編集画面では、簡単な操作でWebサイトを管理するためのツールを提供します。Webサイトを構築および設計するデザイナー機能とは異なり、エディター機能ではコンテンツの編集と管理のみが可能です。
サイトの構築とコンテンツの編集の土台が分かれているため、デザインを壊すことなく、コンテンツを共同で管理できます。
1.編集画面へのアクセス方法
ウェブフローの編集画面機能は、公開されたWebサイト内に存在します。公開されたWebサイト内にログイン画面があり、サイト内のコンテンツをページ上で直接編集したり、編集画面のパネルからページやコンテンツの管理を行うことができます。
Webflowダッシュボードまたはデザイナーでプロジェクトをデザインしている場合、次のいずれかの方法でエディターにアクセスできます。
- ダッシュボードの「プロジェクト」メニューから
- プロジェクト設定内の上部ツールバーから
- デザイナーのメニューから
URLから編集画面をアクセスする
コラボレーターは、ブラウザのアドレスバーで自分のウェブサイトのURLの最後に/?editを追加することで、自分のウェブサイトの編集画面にアクセスできます(例:yourwebsite.com/?edit など)。一度ログインすると、エディターモードでウェブサイトにアクセスできます。
後でサイトに戻ったとき、右下隅に「Edit site」ボタンが表示され、これをクリックすると編集モードに移行できます。
編集画面を使用するには、すべてのサードパーティからのクッキーを受け入れるようにブラウザを設定する必要があることを協力者に伝えてください。
2. 編集画面:対応ブラウザ
Webflowは、Chromeの最新版またはSafariのevergreenリリースエディターをサポートしています。
3. 編集モードとライブサイトモードの切り替え
編集画面を開くと、プレビューモードと「ライブサイト」モードでサイトを探索することができます。編集モードに切り替えるには、ページの右下にある「Edit site」ボタンをクリックします。プレビューモードでサイトを見たいときは、「ライブサイトに戻る」をしてください。
4. 編集画面にログインできない場合
もし編集画面にログインしようとしたときにエラーメッセージが表示された場合は、次のいずれかの対処法を試してみてください。
- ブラウザがクッキーを受け入れるかどうか確認し、受け入れていない場合はオンにします。
- 編集画面からログアウトし、ブラウザのキャッシュをクリアしてから再度ログインしてください。
- シークレットモードで編集画面にログインしてください。
- 別のブラウザーでログインしてみる
- 編集画面に新しいコラボレーターの招待状を送り、シークレットウィンドウを使って新しいアカウントを作成するように依頼する。
- どの方法でもうまくいかない場合は、サポートにご連絡ください。
5. コンテンツの共同編集
デザイナー画面と異なり、編集画面では複数の人が同時に静的・動的コンテンツを編集することができます。注意点としては、デザイナー画面では一人が、編集画面では多くの人が同時に作業することができます。2人が同じコンテンツを同時に編集した場合、最後に編集した方が勝ちとなります。そのため、チームメイトと編集時間を調整する必要があります。
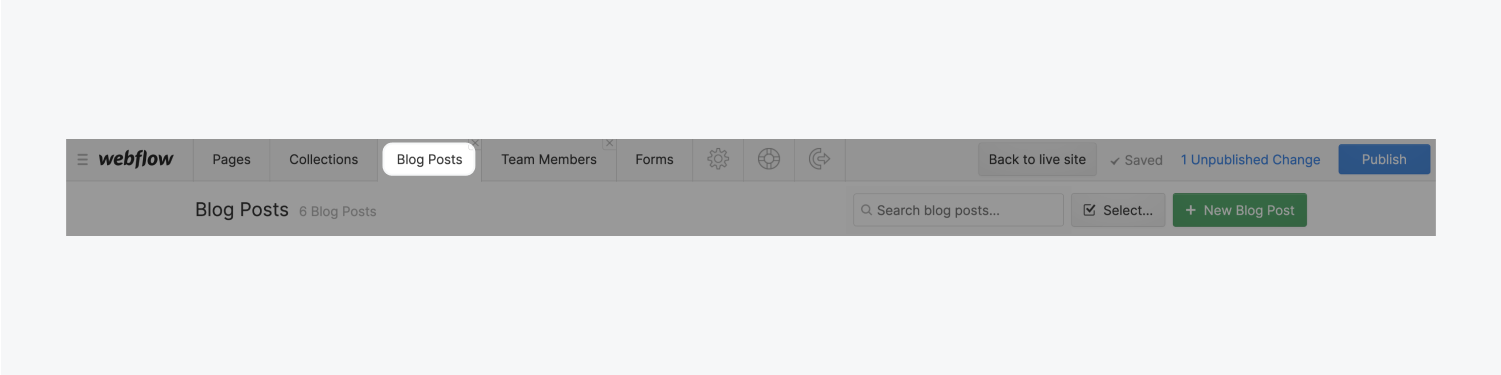
6. 編集画面のツールバーボタンの役割
編集画面にアクセスすると、編集画面のツールバー(灰色のバー)が画面下に表示されます。このツールバーから、ページ設定、ダイナミックコンテンツ、フォーム、編集画面アカウントを管理するための様々な編集パネルにアクセスすることができます。また、編集画面で行った変更を確認したり、公開したりすることもできます。
編集画面のツールバーには、以下のタブとアイコンがあります。
- 「メニュー」
このメニューは、ダッシュボード、プロジェクト設定、デザイナーに移動するために使用します。このボタンはWebflowのロゴを使用しています。Proプランでは、このロゴをお客様独自のロゴやクライアントのロゴに置き換えることができます。編集画面のブランディングについて詳しくは、こちらをご覧ください。
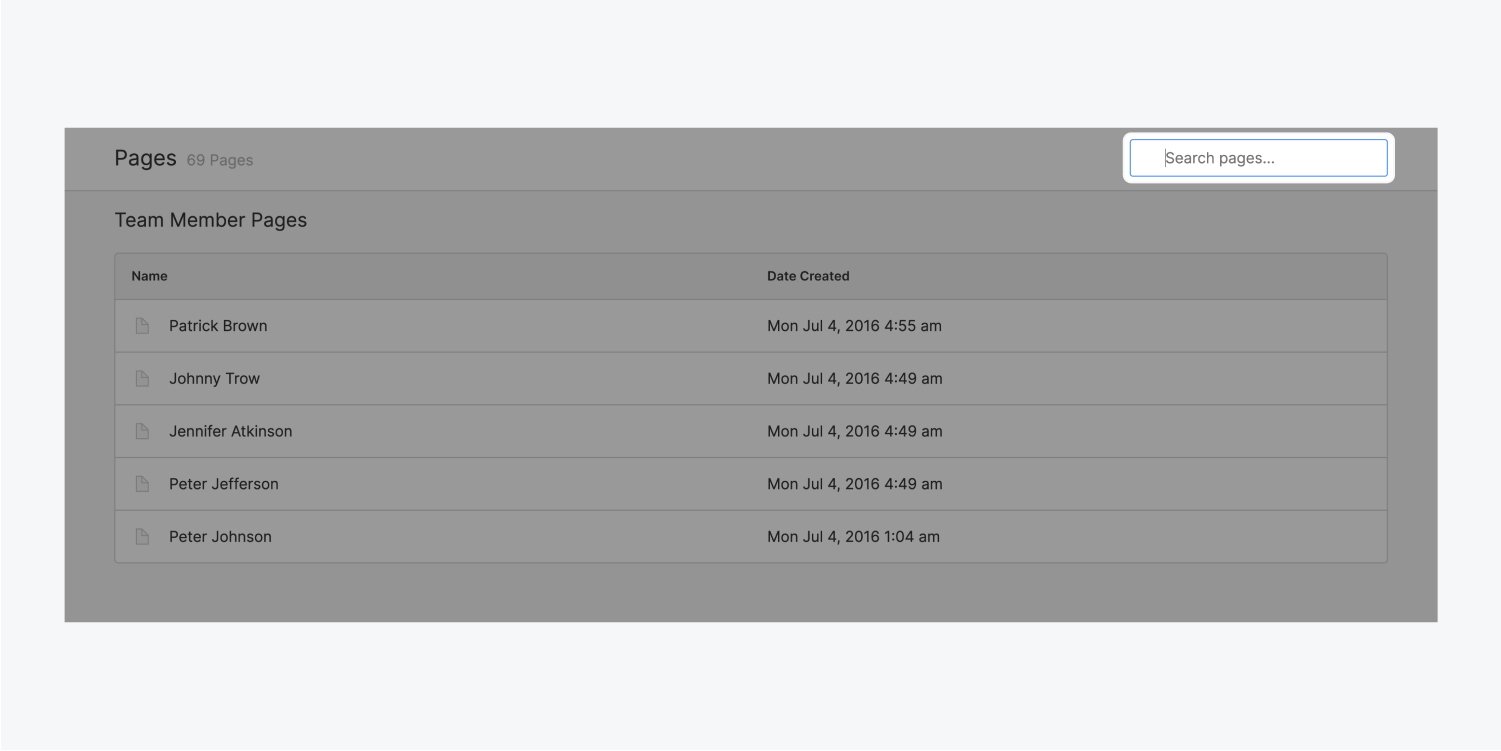
- 「ページ」
[ページ]パネルを開き、サイトの静的ページと動的なコレクションページを一覧表示します。ここから、ページをブラウズしたり、クリックしてライブページを表示したり、ページの設定を管理したりすることができます。
- 「コレクション」
コレクションパネルを開き、すべてのコレクションをリストアップします。コレクションをクリックすると、ツールバーの新しいタブが開き、そのコレクション内のすべてのアイテムのリストが表示されたコレクションアイテムパネルが開きます。ここでは、任意のアイテムを編集したり、新しいアイテムを作成したりできます。これはデザイナーのCMSパネルに非常によく似ています。
- 「フォーム」
フォームパネルを開き、サイト上で送信されたフォームを確認したりダウンロードしたりできます。
- 「アカウント設定」(アイコン)
アカウント設定パネルを開き、Collaboratorのアカウント情報を編集したり、プロフィール画像をアップロードしたりすることができます。
- 「ヘルプとサポート」(アイコン)
ヘルプとサポートパネルを開き、編集画面の使用に関する一般的な質問に対する答えを見つけることができます。
- 「ログアウト」(アイコン)
確認後、編集画面からログアウトします。
- 「ライブサイトに戻る」(ボタン)
編集モードからライブサイトモードに切り替わり、サイト訪問者が見るのと同じようにサイトを表示することができます。左下のSaving...とSavedのステータスがこれを示しています。
- 「変更履歴 」
左下の公開ボタンの横に、未公開の変更履歴の数が表示されます。変更履歴をクリックすると、未公開の変更があるアイテムやページのリストが表示され、どのコラボレーターが変更したかを確認することができます。
- 「公開」(ボタン)
編集画面で行った全ての変更を公開することができます。
7. ページ上での編集
ページ上での編集は、編集画面を使って直感的に行うことができます。編集可能な要素にカーソルを合わせると、右上に編集アイコンが表示されます。このアイコンをクリックすることで、編集が可能です。
一部のスタイルとカスタムコードは、公開されたサイトで表示されるはずのものが表示されないことがあります。これは、Editorを使用しているときの通常の動作です。
テキストの編集と書式設定
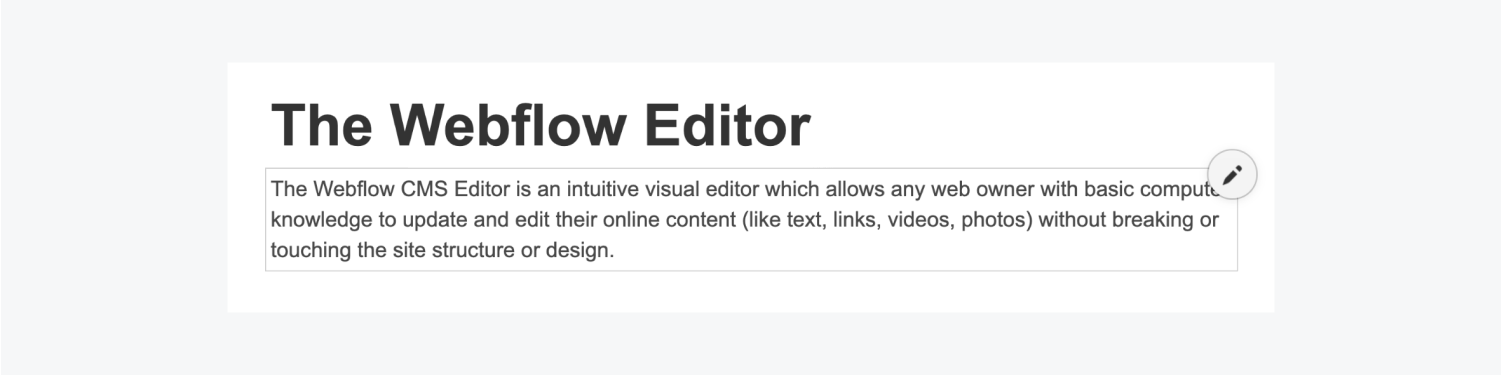
編集可能なテキスト要素にカーソルを合わせると、テキスト要素の周りに薄いグレーのアウトラインが表示され、右上に鉛筆のアイコンが表示されます。ボックス内をクリックすると、テキストを編集することができます。

