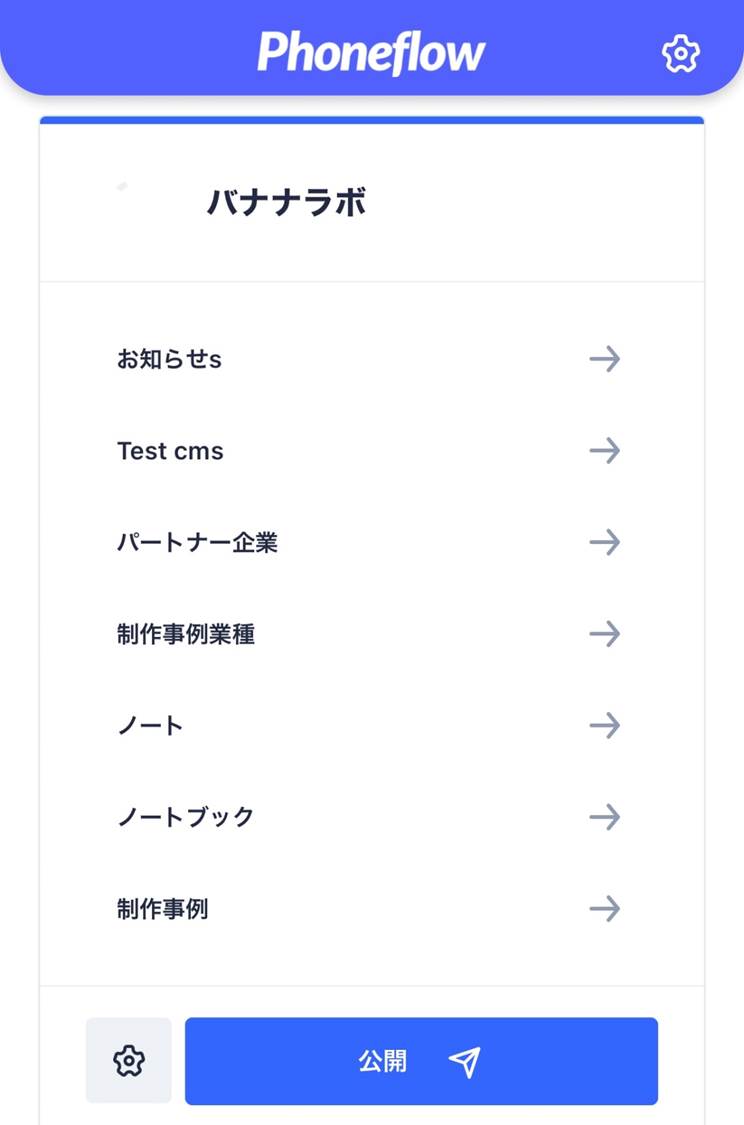
phoneflowのアプリ画面のスタートはこのようになっています。
スタート画面に表示されるのは、「データベースページ(=ウェブフロー内で投稿フォームがあるページ)」にカテゴリされているコンテンツの一覧です。

では、実際に記事を投稿してみましょう。
データベースページのカテゴリを選ぶと記事ページ一覧が開きます。編集したい記事を開きます。

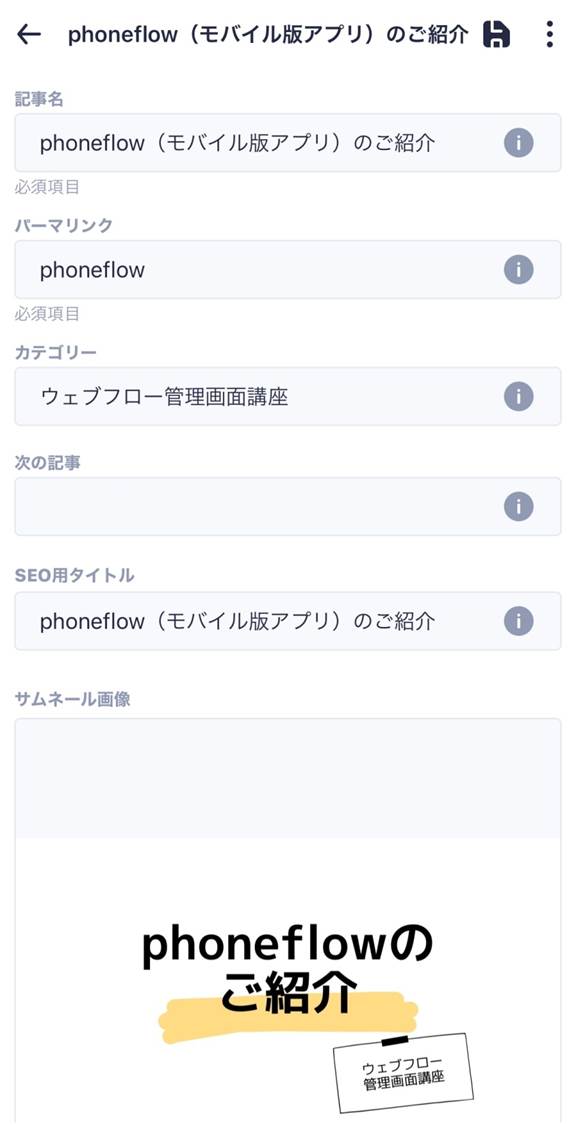
投稿フォームの画面の例です。※どんなコンテンツを作りたいか、クライアントの要望により投稿フォームは違います。
必須入力項目は必ず入力しましょう。

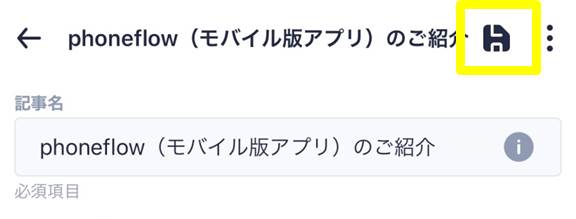
入力が終わったら、画面右上にある「保存マーク」を押すと、記事一覧ページに戻ります。

※この時、下書きで保存したい場合は3つの点が並んだマークを選択し、「下書きとして保存」を選びます。

トップページまで戻り「公開」を押すと記事の変更全てが保存され、公開されます。
