ウェブフローEコマースでは、会計をショッピング体験と不自然のない流れで統合することができます。ここでは、ショッピングカート、チェックアウト、注文確認といったEコマースの実用的なページをカスタマイズし、スタイルを整える方法について見ていきましょう。
このレッスンでは
- カートの種類を指定する
- カートのアニメーションをカスタマイズする
- カートの状態をカスタマイズする
- カートラッパーのスタイル
- チェックアウトフローを理解する
- チェックアウトページのカスタマイズ
- PayPalチェックアウトのカスタマイズ
- チェックアウトページのエラーメッセージをカスタマイズする
- 注文確認ページと関連する要素を理解する
- 最小取引額と最大取引額について
- 無料注文について
について説明しています。
1. カートの種類を指定する
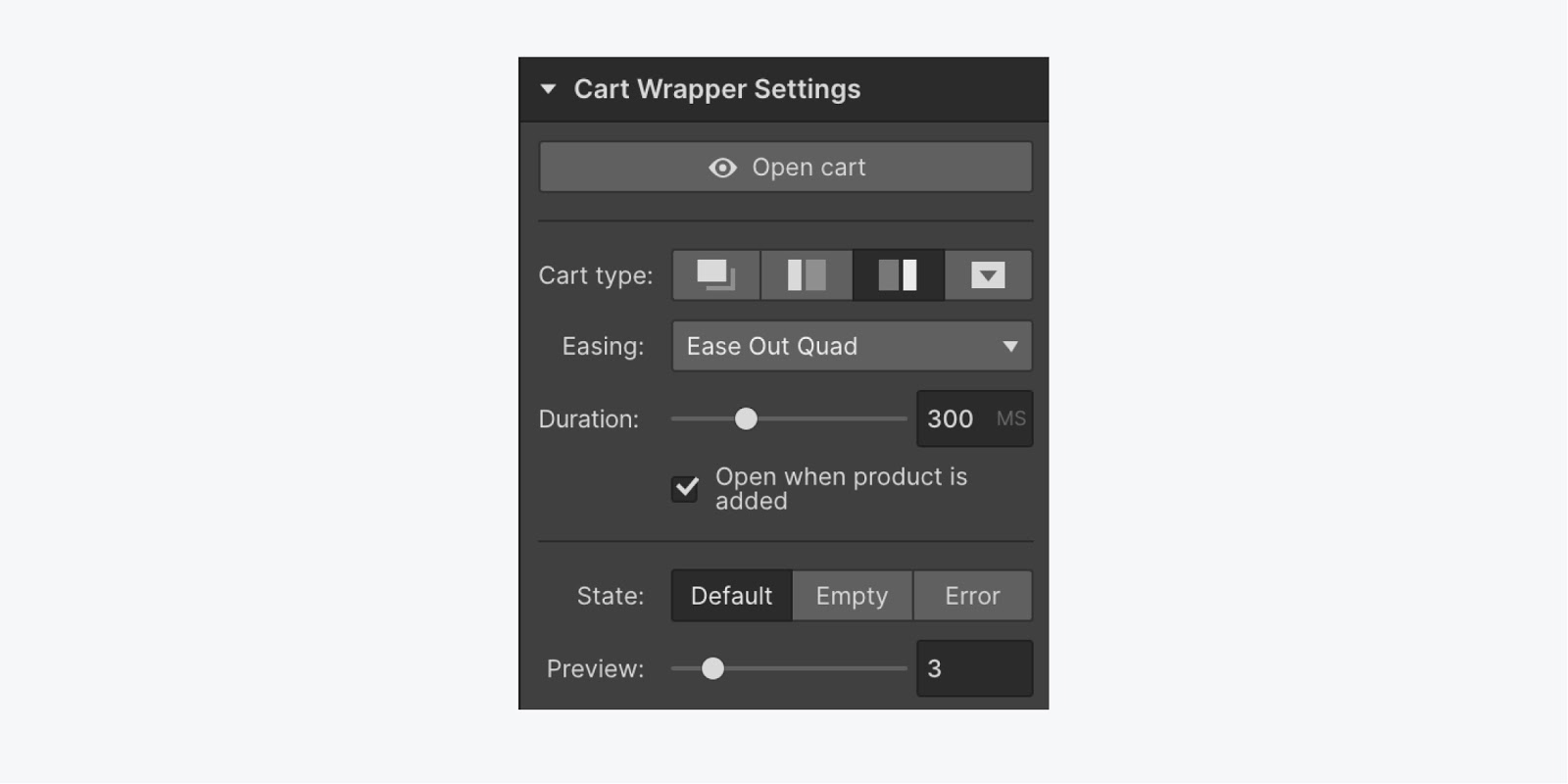
キャンバス上でCart要素を選択し、要素設定パネル(D)からカートを開きます。次に、カートの種類を選択します。

2. カートのアニメーションをカスタマイズする
カートの開閉を、アニメーションの「イージング(動きの加減速)」と「デュレーション(継続時間)」を設定することで変更できます。プレビューモードで効果を確認することができます。

3. カートの状態をカスタマイズする

カートの開き方を設定し、以下の3つの状態に対してさまざまな要素をスタイル設定することができます。
- デフォルト (カートのプレビュー)
- 空(カートにアイテムがない場合)
- エラー(エラーが発生し、チェックアウトを続行できない場合)。
これらの状態は、カートラッパーの設定で切り替えることができます。
異なる状態のカートをカスタマイズする時
デフォルトの状態では、カートのプレビューに表示されるアイテムの数を指定することができます。