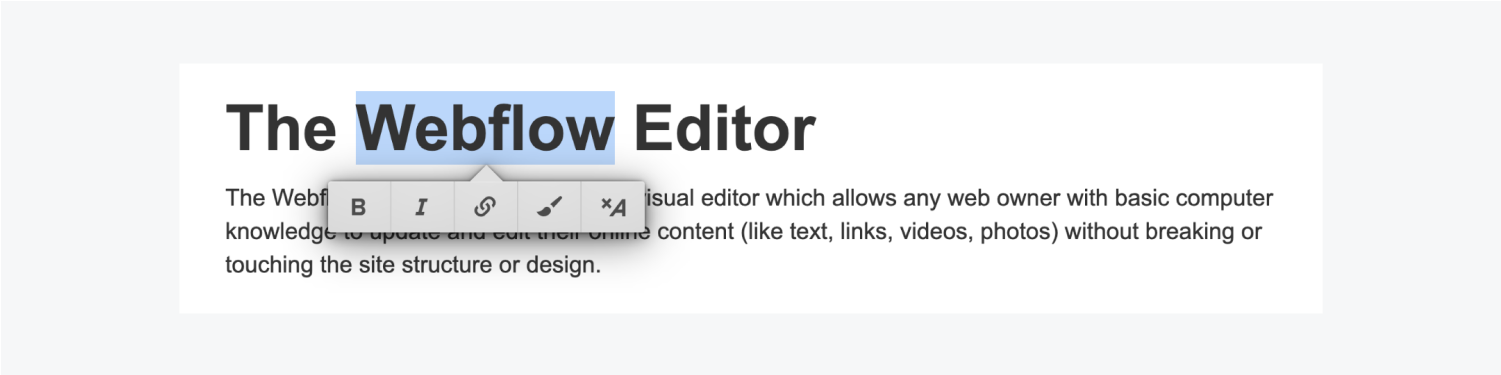
また、単語やフレーズを選択し、表示されるフローティングツールバーから書式設定を選択することでも、書式設定を行うことができます。

