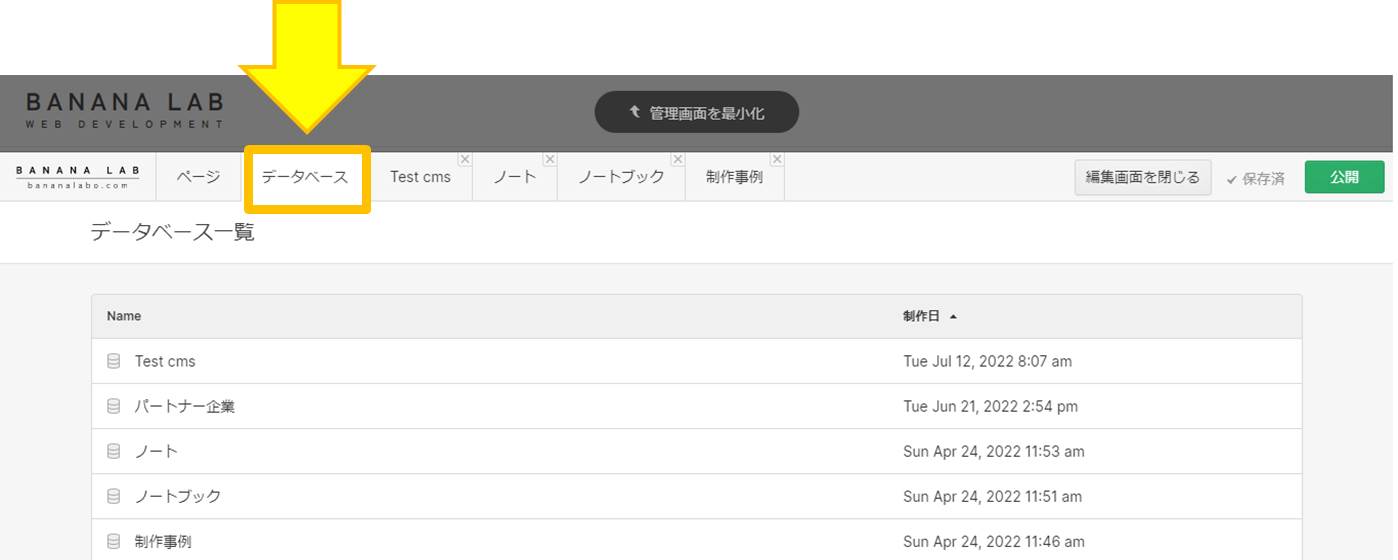
メニューバーから「データベース」を選びます。データベースには一定の”まとまり”があり、専用の投稿フォームを持つページが保管されています。
例えば、ブログ記事、カテゴリ、ギャラリーページがデータベースページに該当します。
データベースのページには、投稿フォームからの編集と、管理画面からの直接編集の2通りの編集方法があることを憶えておきましょう!
1.投稿フォームから編集する方法
メニューバーの「データベース」から編集したいページを選びます。

投稿フォームは要望に合わせてお作りするため、入力欄が異なります。
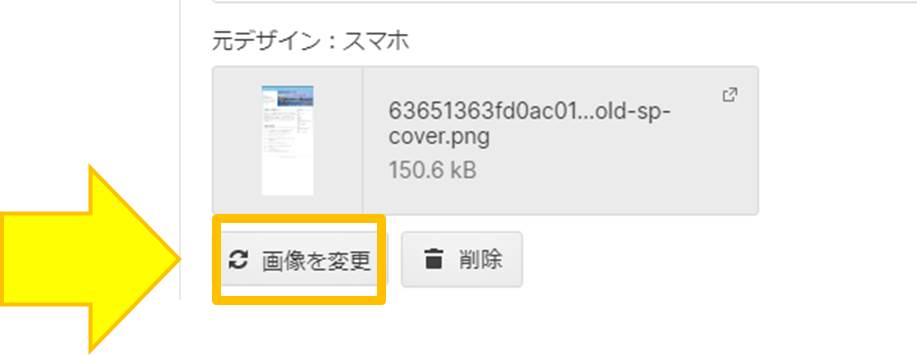
画像の編集は「画像の変更」ボタンから差し替えることができます。

