セクションとは、ブラウザのウィンドウ幅いっぱいに広がる幅100%のレイアウト要素です。セクションは、ページの構成やレイアウトにおいて重要な役割を果たします。セクションを利用することで、コンテンツのブロックを分けて作成し、ページを意味のあるセグメントに分割することができます。

1. セクションの追加方法

エレメントパネル(A)から、ページにセクション要素を追加することができます。デフォルトでは、セクションは本文の幅いっぱいに広がります。
また、デフォルトでは、セクションは内部にパディングを持ちません。本文の幅いっぱいにコンテンツを配置したくない場合は、コンテナをドラッグして、要素をページの中央に配置してください。

プロからのアドバイス:
一貫性のある優れたウェブサイト構造にするには、body要素にセクションを追加し、これらのセクション内に配置したコンテナでコンテンツを整理します。
2. セクションのスタイリング
セクションの高さは、コンテンツに合わせて自動的に調整されます。要素を追加するにつれて、セクションの高さは高くなります。また、スタイルパネルで特定の高さを設定することもできます。
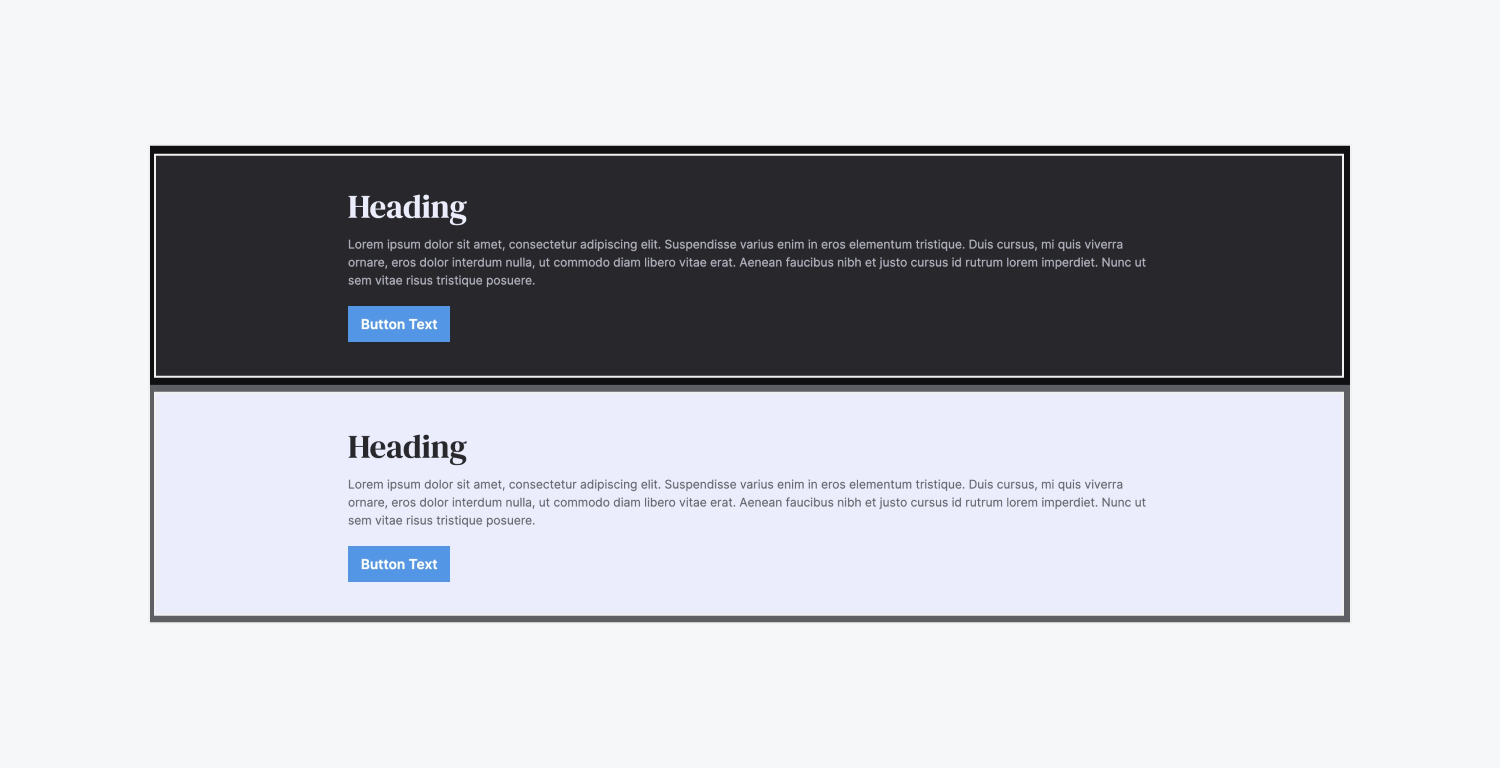
