文字を選択して右クリックを押すと文字編集メニューバーが表示されます。

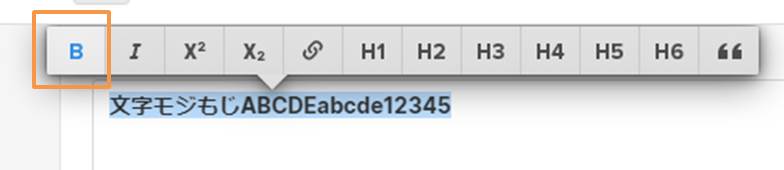
文字の強調 (B)
文字を太字にすることができます。

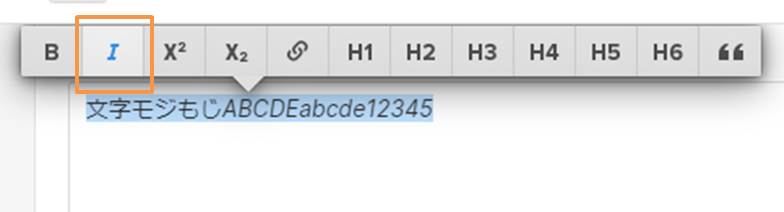
斜体 ( I )
文字を斜体にすることができます。

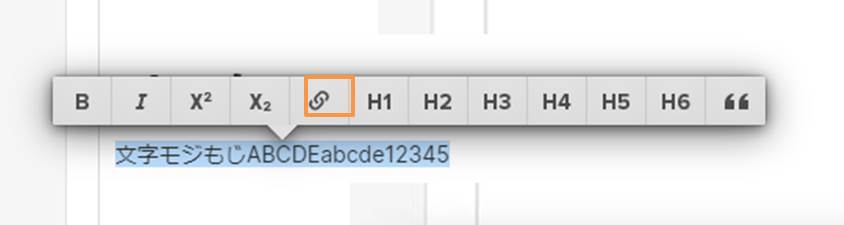
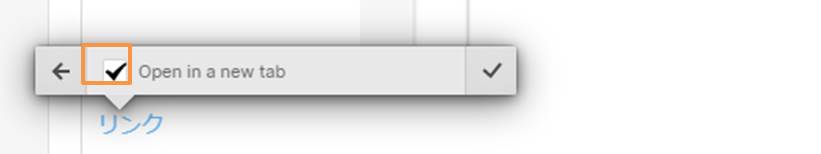
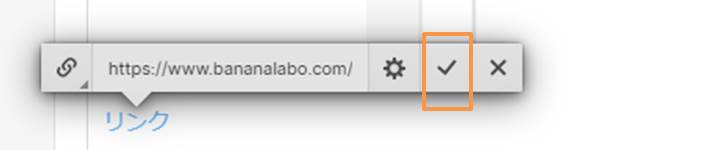
リンク
リンクの設定をすると指定した文にリンク(他サイトやページへの誘導)をつけることができます。



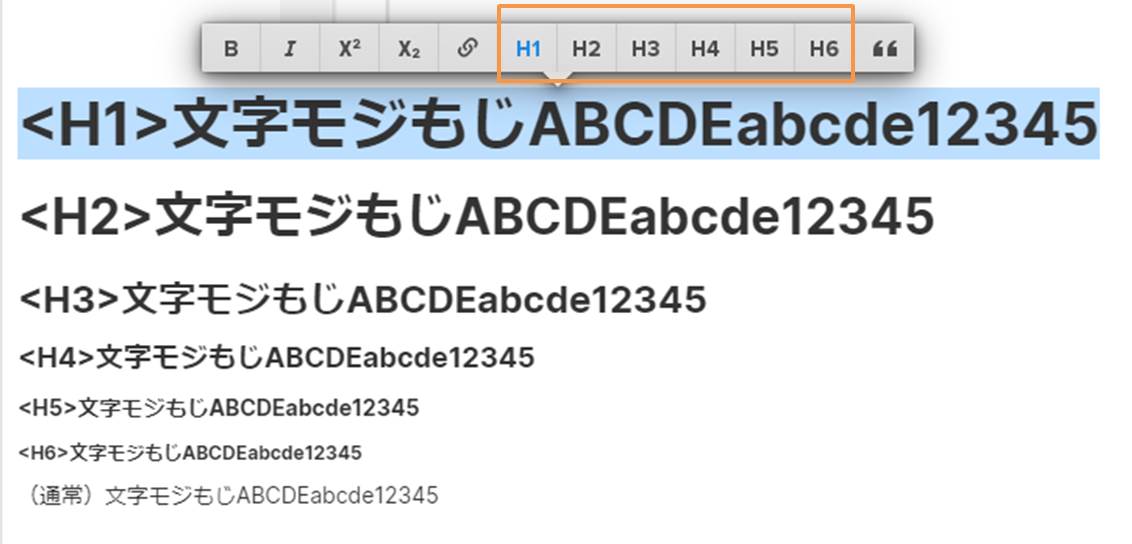
見出し文(H1~H6)

基本的にH1は記事タイトル、記事の見出しはH2、それ以降の細かい見出しはH3~を設定していきます。
H1~H6を選択することで、一定の大きさや行間スペースになり統一感があって読みやすい記事になります。
見出しを使い分けることで何の情報が書かれているかコンピューターも読み取りやすくなるため、SEO向上に繋がります。
引用文

引用文を活用するとこのように枠内に文字を収めて他の文章とは差別化することができます。
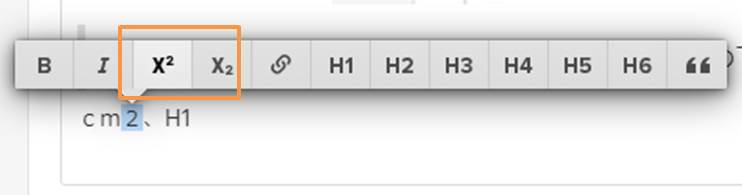
特殊な表記(X2.X2)
cm2、H2Oなど、数字などを小さく上下に表示する必要がある特殊な表記の時に使います。

小さくしたい数字などの部分のみ選択して右クリックを押しボタンを選択してください。
