Video要素は、YouTubeやVimeoなどのサードパーティーサイトで公開されているビデオを、ページの任意の場所に埋め込むことができます。
このレッスンでは
- 動画を追加する
- 動画の設定をフォーマットする
- 動画の寸法を設定する
- 動画要素を調べる
- カスタム コードを使用して動画を埋め込む
について紹介していきます。
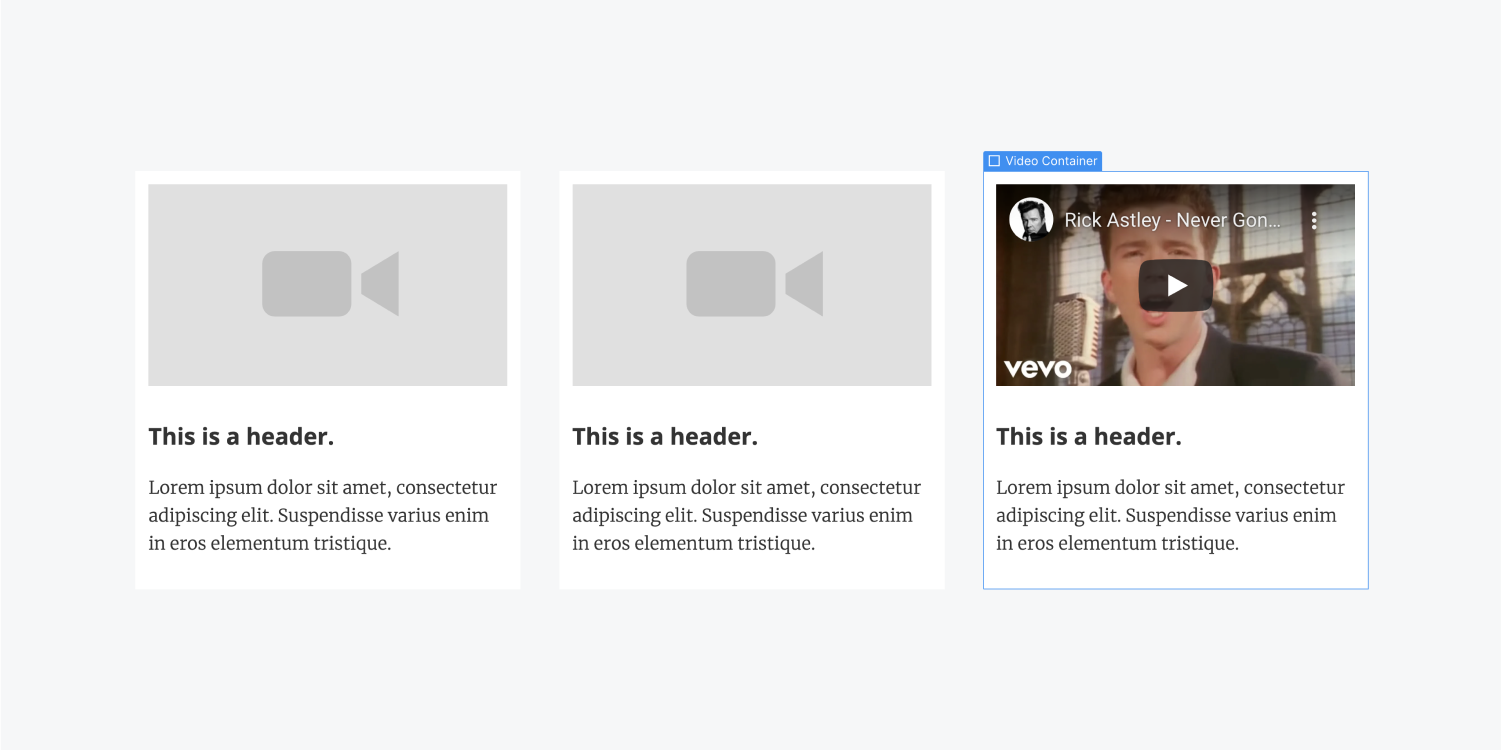
1. 動画を追加する

動画要素を「要素」パネルからページにドラッグ&ドロップするか、Command + E(Mac の場合)または Control + E(Windows の場合)を押して、クイック検索を開いてください。