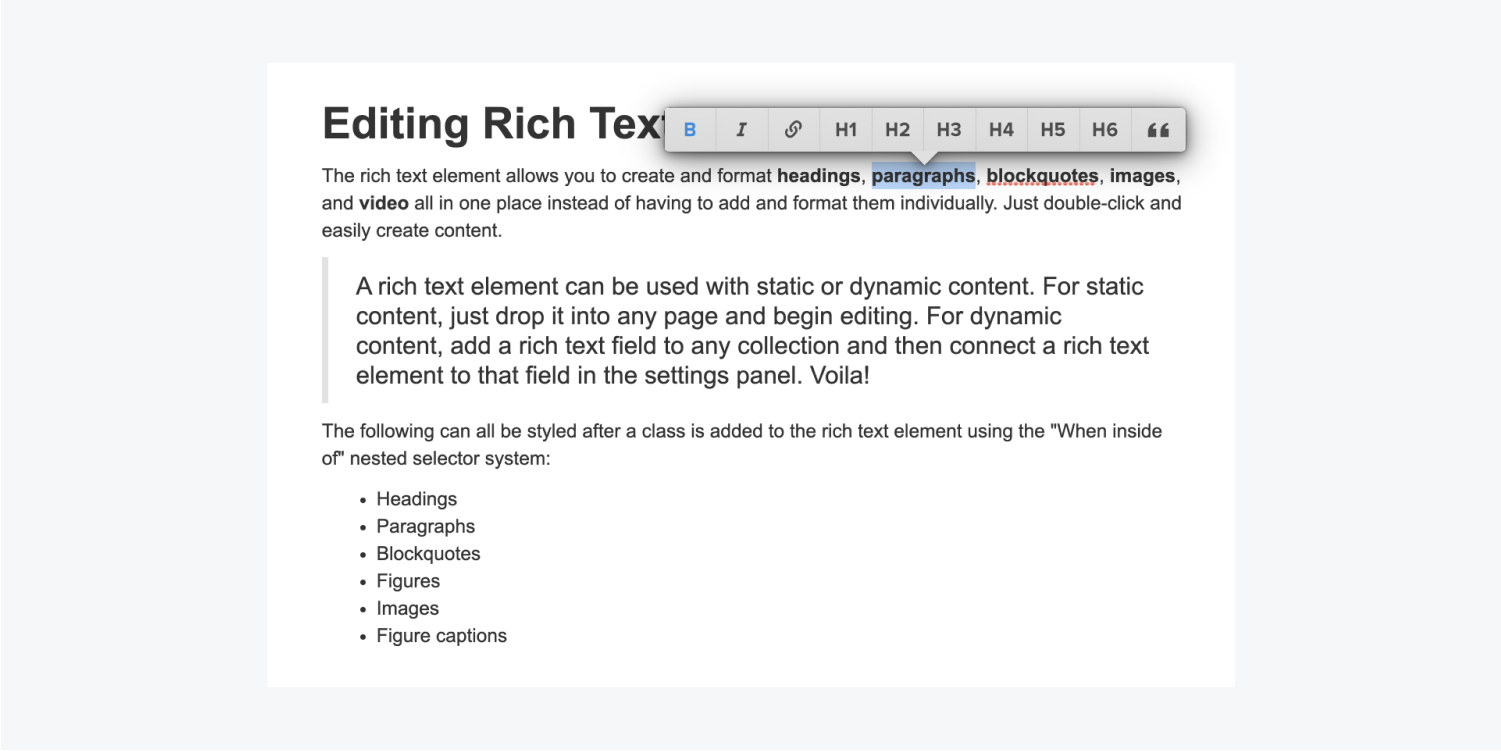
リッチテキスト要素では、メディアの追加、リストの作成、スタイル設定、テキストのさらなる書式設定など、さまざまなことが可能です。

画像の差し替え
また、サイト上で画像の入れ替えも可能です。置き換えたい画像の上にカーソルを置き、画像アイコンをクリックするだけです。すると、あなたのコンピューターから新しい画像を選択し、アップロードすることができます。

デザイナーで要素に作成したビジュアルスタイル(ソリッドカラーのオーバーレイ、ボーダーカラー、シャドウなど)は、編集画面で置き換えた画像や背景画像に自動的に適用されます。
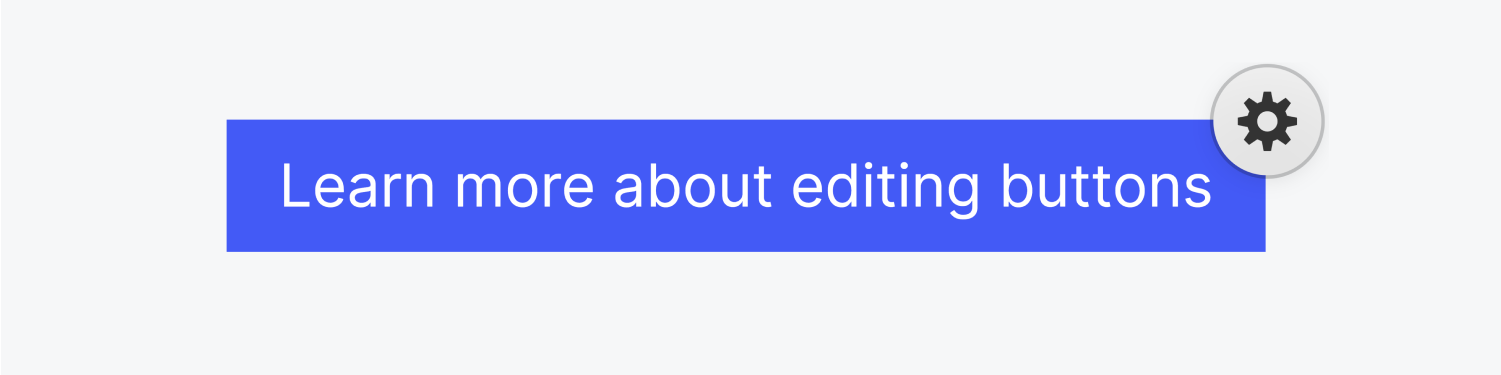
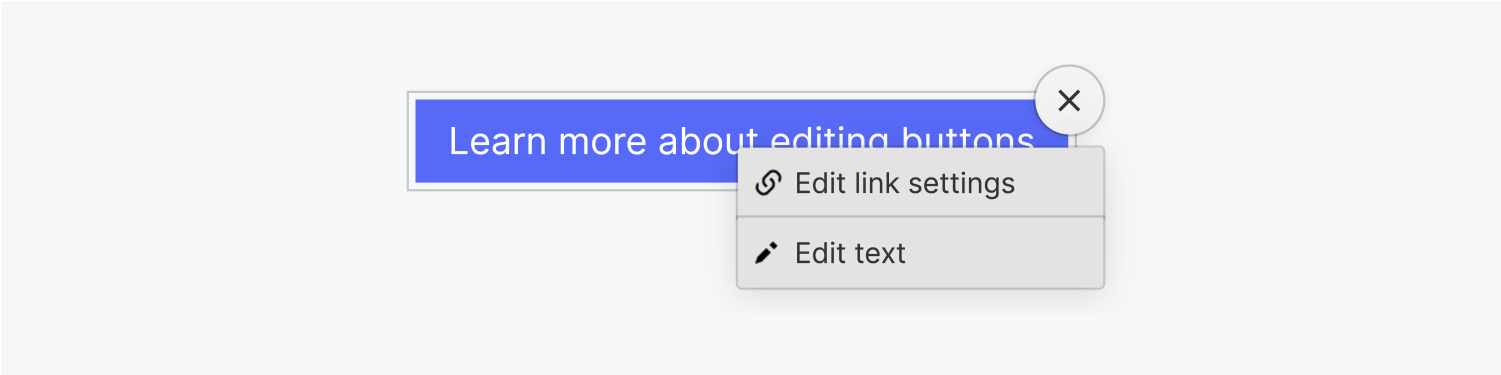
ボタンの編集
ボタン要素を編集するには、ボタンにカーソルを合わせ、右上に表示される設定アイコンをクリックします。

