コンテナの構造
コンテナは、あらかじめ定義されたスタイルを持つDivブロックです。大型ディスプレイでは最大幅が940ピクセルに設定されており、ブラウザのウィンドウに対してコンテンツが中央に配置されるようになっています。携帯電話やタブレット端末などの小型端末では、コンテナは画面の幅いっぱいに表示されます。

コンテナとDivブロックの違い
Web 開発では、Section 内のコンテナは一般的な階層構造になっています。
セクションは、デフォルトでは全角です。セクションの内部にはコンテナがあり、すべての要素が中心に向かってきちんと結合されています。
Divブロックは、プロジェクトをデザインする際に使用する最も基本的で汎用性の高い要素です。コンテナ内のDivブロックを使用して、レイアウト、スペーシング、サイズ、位置の各スタイルを使用して要素を整理できます。
注意:セクションは全幅のDivブロック、コンテナはデフォルトで最大幅を持つDivブロックです。
コンテナの追加方法
コンテナは、「要素」パネル(A)の「レイアウト」セクションから追加することができます。

その後、新しい要素を配置したり、コンテンツをコンテナに移動したりすることができます。
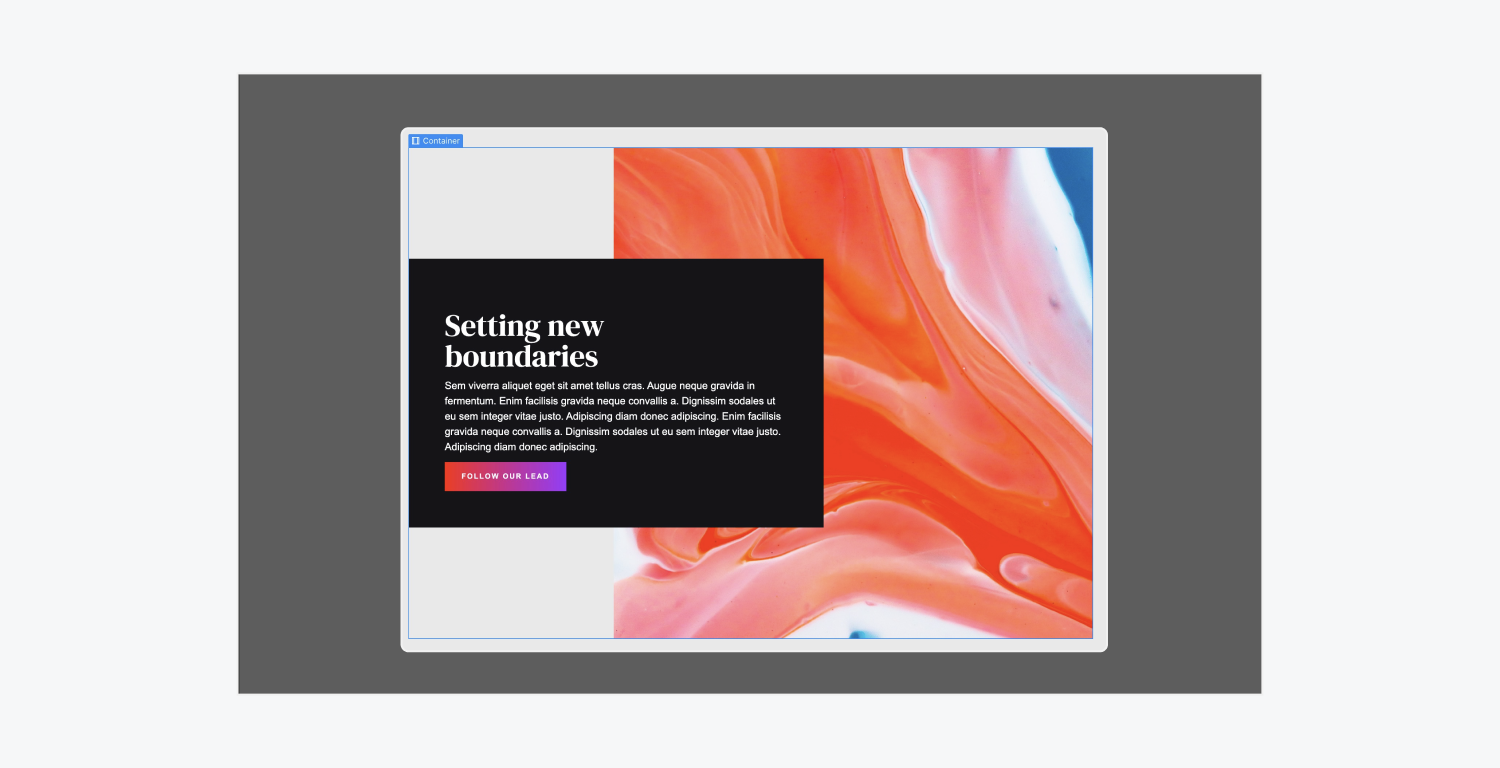