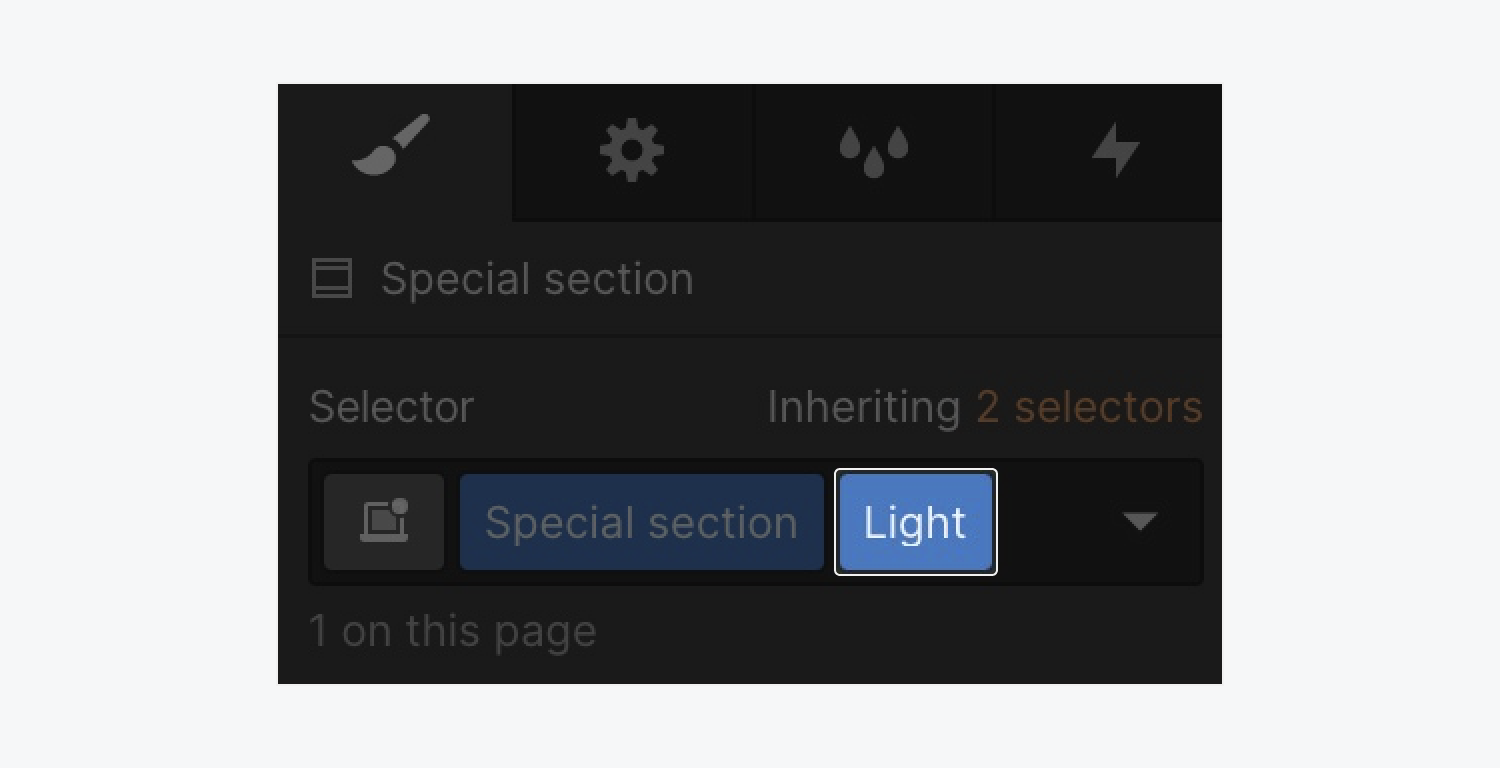
コンボクラス
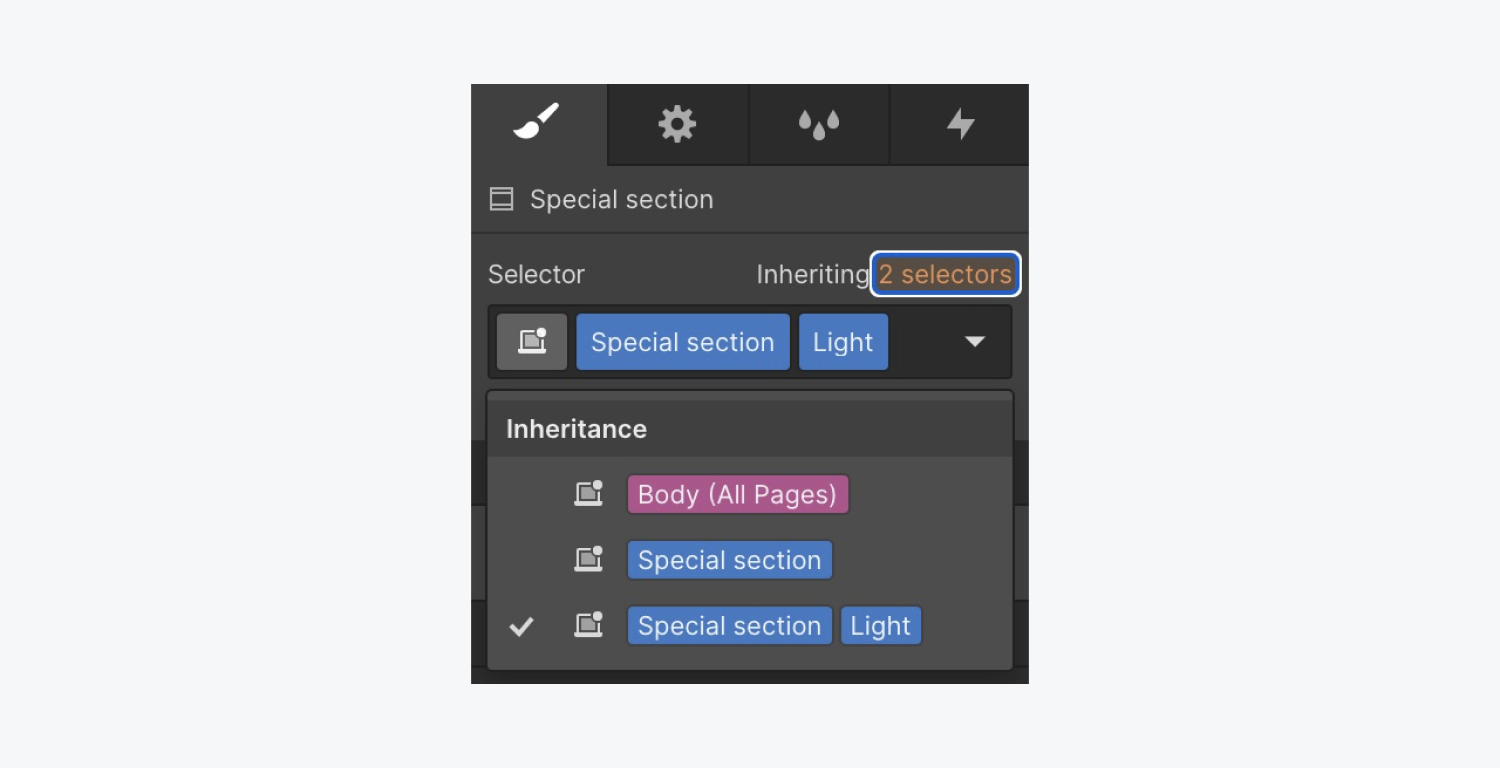
コンボクラスは、オリジナルのセクションクラスに基づいて、コンビネーションスタイルを追加することができます。

元のセクションに変更を加えると、そのセクションのすべてのインスタンスに変更が反映されます(コンボクラスでオーバーライドされない限り)。
コンボクラスでオーバーライドすることもできます。別のセクションを設計・開発する際に、元のセクションのクラスを追加することができます。

Auto Height・オートハイト
