要素の背景を設定することで、外観や読みやすさを制御することができます。スタイルパネルの「背景」セクションで、ほとんどの要素(ビデオや画像などのメディア要素を除く)に背景画像、グラデーション、色を追加できます。

このレッスンでは
- 背景色
- 背景画像
- グラデーション
- カラーオーバーレイ
- 背景のビデオ
について解説しています。
1.背景色
画像や動画を除くすべての要素に背景色を設定できます(ただし、画像や動画を背景として使用することは可能です)。16進数、rgba、色名など色の値を入力するか、カラーピッカーで色を選択することで、任意の要素に背景色を適用することができます。背景色は、テキスト要素や、テキスト要素内の特定のテキストコンテンツに追加することもできます。
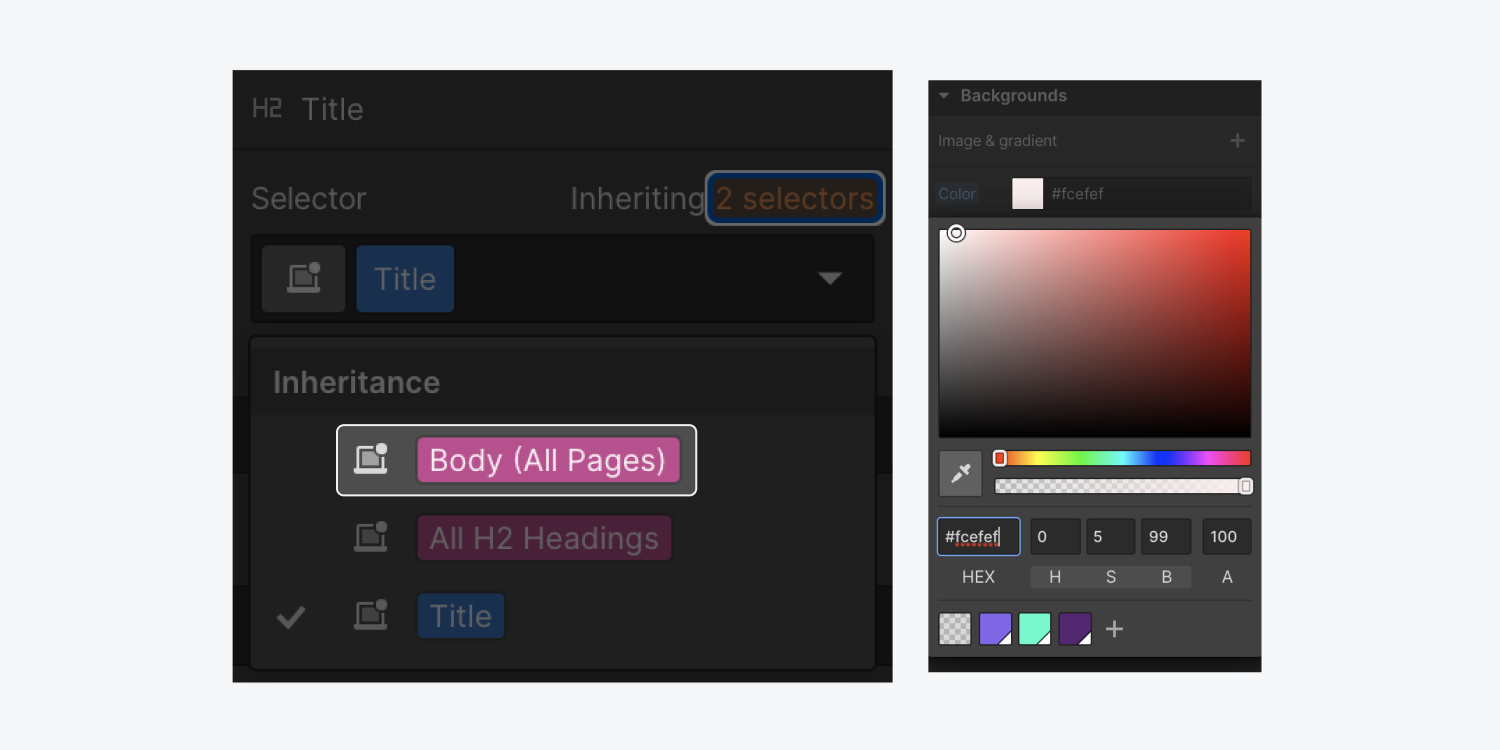
背景色は、サイト全体で統一したい場合があります。このような場合には、Body(全ページ)タグを使用すると便利です。

Body (All pages)タグは、2つの方法でスタイルを設定することができます。
- Body要素を選択し、スタイルパネルのセレクタフィールドドロップダウンからBody (All pages)タグを選択します。
- 任意の要素を選択し、継承メニューから「Body(All pages)」タグを選択 - すべての要素が「Body(All pages)」タグからスタイルを継承します。
一度、Body(全ページ)の背景を設定すると、追加した要素はすべてこの背景スタイルがデフォルトになります。また、背景色だけでなく、あらゆるスタイルプロパティを変更することができます。タグ要素のスタイル設定については、HTMLタグのレッスンで詳しく説明します。
ほとんどの要素は、デフォルトで背景が透明になっています。スライダーコンポーネントのようないくつかの要素は、メインのスライダー要素に背景色を設定することで、デフォルトの背景色をオーバーライドすることができます。
2.背景画像
Webflowでは、背景画像をカスタマイズするための多くのオプションが用意されています。

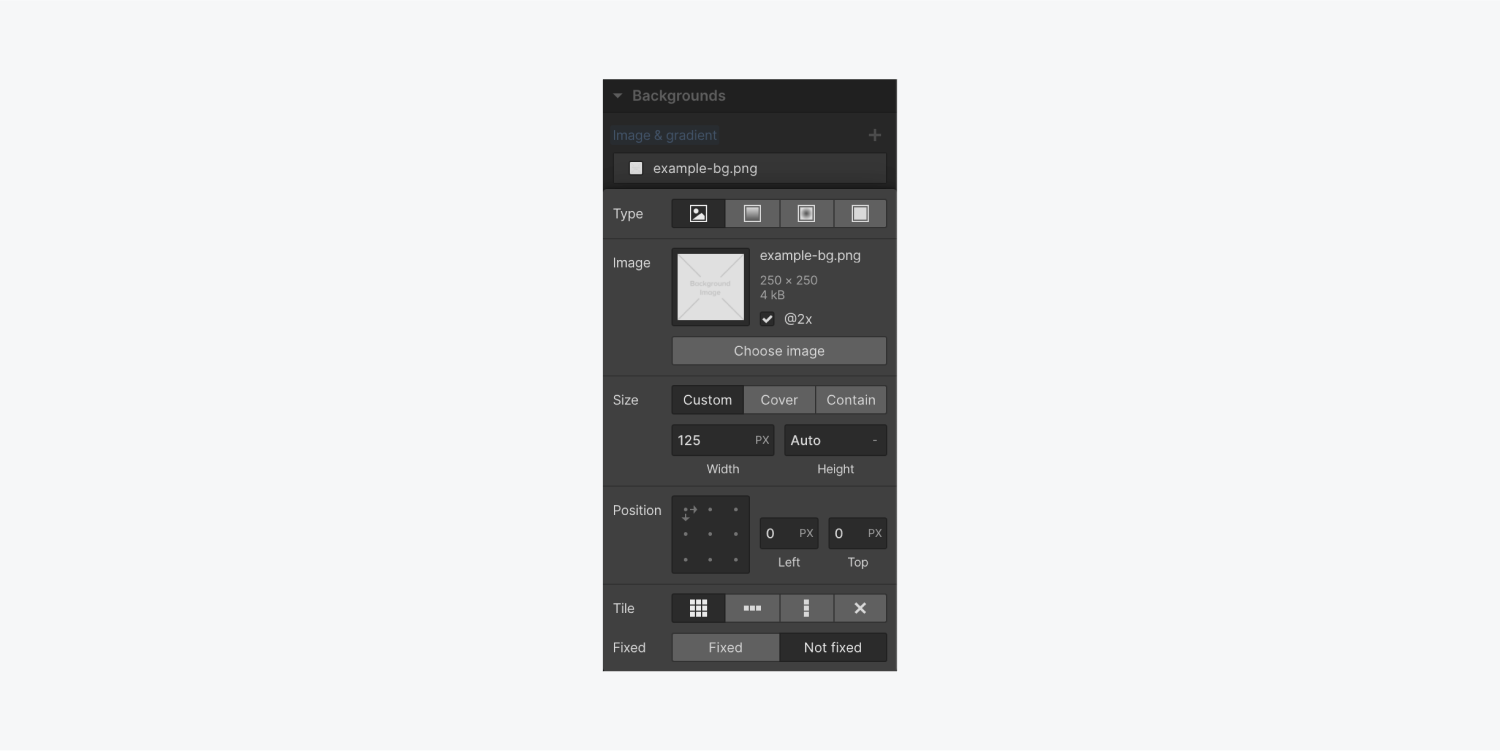
背景画像を追加・変更するには
- スタイルパネルで「背景」までスクロールします。
- 画像を選択」をクリックして、アセットパネルから画像を選択します。
- 2xのボックスをチェックする(画像の幅を元のサイズの半分に設定し、HiDPIデバイスでシャープにレンダリングできるようにします)。
代わりに背景動画を使用するには、「追加」パネルで要素を背景動画コンポーネントに置き換えます。
背景画像の大きさ

