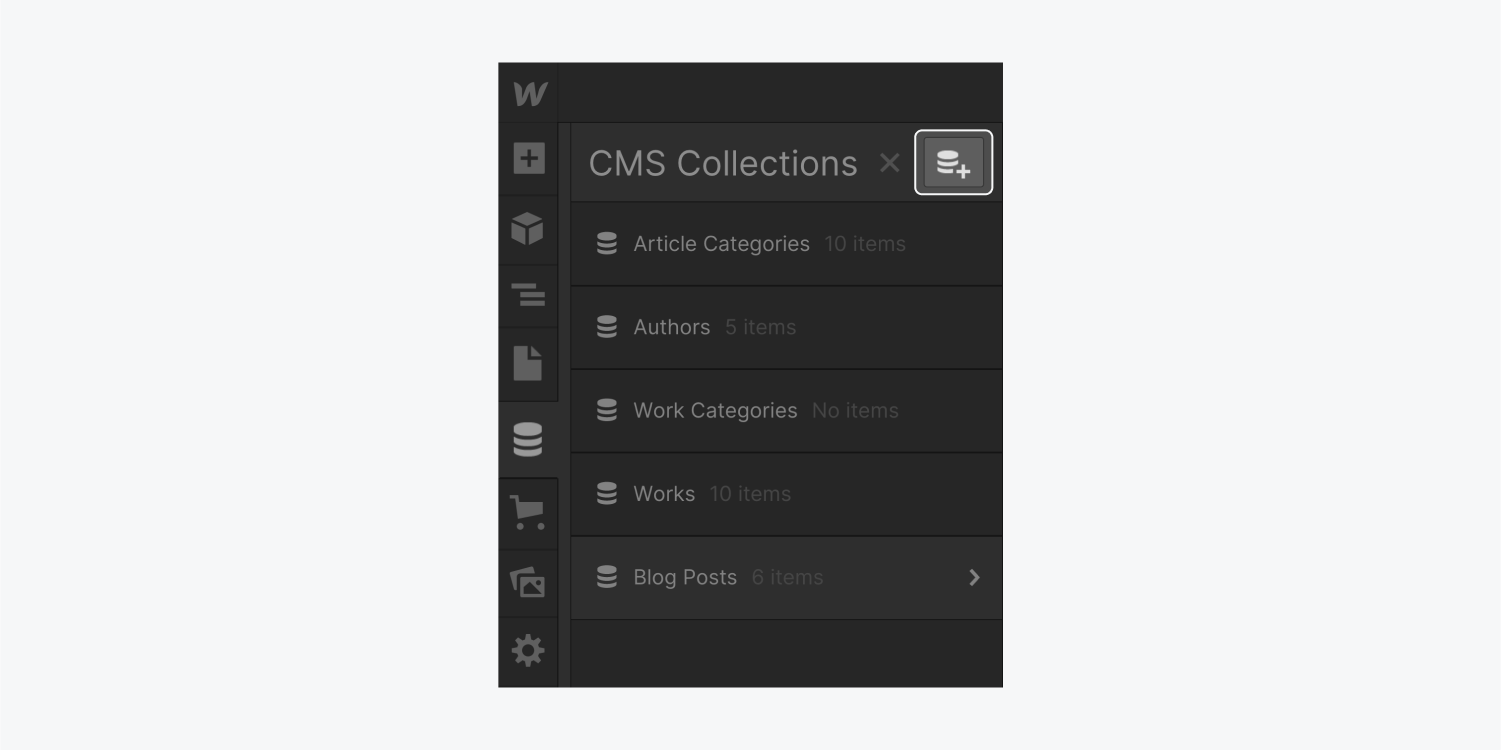
1. コレクションを作成する
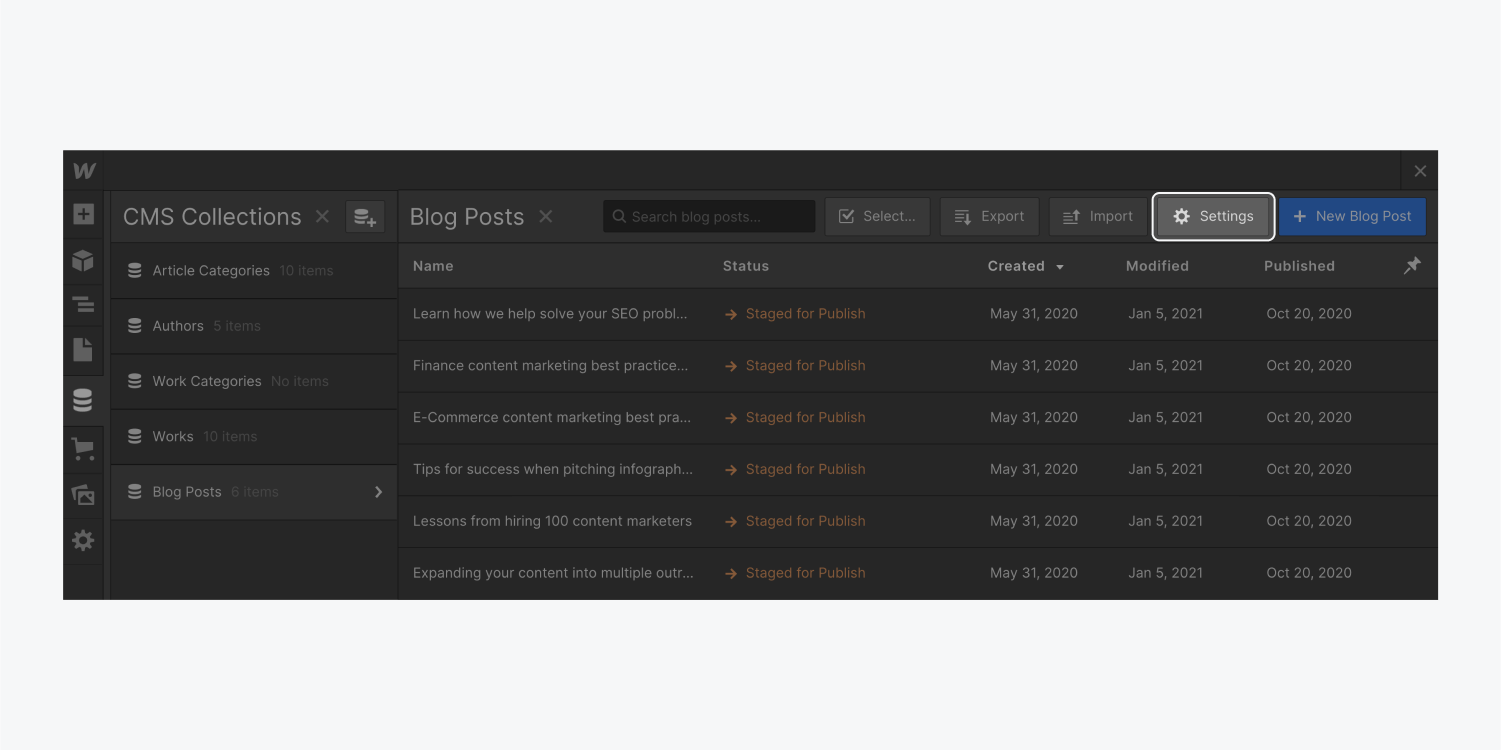
CMSコレクションは、CMSパネルで作成することができます。Ecommerceコレクションは、「Ecommerce」パネルで自動的に作成されます。

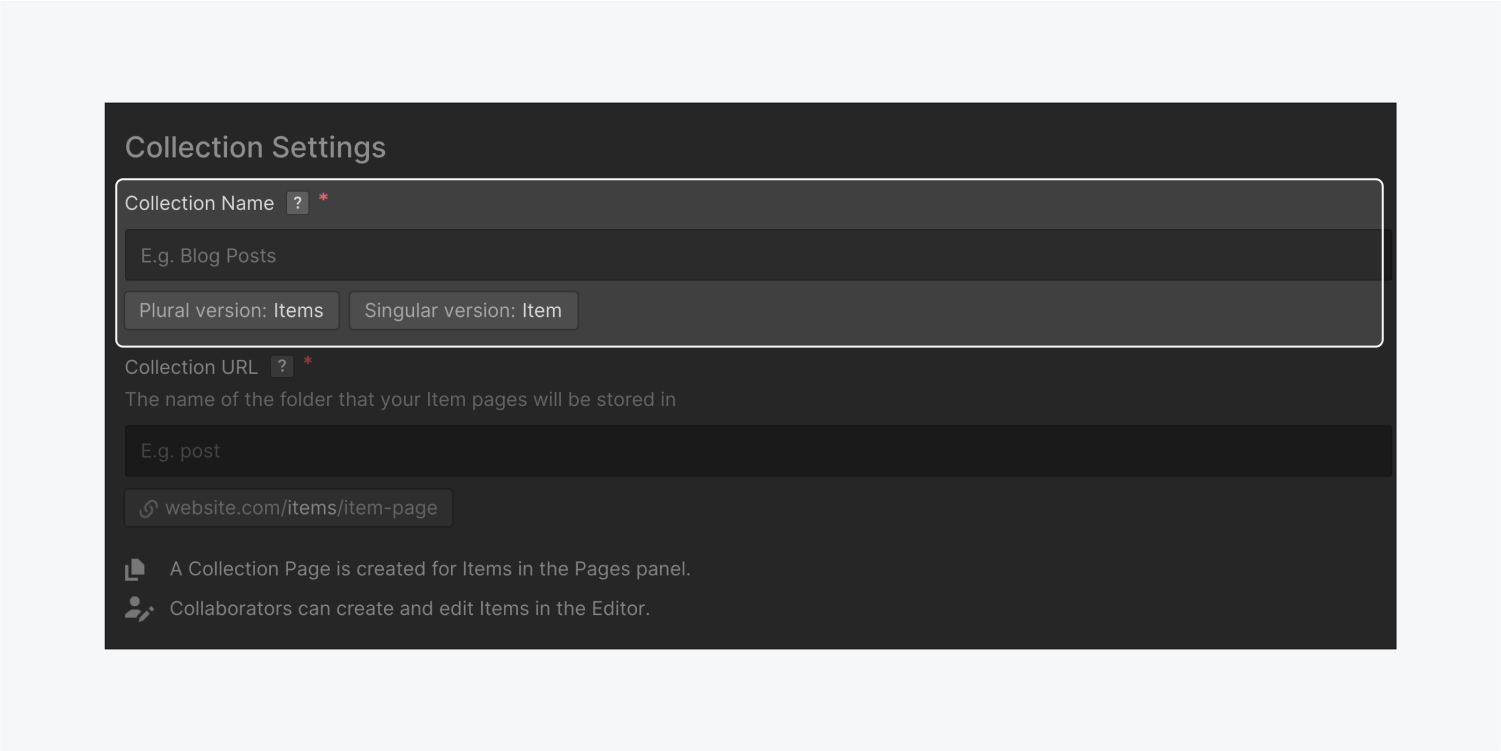
コレクションの設定
新しいコレクションの作成を完了するには、名前を付け、URL構造用のスラッグを選択し、テンプレートを選択するか、カスタムコレクションフィールドを追加して、データ構造を作成します。
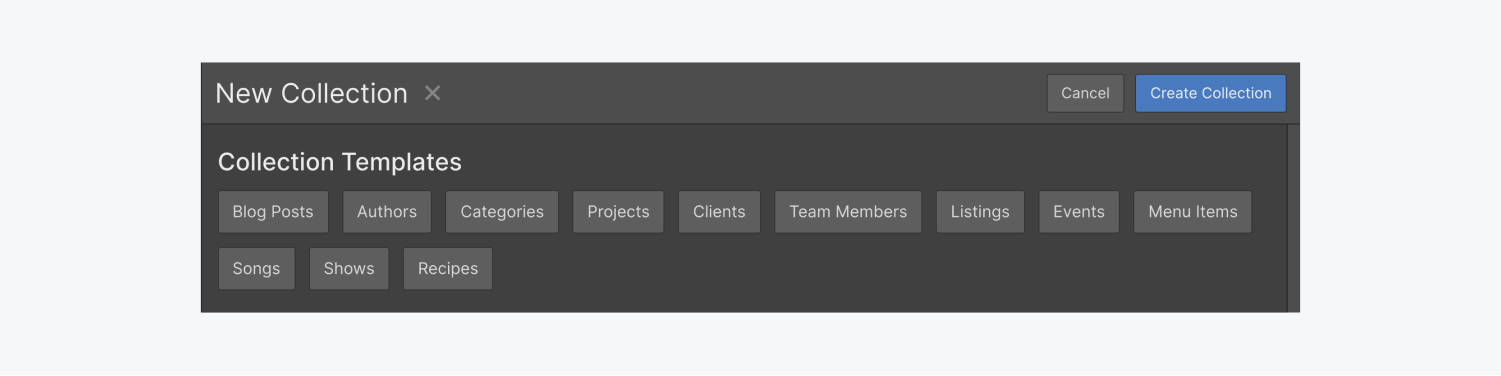
コレクションテンプレート