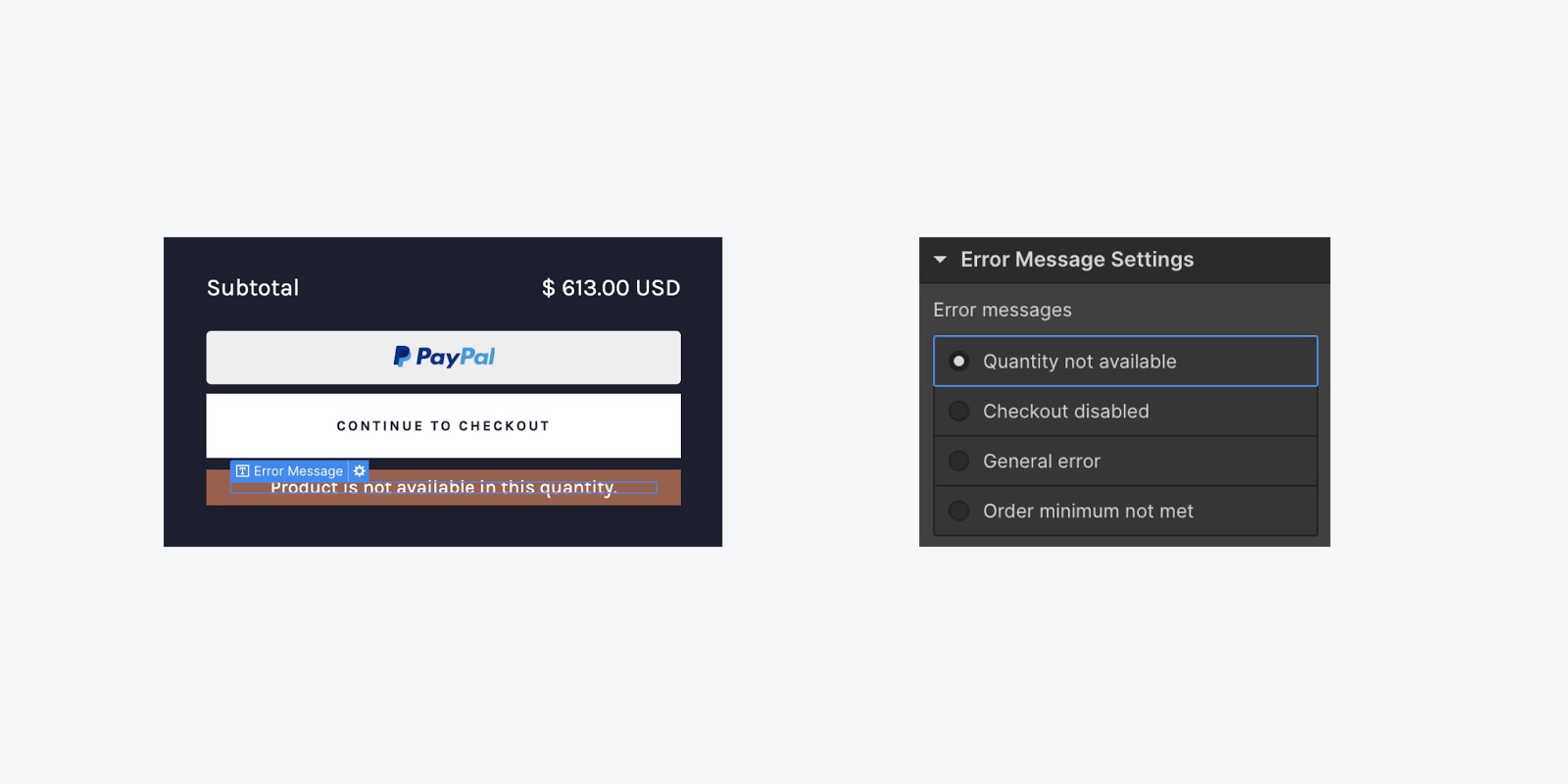
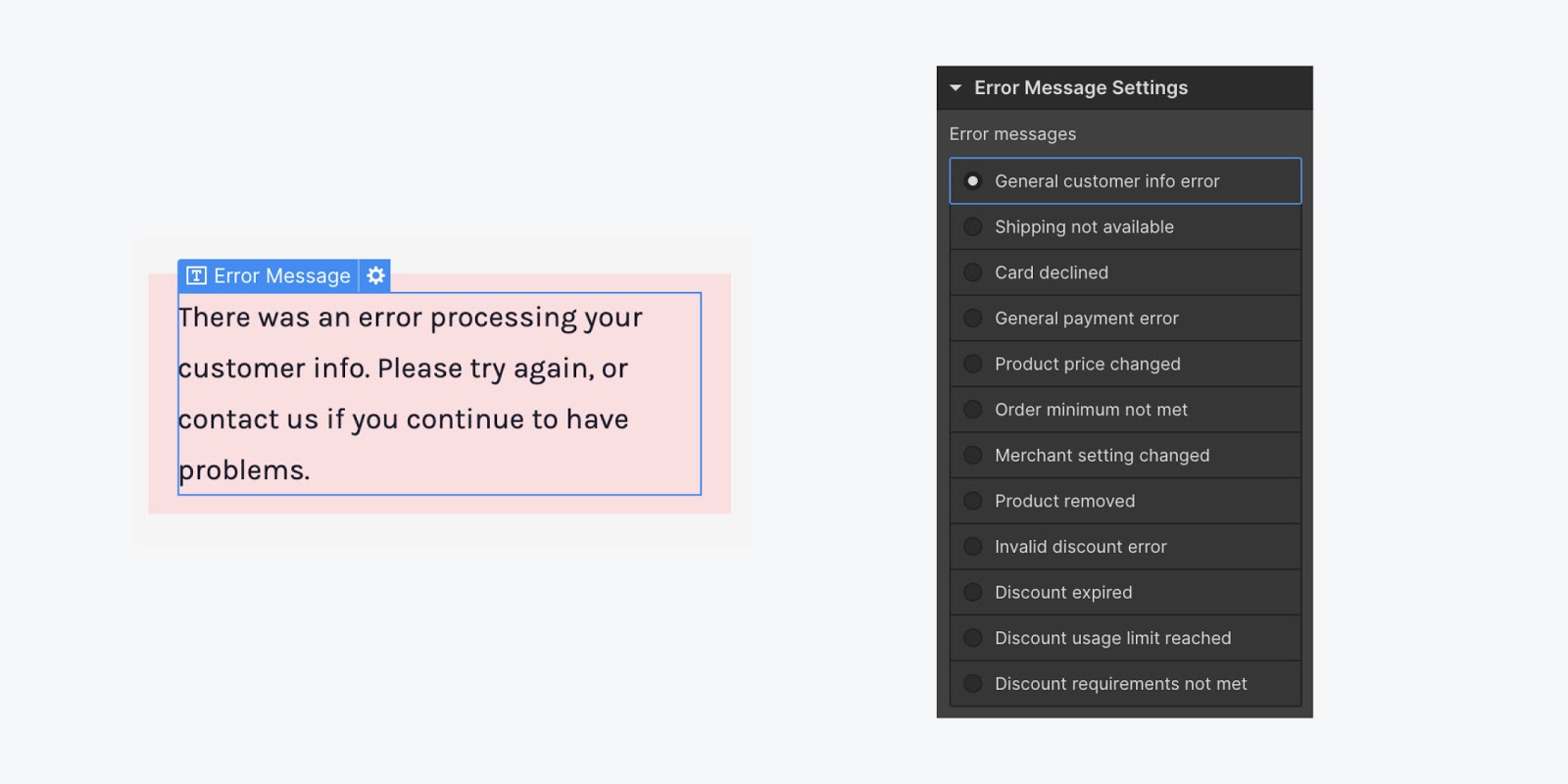
エラー状態については、チェックアウトに失敗したときに表示されるエラーメッセージをカスタマイズします。
- エラーメッセージのテキストブロックを選択し、エラーメッセージの設定にアクセス
- 設定内の各メッセージを選択すると、キャンバス上に表示されます。
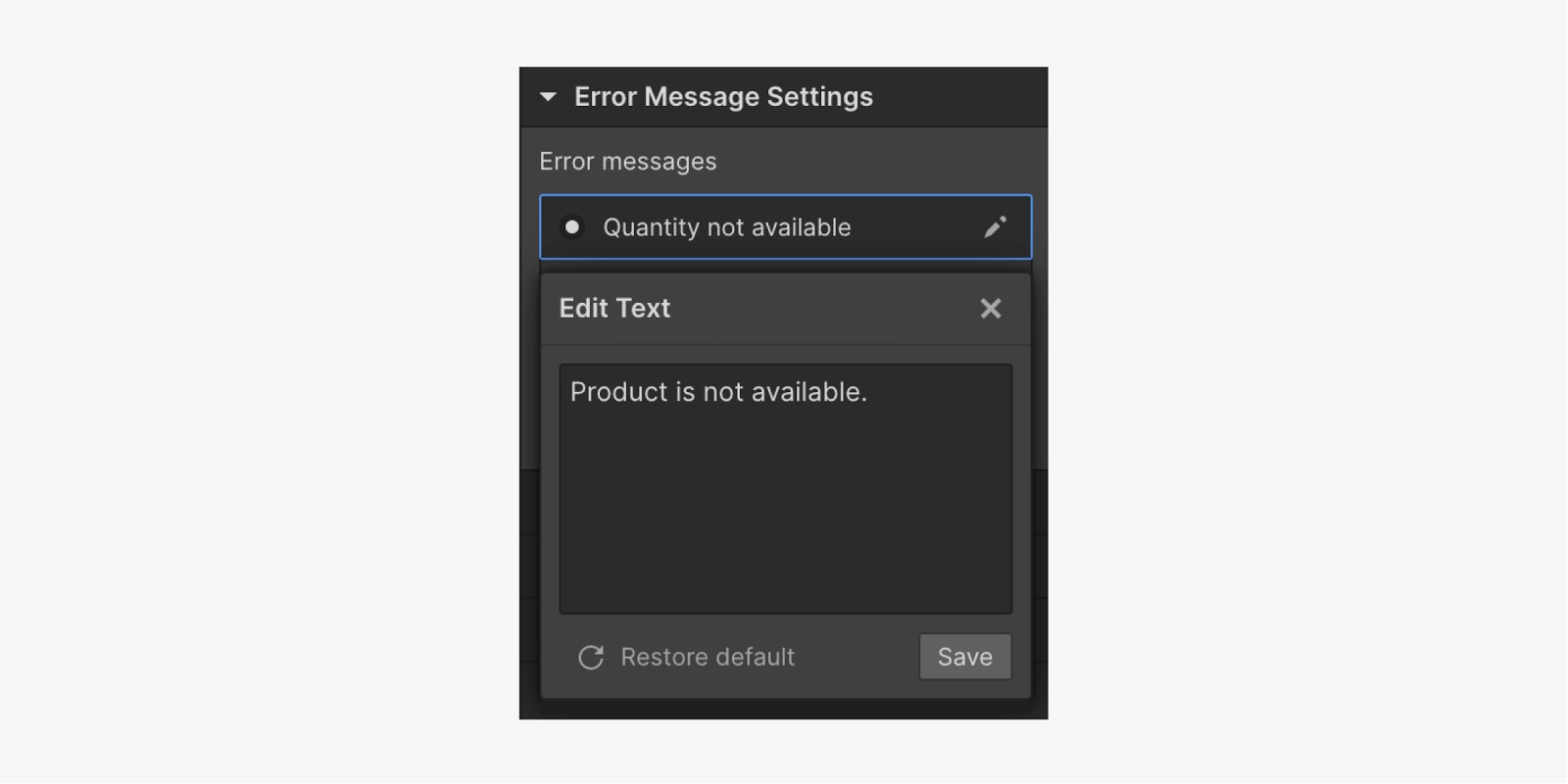
- メッセージを編集するには、メッセージの上にカーソルを置くと、その横に表示される鉛筆のアイコンをクリックします。

「エラーメッセージの編集」で、デフォルトのエラーメッセージを復元することができます。

カートのスタイルとカスタマイズが終わったら、要素設定パネル > カートを開く で開いたのと同じ方法でカートを閉じます。
4. カートラッパーのスタイル
カートを開くと、カートを囲む半透明のオーバーレイがページに表示されます。これが「カートラッパー」です。
ラッパーの背景色を変更するには、次のようにします。
- Cartのラッパーを選択します(正確にはナビゲーターを使用できます)
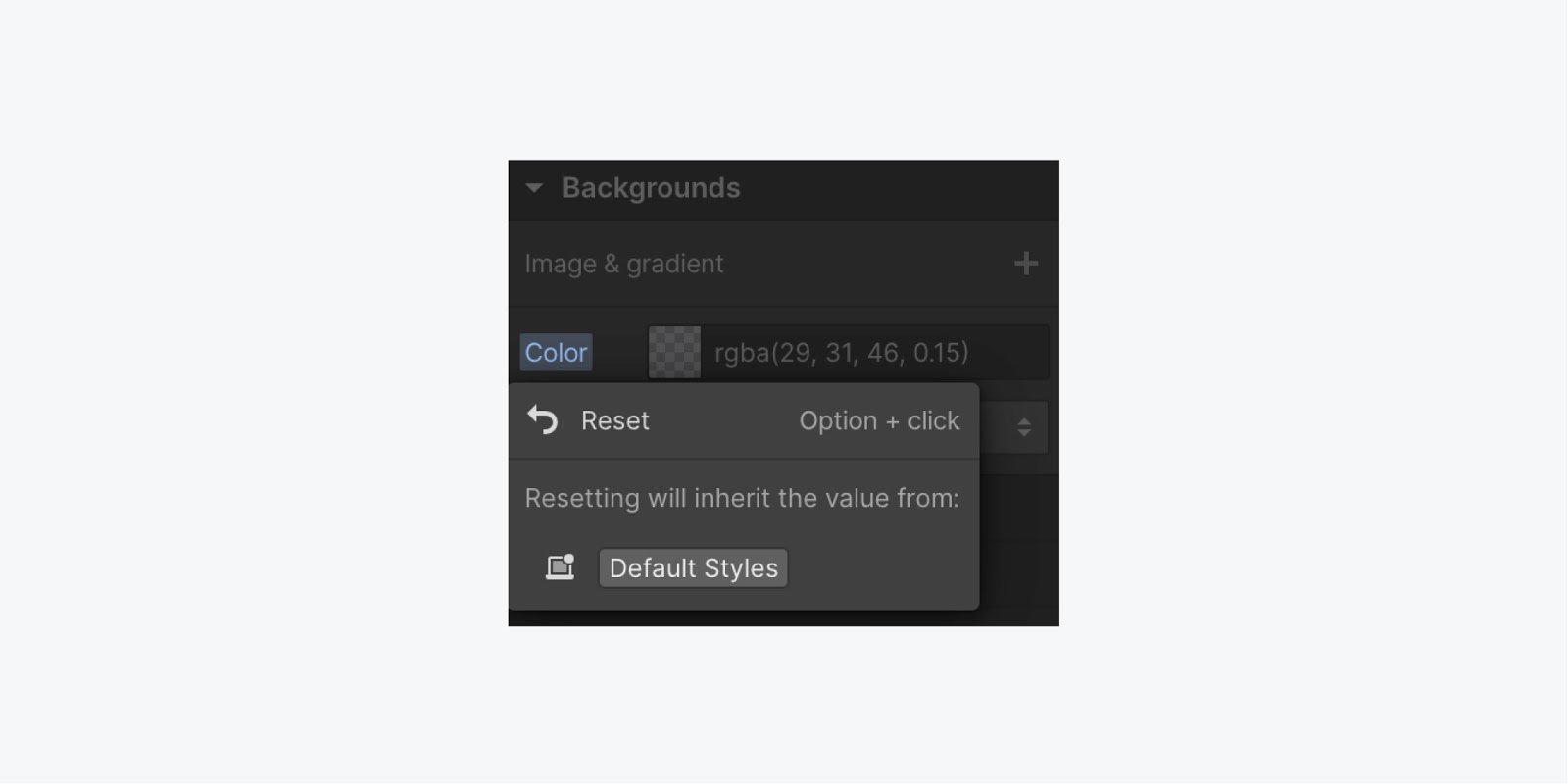
- スタイルパネルで背景色を変更する
- 不透明な色を選択し、不透明度を追加して、Cartが同じページ上のポップアップモーダルであることを明確にします。
- [Cart]ラッパーの[background-color]プロパティから適用されたスタイルを削除すれば、いつでもデフォルト・スタイルに戻すことができます。

5. チェックアウトフローを理解する
商品ページや商品リストから、買い物客はカートに入れるか、今すぐ購入するオプションで直接チェックアウトに進むことができます。