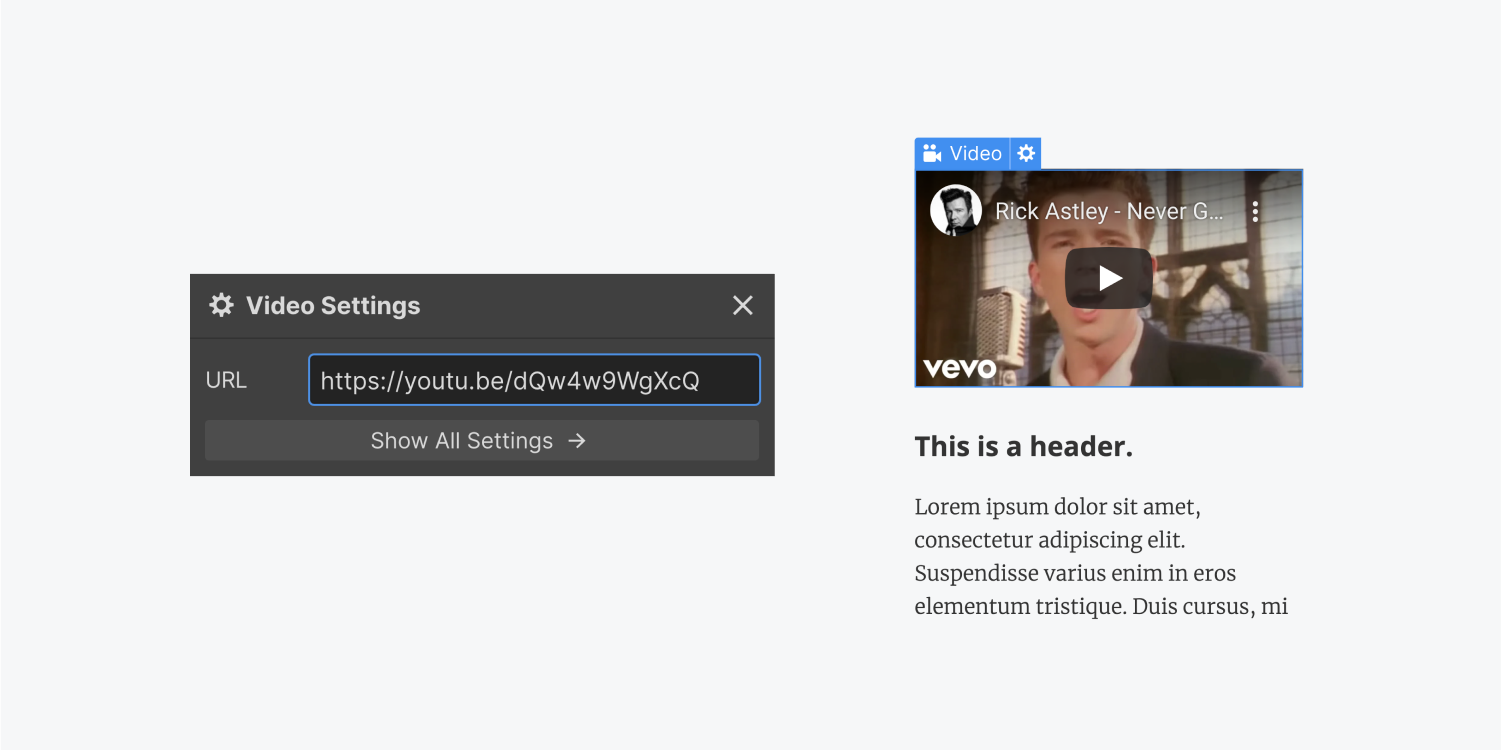
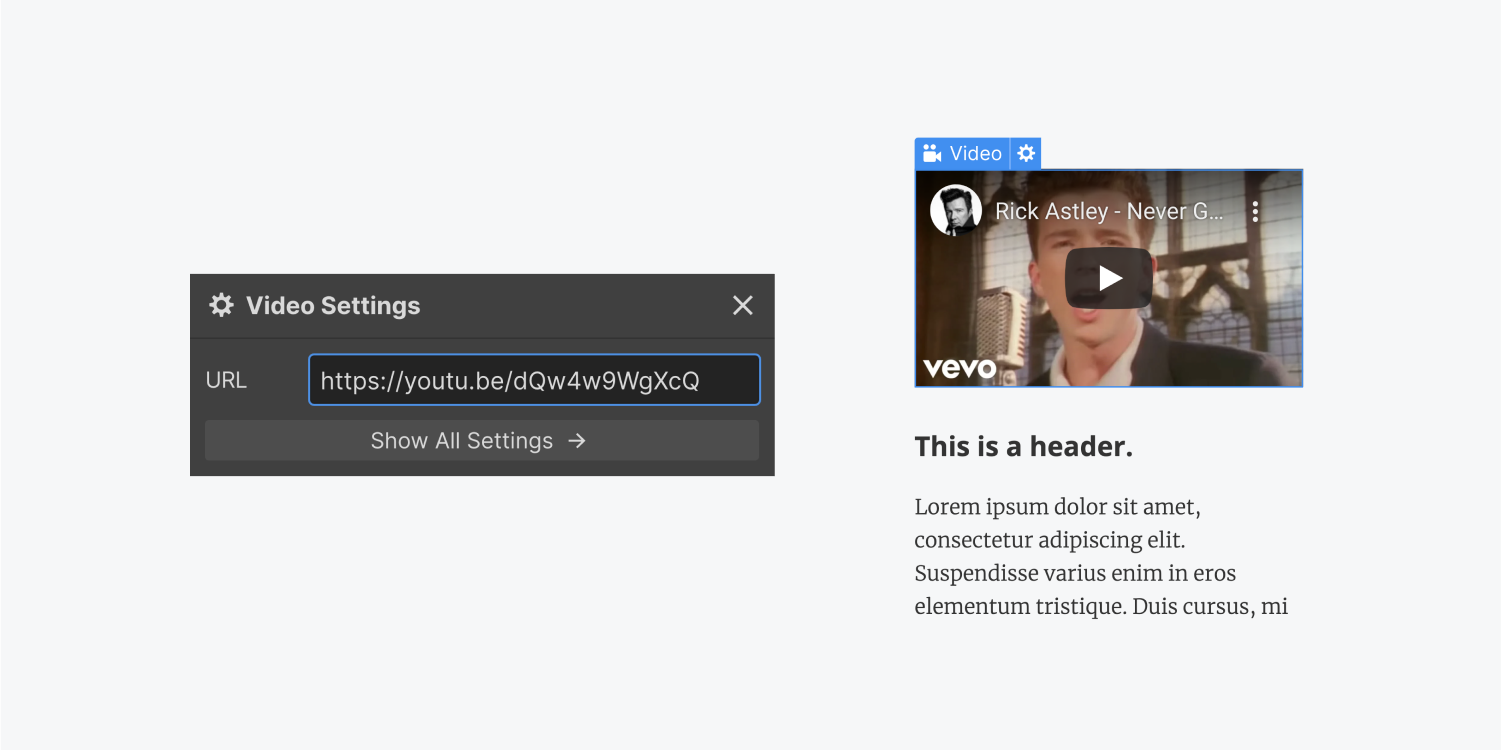
2. 動画の設定をフォーマットする

ページにビデオ要素を配置すると、ビデオ設定にアクセスできるようになります。設定が表示されない場合は、ビデオ要素をダブルクリックするか、ビデオ要素を選択して Enter キーを押すと、設定が表示されます。ビデオの URL を貼り付けて Enter キーを押すと、ビデオのサムネイルがビデオ要素に表示されます。