コンテナのスタイリング
デフォルトでは、コンテナ要素は自動的にレスポンシブ表示されます。しかし、デフォルトの最大幅(940ピクセル)ではなく、より広い幅のコンテナが必要な場合もあります。
この場合、次の2つのステップで対応できます。
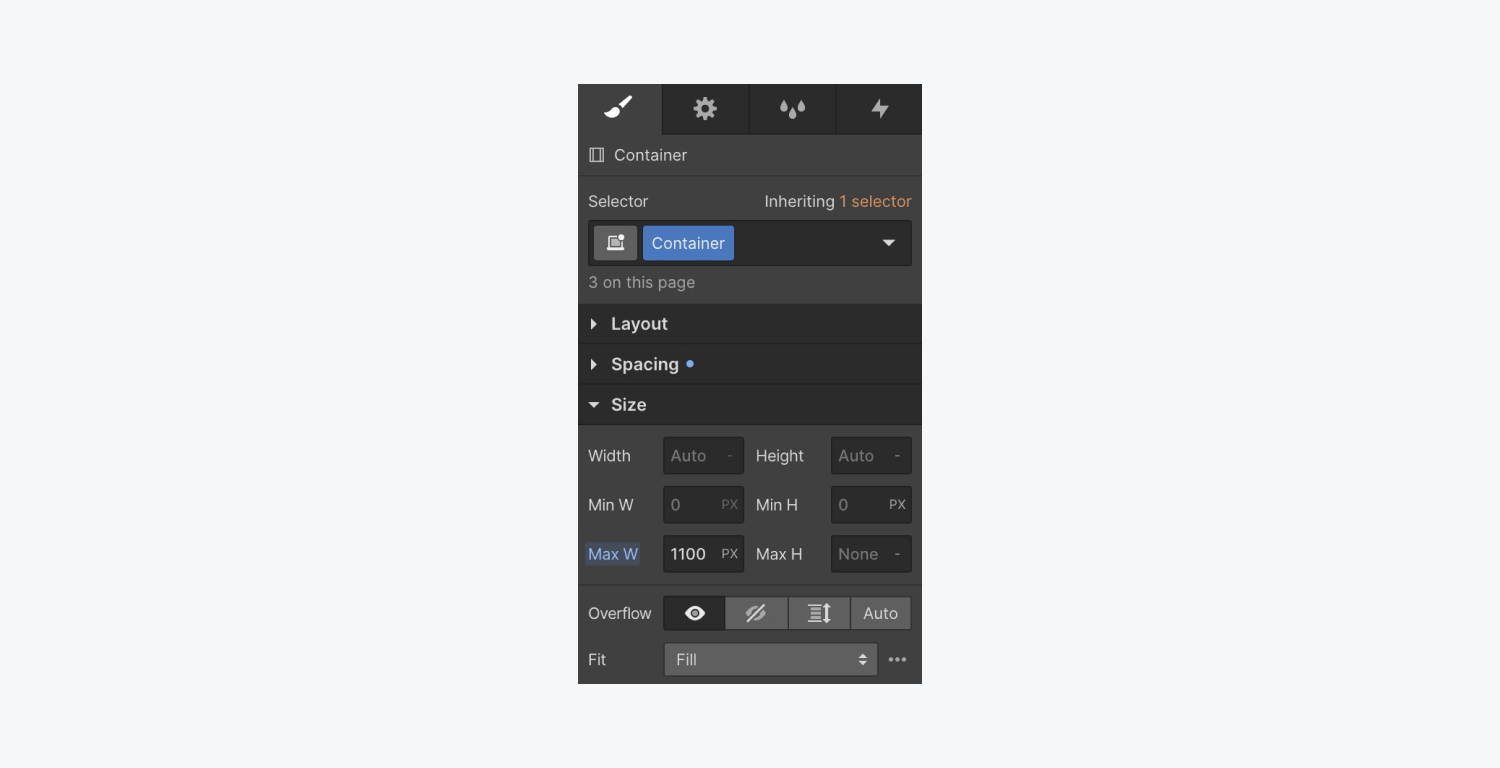
- Containerにクラスを追加します(例:Container)。
- 最大幅を設定する(例:1100ピクセル)。

また、レイアウト、スペーシング、サイズの各セクションも表示されます。