コレクションに必要なコンテンツ構造がわからない場合は、プリセットのコレクション・テンプレートのいずれかを使用して開始することができます。これらのテンプレートには、それぞれ独自のフィールドセットがあり、必要に応じて追加したり削除したりすることができます。

Eコマースコレクションには、デフォルトフィールドのセットが付属しており、コレクション構造内のコレクションフィールドには表示されません。コレクションフィールドを追加することは可能ですが、デフォルトのフィールドを削除することはできません。
コレクション名
コレクションの名前を指定すると、その名前の単数形と複数形が生成され、プロジェクト全体を通してさまざまな場所で使用されます。コレクション名はいつでもカスタマイズすることができます。

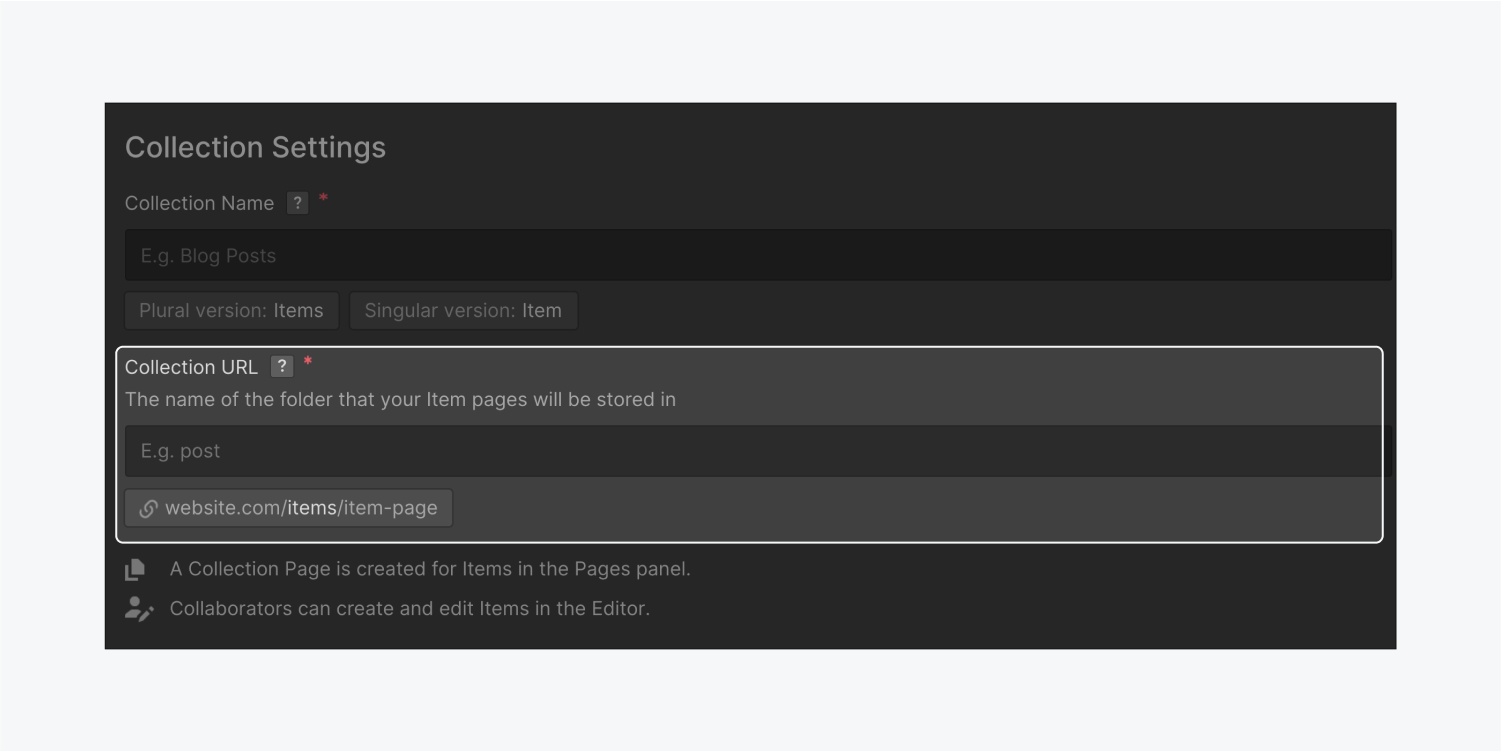
コレクションURL