ウェブフローには以下のサーバーのコンテンツを差し込むことができます。
- YouTube(YouTubeの動画をより細かく制御したい場合は、YouTubeのビデオ要素を使用してみてください。)
- ビメオ
- DailyMotion
- KickStarter(メインキャンペーンのURLを貼り付けるだけで、メインキャンペーンのビデオを取得します。)
- TED (多言語対応)
- Wistia
- Ustream
- ライブストリーム
- Twitch
- Tudou
- フールー
- SproutVideo(スプラウトビデオ)


3. ビデオの寸法を設定する
ビデオ要素をセクションにドロップすると、そのセクションの幅をすべて使用します。
コンテナに移動すると、コンテナの幅いっぱいに表示されます。列の中に移動した場合は、列内の空きスペースが優先されます。
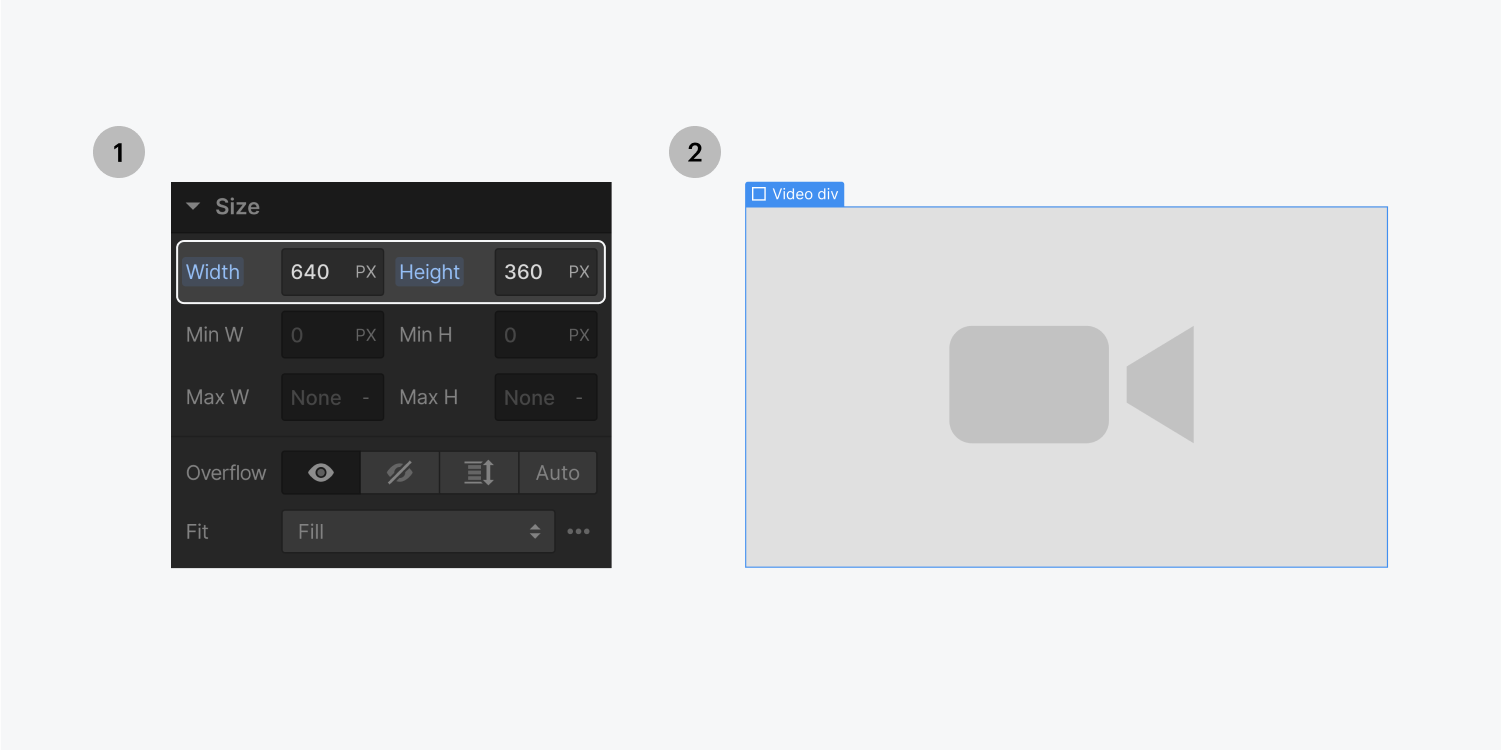
動画にカスタム幅と高さを設定したい場合、カスタム div ブロックを作成することができます。
動画のdivブロックのカスタムは、
- 要素パネルから div ブロックをドラッグします。
- 幅と高さにそれぞれ値を指定します。
- 動画をこのカスタム div ブロックにドラッグすると、そのサイズに適合するようになります。

4. その他動画の追加方法