テキストやメディアをSectionに追加すると、高さが変化して高さが定義されます。どんなに多くのコンテンツを追加しても、Section の高さは内部のコンテンツを尊重します。
セクションの余白もその高さに影響します。セクションの上下のパディングを設定し、コンテンツを追加して、それに応じて調整するのがベストプラクティスです。
Min Height・最小の高さ
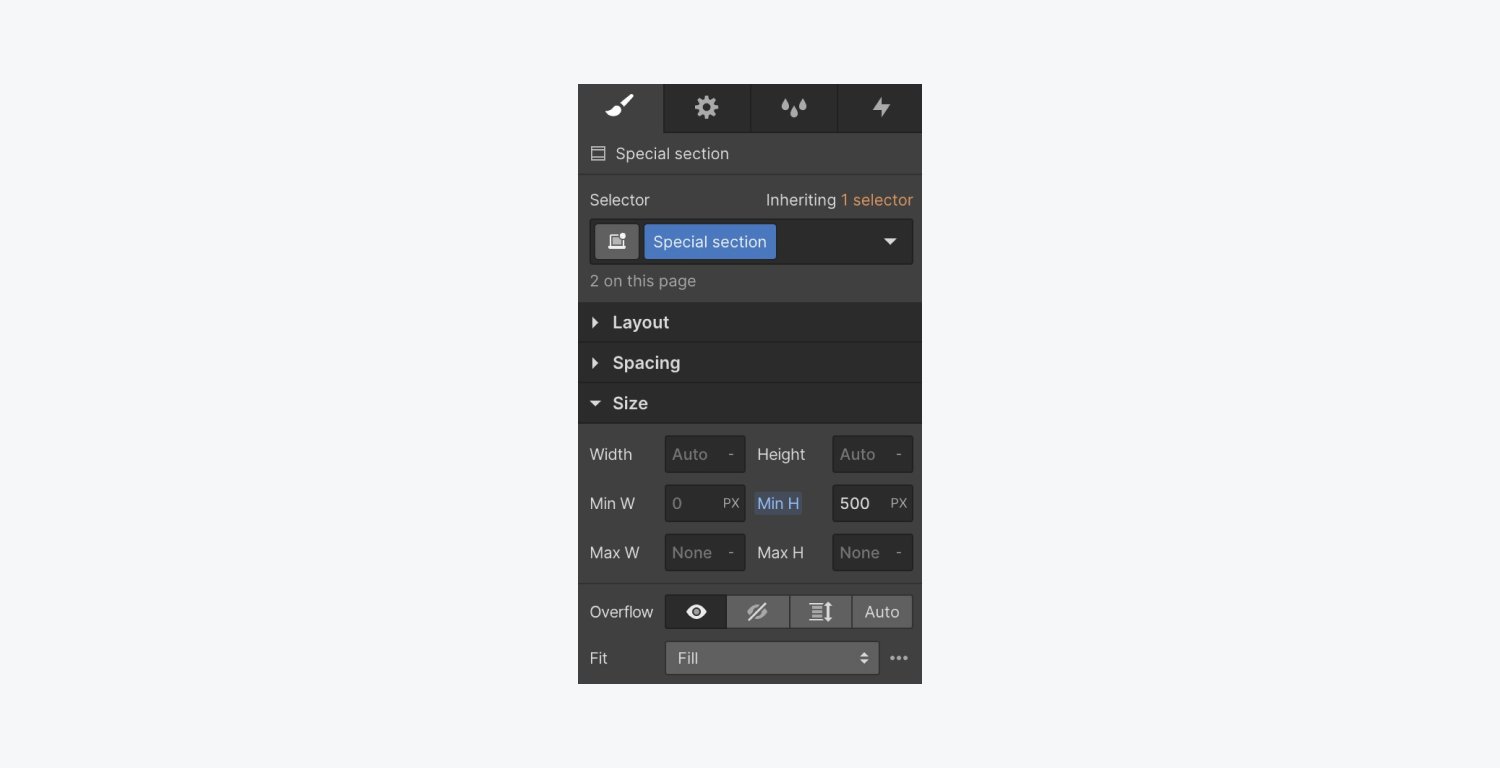
セクションに特定の高さを設定するには、最小の高さ (例: 500px) を設定して、セクションがコンテンツとともに拡張できるようにするのがよい方法です。