背景画像のサイズを指定するには、カスタム寸法またはプリセットのいずれかを使用します。
- カスタムでは、背景画像の幅と高さの両方を指定できます。また、パーセント値も使用できます。背景画像を要素より大きく表示するには、100%以上のパーセンテージを使用します。
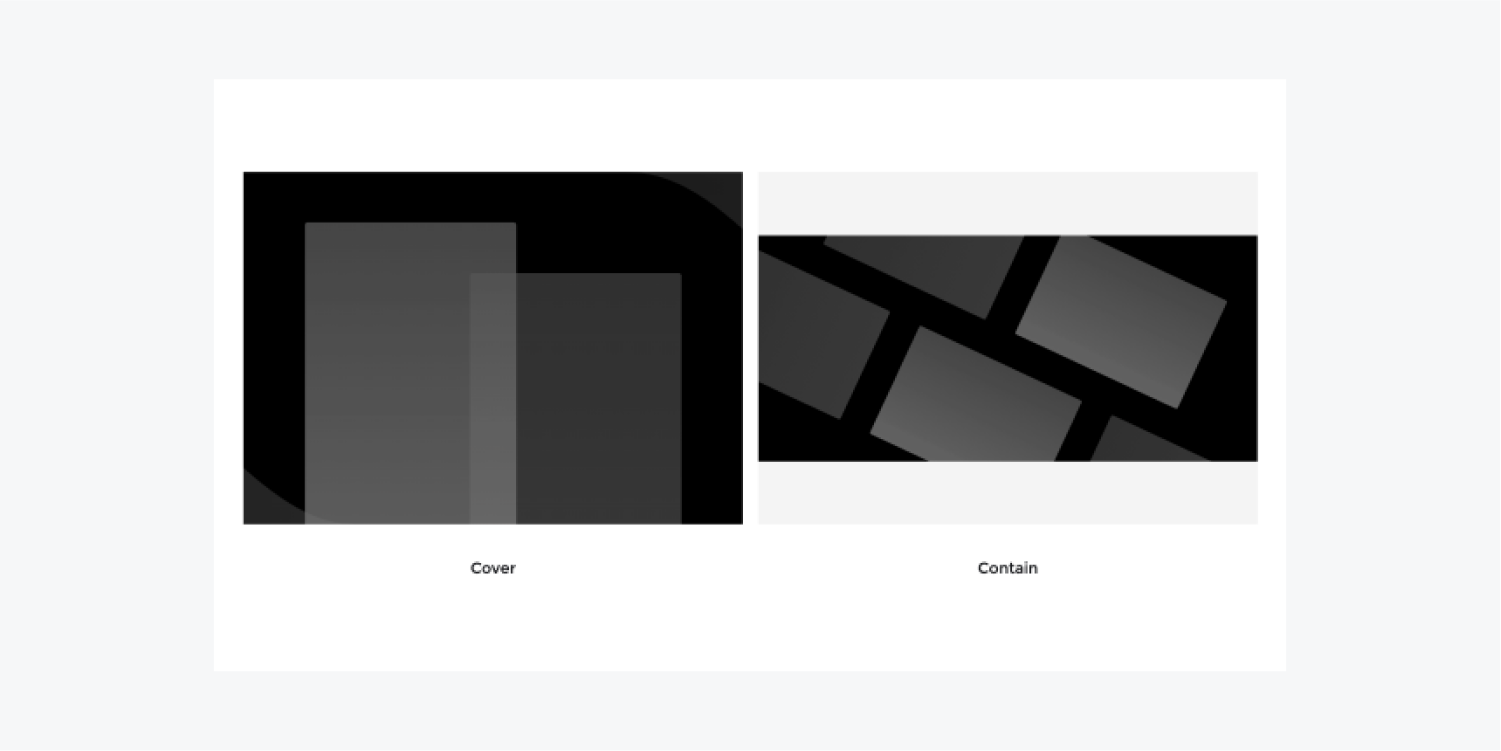
- Cover は、要素の背景全体を覆うように画像を拡大縮小し、設定された幅と高さを上書きします。画像は、要素のアスペクト比、画面サイズ、および画像に応じて、トリミングされる場合があります。
- Contain は、背景画像が要素の中に収まるように拡大縮小します。この値も、設定された幅と高さを上書きします。

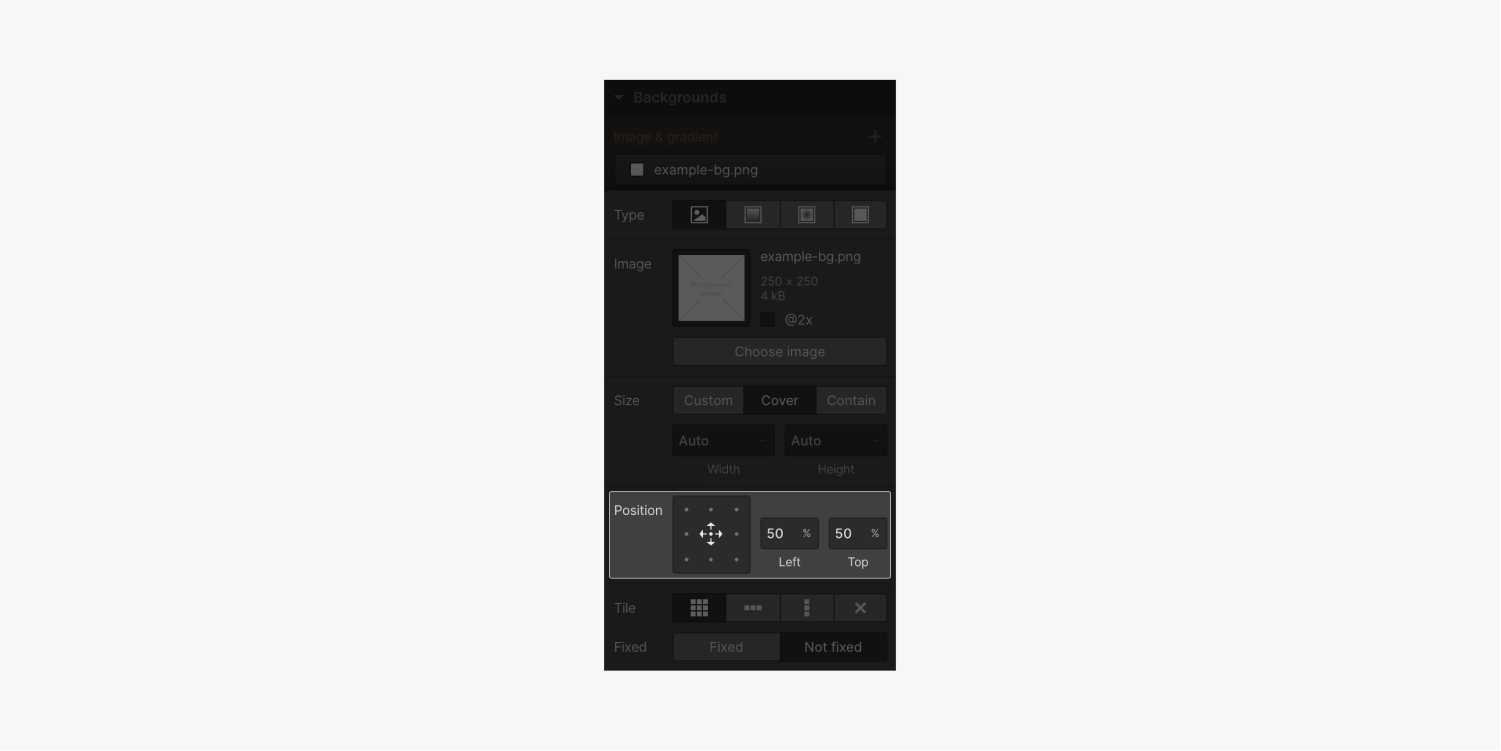
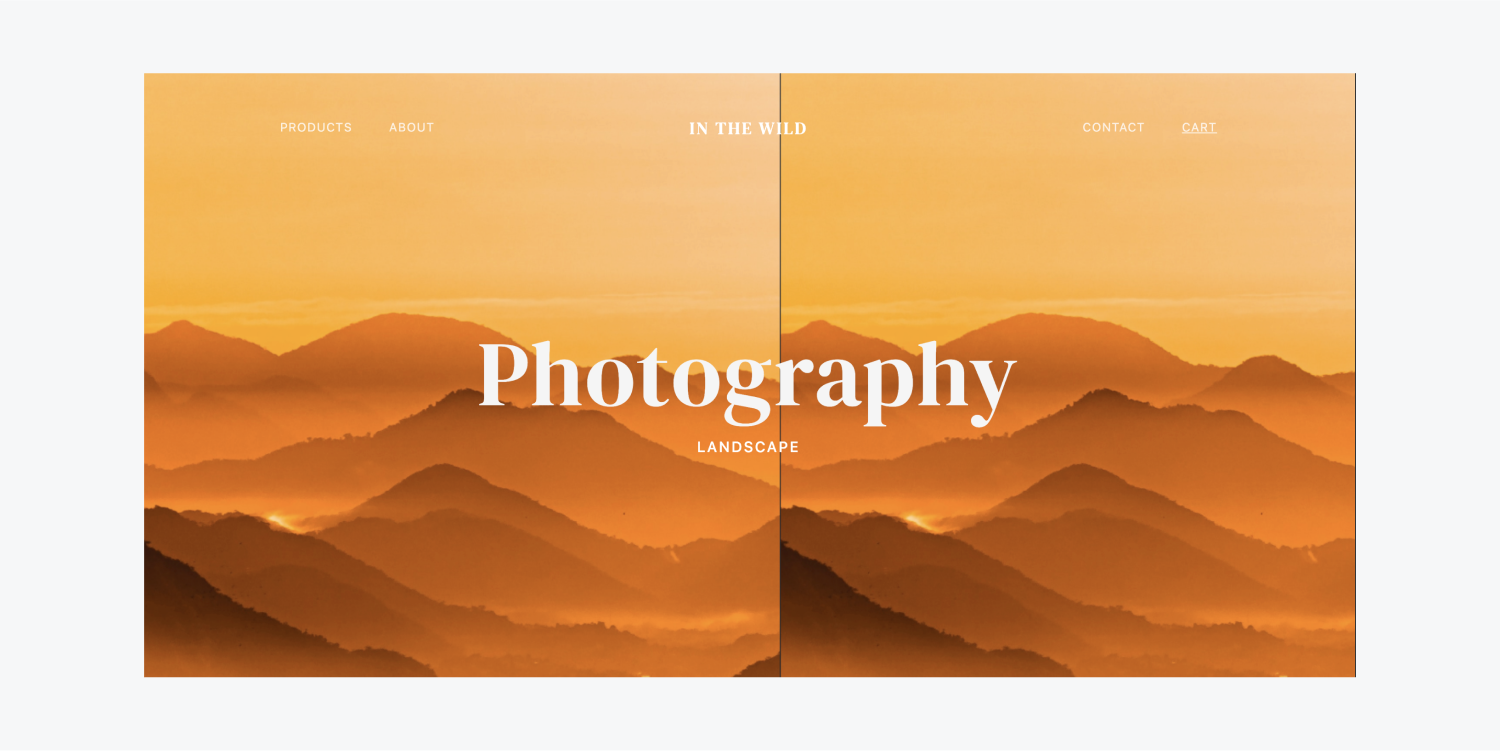
背景画像の位置
デフォルトでは、背景画像は要素の左上隅に配置されます。背景の位置を変更することで、画面サイズに応じた画像の見え方を調整できます。
画像の位置は、垂直方向と水平方向に調整できます。

背景画像の位置を手動で調整するために、水平位置(左)と垂直位置(上)の位置値を入力することができます。また、値の単位をpx、%(デフォルト)、VW、VHから変更することができます。
画像の繰り返し
デフォルトでは、背景画像は垂直方向と水平方向に繰り返されます。

背景を水平に繰り返すか、垂直に繰り返すか、全く繰り返さないかを選択することができます。

固定かスクロールか
背景の設定で、スクロール時の背景画像の動作を選択することができます。
- 固定しない:画像はページと一緒にスクロールする
- 固定する:スクロールしても画像は固定される
デフォルトでは、すべての背景画像は「固定しない」に設定されています。背景画像を固定に設定すると、画像の幅が要素の境界ではなく、ビューポートに収まるようになります。
3.グラデーション
グラデーションは、単独で使用することも、既存の背景色や画像の上に重ねて使用することも可能です。

グラデーションには2種類あります。
- 直線的なグラデーション
- 放射状グラデーション
どちらのタイプも、グラデーションに沿って、色が薄くなるストップ(点)があります。

