Webサイトを公開する際、ブラウザのUIやモバイルのホーム画面でどのようにサイトを表現するかは、最も重要な仕上げの1つです。
このレッスンでは
- ファビコン
- タッチアイコン
- 画像アセット
- アイコンのアップロード
について学びます。
1. ファビコン
ファビコンは、ほとんどのブラウザで、ブラウザのタブやブックマークであなたのウェブサイトを表すために使用されています。

2. タッチアイコン
Safariのブックマークなどには、タッチアイコンやウェブクリップが使用されています。

また、スマートフォンのホーム画面にWebサイトのリンクが保存された場合にも、表示されます。
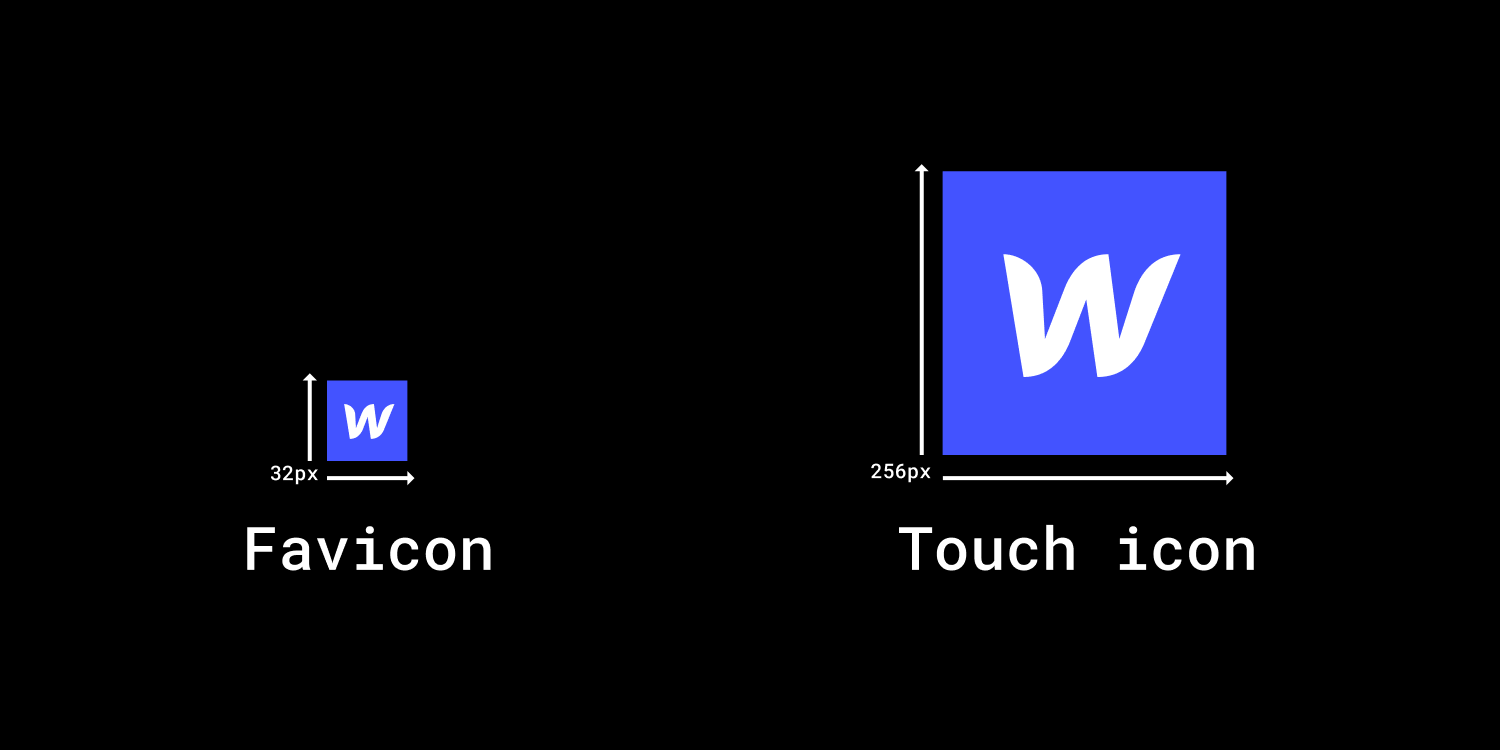
3.画像アセット
アップロードするウェブアイコンの画像資産を準備する際、ファビコンとして使用する32×32ピクセルの画像と、ウェブクリップやタッチアイコン用の256×256ピクセルの画像を作成します。

注意: これらの画像アセットで使用するファイル名は、HTMLで見ることができますので、検索エンジンにインデックスされたくないものをファイル名に含めないようにだけ注意してください。
4.アイコンのアップロード
画像アセットの準備が完了したら
- プロジェクト設定>一般タブ>アイコンをクリックします。
- 用意した画像をアップロードする
- サイトを公開し、変更を反映させます。
- ブラウザでサイトを更新すると、更新されたファビコンが表示されます。