チェックアウトアクション
お客様が商品をカートに入れたら、ストアの設定によって3つの方法でチェックアウトを完了することができます。
- クレジットカード決済ー支払いを完了するためにチェックアウトページに移動します。チェックアウトページでは、割引コードを適用したり、注文に関する追加情報を提供することができます。注:このオプションは、Stripeが必要です。
- ウェブ決済(Apple PayやGoogle Payなど)ー利用すると、ネイティブのチェックアウトページを介さずに高速なチェックアウトが可能です。注:このオプションを使用するには、StripeとEnable web paymentsの設定が必要です。
- PayPalチェックアウトー使用すると、買い物客がPayPalを承認するための新しいモーダルが開きます。その後、買い物客はチェックアウト(PayPal)ページに移動し、購入を完了し、割引を適用し、追加情報を提供します。PayPalを有効にしている場合、そのページがデザインされていることを確認してください。
注:WebペイメントとPayPalのボタンをネイティブチェックアウトページの上部に追加し、買い物客がカートから離れた後に、より多くのオプションを提供することも可能です。
6. チェックアウトページのカスタマイズ
オンラインショップの利用者が商品をカートに入れ、注文を出す準備ができたら、カートを開き、チェックアウトに進むことを選択し、チェックアウトページ(/checkout)に移動します。

これは、あなたがカスタマイズできる最初のEコマース・ユーティリティ・ページです。これは、ページパネルにあり、デフォルトのコンポーネントが付属しています。また、すべてのEコマースページを更新することができ、これには以下が含まれます。
- チェックアウト