これで、Containerはビューポートのサイズに対応しますが、設定した最大幅までしか広がりません。
コンテナのパディング
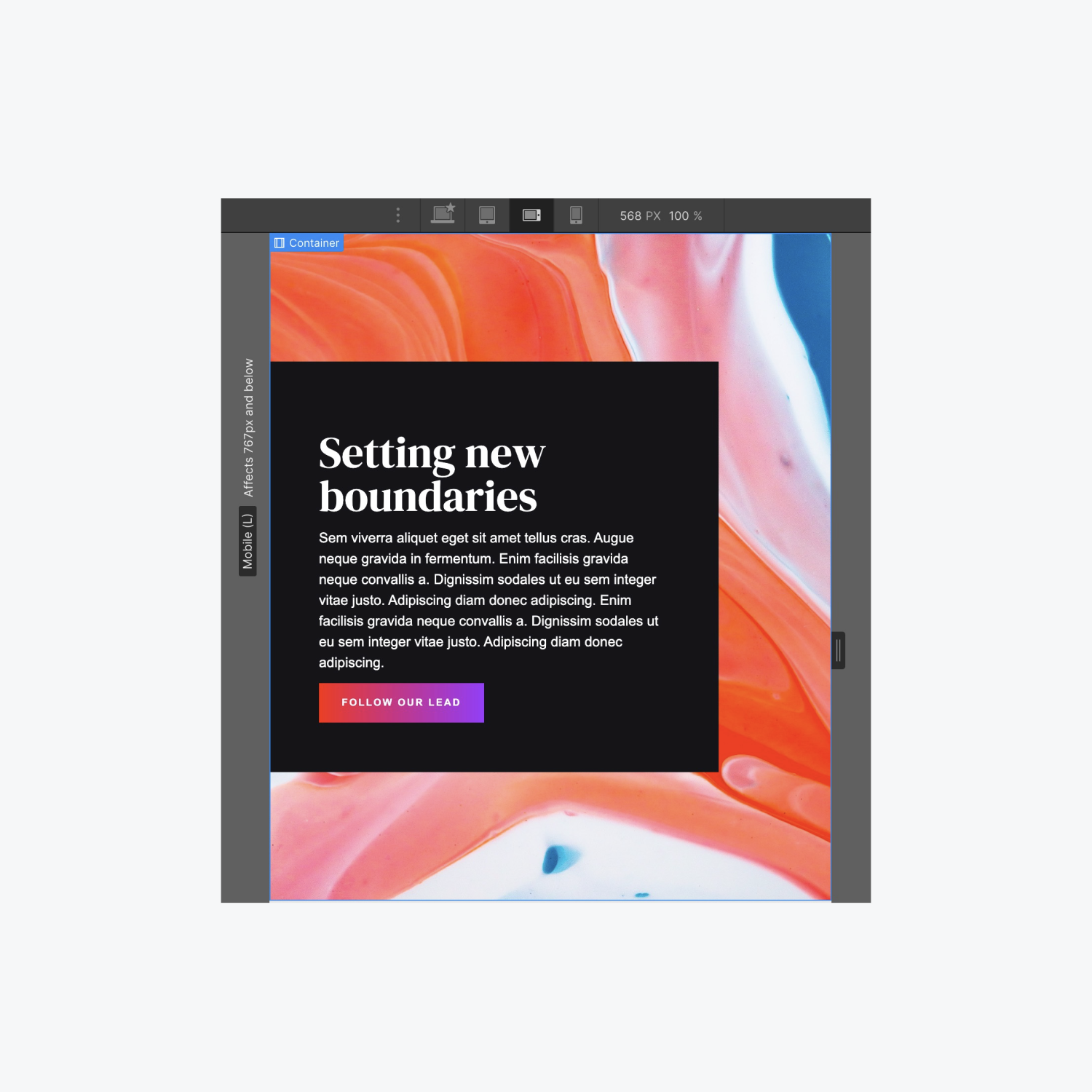
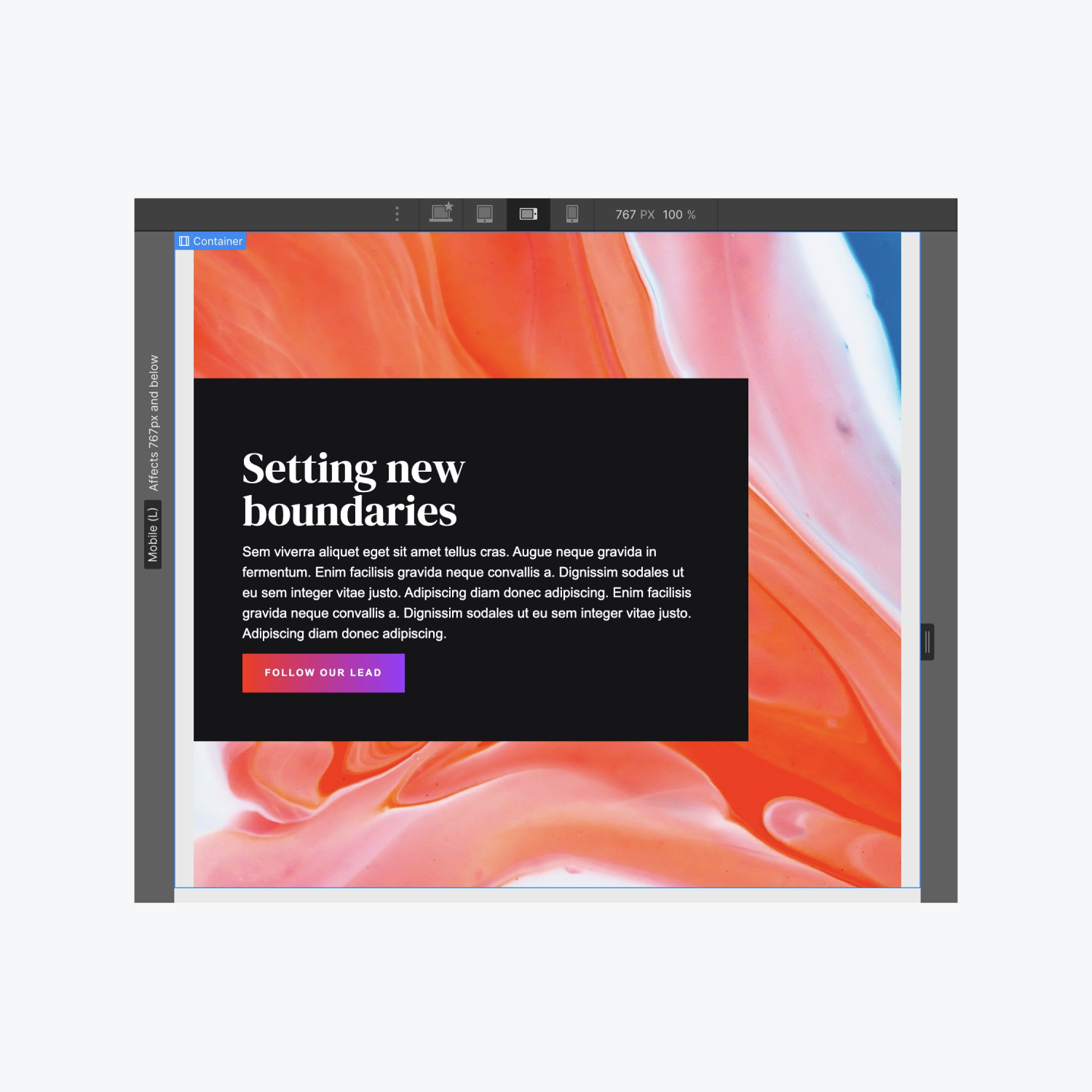
コンテナを使用して、要素の周囲にスペースを追加することができます。この例では、コンテンツはモバイルランドスケープのブレイクポイントの端まで押し出されています。

これは、モバイルデバイスではコンテナがフルワイドであり、内部の要素が端にあるためです。パディングを調整することで、適度なスペースを確保することができます。

