データベースのコンテンツは、フォームやページデザインの雛形は開発者が作るものですが、ページの追加や内容編集は編集者で行うことができます。
ページの新規作成の手順を確認しましょう!
データベースページの追加
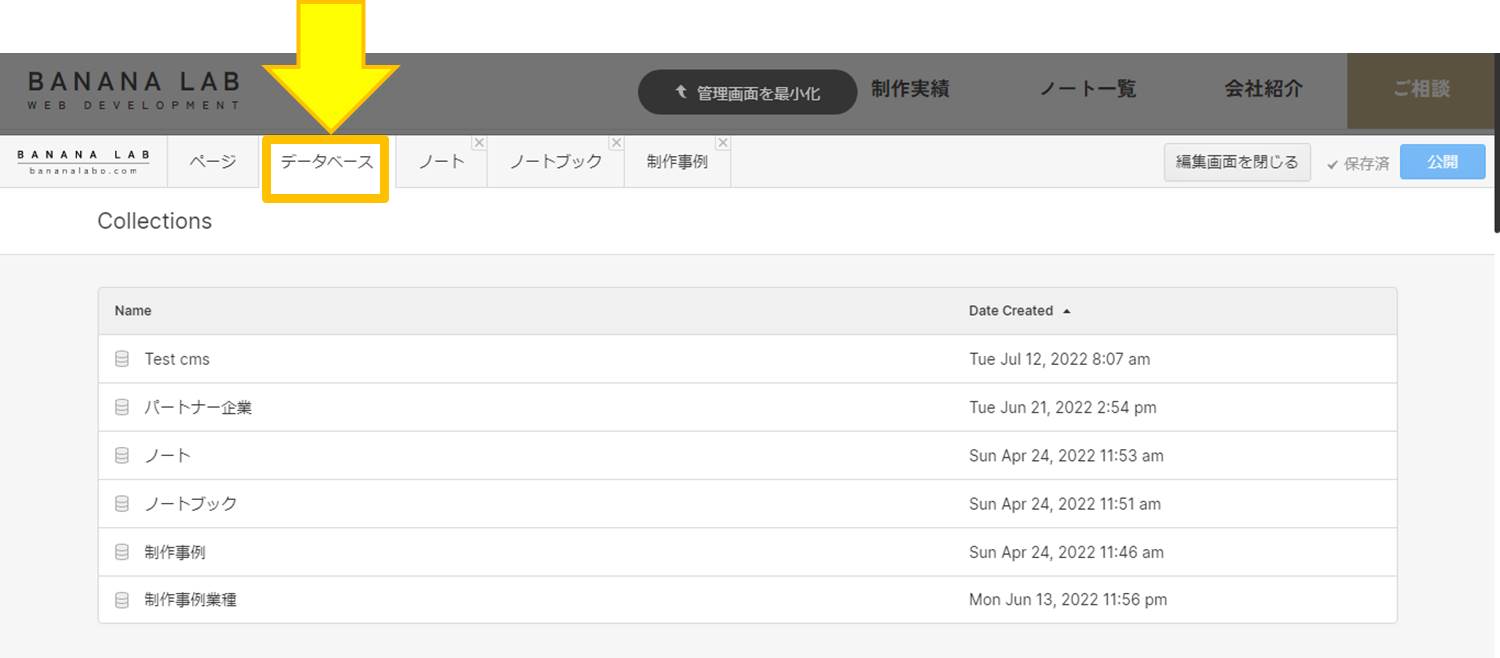