次のステップでは、コレクションページが保存されるフォルダの名前であるコレクションURL (スラッグ) を指定します。ここで指定するテキストは、コレクションページ(各コレクションアイテムに対して生成されるすべてのページ)のURL構造を決定します。このURLは、コレクション名の単数形または複数形と同じにすることができ、またカスタマイズすることもできます。

たとえば、「ブログ記事」のコレクションを作成する場合、コレクションのURLを「blog-post」と名付けると、yourwebsite.com/blog-post/blog-post-pageと表示されます。または、コレクションのURLを「blog」と名付けると、ウェブサイト.com/blog/blog-post-articleと表示されます。
コレクションURLのリネーム
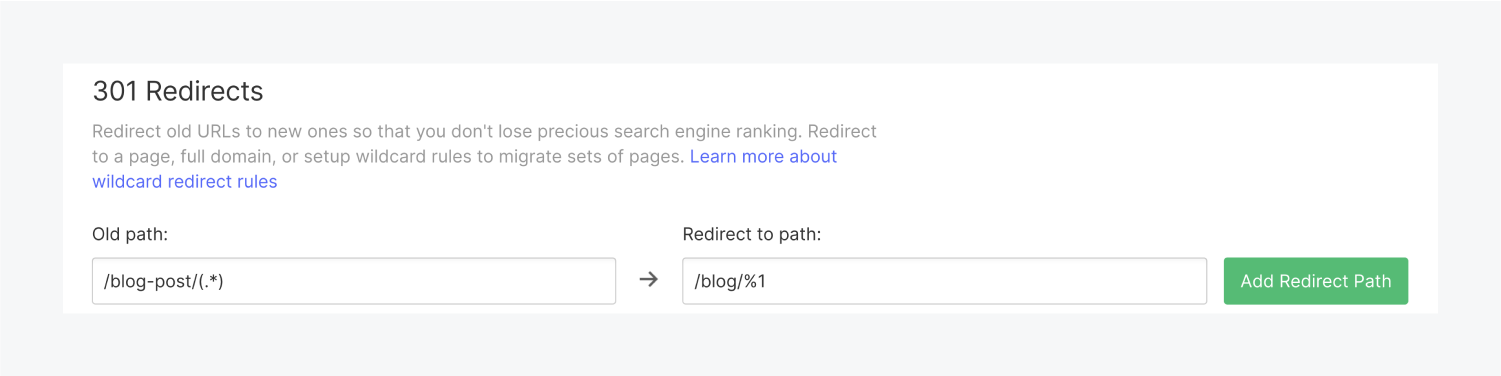