通常の高さを設定すると、コンテンツがはみ出したり、途切れたりすることがあります。
フレックスボックスを使用してコンテンツを中央に配置する
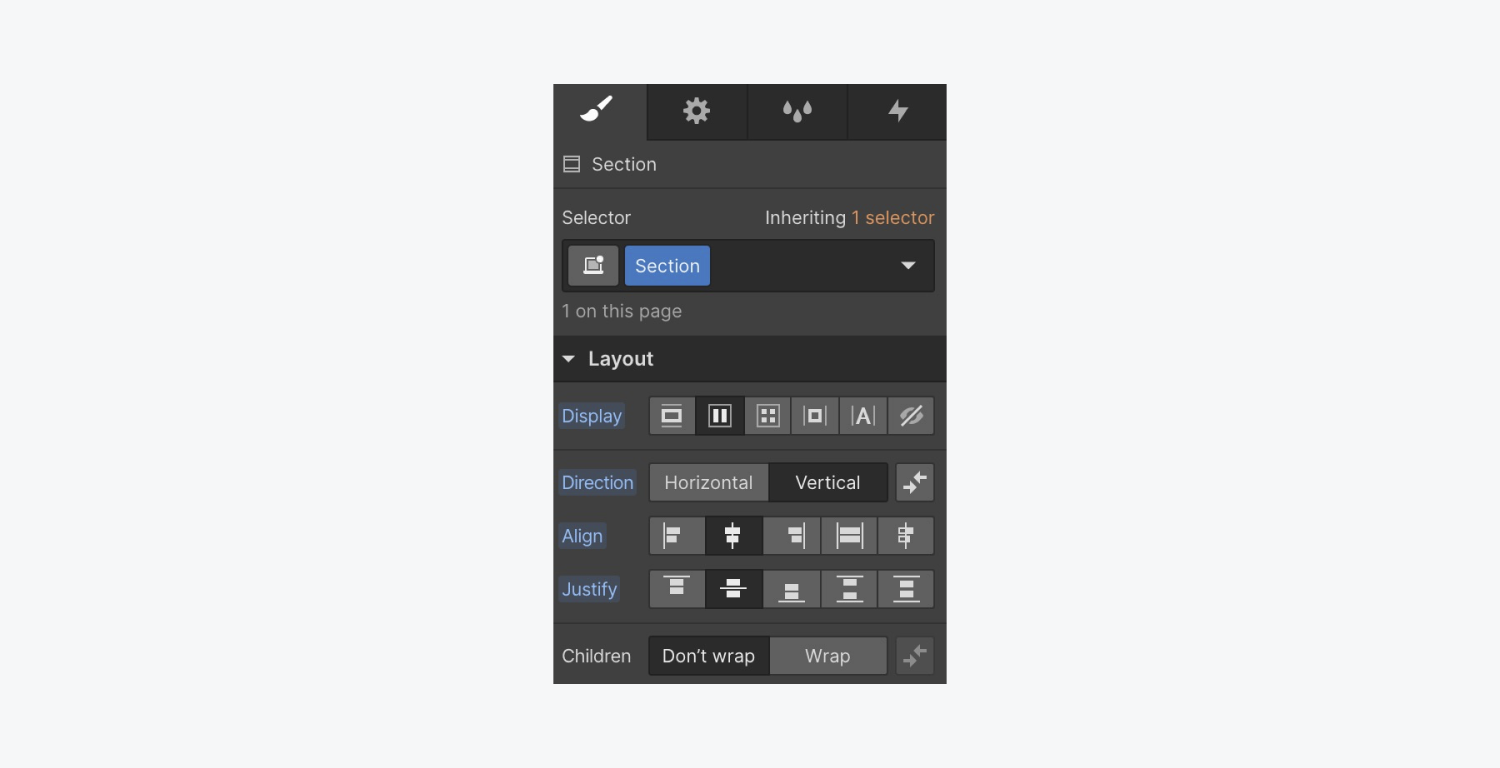
コンテナを Section に配置した状態で、Section を選択し、flex に設定します。そうすると、その子要素が垂直方向に中央揃えされます(コンテナの垂直方向の中央揃え)。

ビューポートの高さ (vh)
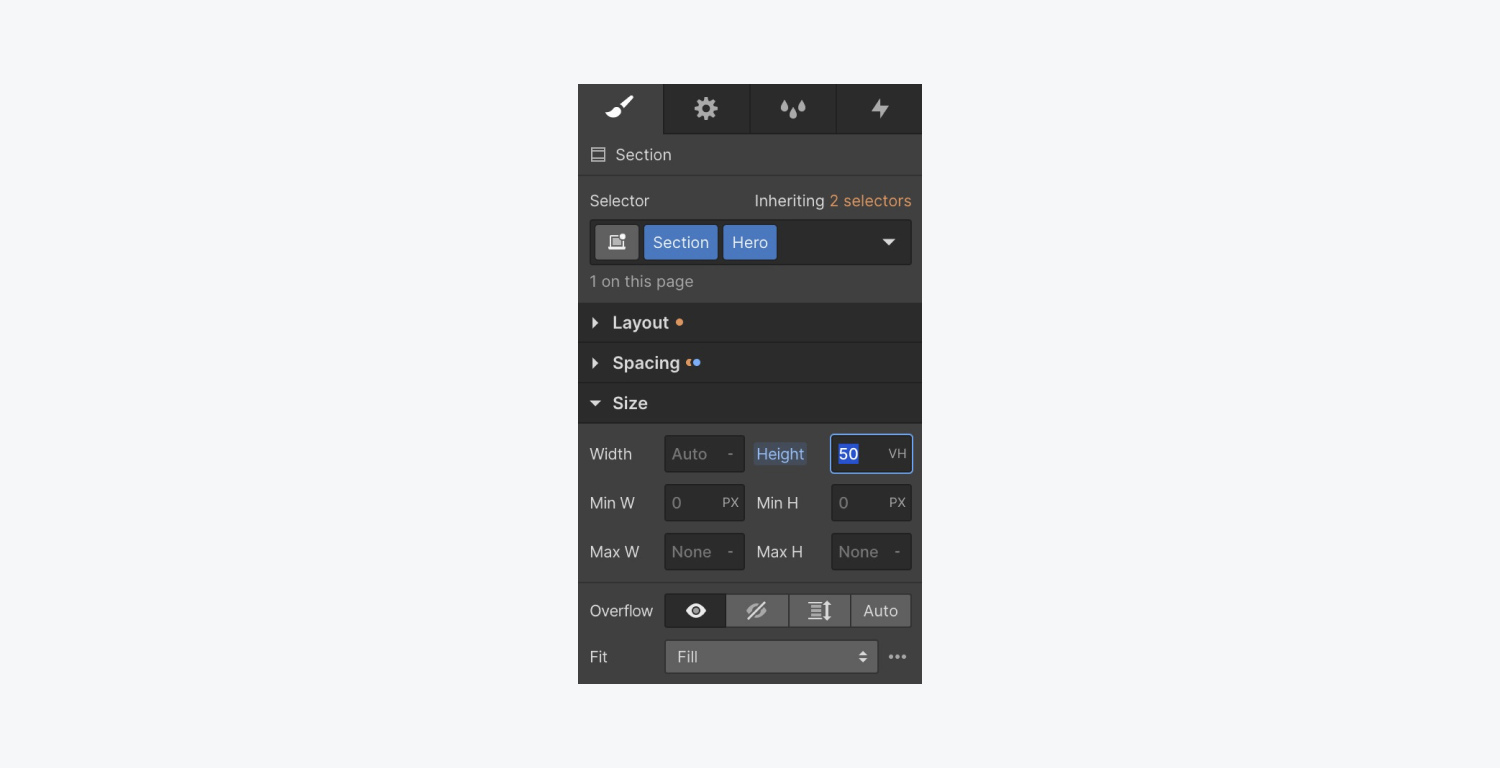