これを行うには:
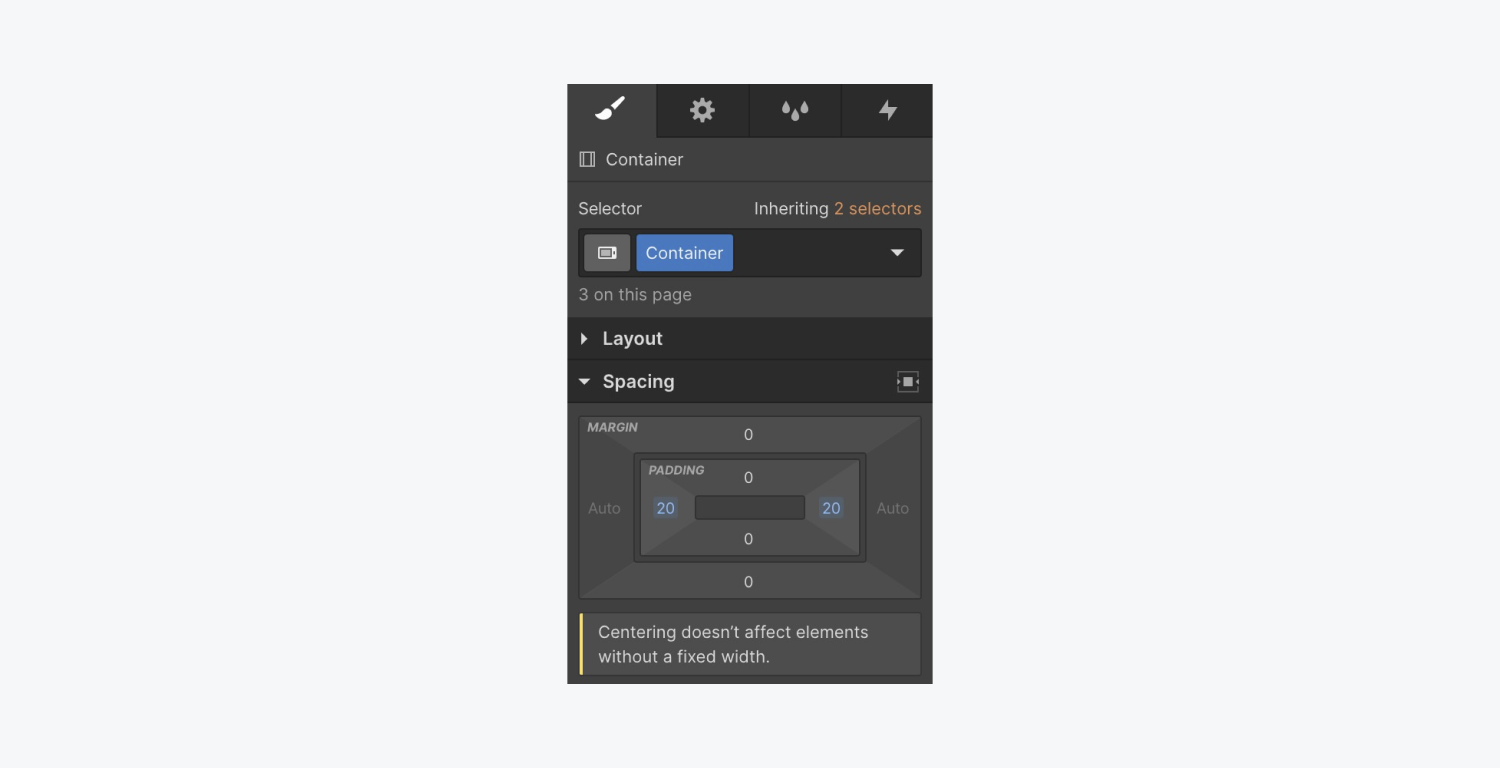
- キャンバス上でContainer要素を選択します(この例では「Container」という名前にしました)。
- スタイルパネルで、左右にパディングを追加します(例:20ピクセル)。

このスタイリングは、Mobile portraitにも受け継がれます。
デザイナーでブレイクポイントを変更する方法
デフォルトよりも大きなブレークポイント用にContainerをスタイル設定することもできます。