2つのオプションが表示されます。
- リンク設定の編集 - ボタンのリンクを更新することができます。
- テキストを編集する - ボタンのテキストを変更することができます。

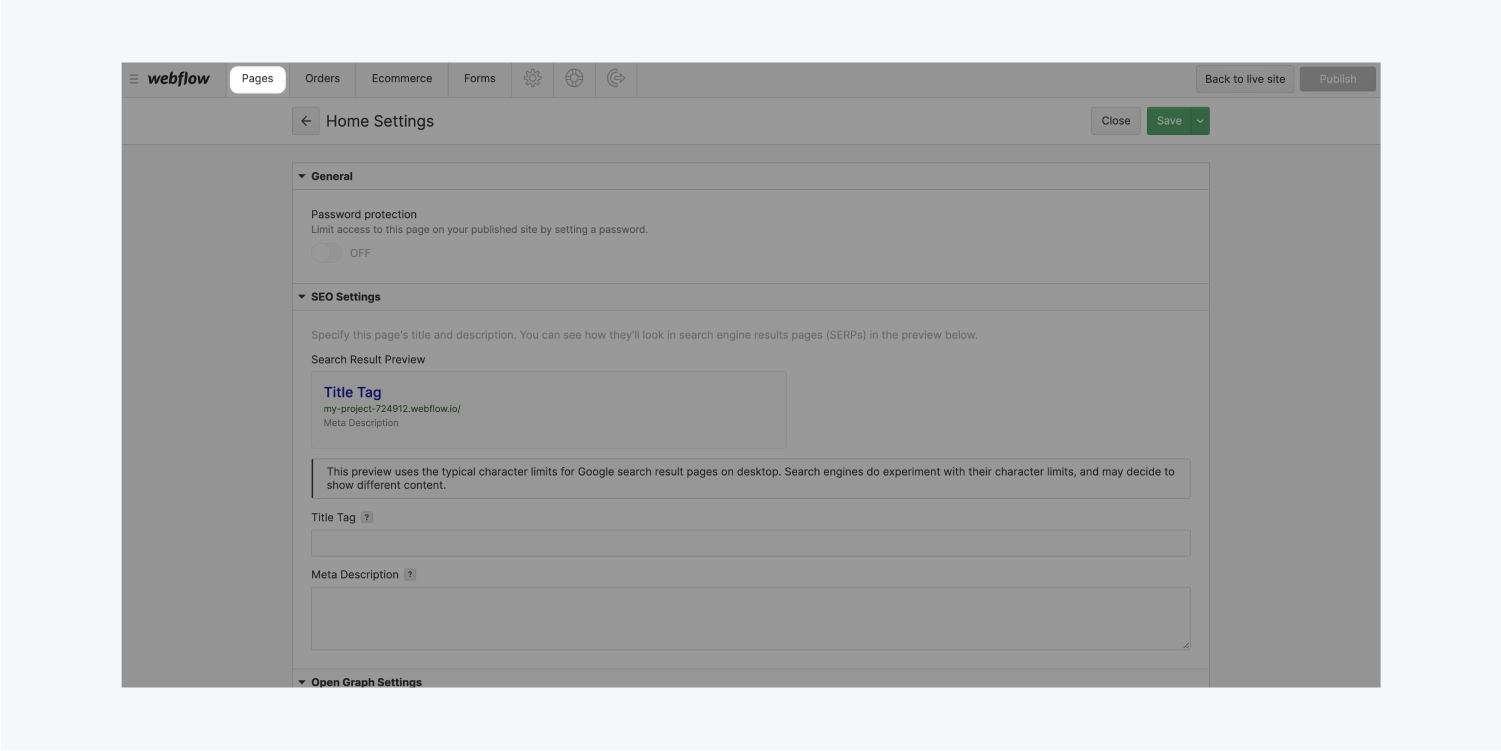
8. ページ設定の管理
編集画面のページパネルでは、SEOメタタイトルや説明文、Open Graphタイトルや説明文、Open Graph画像などの重要なページ設定を管理することができます。また、静的ページのパスワード保護設定や、CollectionページのRSSフィード設定も管理することができます。
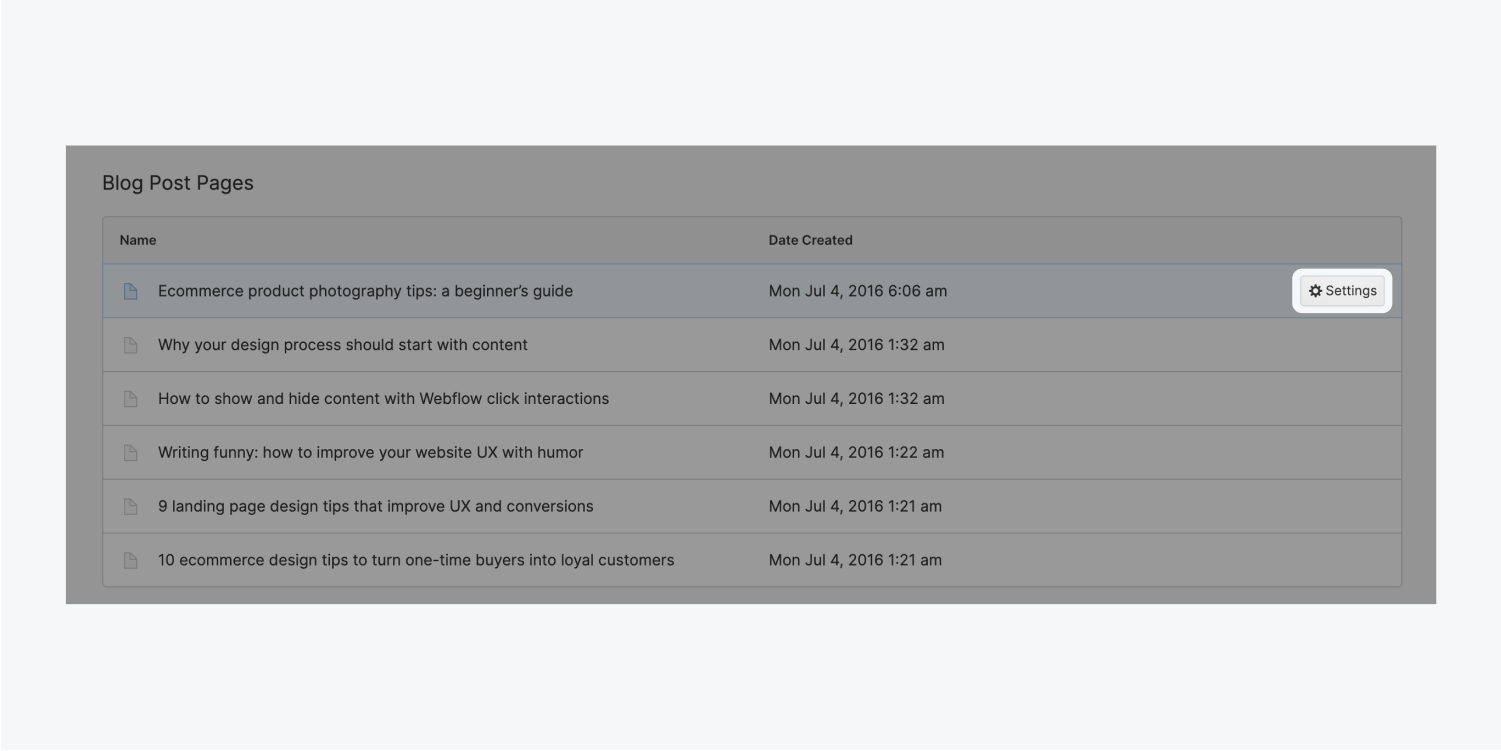
ページの設定にアクセスするには