注意:Safariは、透明度の高いグラデーションを「透明な黒」として解釈(補間)します。そのため、Safariのユーザーには、透明な色は黒に見えます。
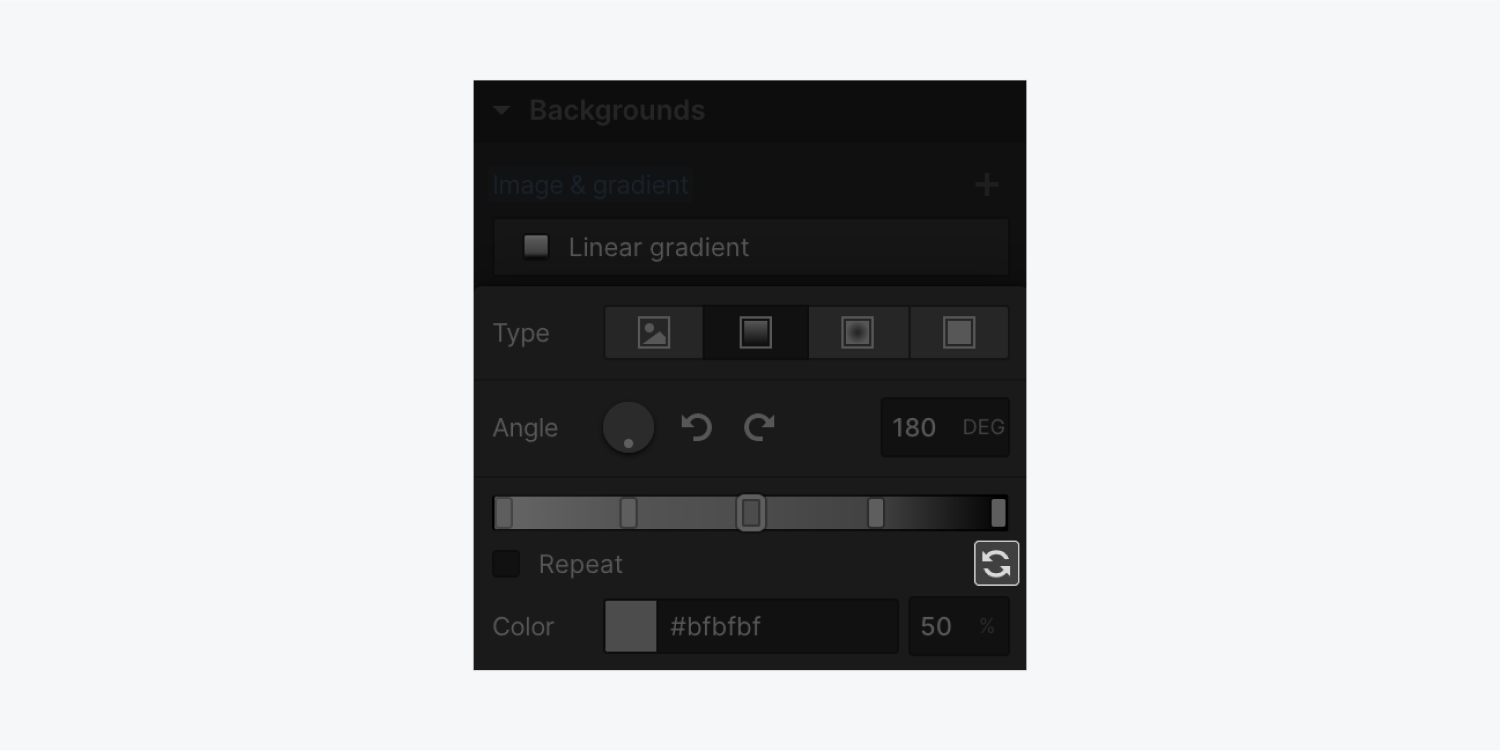
直線的なグラデーション
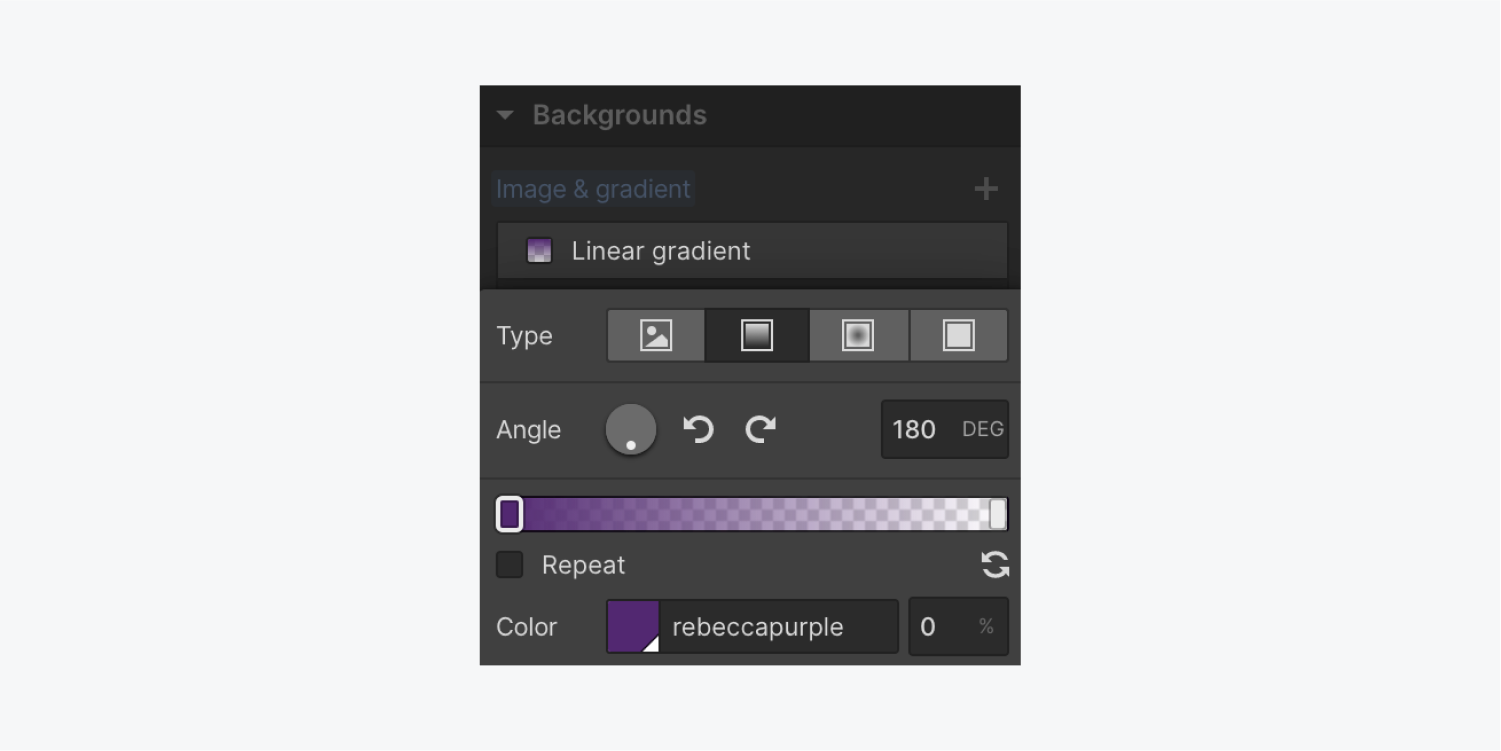
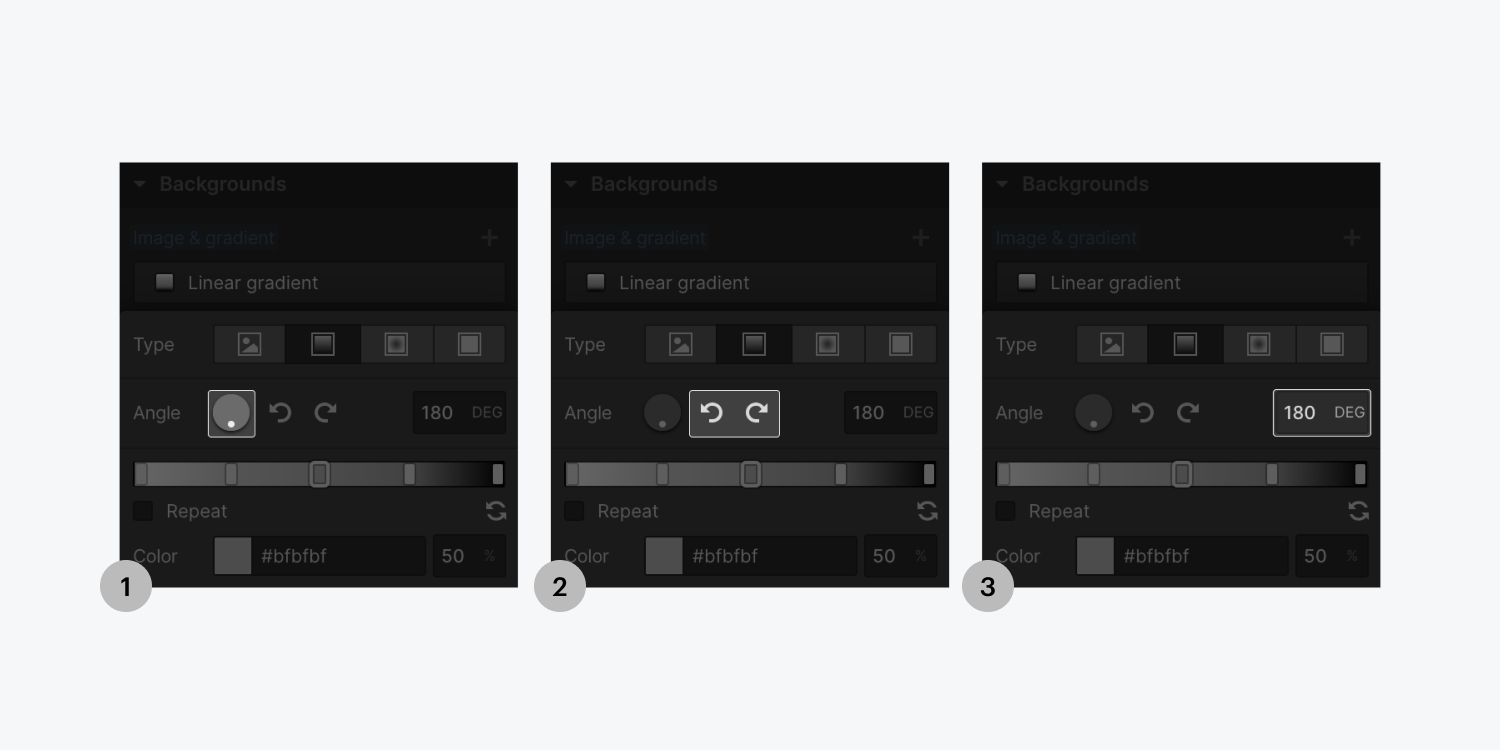
直線的なグラデーションは、角度によって一方向に色のグラデーションを作成します。グラデーションの角度を調整するには、以下の方法があります。