- チェックアウト(PayPal) - PayPalが有効な場合のみ、カスタマイズが必要です。
- 注文確認

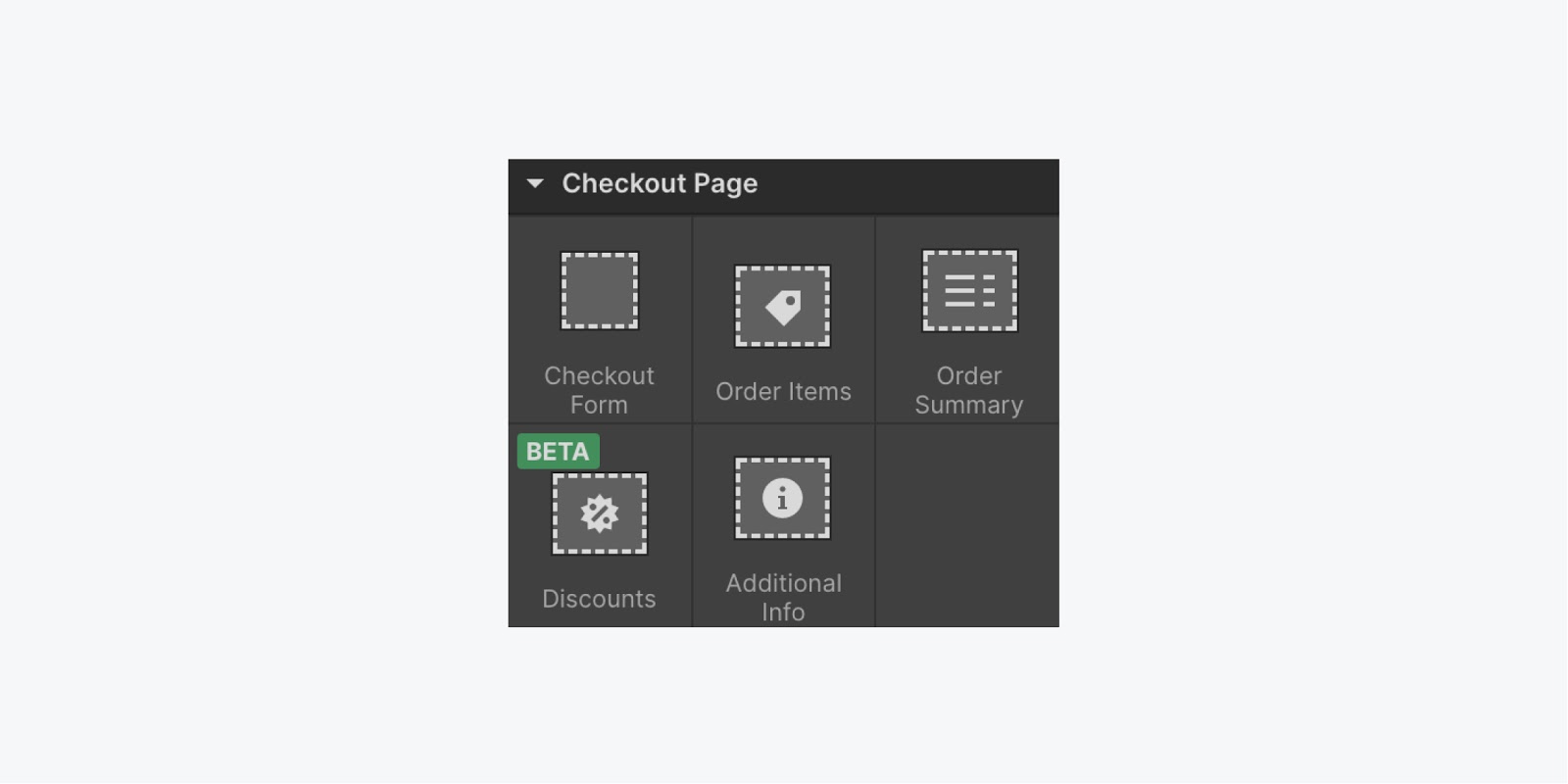
チェックアウトページは、コンポーネントや要素の順序を変えたり、スタイルを変えたりして、自由にカスタマイズすることができます。ただし、必須項目を持つコンポーネントを削除したり、非表示にすると、チェックアウトフォームが壊れる可能性がありますのでご注意ください。チェックアウトページの追加パネルから、好きな時に注文項目、注文概要、Web決済を再追加することができます。

チェックアウトフォーム
チェックアウトページのフォームテンプレート要素全体が含まれています。デフォルトのチェックアウトページのテンプレートに戻したい場合に追加します。
注文項目
カートの中にあるすべての商品とバリエーションを表示します。買い物客はチェックアウトを完了する前に、これらが購入したい製品であることを確認することができます。
ご注文の概要
カートの小計、税金や配送料、注文の合計を表示します。これにより、買い物客は支払う金額の内訳を確認することができます。
ウェブペイメント
Apple PayやGoogle Payなどのデジタルウォレットを利用して、お客様がデフォルトのチェックアウト処理を省略し、すばやくチェックアウトできるようにします。
追加情報
チェックアウト時に収集される追加情報フィールドに入力された情報が表示されます。注:注文確認とチェックアウト確認の両方を更新することを忘れないでください。
デザインのヒント:このページにナビバーとフッターを追加し、ユーザーをメインストアのページに戻す「買い物を続ける」ボタンを追加することもできます。
7. PayPalチェックアウトのカスタマイズ
PayPalを使用する場合は、別のチェックアウト(PayPal)テンプレートページを設計する必要があります。