設定ボタンではなく、ページをクリックすると、「ページ」パネルが閉じられ、対応するページが開かれます。
9. 動的コンテンツの作成と管理
プロジェクトにコレクションがある場合、編集画面内の「コレクション」タブからアクセスできます。
Collection(コレクション)・パネルには、すべてのコレクションが表示されます。編集予定のコレクションをクリックすると、コレクション名と同じタイトルの新しいタブが開きます。
このタブでは関連するアイテムの一覧が表示されます。

コンテンツの作成と編集
コレクションの画面から新規のアイテムの作成や既存のアイテムの編集ができます。
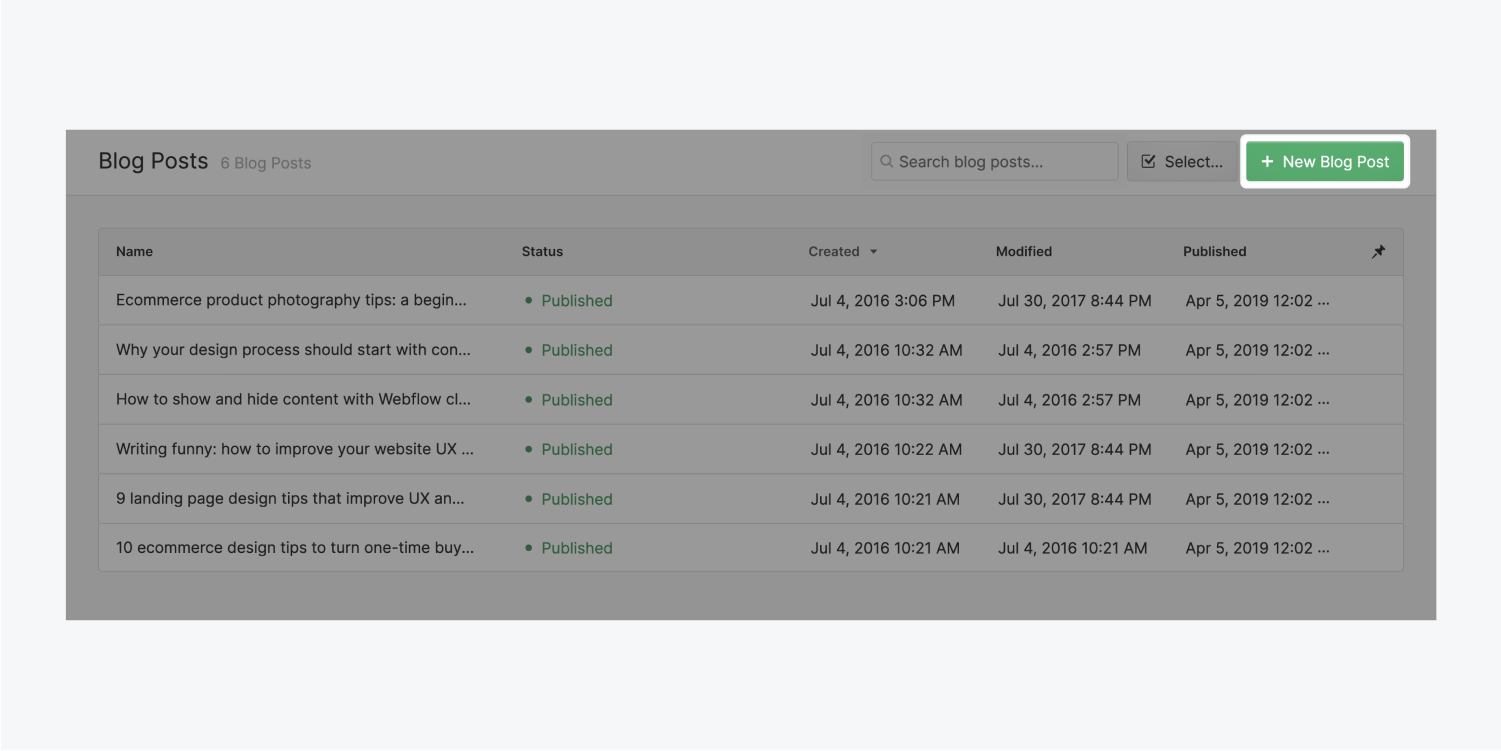
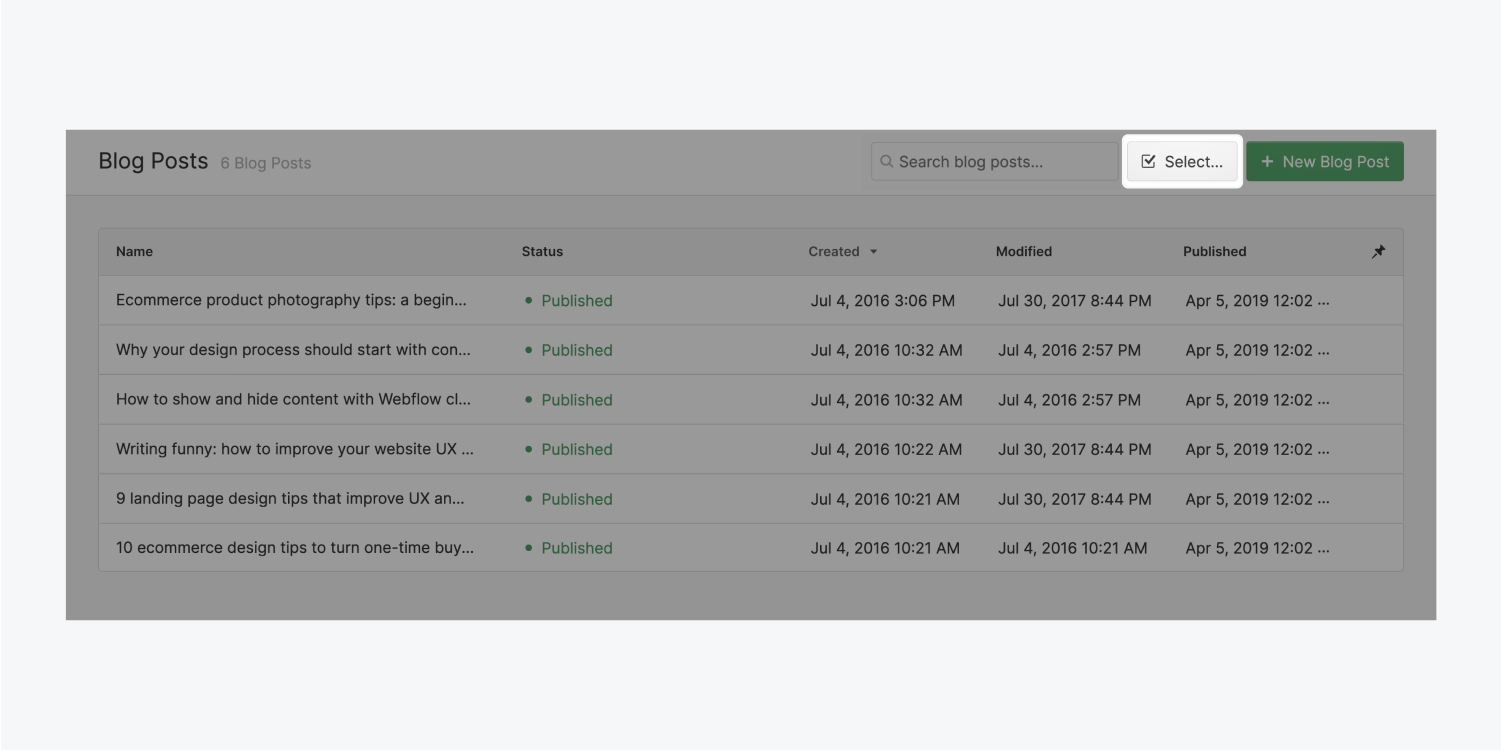
新規のアイテムを作成したい場合は、「+新規作成」ボタンをクリックして、新しいアイテムを作成できます。
既存のアイテムを編集したい場合は、既存のアイテムのタイトルをクリックして、編集画面に移って、編集することができます。