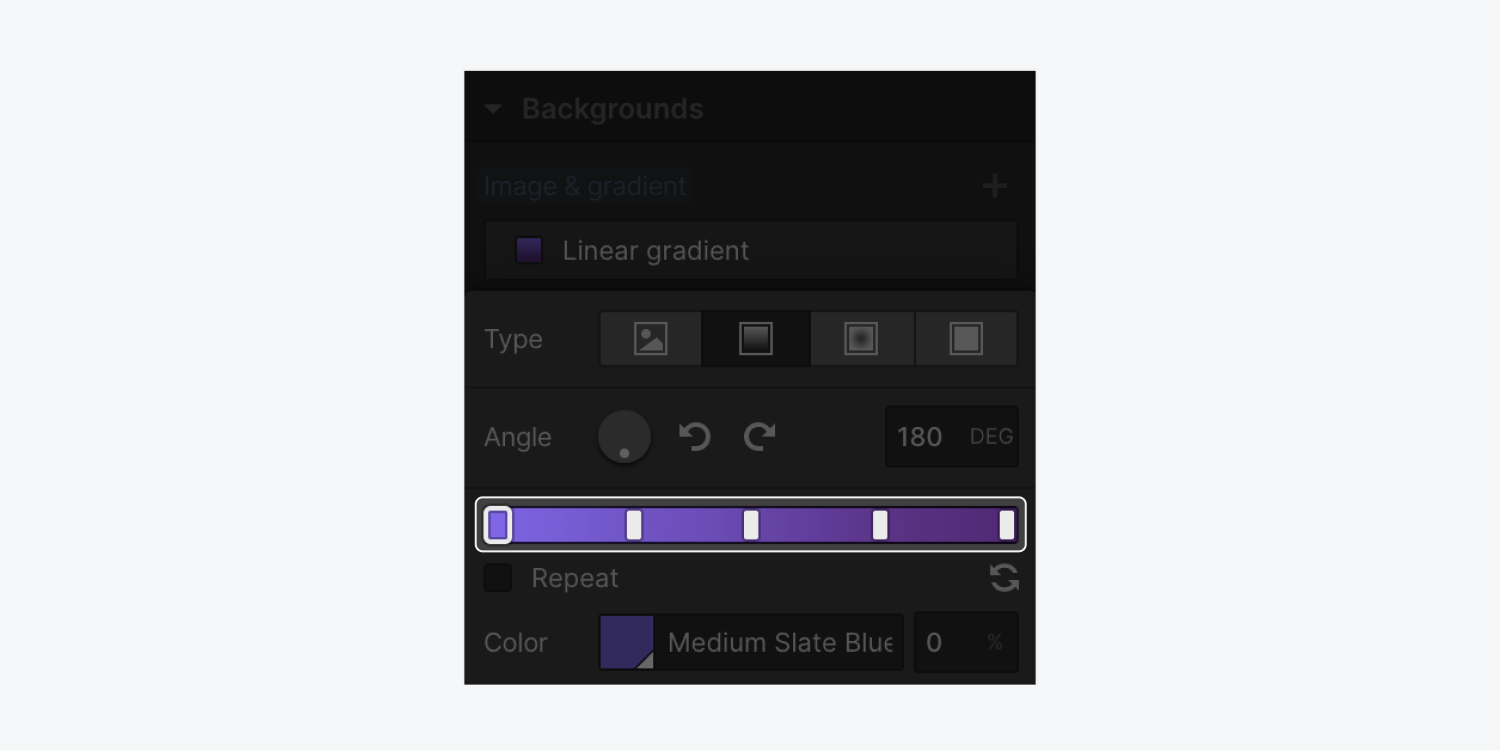
グラデーションストップ
グラデーションストップでは、グラデーションバーからグラデーションストップを選択することで、グラデーションの色と不透明度を編集することができます。グラデーションの下に背景画像レイヤーがある場合、不透明度を下げると背景が見えるようになります。
グラデーションに色を追加するには、グラデーションバーにストップを追加します。グラデーションバーのどこかをクリックすることで、複数のストップを追加することができます。

グラデーションバーに沿ってクリック&ドラッグすることで、ストップの位置を調整することができます。
ストップを削除するには
- ストップをロングクリックします。
- ストップのエッジが透明になるまで、グラデーションバーからストップをドラッグします。
- ストップを削除するには、手を離します。
繰り返し
繰り返しを切り替えると、既存のグラデーションの位置と角度が繰り返されます。

これは、最初と最後のストップの位置で設定されます。より明白な繰り返しグラデーションを作成するには、最初または最後のストップをグラデーションバーの端からドラッグして離します。
リバース
リバースアイコンは、ストップの位置を反転させます。

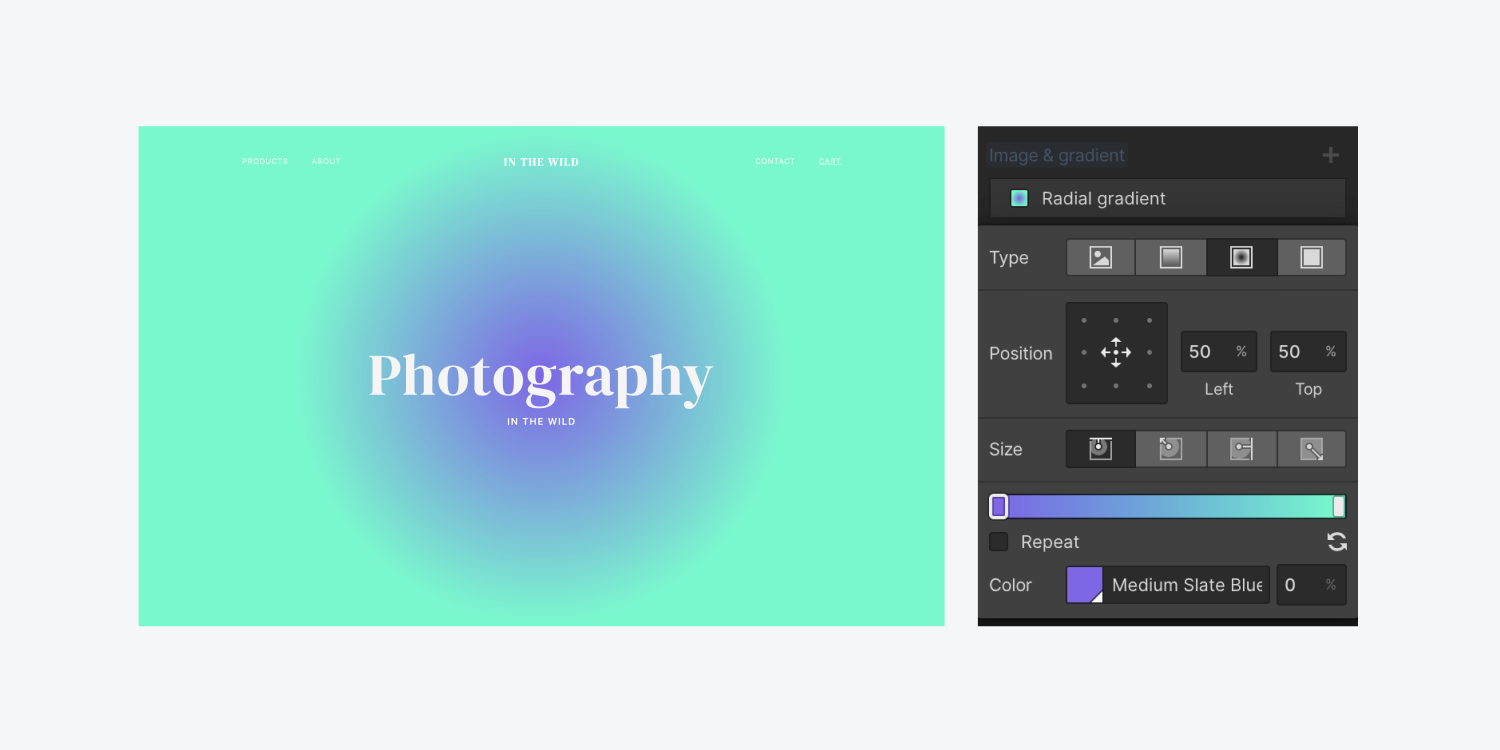
放射状グラデーション
放射状グラデーションは、円の形をしたグラデーションを作成します。

左のカラーストップは、放射状グラデーションの中心に表示される色になります。
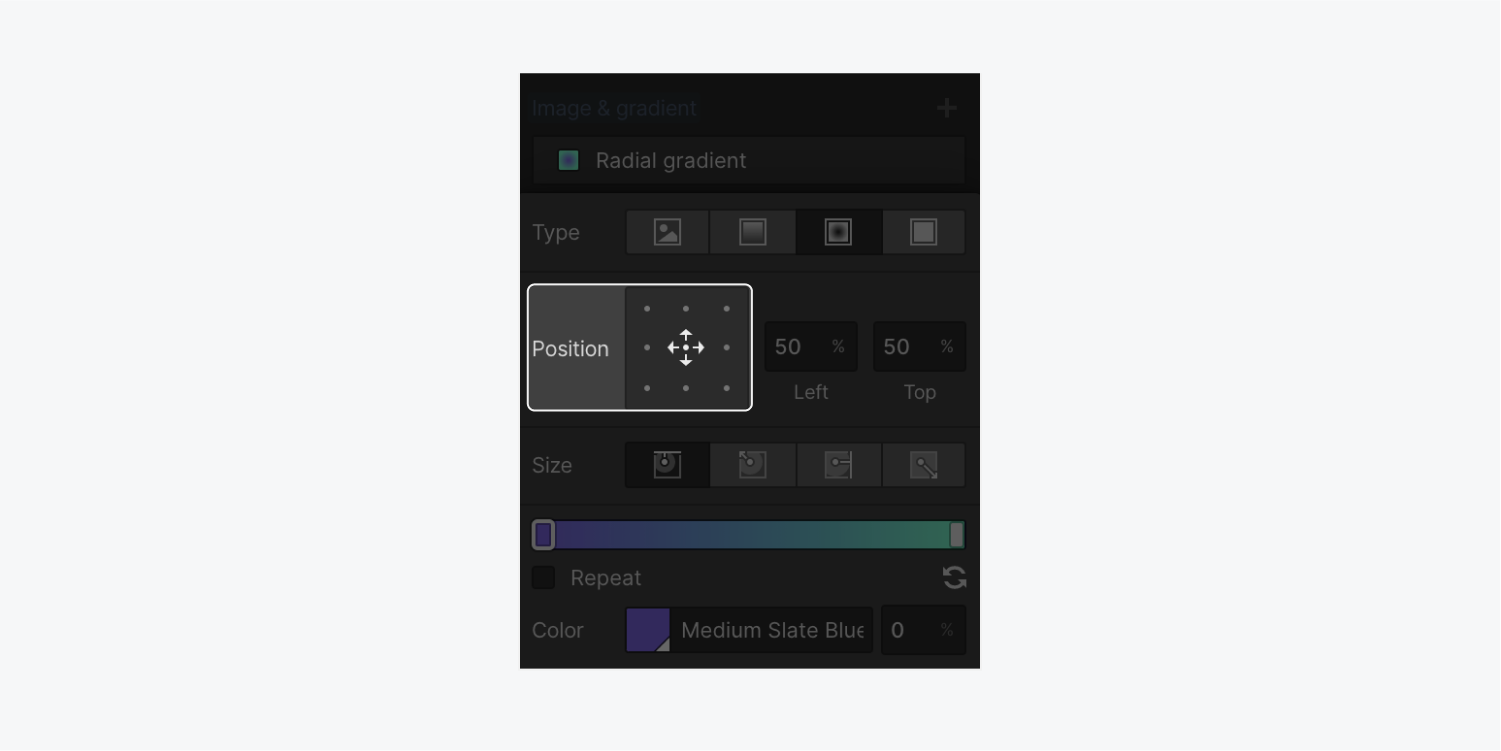
位置
位置コントロールのドットの一つをクリックすることで、グラデーションの焦点位置を選択することができます。例えば、中央のドットをクリックすると、画像の内容を正当化することができます。