あなたのサイトでPayPalを使用する予定がない場合は、このページについて心配する必要はありません。PayPalは、支払いプロバイダとして有効化されていないとアクセスできません。

公開サイトでは、買い物客がPayPalを利用する場合、ショッピングの流れは次のようになります。
- カートまたは(通常の)チェックアウトページからPayPalチェックアウトをクリックします。
- PayPalの支払いモーダルが開き、買い物客にログインまたは支払い詳細と配送先住所を入力するよう促す
- PayPalが認証された後、チェックアウト(PayPal)ページに戻ります。
- チェックアウト(PayPal)ページから配送方法を選択します(該当する場合)。
- 購入を完了
購入が完了すると、買い物客は注文確認ページに移動します。
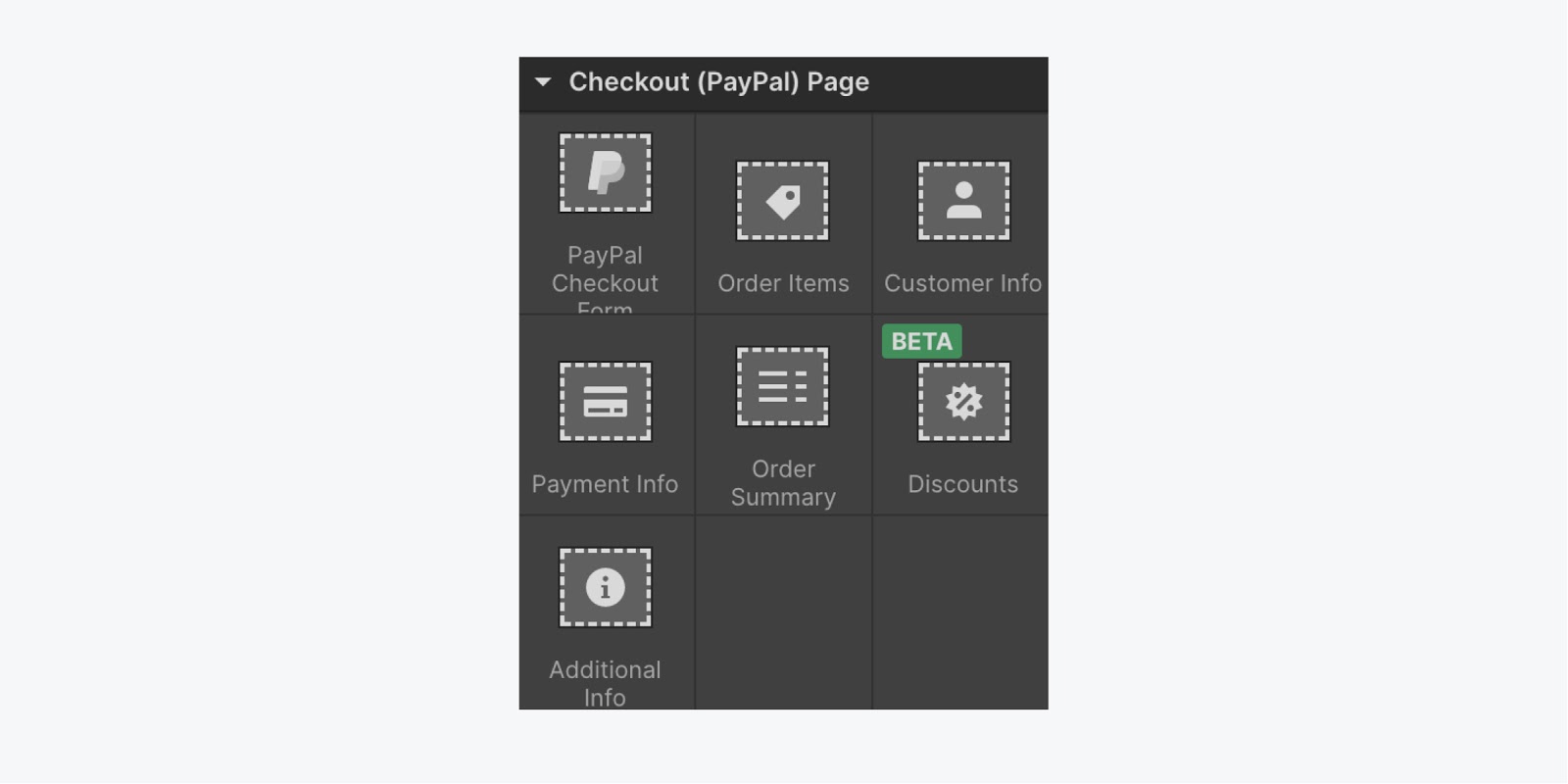
チェックアウト(PayPal)ページをデザインする
チェックアウト(PayPal)ページは、Eコマースが有効になっている場合に自動的に作成されます。
注: PayPal機能が利用可能になる前にEコマースが有効になっているプロジェクトでは、カートまたはチェックアウトページにPayPalボタンを追加した後に、このページが自動的に作成されます。このページがない場合は、カートにPayPalボタンを追加してみてください。
チェックアウトページと同様に、Paypalページにもデフォルトの要素が付属していますが、Addパネルから追加したり置き換えたりすることができます。

チェックアウト(PayPal)ページの要素はチェックアウトページと同じように動作しますが、この2つのページはリンクされていません。手動で同様の構造と外観を与える必要があります。
チェックアウト時に割引を使用したり、追加情報を収集したい場合は、これらの要素をチェックアウトとチェックアウト(PayPal)ページの両方に追加してください。