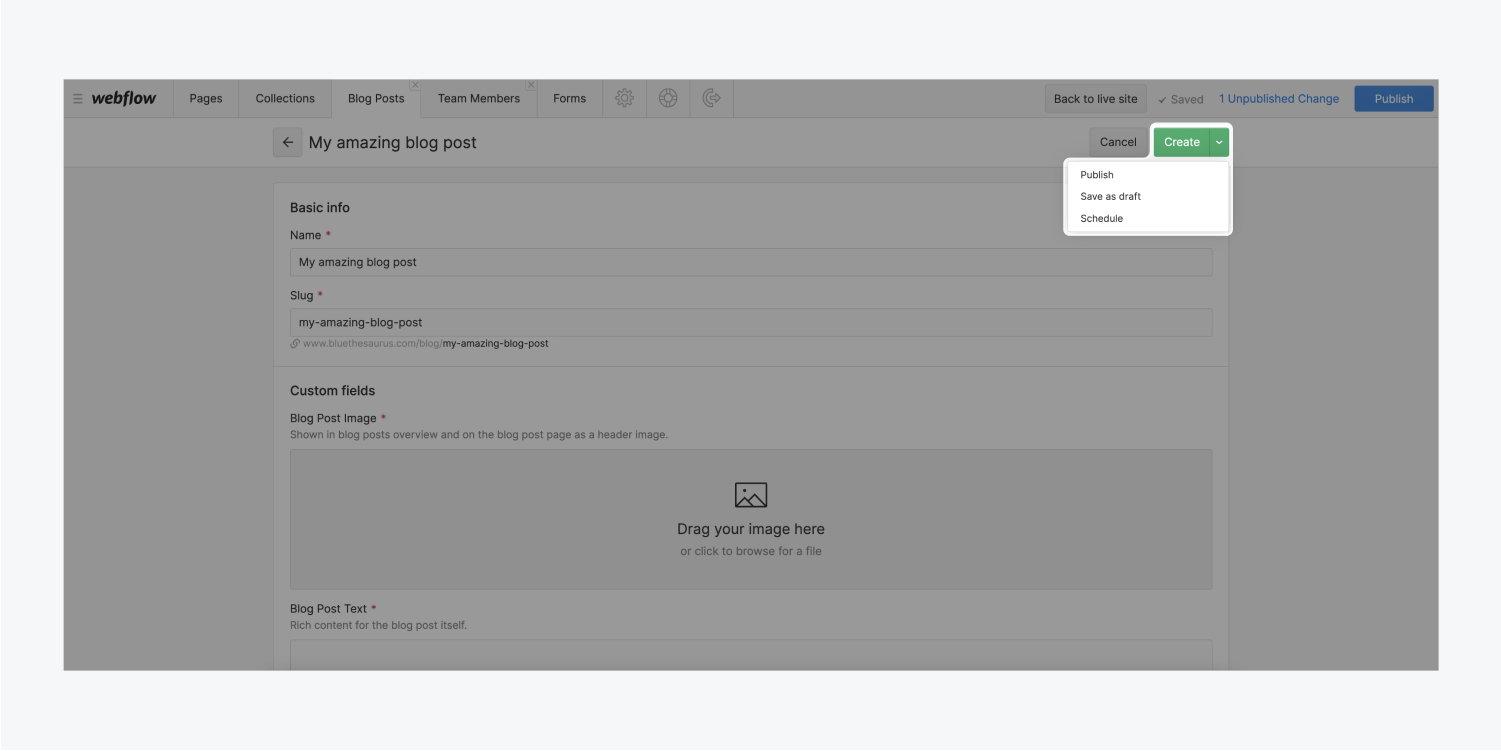
新しいアイテムの場合は画面上の項目の入力が終わったら「Create・作成」を選択できます。
既存のアイテムの場合は画面上の項目の入力が終わったら「Save・保存」を選択できます。
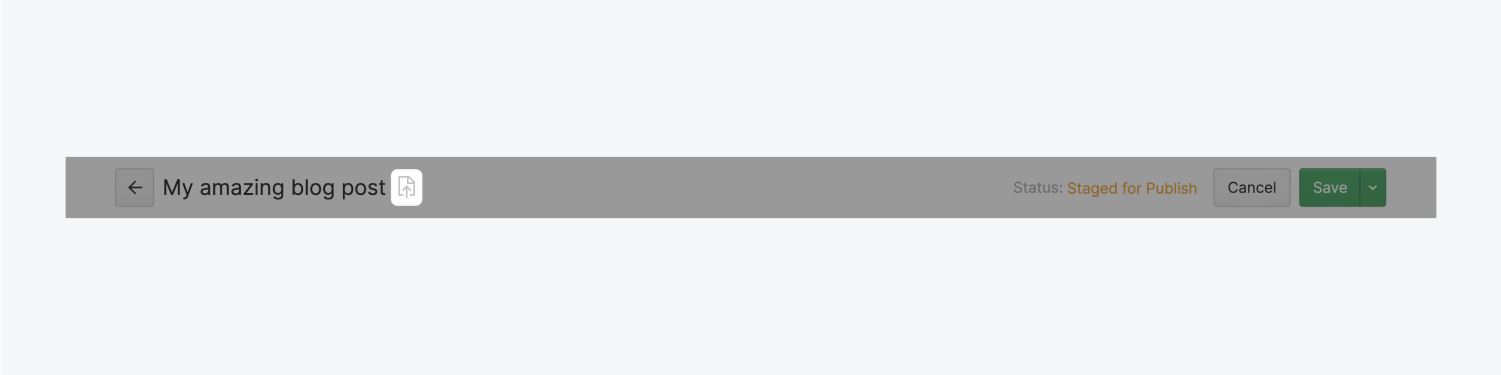
作成・保存ボタンをクリックすると、こちらのアイテムは「Staged for Publish・公開準備」というフェーズに入って、「Publish・公開」ボタンをクリックすると、次回公開時にサイト上で公開されます。
作成・保存ボタンの他の役割
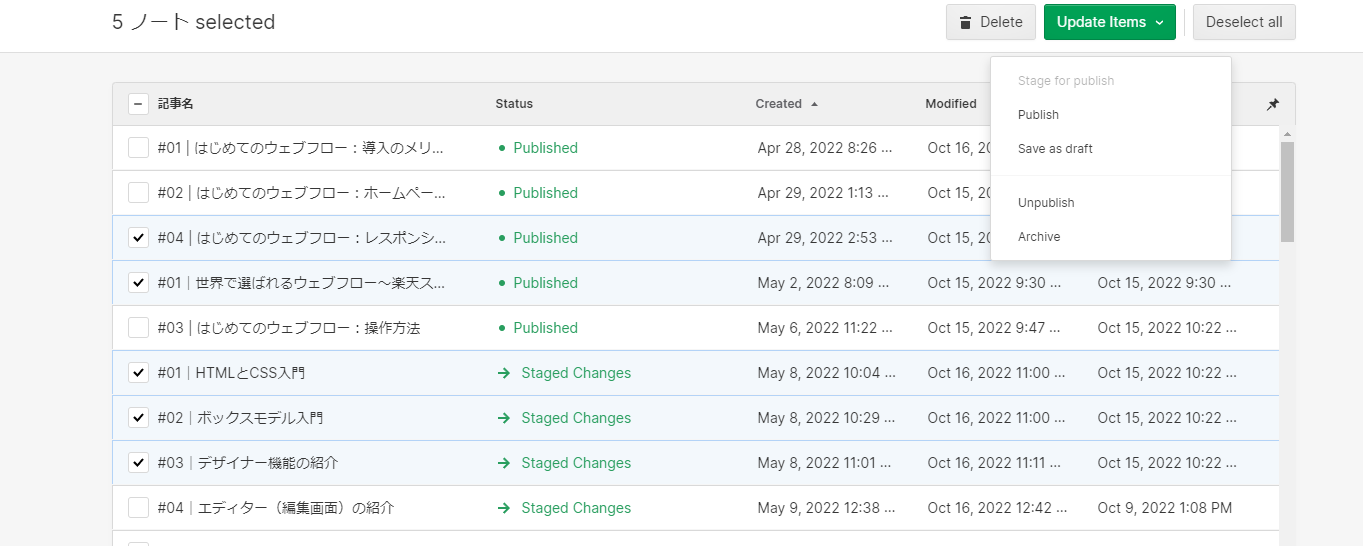
「▼」のボタンをクリックすると、作成と保存以外の機能をご使用できます。
- 「Publish・公開」アイテムを「公開準備」にフェーズに移さずに、すぐに公開できます。
- 「Save as draft・下書き保存」まだ公開する準備ができていない場合は、下書きとして保存できます。
- 「Unpublish・非公開」現在公開中のアイテムを非公開へと切り替えます。
- 「Schedule・予約する」作成されたアイテムの公開日を予約する方法です。