1.画面のメニューバーからデーターベースページを開き、編集したいコンテンツを選びます。

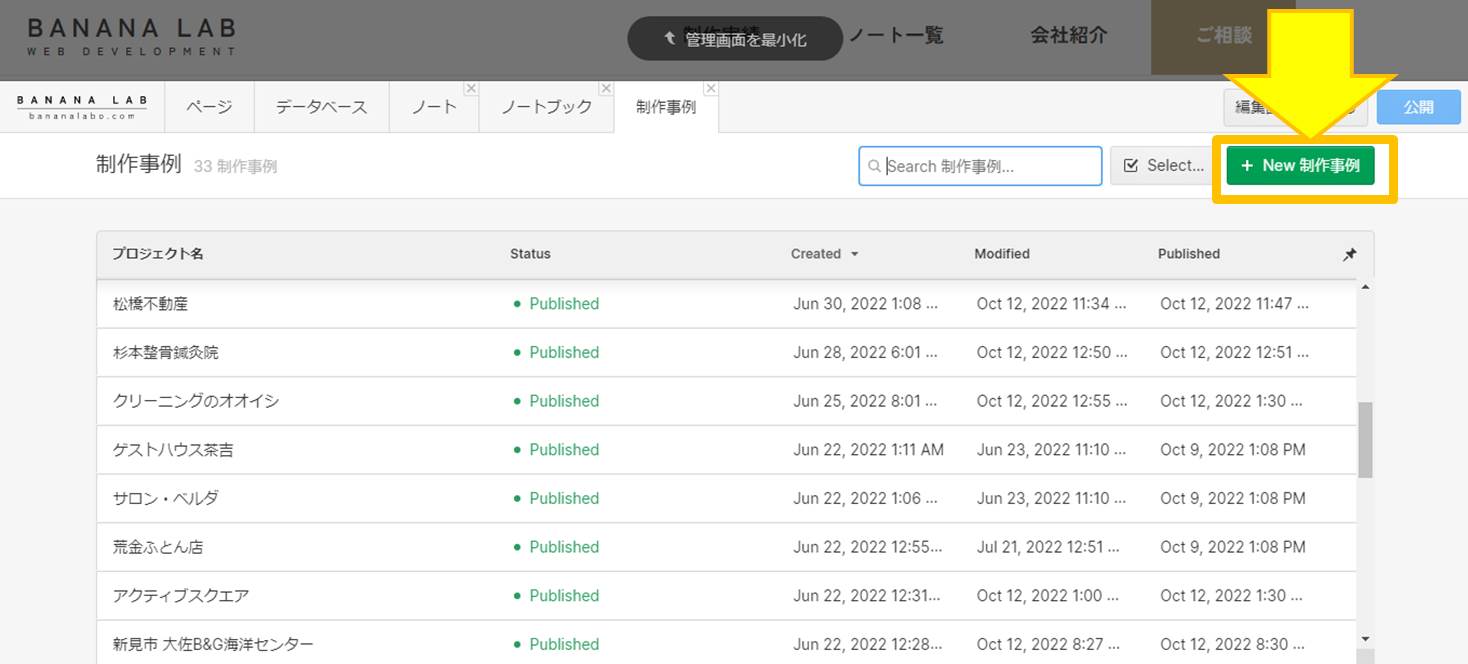
ここでは例で「制作事例」のページをクリックして開きました。
右上に新規コンテンツ作成ボタンがあるため、クリックしてください。

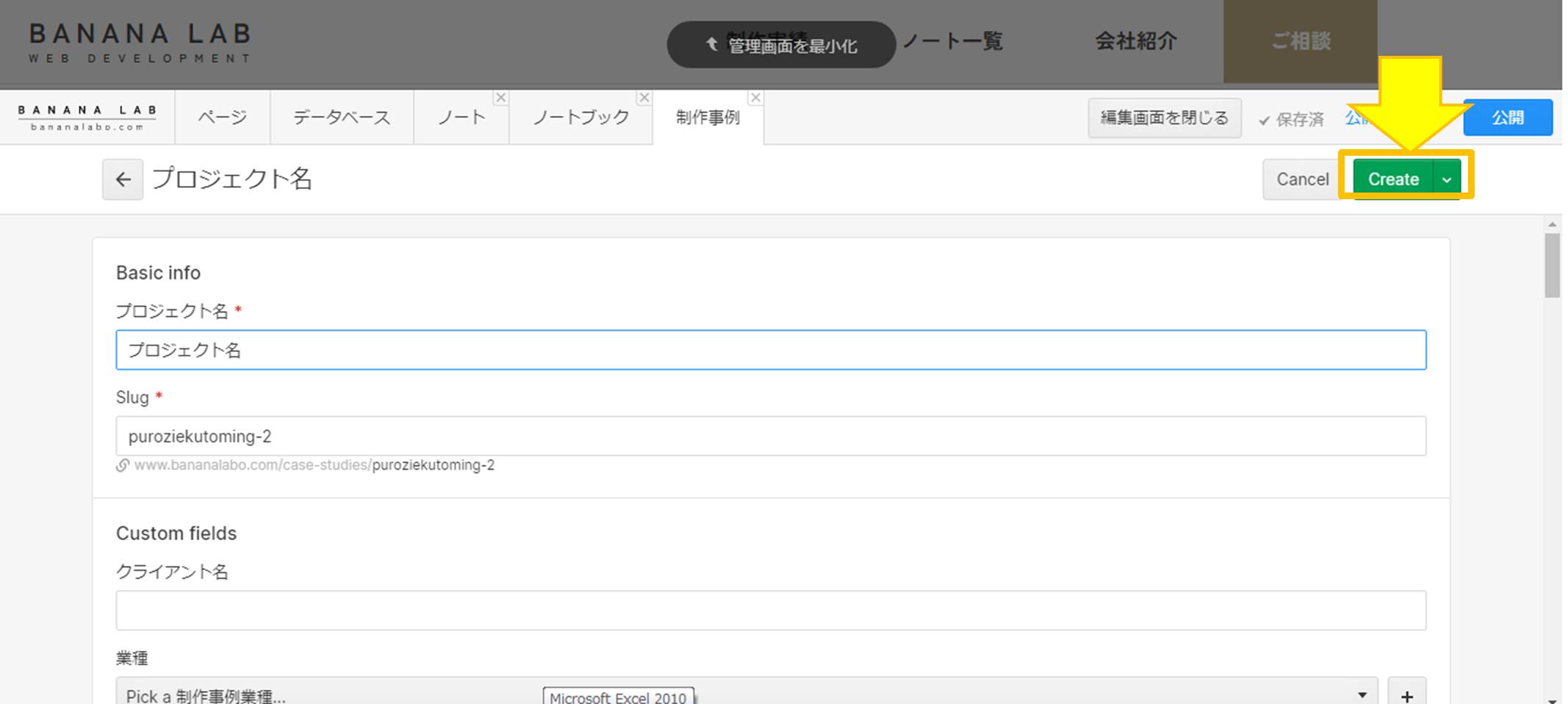