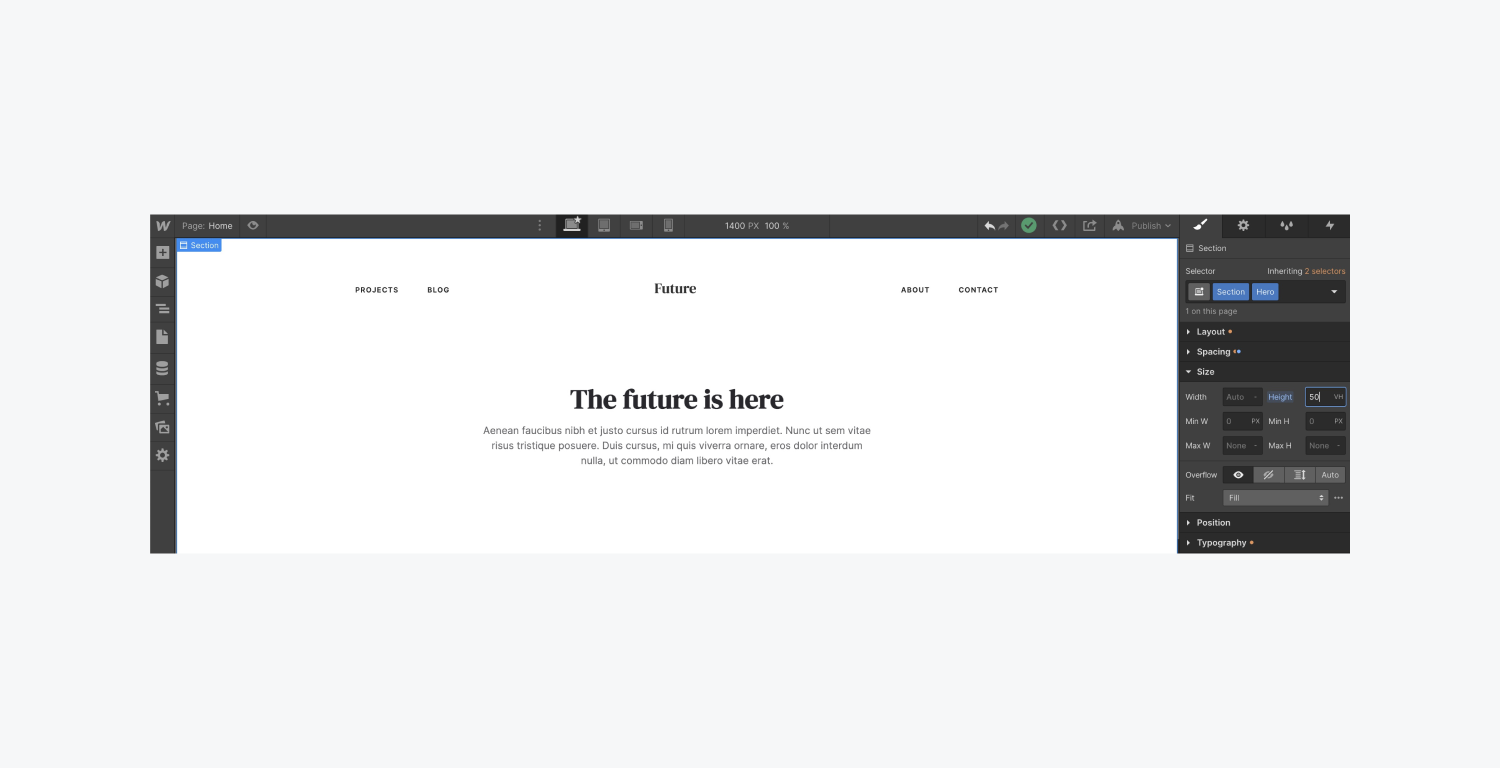
ヒーローセクションを作成するときなど、セクションに特定の高さを指定する場合があります。この場合、ビューポート高さ(vh)単位を使用して、セクションの高さを指定します。

例えば、100vhは、ビューポートの高さの100%を埋めます。50vhに設定すると、ビューポートの高さの50%が埋まり、そのようになります。

プロからのアドバイス:
セクションの表示設定をf lexに設定すると、コンテナとそのコンテンツがセクション内で垂直に中央に配置されます。
3Dパースペクティブの追加