アイテム名の右側にあるアイコンをクリックすると、そのアイテムのコレクションページを表示することができます。これにより、パネルが折りたたまれ、現在閲覧しているアイテムのページがブラウザ上に表示されます。もしよろしければ、パネルではなく、そこで編集してください。

コレクションアイテムの一覧に戻るには、「戻る」(←)ボタンをクリックします。

アイテムの複数管理
コレクションパネルでは、すべてのコレクションアイテムとそのステータスを確認することができます。複数のアイテムの削除、アーカイブ、ステータスの変更も一度に行うことができます。


コレクション」タブを閉じるには、タブ右上の「閉じる(×)」ボタンをクリックします。

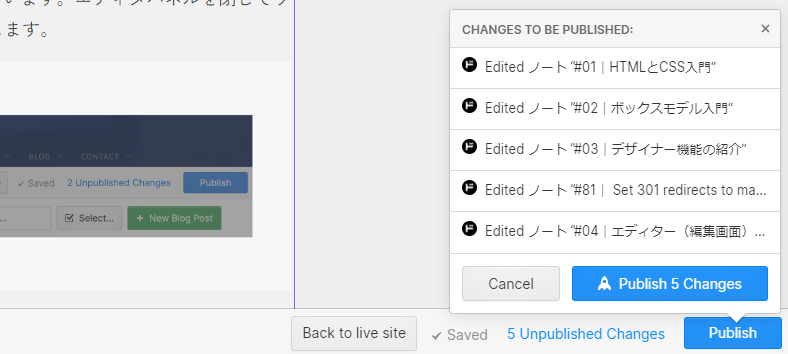
変更の確認と公開
アイテムの作成または編集後、公開する準備ができているアイテムとその編集内容が確認画面で表示されます。

こちらの内容を確認してから、[公開]をクリックすると、正式に公開されます。
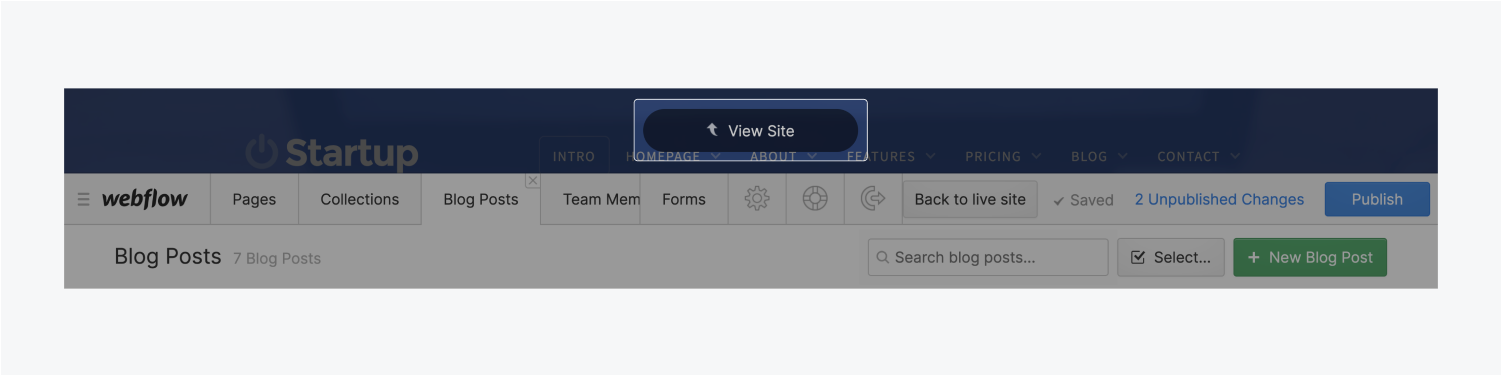
編集画面の一時非表示
編集画面で作業している間は、編集画面を一時的に閉じてページを観覧するためには、上部にある「View Site・サイトを見る」ボタンをクリックします。