PayPalチェックアウトページとチェックアウトの違いについて
買い物客がPayPalで支払いを行うため、支払い情報の入力はありません。
このページで買い物客が入力しなければならない情報は、配送方法のみです。
注文が配送を必要としない商品のみである場合、買い物客は配送方法を選択する必要はありません。この場合、このページは、購入が完了する前の最終確認のような役割を果たします。
注:PayPalは、買い物客の請求先住所全体をWebflowに送信しません。公開されたサイトでは、支払い情報セクションに名前と請求先住所の国名のみが表示されます。
8. チェックアウトページのエラーメッセージをカスタマイズする
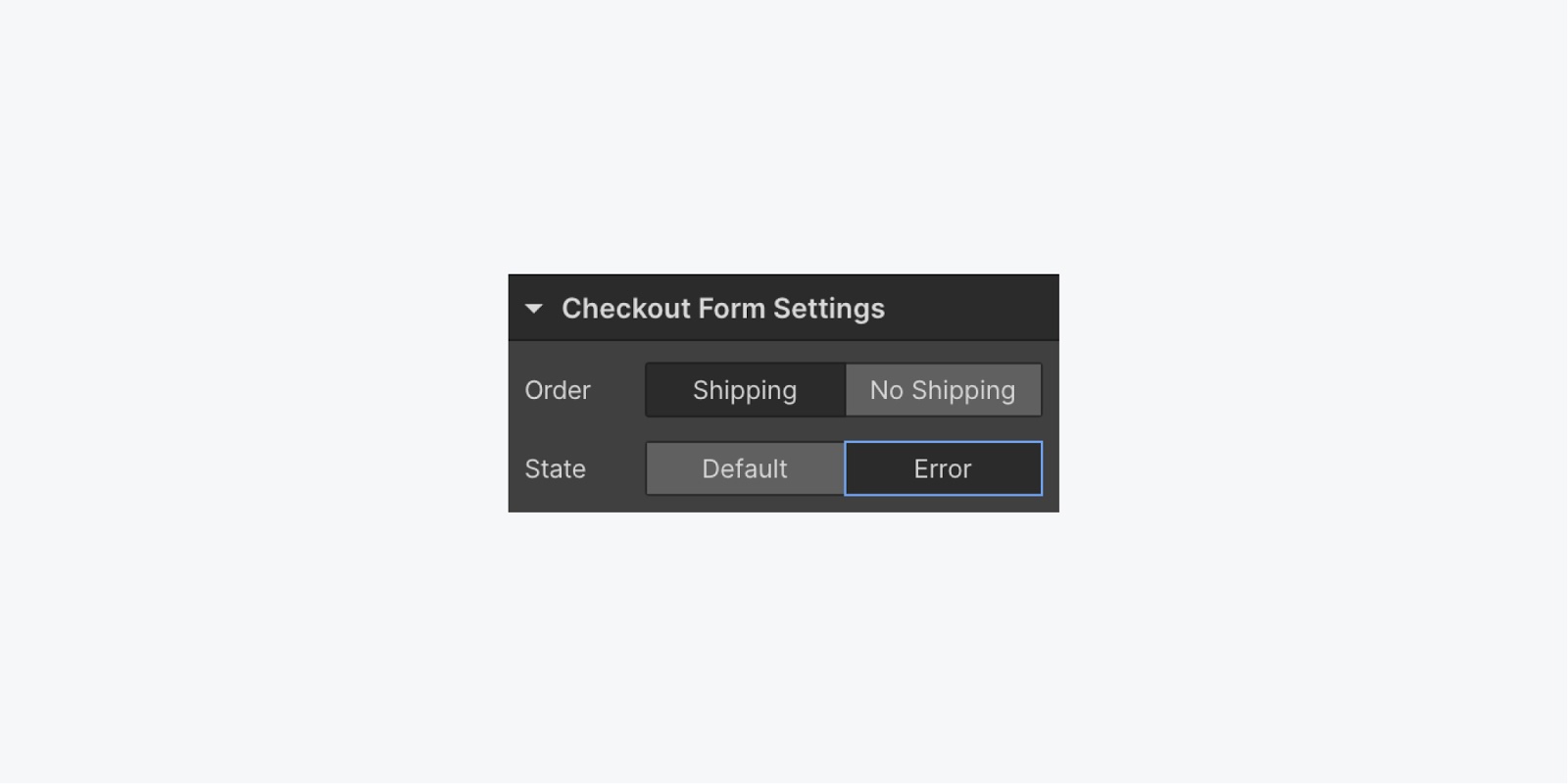
チェックアウト時に何か問題が発生した場合、あなたの買い物客は様々なエラーメッセージを見ることになります。チェックアウトフォームの要素を選択し、設定パネルでエラー状態に切り替えることで、これらのメッセージをプレビューしたりカスタマイズしたりすることができます。

次に、「エラーメッセージ」要素をクリックして、「エラーメッセージの設定」にアクセスします。設定内の各メッセージを選択すると、キャンバス上に表示されます。メッセージを編集するには、設定内のメッセージの横に表示される鉛筆のアイコンをクリックします。
注意:あなたのストアがPayPalを使用している場合、チェックアウト(PayPal)ページにも同じエラーメッセージをカスタマイズする必要があります。

9.注文確認ページと関連要素を理解する
注文が送信されると、オンラインショッパーは、注文確認ページに移動します。これは、ページパネル> Eコマースページのセクションで別のEコマースユーティリティのページです。