また、水平位置(左)と垂直位置(上)に値を入力することで、手動で位置調整を行うことができます。また、値の単位をpx、%(デフォルト)、vw、vhの中から変更することができます。
サイズ
グラデーションが要素の境界でどのように機能するかは、サイズプリセットによって制御されます。プリセットは以下の通りです。
- 最寄りの辺: グラデーションは、中心点から最も近い辺に開始されます。
- 最も近いコーナー:グラデーションは、中心点から最も近いコーナーに開始されます。
- 最遠辺:グラデーションは、中心点から始まり、最遠辺に達するまで続きます。
- 最遠コーナー: デフォルトのプリセットです。グラデーションは中心点から始まり、最も遠いコーナーに到達するまで続きます。
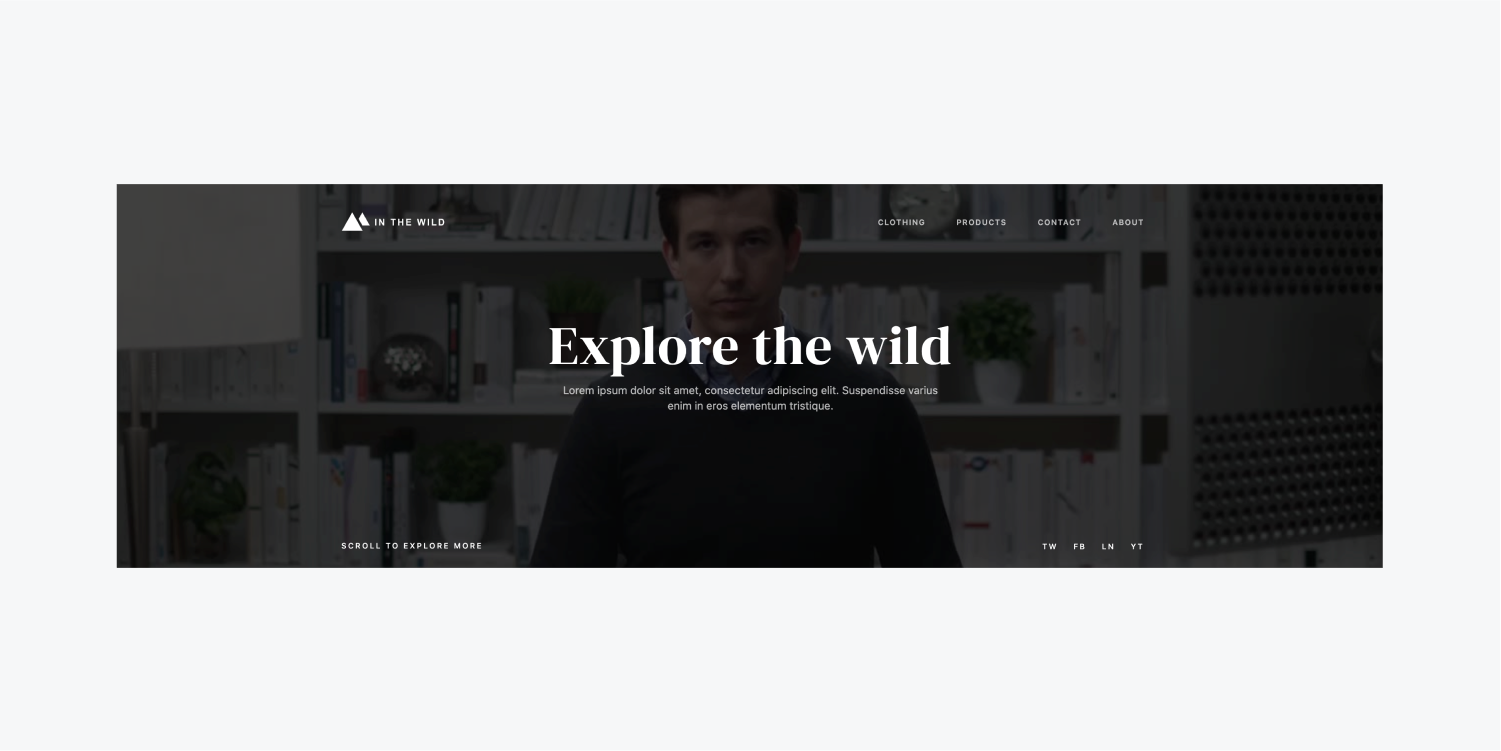
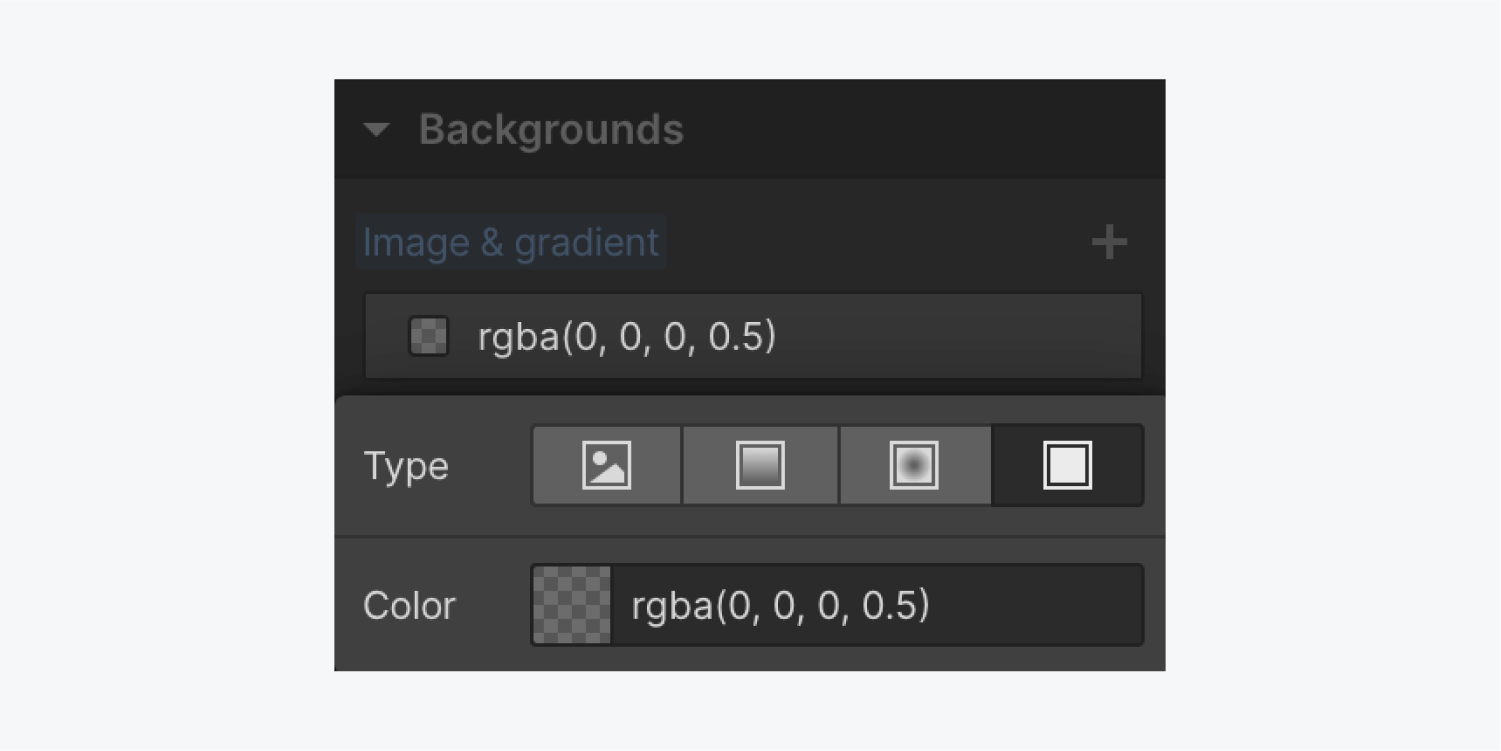
4.カラーオーバーレイ
どの背景にも、カラーオーバーレイを追加することができます。カラーピッカーで色を選択し、不透明度を設定します。

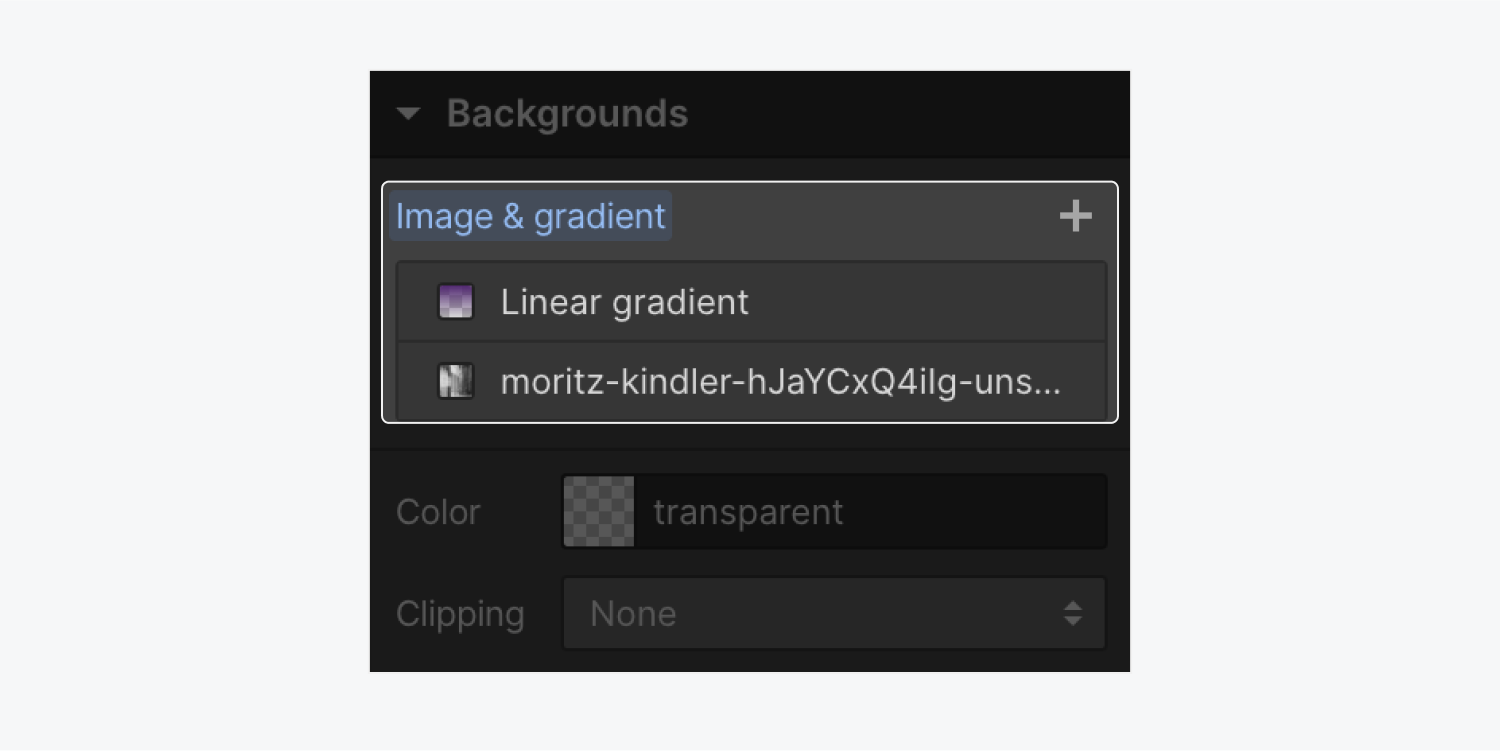
画像やグラデーションの重ね合わせ
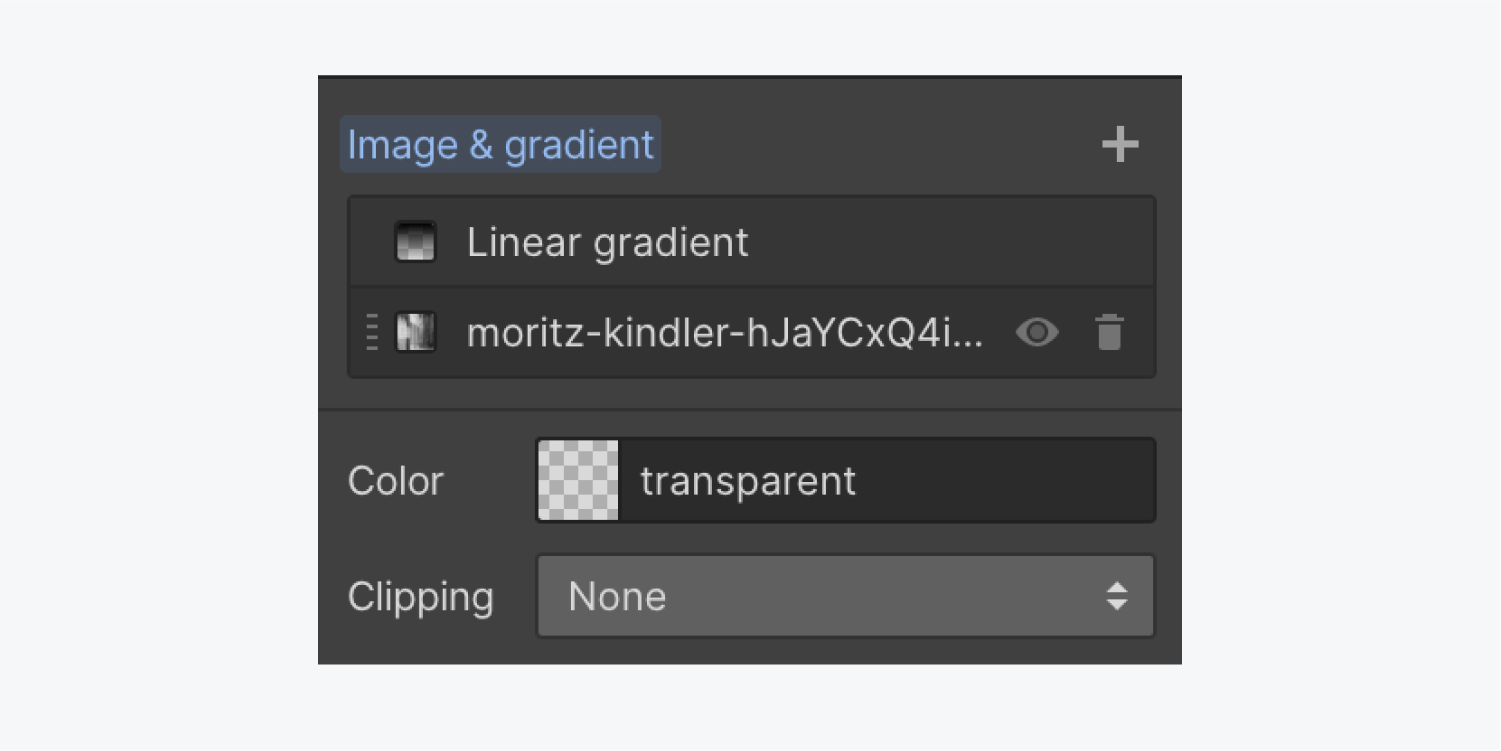
複数の背景画像、グラデーション、カラーオーバーレイを追加して重ね合わせ、レイヤー効果を作成します。背景レイヤーを並べ替えるには、レイヤー上にカーソルを置き、左の縦線(点線)をクリックします。
目のアイコンをクリックすると、レイヤーの表示/非表示が切り替わります。任意のレイヤーを削除するには、ゴミ箱の「削除」アイコンをクリックします。