コレクションのURLは、いつでも好きなときに名前を変更することができます。ただし、すでにサイトを公開している場合は、このコレクション内のページへの既存の外部リンクが機能し続けるように、301リダイレクトを設定する必要があります。ここでは、コレクションのページをひとつひとつリダイレクトすることなく、簡単にリダイレクトを設定する方法を説明します。
古いパス /old-collection-url/(.*)
パスにリダイレクトする/new-collection-url/%1
注意:
ページ名を付ける際に使用できない予約済みスラッグがあります。

現時点では、Eコマースコレクションのコレクションスラッグの名前を変更することはできません。この機能は将来的に搭載される予定です。また、既存のサイトで Ecommerce を有効にする場合、現時点では、CMS コレクションと静的ページまたはフォルダに product や category などの Ecommerce 用のスラッグを予約することができないことに注意してください。
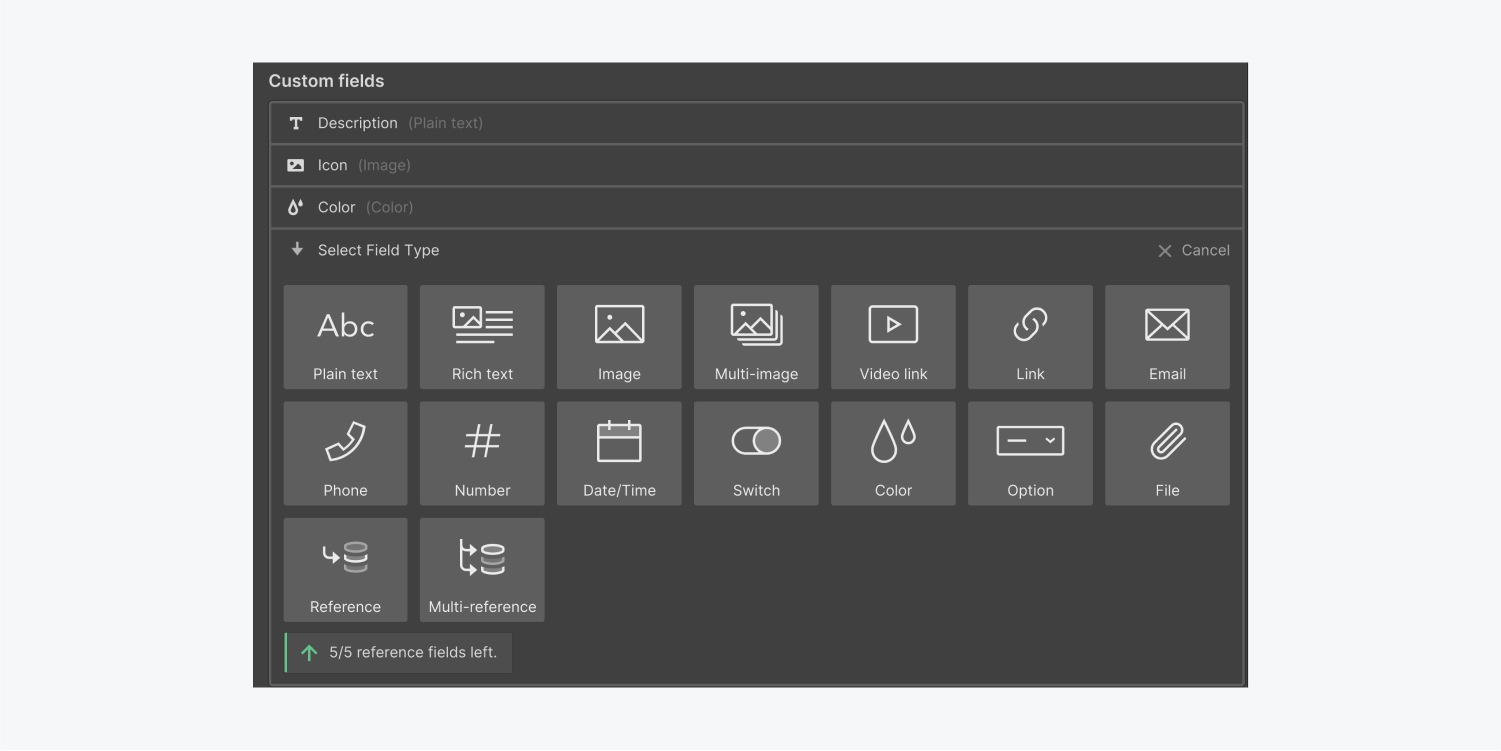
コレクションフィールド
CMSコレクションを素早く使い始めるにはプリセットが便利ですが、コンテンツの種類に応じて必要に応じてフィールドを追加・削除しながら、ゼロからコレクションを構築することもできます。また、Eコマースコレクションには、カスタムフィールドを追加することもできます。
コレクションフィールドは、Webサイトの要素ではありません。コレクションフィールドはWebサイトの要素ではなく、コレクションアイテムごとにデータが格納される単なるフィールドで、デザインで参照することができます。