セクションの子要素(セクション内の他の要素の中にある場合も含む)がある場合、3D空間での回転や移動を追加することができます。各要素に同じクラスが適用されている場合は、一度にすべての要素にスタイルを設定します。

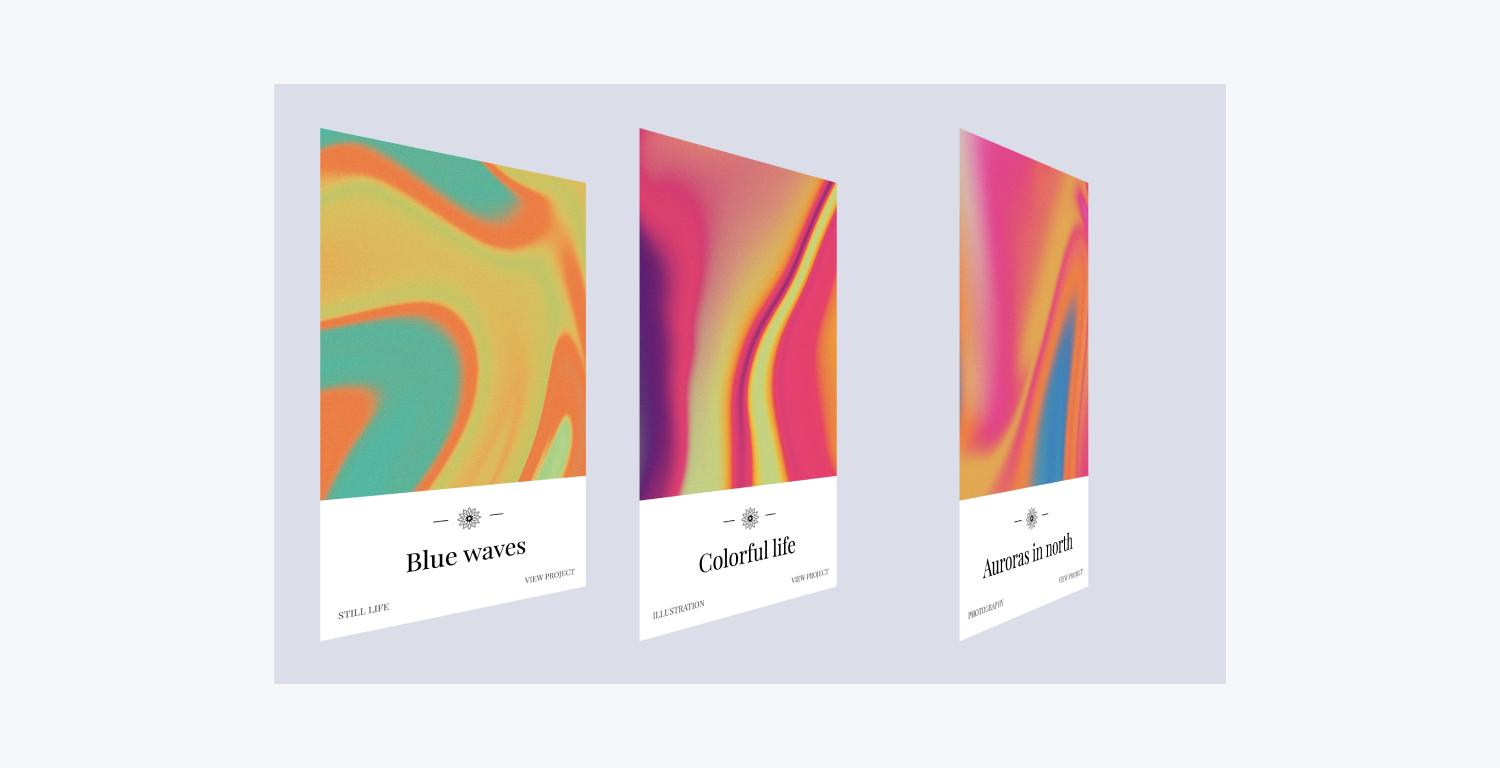
3D変形を追加すると、3D移動はどれも平坦に見えます(これはアイソメトリック投影であるためで、私たちが求める効果は透視投影です)。

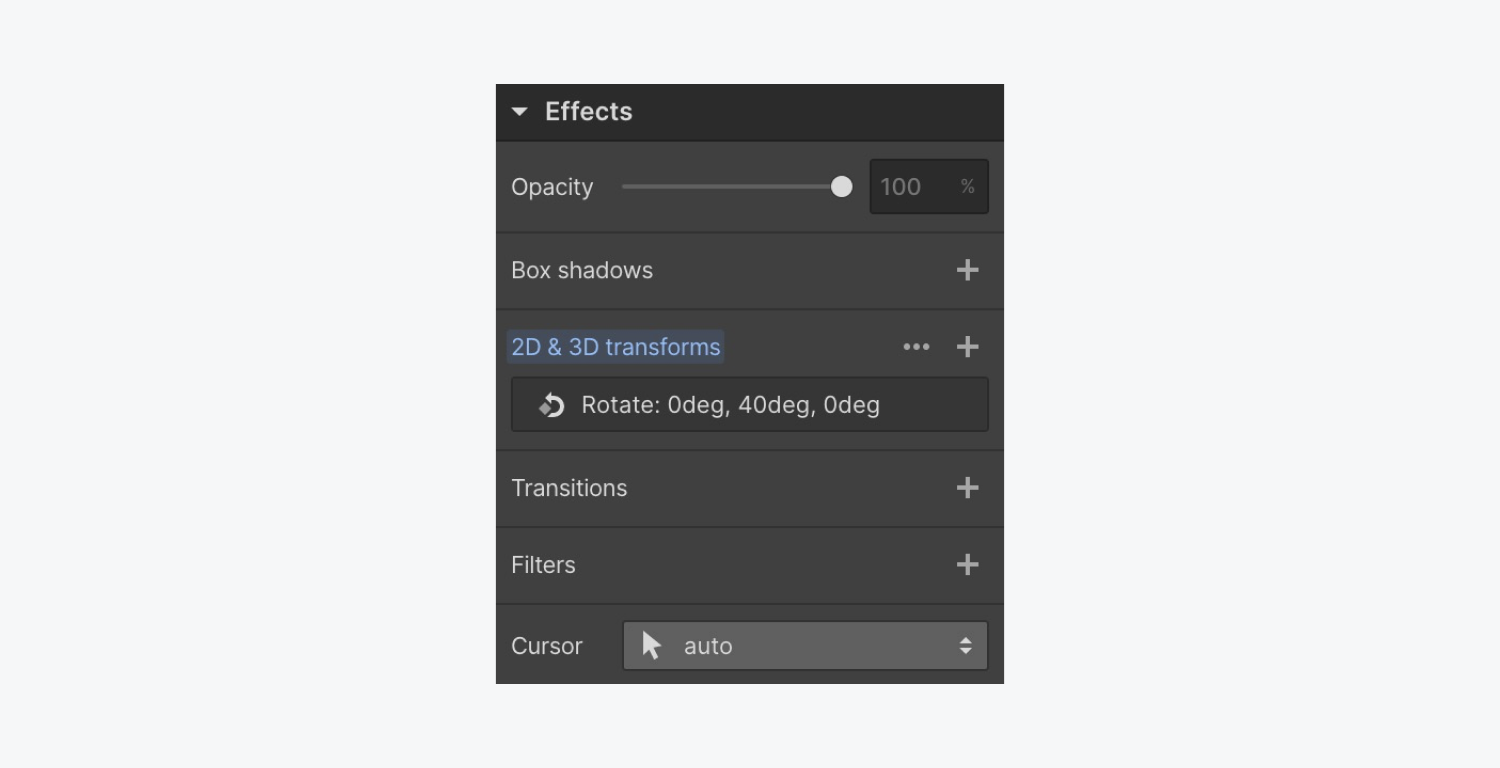
透視投影を実演するために、回転はそのままにして、3D カメラ効果を有効にします。
セクションを選択した状態で、トランスフォーム設定をクリックし、チャイルドパースペクティブ(子要素に影響を与えるパースペクティブ)を追加します。

子視点の値を高くすると、望遠レンズで遠くのオブジェクトにカメラを向けたような、より平坦な効果になり、値を低くすると、広角レンズでオブジェクトに近づいたような効果が得られます。

子視点は、セクションのような要素をカメラのような効果に変え、その子要素(階層内の下位の子要素)に対して 3D を可能にします。
以上、Webflow Designer におけるセクションの概要でした。よくできていますね。