5.背景ビデオ
背景ビデオは、無音でループするビデオで、コンテンツの特定のセクションの背景として使用されます。サイト訪問者の興味を引き、注目を集めたり、サイトに映画のような雰囲気を加えたりするのに有効です。
ただし、自動再生やループ再生は、認知障害や前庭障害、乗り物酔いをする人の気を散らし、不快感を与える可能性があることに注意が必要です。サイトで背景ビデオを使用する場合は、サイト訪問者が自動再生される背景ビデオを一時停止できるようなコントロールを提供することが重要です。
Webflow では、アクセシビリティを向上させ、サイト訪問者が背景動画コンテンツを一時停止または再生するのに必要なコントロールを提供できるように、背景動画にビルトインの再生/一時停止ボタンをデフォルトで提供しています。また、オペレーティング システムの設定で「Prefers reduced motion」を有効にしているサイト訪問者は、背景ビデオを再生することができません。

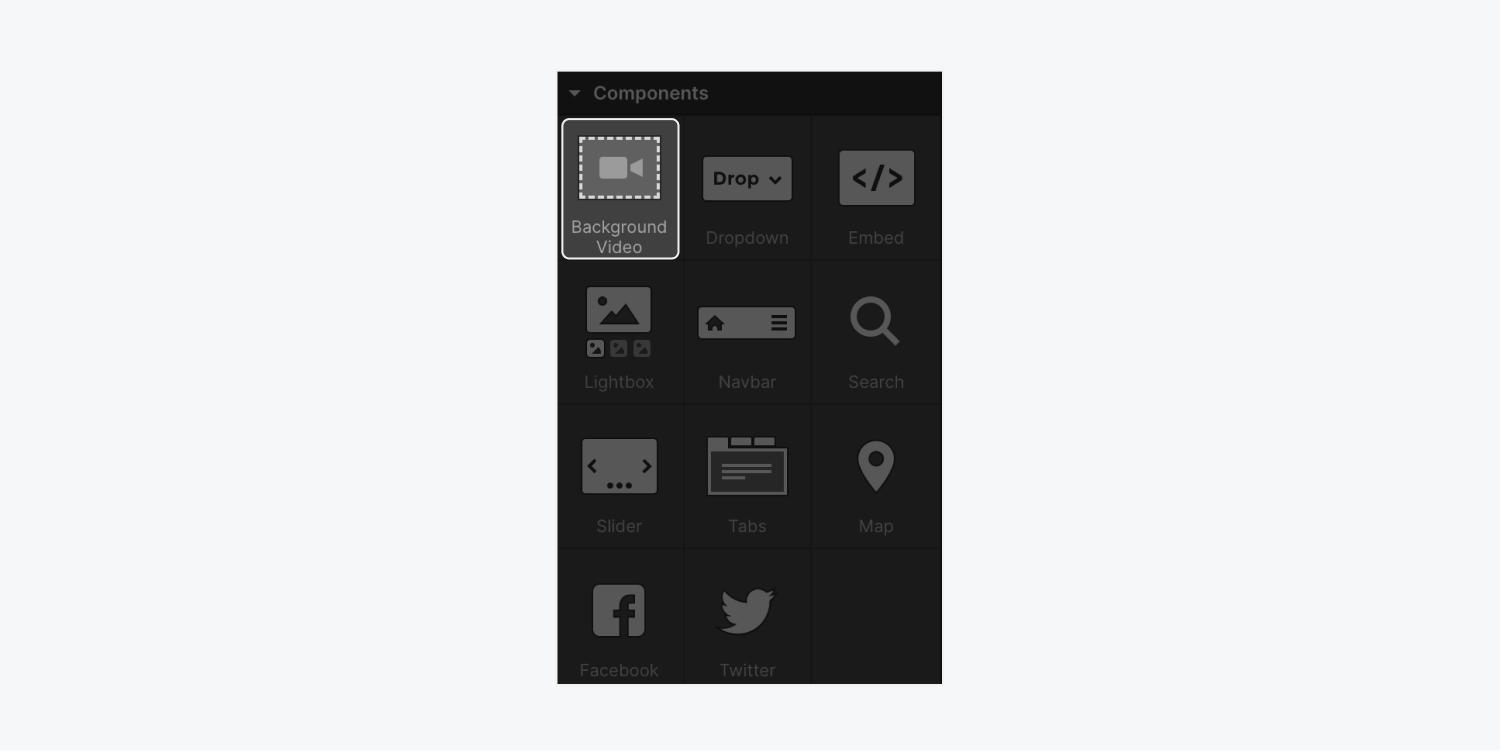
クイック検索(CMD/CTRL+E)または「追加」パネル > 「コンポーネント」セクションから、Background 動画を追加します。Background 動画をキャンバスにドロップすると、すぐに動画をアップロードするよう促されます。