編集画面が開きます。このページはクライアントごとに製作者が作るため、フォームの入力項目は異なります。
赤い「*」マークは必須入力項目です。必須項目を入力したらクリエイトボタンを押します。

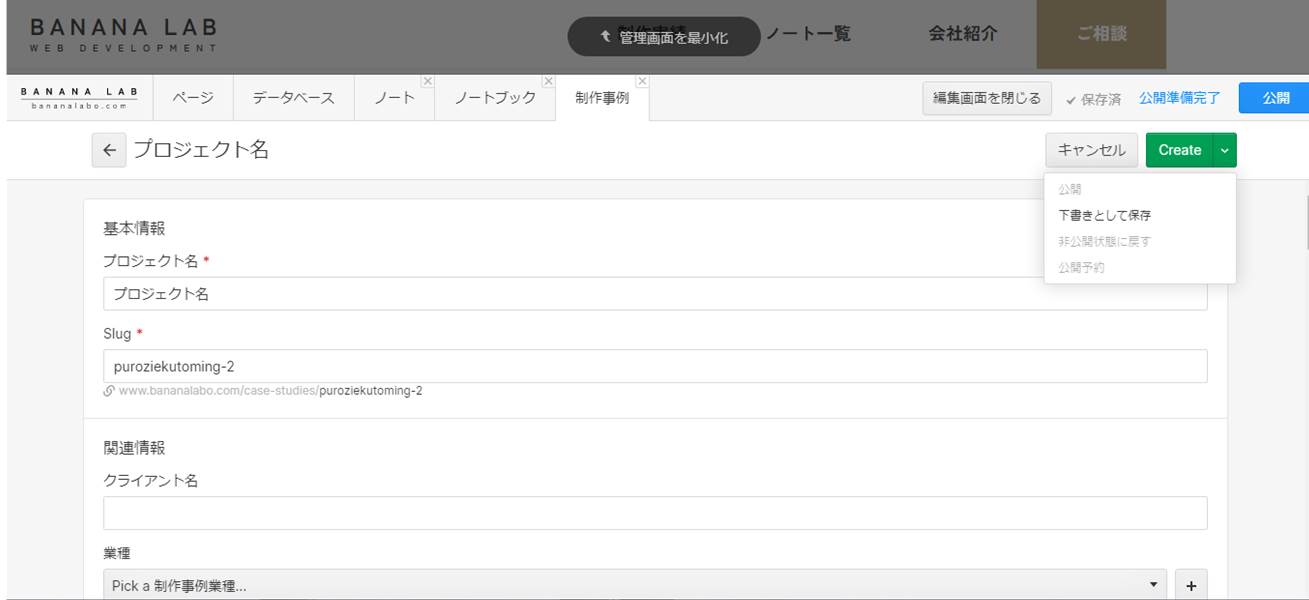