コンテナの幅を、より大きなディスプレイに対してより適切なサイズにしたい場合、4つのステップでこれを行うことができます。
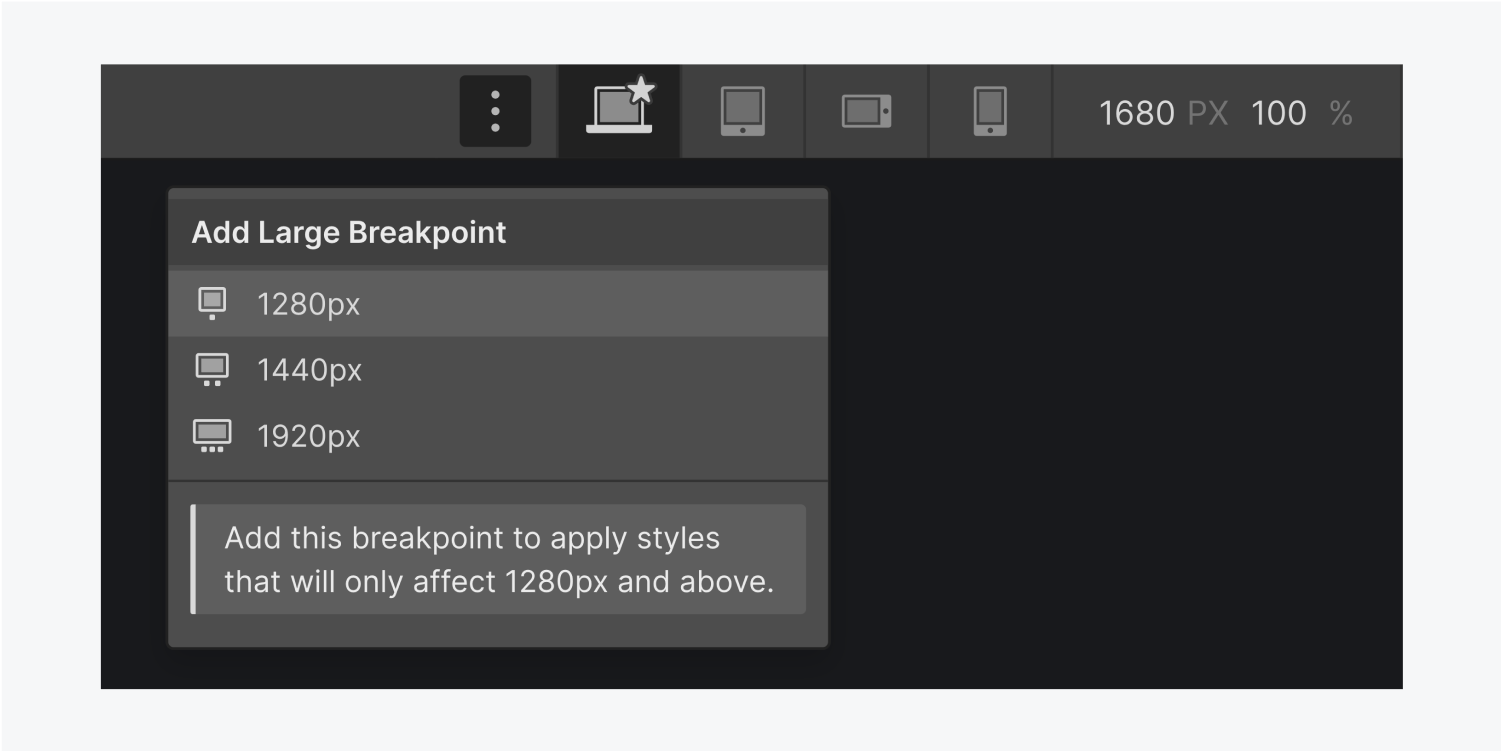
- 大きなブレイクポイントを追加] オプションをクリックします(基本ブレイクポイントの横にある 3 つの点)。
- 任意の大きなブレイクポイントを選択します。
- 次に、Container要素を選択します。
- 最後に、選択したブレイクポイントに最も適した最大幅のスタイルを変更します。

注意点:
プロジェクトの開発を続ける時、必ずベースとなるブレイクポイントに戻ることをおすすめします。