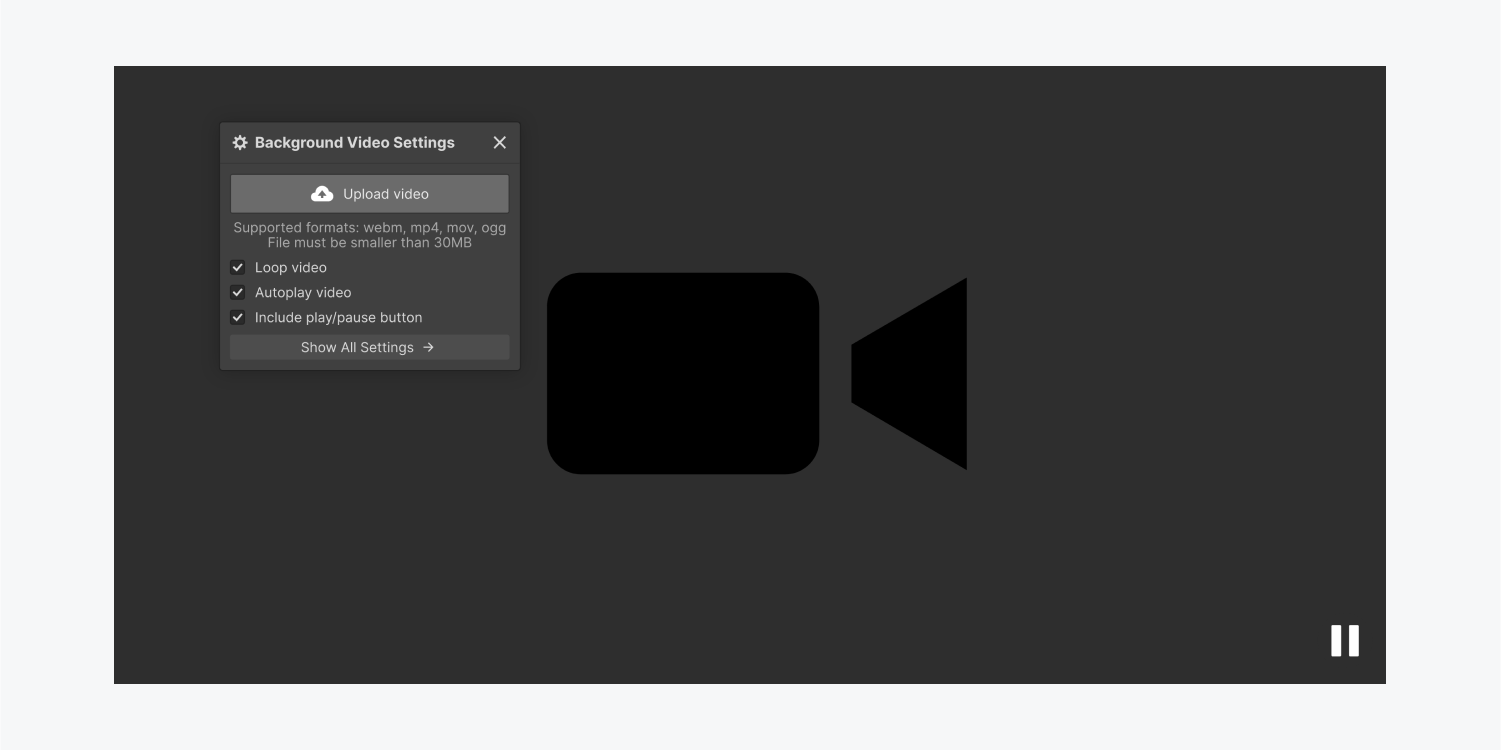
次に、パソコンから動画をアップロードします。
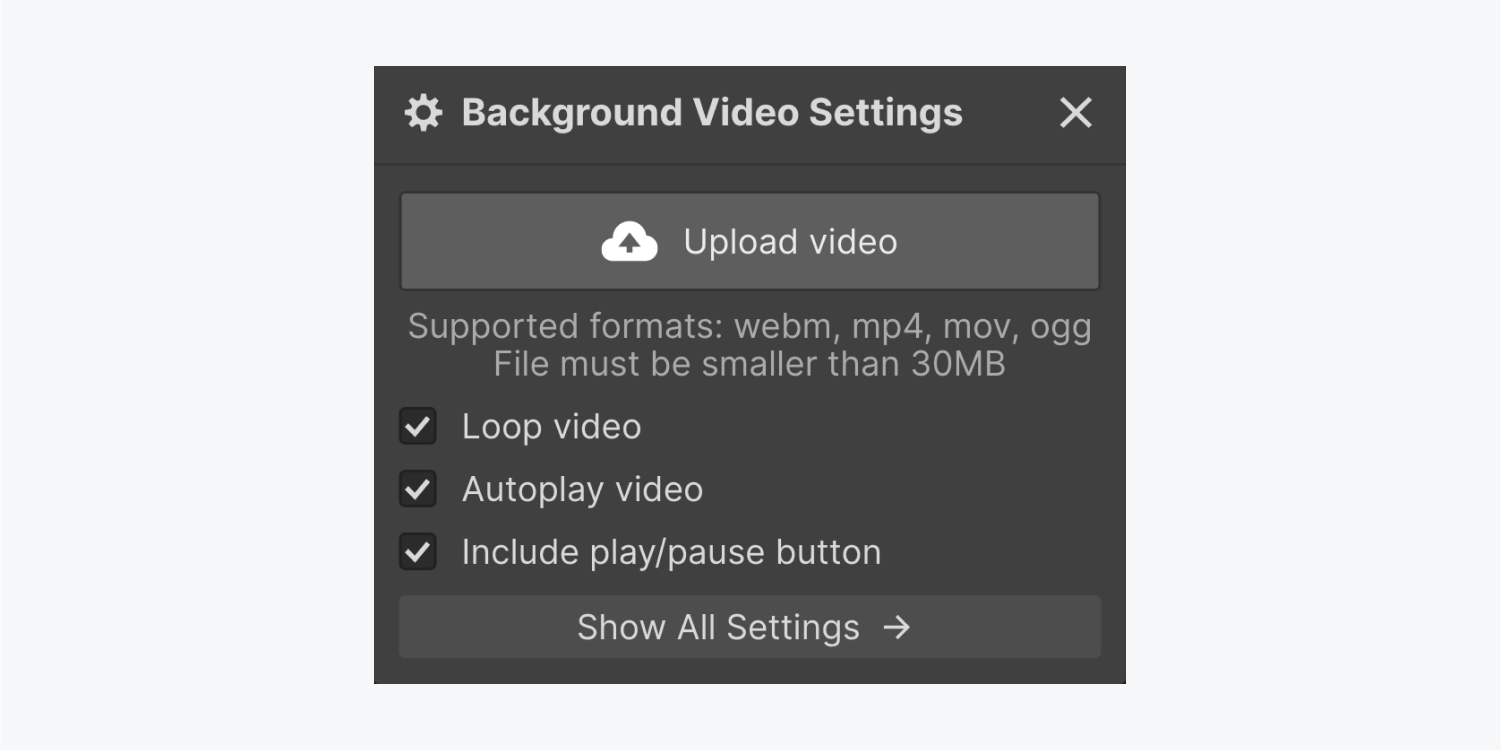
ビデオの設定
Background videoコンポーネントは、デフォルトで3つの設定が有効になっています。ビデオをループする」、「ビデオを自動再生する」、「再生/一時停止ボタンを含める」です。これらの設定は、それぞれのチェックボックスを切り替えて無効にすることができます。

ビデオをループさせる
ビデオをループする」を有効にすると、背景のビデオを連続的にループ(繰り返し)させることができます。
重要:WCAG 成功基準 2.2.2。Pause, Stop, Hide は、移動、点滅、またはスクロールする情報が自動的に動き始め、5 秒以上移動する場合、ユーザーがその動きを一時停止、停止、または隠すためのコントロールを提供しなければならないことを述べています。ビデオのループ設定を有効にした場合、サイト訪問者にアクセシブルな体験を提供するために、「再生/一時停止ボタンを含む」設定も有効にしてください。
自動再生ビデオ
自動再生ビデオの設定を有効にすると、ページが読み込まれると同時に背景ビデオの再生が開始されます。
重要:WCAG成功基準2.2.2: Pause, Stop, Hide は、移動、点滅、またはスクロールする情報が自動的に動き出し、5 秒以上移動する場合、ユーザーがその動きを一時停止、停止、または隠すためのコントロールを提供する必要があることを述べています。ビデオの自動再生の設定を有効にした場合、サイト訪問者にアクセスしやすい環境を提供するために、再生/一時停止ボタンを含む設定も有効にしてください。
再生/一時停止ボタンを含む
再生/一時停止ボタンを含める] 設定を有効にすると、背景ビデオに再生/一時停止ボタンが組み込まれ、サイト訪問者がビデオの開始と停止に使用できるようになります。サイト訪問者がオペレーティング システムで [動きの少ないものを好む] 設定を有効にしている場合、[再生/一時停止ボタンを含む] が有効か無効かにかかわらず、背景ビデオは自動的に一時停止します。
重要:「再生/一時停止ボタンを含む」設定を無効にした場合、オペレーティングシステムで「動きの少ないものを好む」を有効にしているサイト訪問者は、背景ビデオを再生することができなくなります。
知っておくと便利: 自動再生されたビデオを一時停止する明確な方法がない場合、サイト訪問者がサイトでのタスクを完了せずに去ってしまう理由の上位10位以内に入ります。訪問者に明確なビデオ制御を与えることで、サイトの直帰率を下げることができます。
対応するビデオフォーマット
Background video componentは、30MB以下のwebm、mp4、mov、ogg形式のビデオファイルを受け付けます。
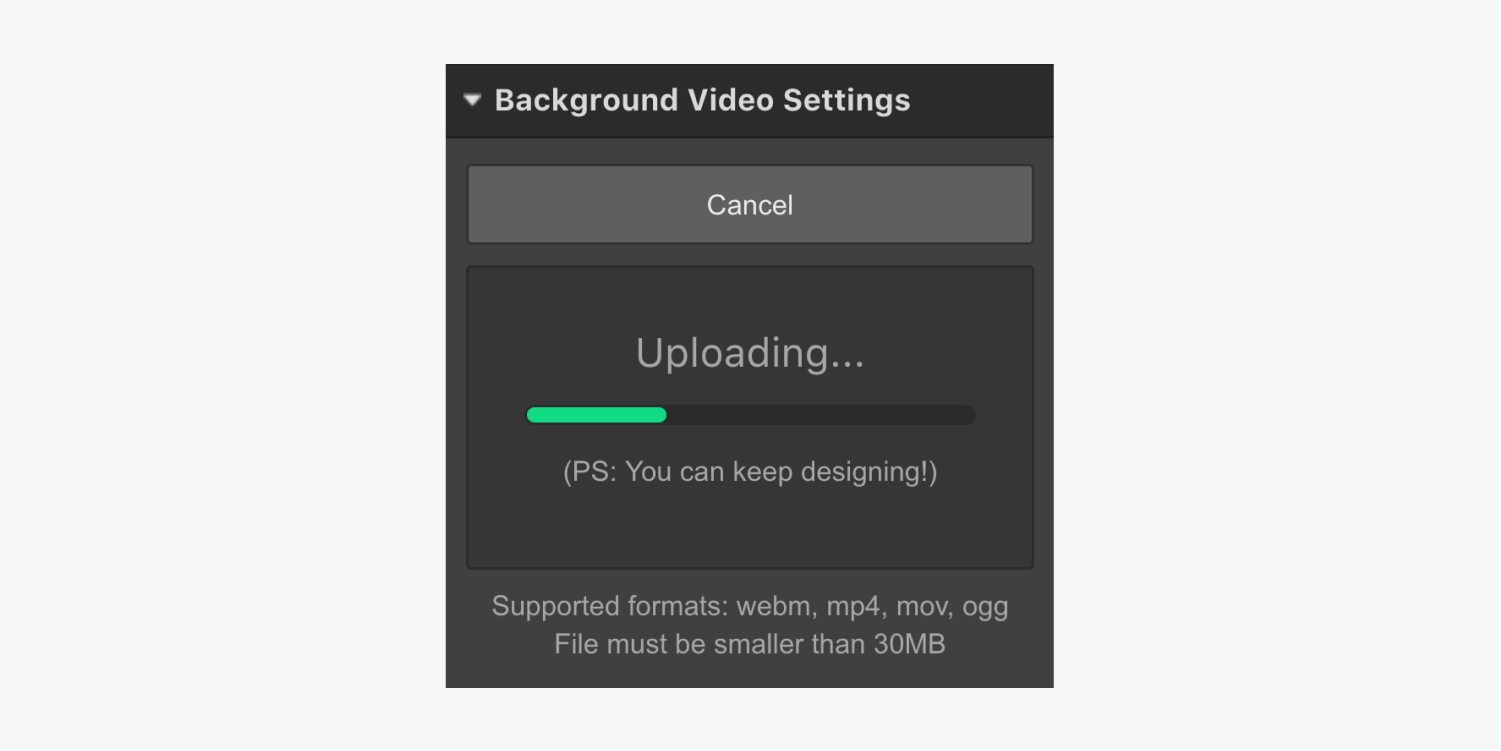
変換