カーソルを合わせて文字の編集ができます。文字の大きさや太さを変えたい時はクリック&ドラッグで右クリックを押すと、タイトルの大きさ変更などができるボタンが現れるのでこちらから変更して下さい。
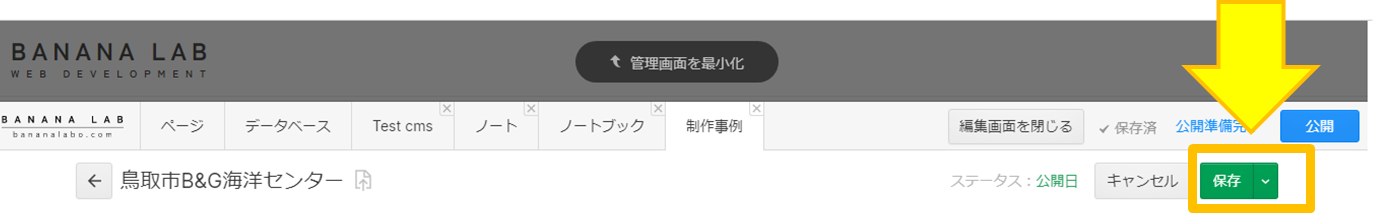
内容の変更をしたらメニューバー右上の「保存」ボタンを押します。

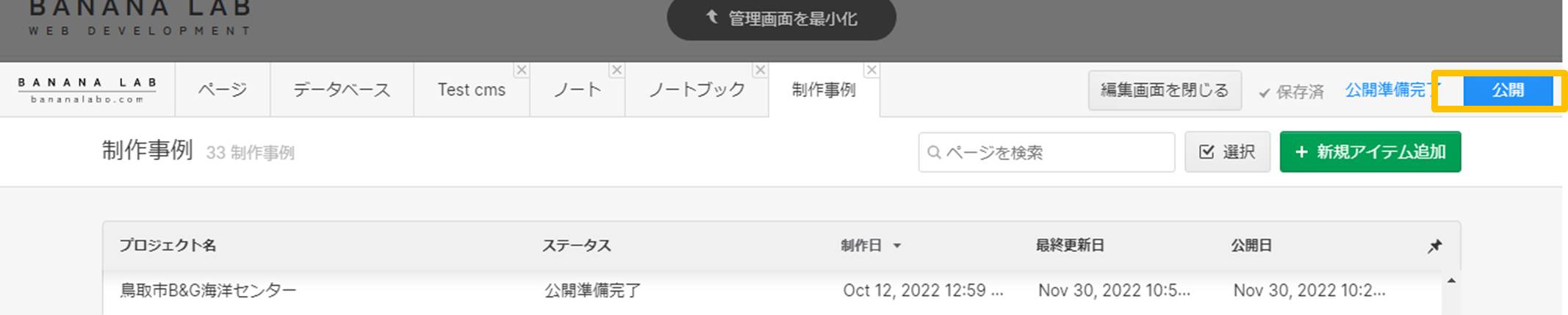
メニューバーの「公開」ボタンを押してサイト反映が完了です。

2.管理画面でデザインを見ながら直接編集する方法
2つ目の方法として、管理画面のキャンパス上で編集したいページを開くことで、実際のサイトでの表示を見ながら、パワーポイントの資料の画像や文字の変更と同じくらい簡単に内容を差し替えることが可能です。
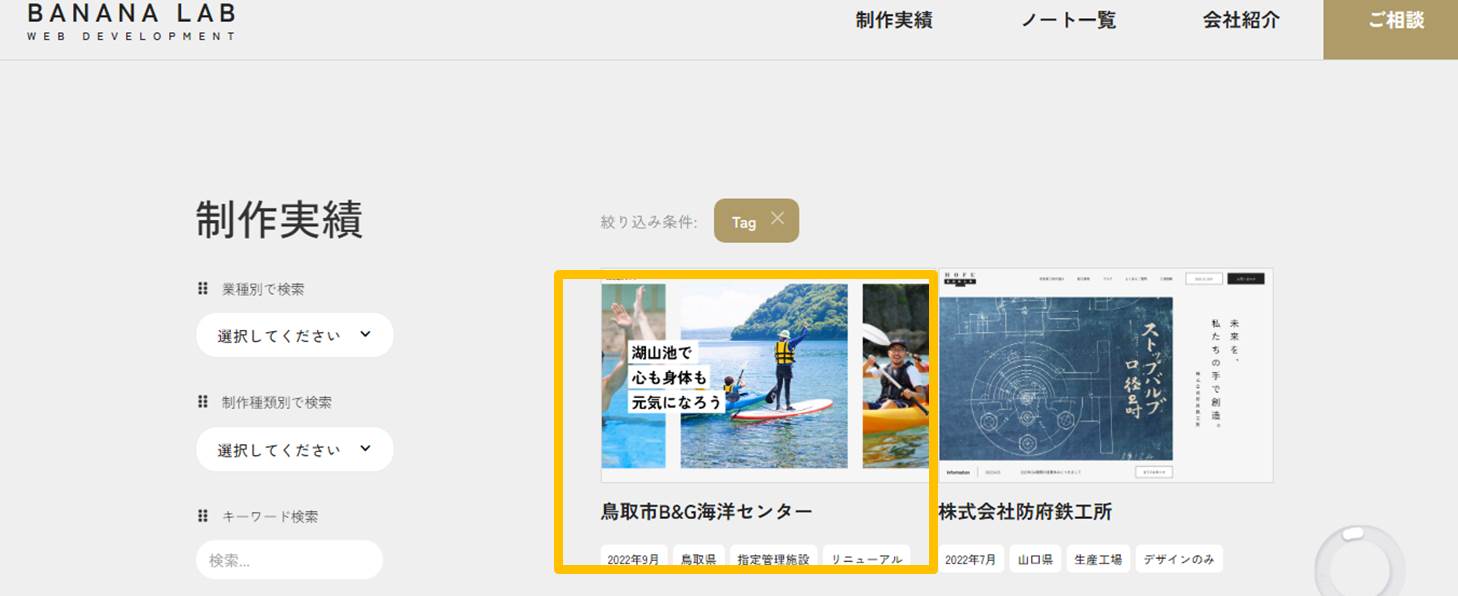
まずは、管理画面上で編集したいページを開いてみましょう。例として事例紹介のページを開いてみます。