注文確認ページは、あなたが完全にカスタマイズしてスタイルを設定することができ、デフォルトのテンプレートが付属しています。チェックアウトページとは異なり、このページ上のすべてのコンポーネントは、追加パネルから削除および再追加することができます。注文確認コンポーネントをドラッグすることで、すべてのブロックを含むテンプレート全体を追加することができます。
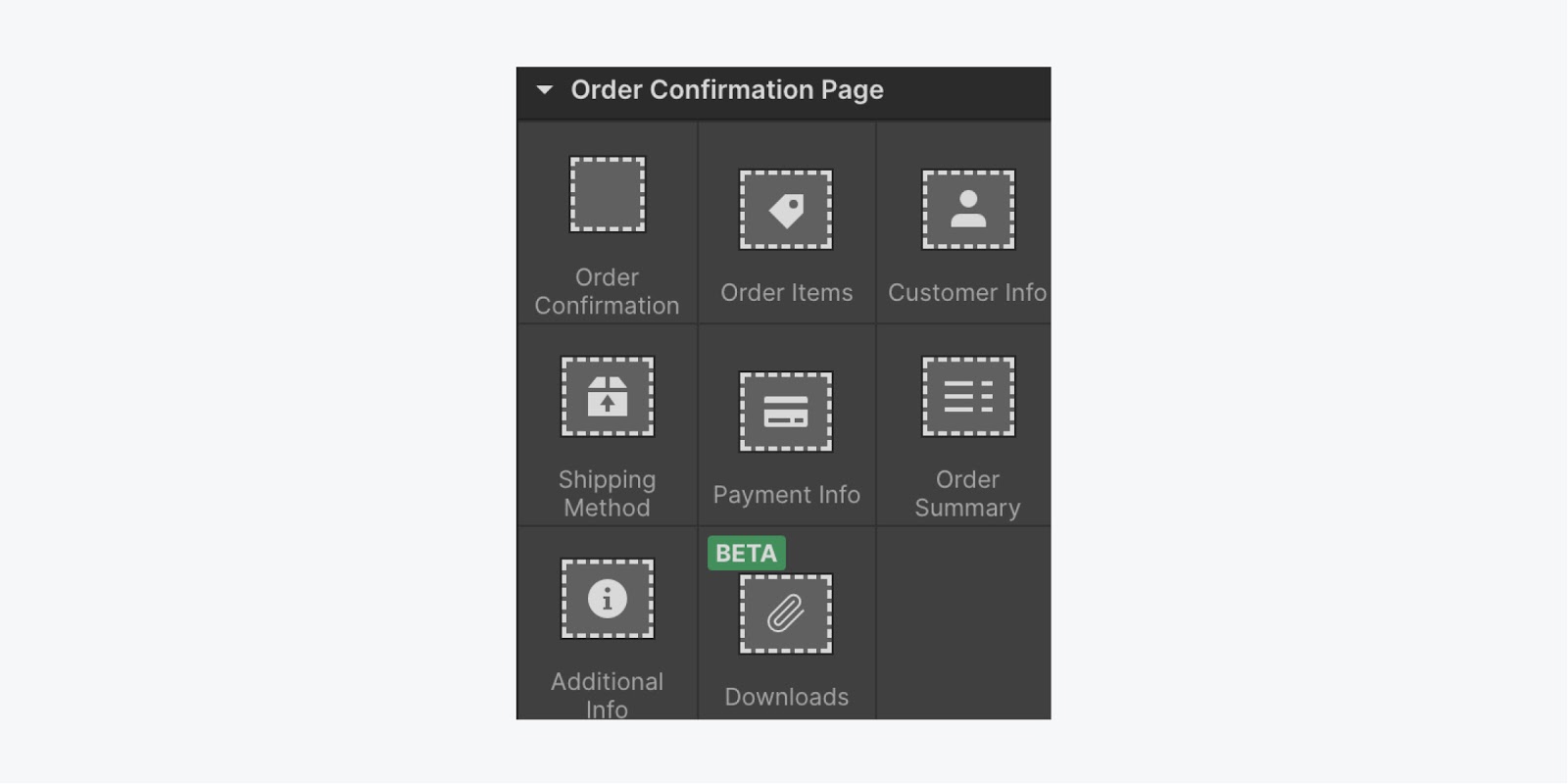
注文確認コンテナ内では、以下のコンポーネントを個別に追加することができます。
- 注文確認
- 注文項目
- お客様情報
- 配送方法
- 支払い情報
- ご注文の概要
- 追加情報
- ダウンロード(ベータ版)

・注文確認
注文確認ページのテンプレート要素全体が含まれています。デフォルトのページテンプレートに戻したい場合に追加します。
・注文項目
カートの中にあるすべての商品とバリエーションを表示します。買い物客は、チェックアウトのプロセスを完了する前に、これらが購入したい製品であることを確認することができます。
・顧客情報
お客様がチェックアウトフォームで入力されたEメールアドレスと配送先住所が表示されます。
・配送方法
決済時に選択された配送方法が表示されます。
・支払い方法
お客様がチェックアウトの際に入力された支払い情報と請求先住所が表示されます。
注:PayPalによる注文の場合、PayPalがWebflowに完全な請求先住所を送信しないため、名前と請求先住所の国のみが表示されます。
・ご注文の概要
カートの小計、税金や配送料、注文の合計を表示します。これにより、買い物客は支払う金額の内訳を確認することができます。
・追加情報
電話番号、ギフトメッセージ、パーソナライズされた指示などの顧客データを収集するために使用することができます。
・ダウンロード(ベータ版)