「クリエイト」ボタンの「↓」を押し、プルダウンで「下書きとして保存」を選びます

データベースページの公開
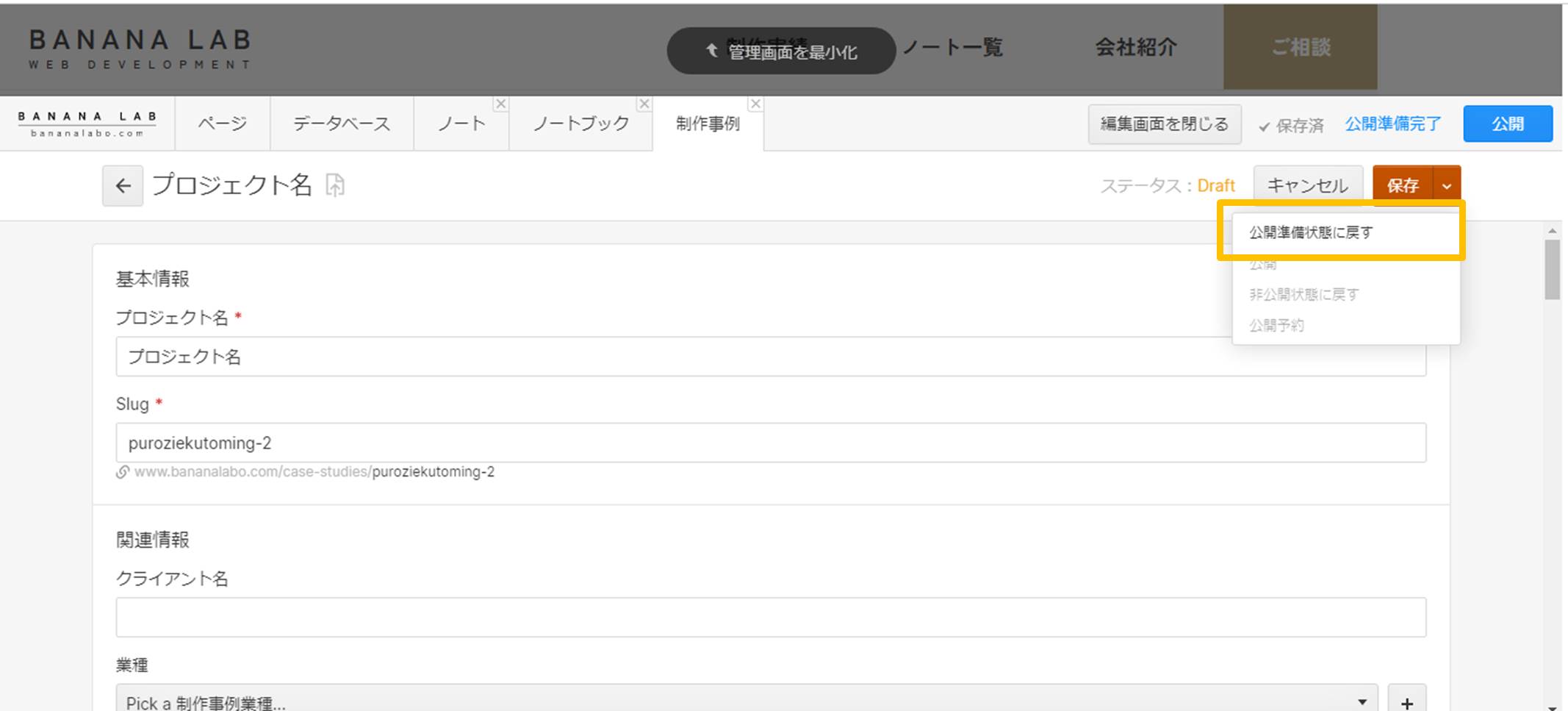
再度プロジェクトを開きます。

保存ボタンの隣にある「↓」ボタンからプルダウンで「公開準備状態に戻す」を選びます。

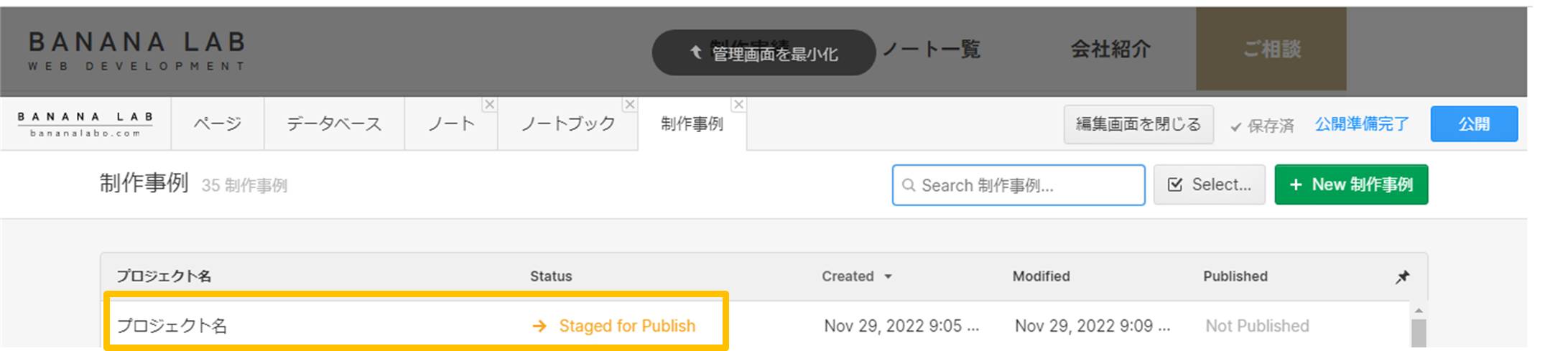