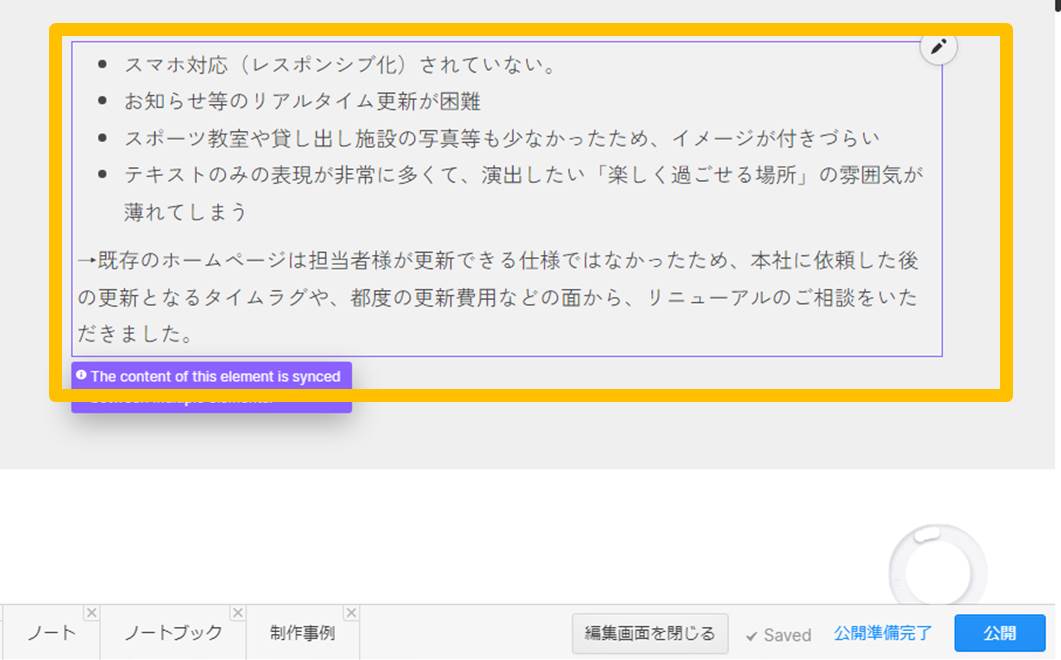
画像のアイコン、または差し替えたい画像にカーソルを合わせクリックすると、画像選択のフォルダが出てきます。こちらから差し替えたい画像を選ぶことができます。

文字上にカーソルを合わせると、枠が表示されます。編集したい文字上をクリックすると、文字入力が可能になります。文字の大きさや太さを変えたい時はクリック&ドラッグで右クリックを押すと、タイトルの大きさ変更などができるボタンが現れるのでこちらから変更して下さい。