編集画面のパネルが閉じたら、ページに直接変更を加えたり、閲覧したりすることができます。
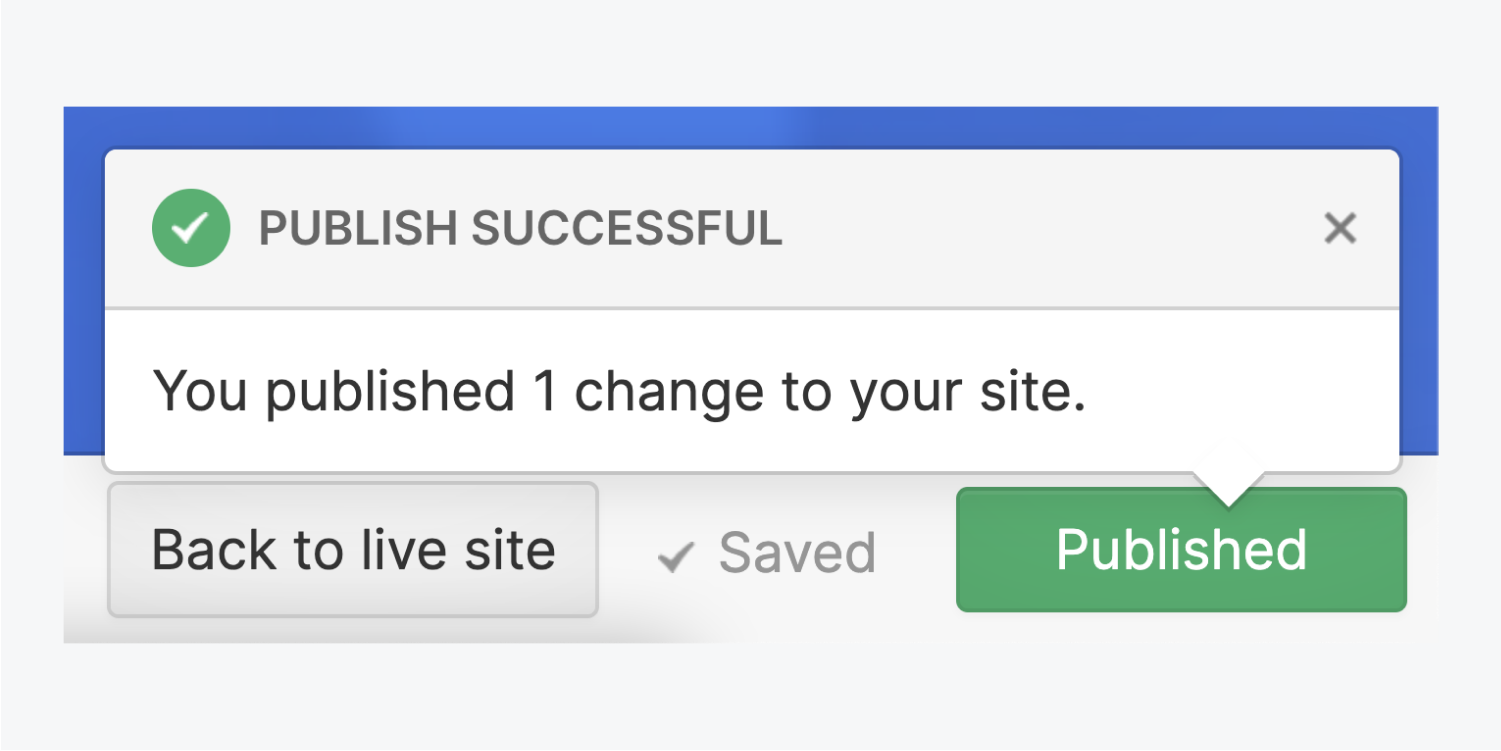
公開
編集画面で行った変更は、個別にアイテムを公開するか、「公開」ボタンを押してすべての変更を同時に公開するまで、正式に公開はされません。
すべての変更を公開するかどうかを確認し、緑色の「Publish・公開」ボタンをクリックすると公開されます。

重要:
編集画面から公開すると、ステージングドメインとカスタムドメインの両方にサイトが公開されます。
10. フォームデータの観覧
サイトにフォームがある場合、編集画面の「Form・フォーム」タブから送信されたフォームを観覧できます。ここでは送信されたフォームの情報の確認とフォーム内容をCSVファイルとして抽出ができます。
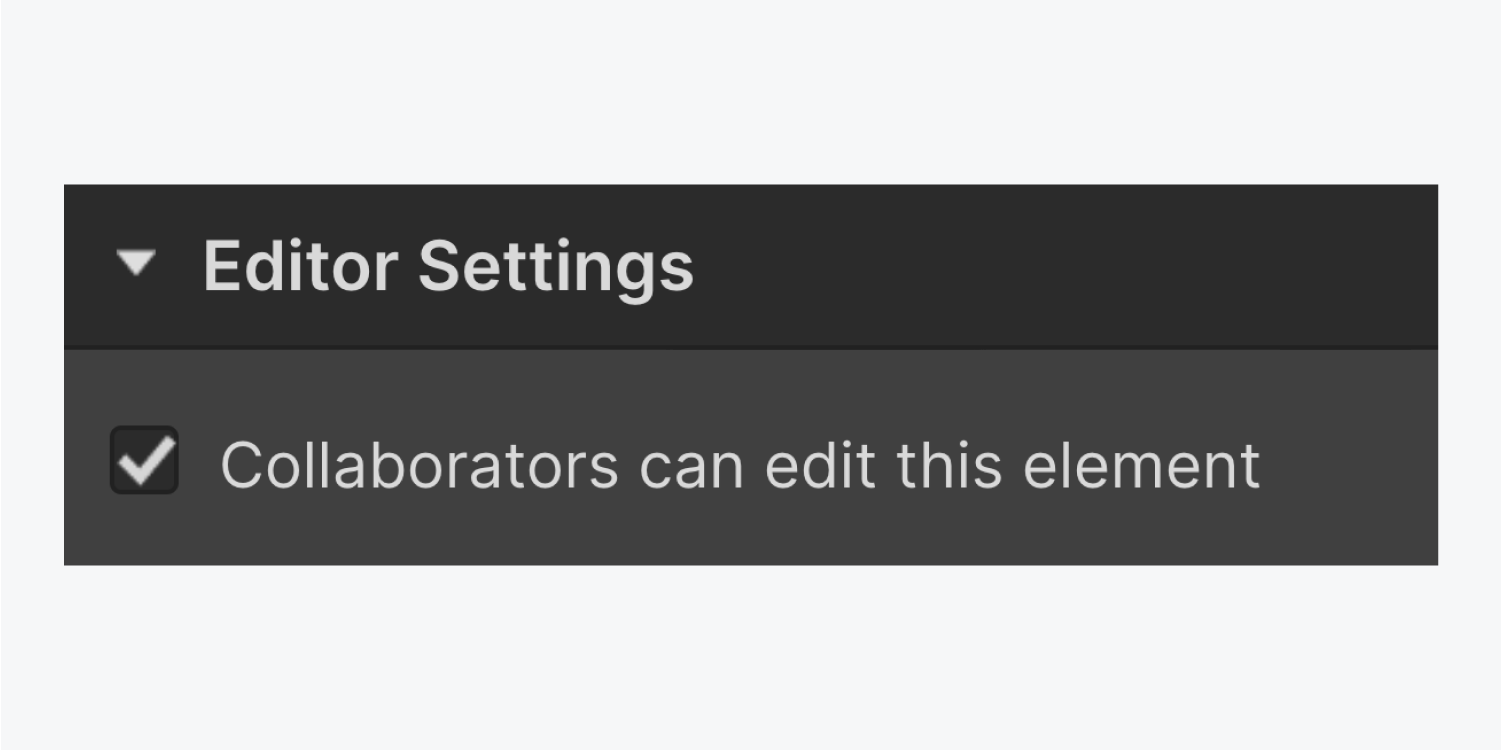
11. 静的ページの「編集可能」設定
基本的には編集画面を使用してホームページ上のすべてのコンテンツを編集できますが、場合によって編集画面で内容を編集できないようにすることもできます。
- デザイナーでプロジェクトを開く
- 編集不可にしたい内容を選択します。
- 設定 (D) に進みます。
- 「Collaborators can edit this element・共同作業者がこの内容を編集することができます」のチェックをはずします。
- 公開

ショートカットキー
ショートカットキーを使って、選択した要素の共同作業者を切り替えることもできます。
Mac:コマンド+シフト+L / Windows:コントロール + シフト + L