コンテナの再利用
コンテナにはすでにクラスが設定されているので(この例では「Container」と命名)、プロジェクトに追加した他のコンテナにもそのクラスを適用することができます。
クラスを適用するには:
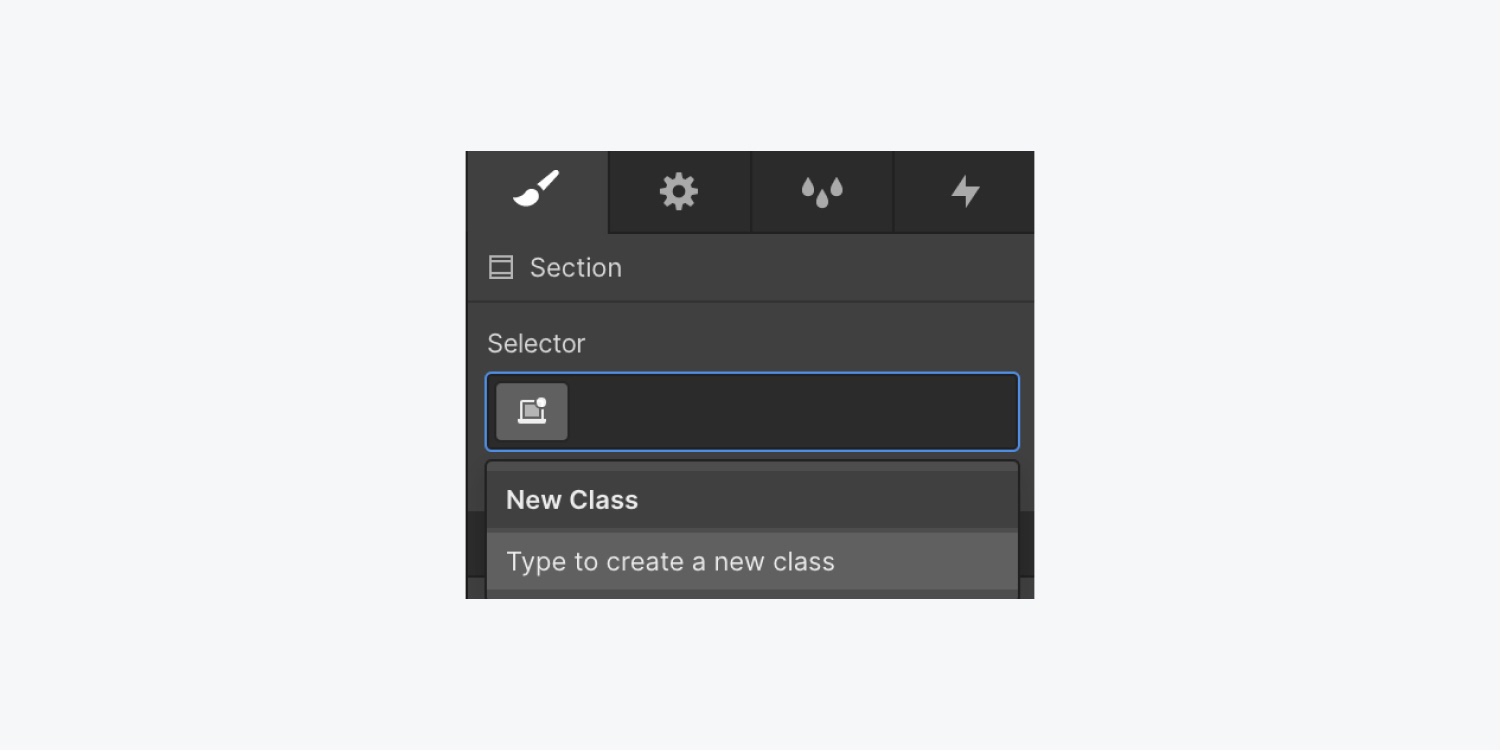
- キャンバス上の要素を選択します。
- 選択フィールドにクラス名を入力する。
- リターン(ENTER)キーを押す

注意:
クラスのスタイリングを変更すると、そのクラスが適用されているすべてのコンテナに影響します。