動画ファイルがアップロードされると、ブラウザのサポートを最大限にするために、他の動画ファイル タイプ(mp4 および webm)にトランスコードされます。この作業中も、デザイナーは作業を続けることができます。
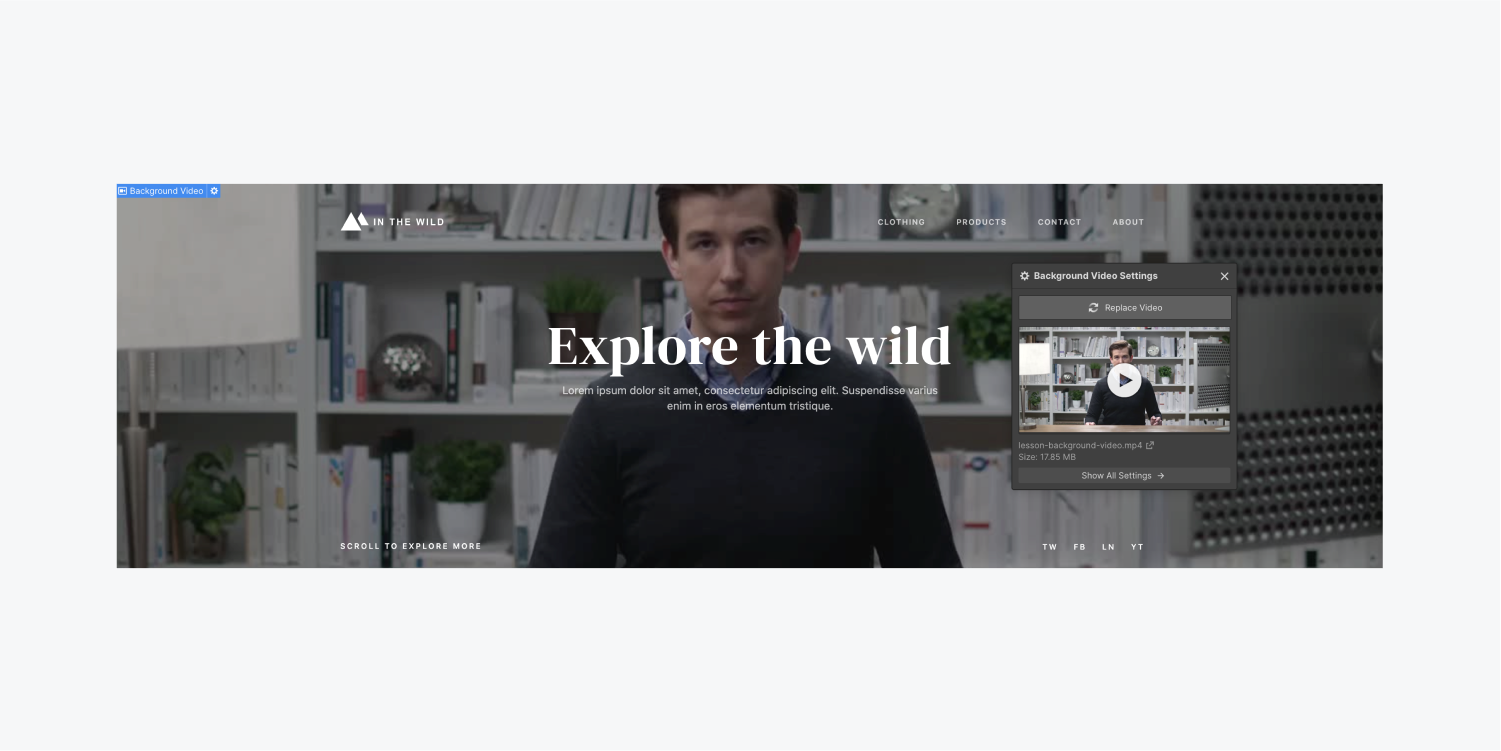
背景動画のプレビュー
アップロードしたビデオをプレビューするには、3つの方法があります。
- 背景ビデオの設定で、ビデオのサムネイルにカーソルを合わせます。
- ビデオファイル名の横にある「新しいタブで開く」アイコンをクリックすると、新しいタブでビデオがプレビューされます。
- トップバーのプレビューアイコンをクリックすると、背景ビデオがデザインにどのように表示されるかを確認できます。

背景のビデオを差し替える
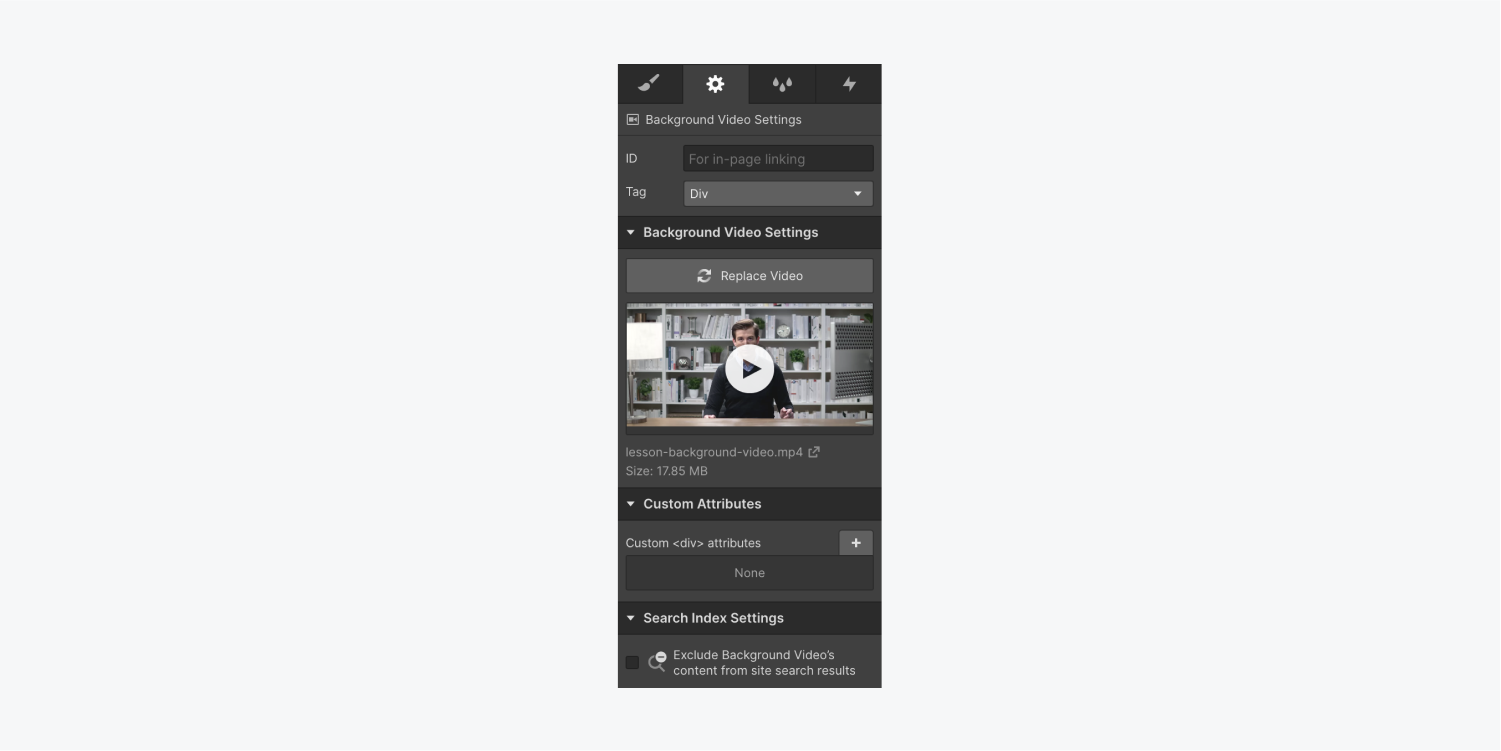
背景のビデオを置き換えるには、ビデオをダブルクリックするか、設定パネルから背景のビデオ設定を開いてください。

また、要素を選択してEnterキーを押すことで、「背景ビデオ」の設定にアクセスすることができます。設定ウィンドウが開いたら、「ビデオを置き換える」をクリックして、新しいビデオをアップロードしてトランスコードします。
背景動画をセクションとして使用する
Background videoをセクションとして使用することができます。任意のコンテンツを Background video 要素の内部にドロップするだけです。セクション内のコンテンツの位置やスタイルは、他の要素と同じです。すべてのスタイル プロパティは、スタイル パネルで使用できます。
注意: サイト訪問者がデータセーバーまたは低電力モードを有効にしている場合、タッチデバイスで背景ビデオが自動再生されないことがあります。
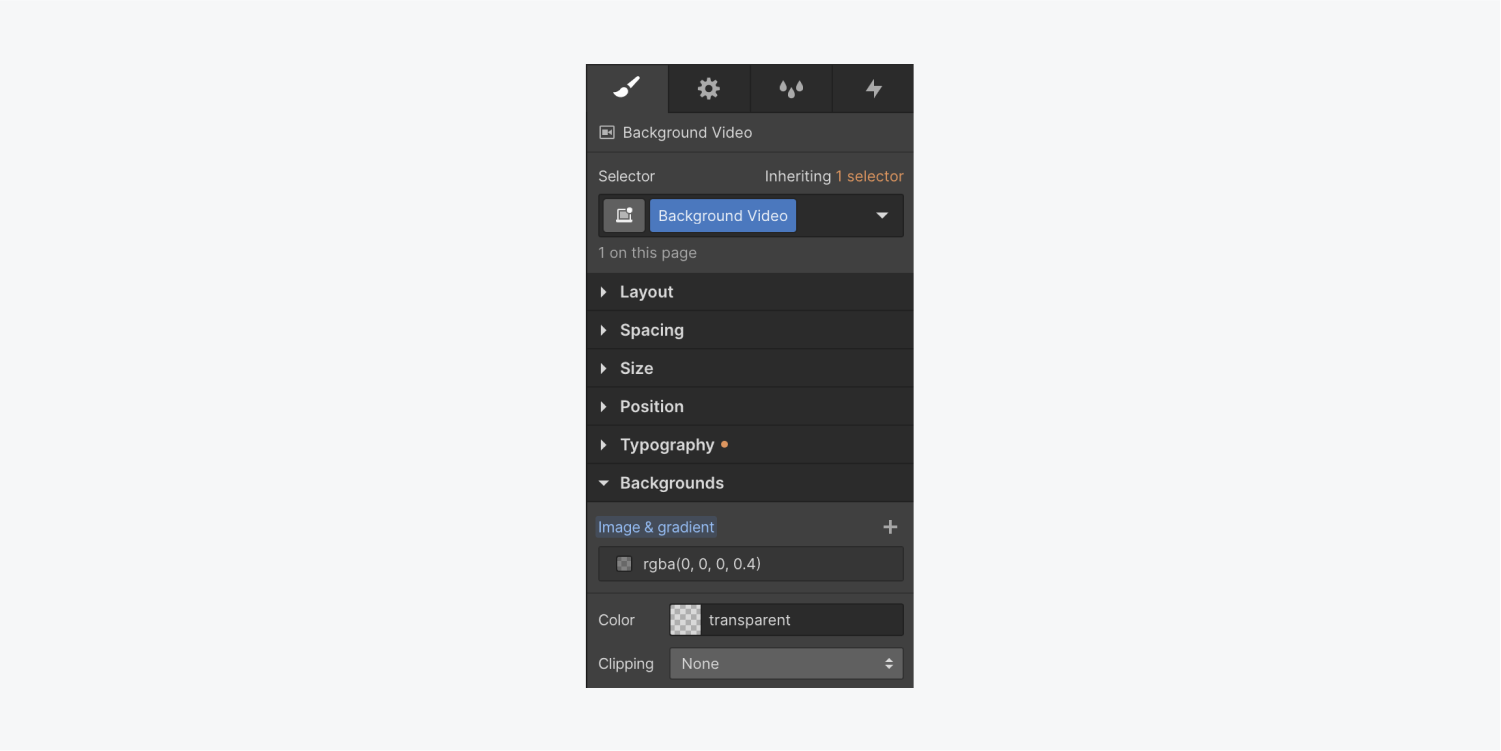
背景映像のオーバーレイ

背景動画にグラデーションやベタ塗りをして、コントラストをつけることができます。カラーピッカーで色を選択し、不透明度を変更して可視性を調整します。オーバーレイは、背景動画の上に表示され、セクションのコンテンツの下に表示されます。