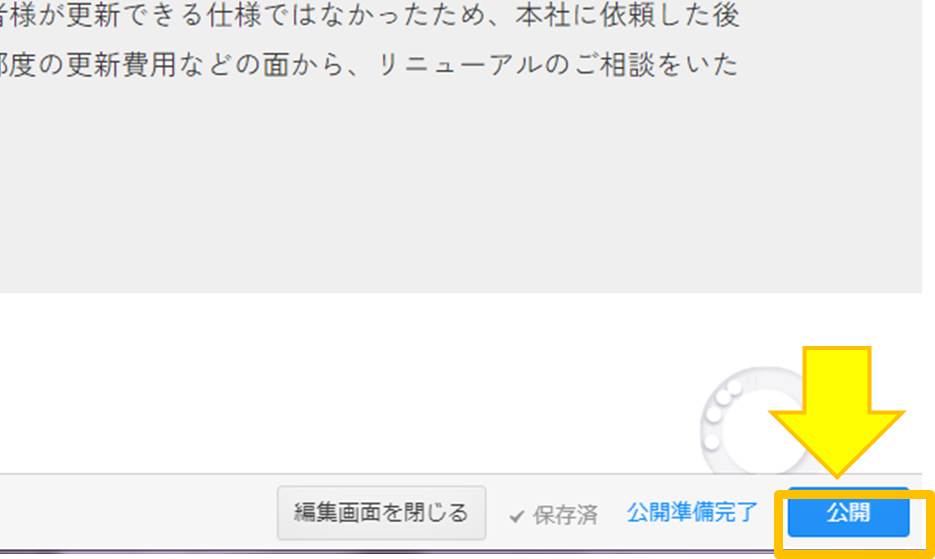
編集が終わったら「公開」ボタンを押します。

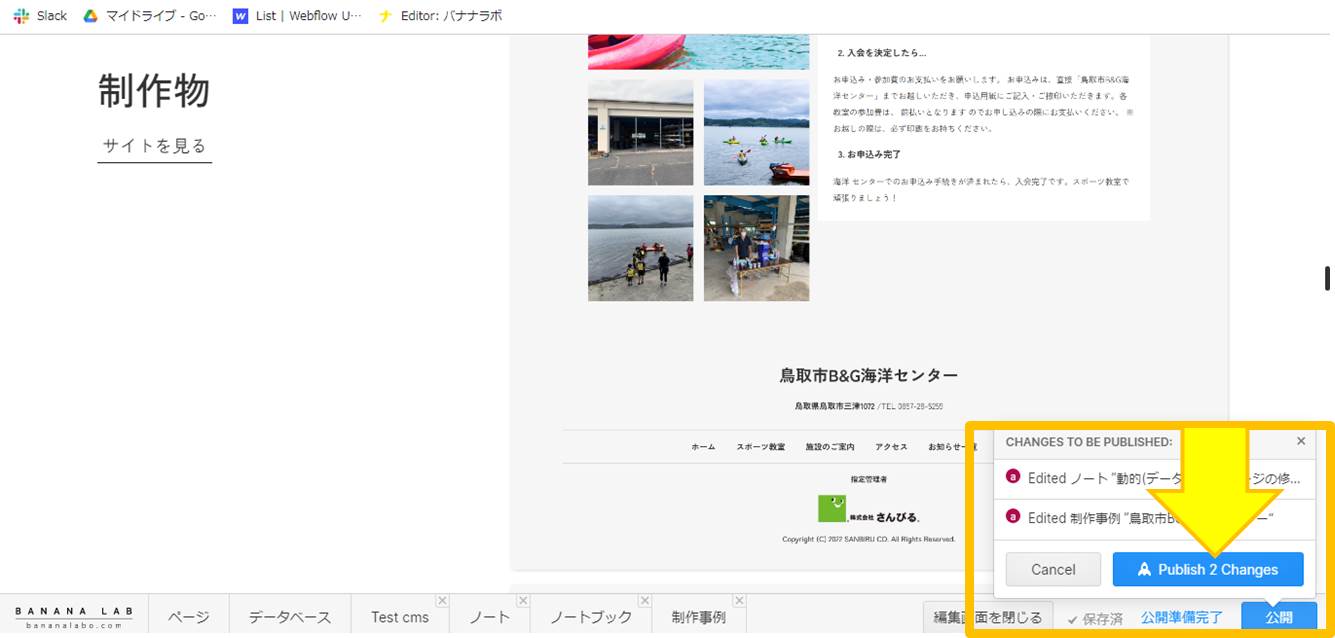
公開ボタンを押すと変更内容の確認ボタンが出てくるので内容を確認し「Publish Changes」をクリックします。これで編集とサイト反映が完了しました!

基本的に使い易い修正方法を選んで大丈夫ですが、オススメは、大枠の文字の打ちだしや内容構成には投稿フォームを使い、最終の誤字チェックや画像のバランスを見たい際に管理画面上で直接編集すると、作業がスムーズです。