表示が「Staged for publish」に変わったのが確認できます。

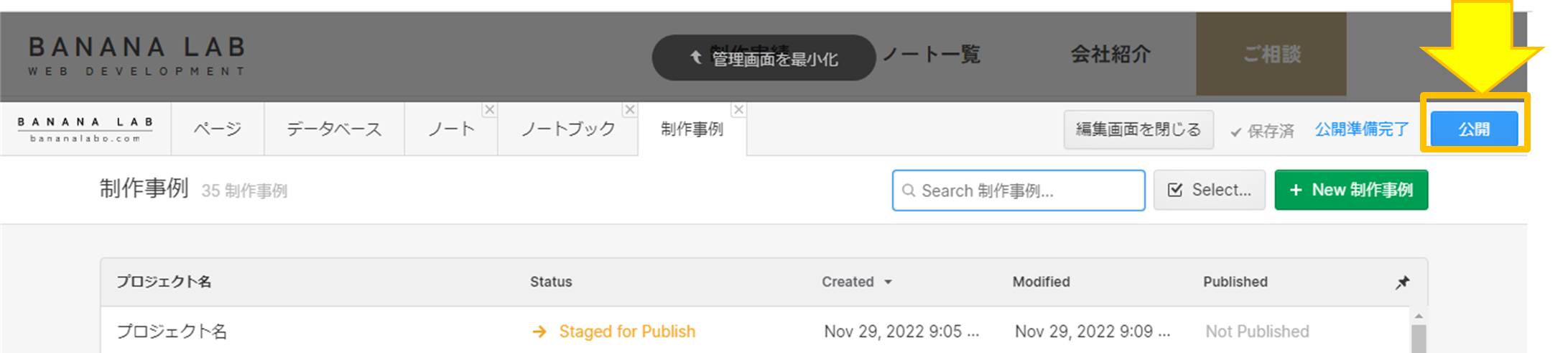
公開ボタンを押します。

変更確認の表示が出るため、再度「公開(Publish Changes)」を押して公開完了です。