コレクションを構成する際に、多くの異なるフィールドタイプを選択することができます。各フィールドは、プロジェクトのデザインに取り入れるコンテンツの種類に変換されます。

2. コレクションを編集する
一度作成したコレクションは、プロジェクトが公開された後でも、コレクション構造や設定をさかのぼって編集することができます。

新しいフィールドを追加したり、既存のフィールドを編集したり、あるいはフィールドを完全に削除することができます。各フィールドでは、ラベルとヘルプテキストを変更することができます。ヘルプテキストをカスタマイズすることで、コラボレーターに各フィールドの用途を明確に伝えることができます。

コレクションフィールドの削除
削除できるのは、デザイン、コレクションページ設定、フィルタや条件付き可視性などのコレクションリスト設定で使用されていないフィールドのみです。
CMSコレクションの表示順序を変更する
コレクションをドラッグして並び替えることで、最も重要なコレクションを整理し、アクセスしやすくすることができます。Designerで行った並べ替えはEditorに反映されるので、サイトを再公開する必要はありません。
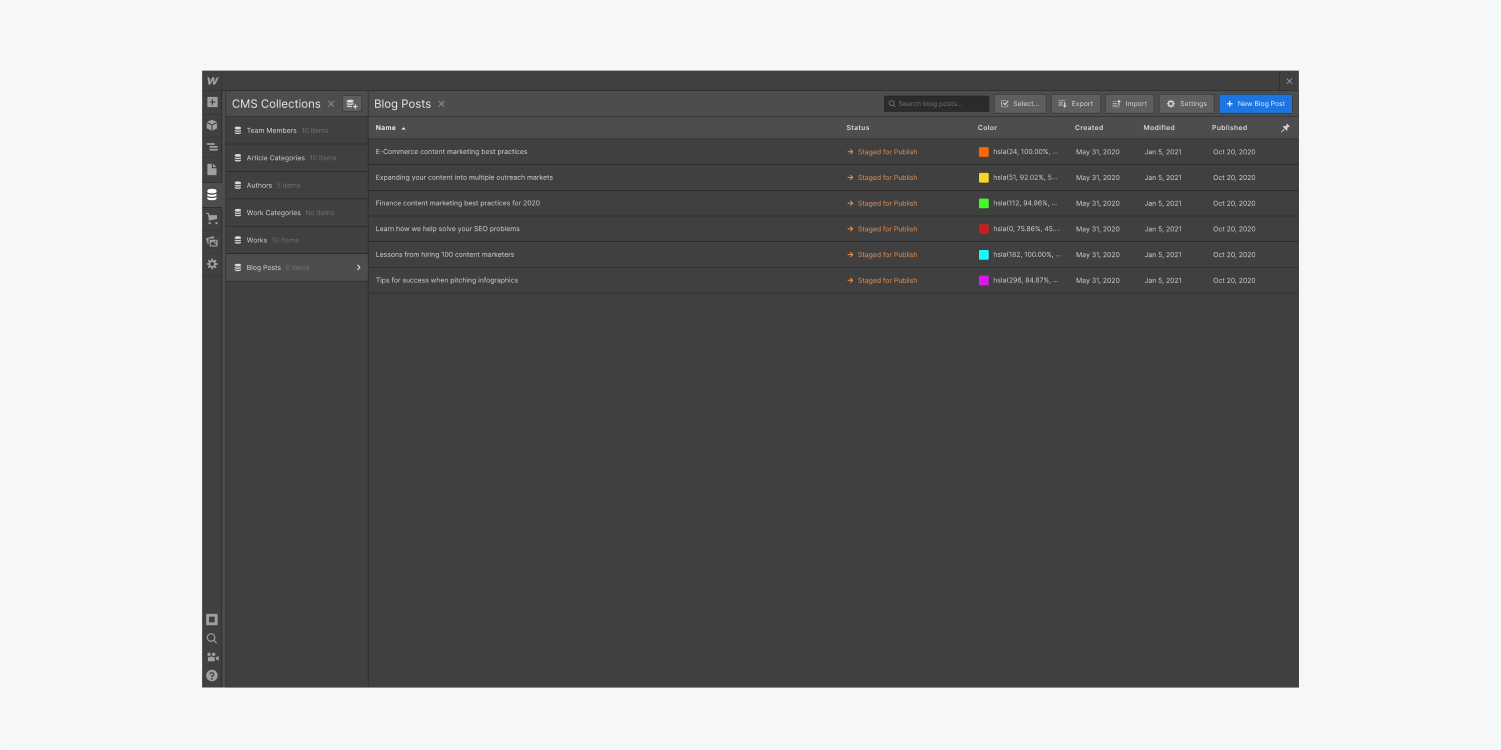
3. コレクションアイテムの作成と管理
コレクションを作成したら、デザイナーまたはエディターで、ブログ記事、製品、リストなどのコレクションアイテムの作成を開始できます。また、コレクションアイテムをフィルタリングしたり、並べ替えたりして管理することもできます。
4. コレクションを使ったデザイン
コレクションを作成したら、そこからコンテンツを引き出して、キャンバス上の要素やデザインにつなげることができます。