注文に含まれるすべてのダウンロード可能なファイルのリストです。
デザインのヒント:このページには、ナビバーとフッターを追加することができます。また、メインストアのページまたはホームページに戻るためのボタンを追加することもできます。
10. 最小取引額と最大取引額を把握する
ペイメントプロセッサーには、取引限度額が設定されています。もし、買い物客が注文の合計金額が最小値を下回ったり、最大値を上回ったりすると、チェックアウトの際にエラーメッセージが表示されます。トランザクションの上限は、ペイメントプロセッサーと店舗の通貨によって異なります。PayPalの場合、最小値は0.01ですが、PayPalを使用している買い物客にはトランザクションの最大値が設定されている場合があります。
Stripeの上限は、ストアの通貨に依存します。例えば、USDの場合、最小値は0.50ドルです。
11. フリーオーダーを理解する
プレゼントや100%割引のために、合計金額がゼロの注文がある場合があります。この場合、ウェブフローは決済代行会社に注文を送ることなく、チェックアウトから注文を処理します。
12. 無料注文に関する重要な注意事項
無料注文は、ウェブフローのオーダーマネージャーには表示されますが、StripeやPayPalのダッシュボードには表示されません。PayPalチェックアウトは送料が計算される前に開始されるため、送料前の小計が0になるとPayPalチェックアウトを開始できません。これは、PayPalのみの店舗では、注文小計が0になっても買い物客が取引を完了できず、送料を支払わなければならないことを意味します。
PayPal専用ストアでは、送料無料を提供するか、送料が不要な商品のみ無料注文を利用することをお勧めします。この場合、買い物客はチェックアウト(PayPal)ページではなく、ネイティブのチェックアウトページを使用することになります。