ウェブフローで動画をプロジェクトに追加する方法は他にもあります。
- YouTube 動画
- 背景動画
- ライトボックス
- リッチ テキスト
- カスタム コードの埋め込み
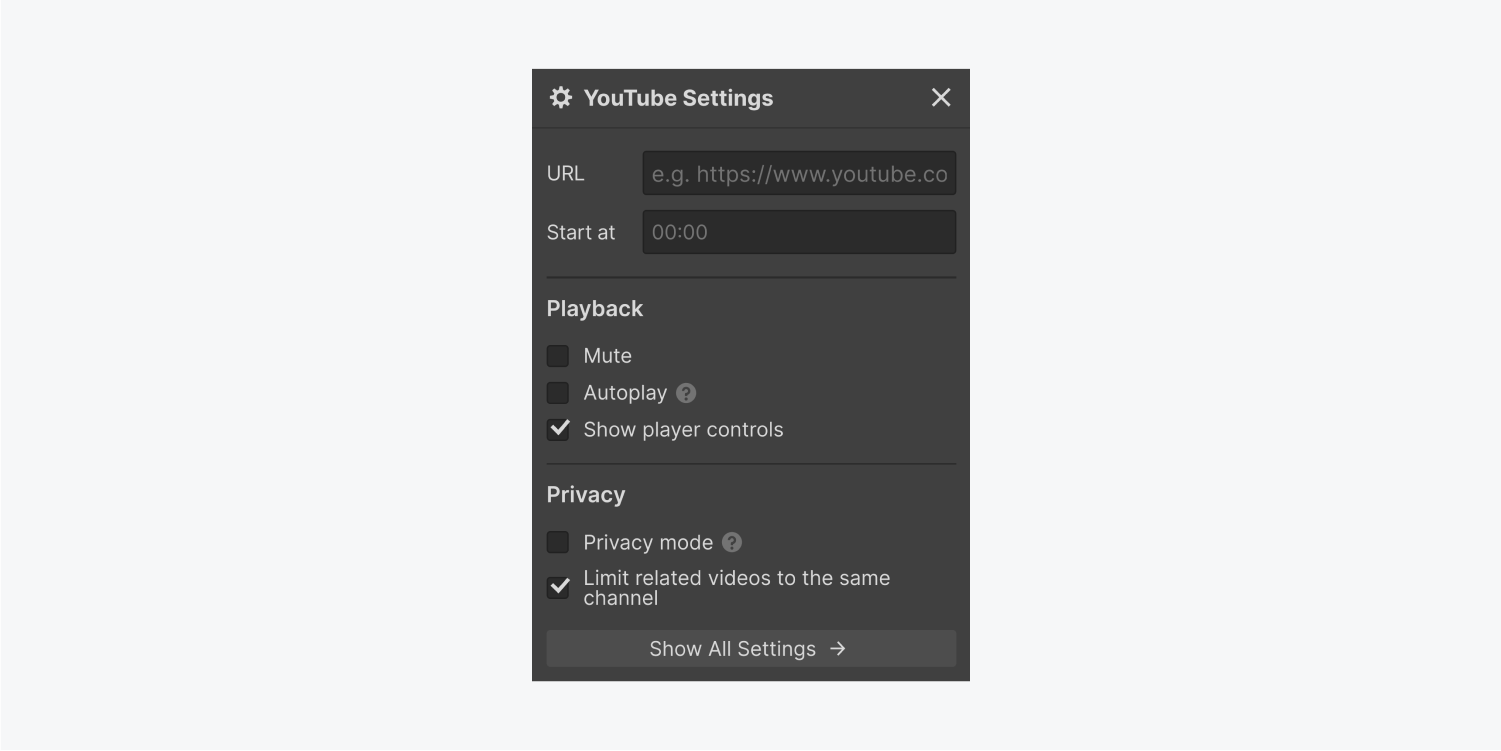
- YouTube video 要素
・YouTubeを埋め込む
YouTube のビデオ要素は、YouTube の URL から動画を埋め込みます。チャンネル内の関連動画の表示、特定の開始時間の設定、動画コントロールの表示/非表示など、YouTube の埋め込み機能で提供されるすべての表示オプションを提供します。


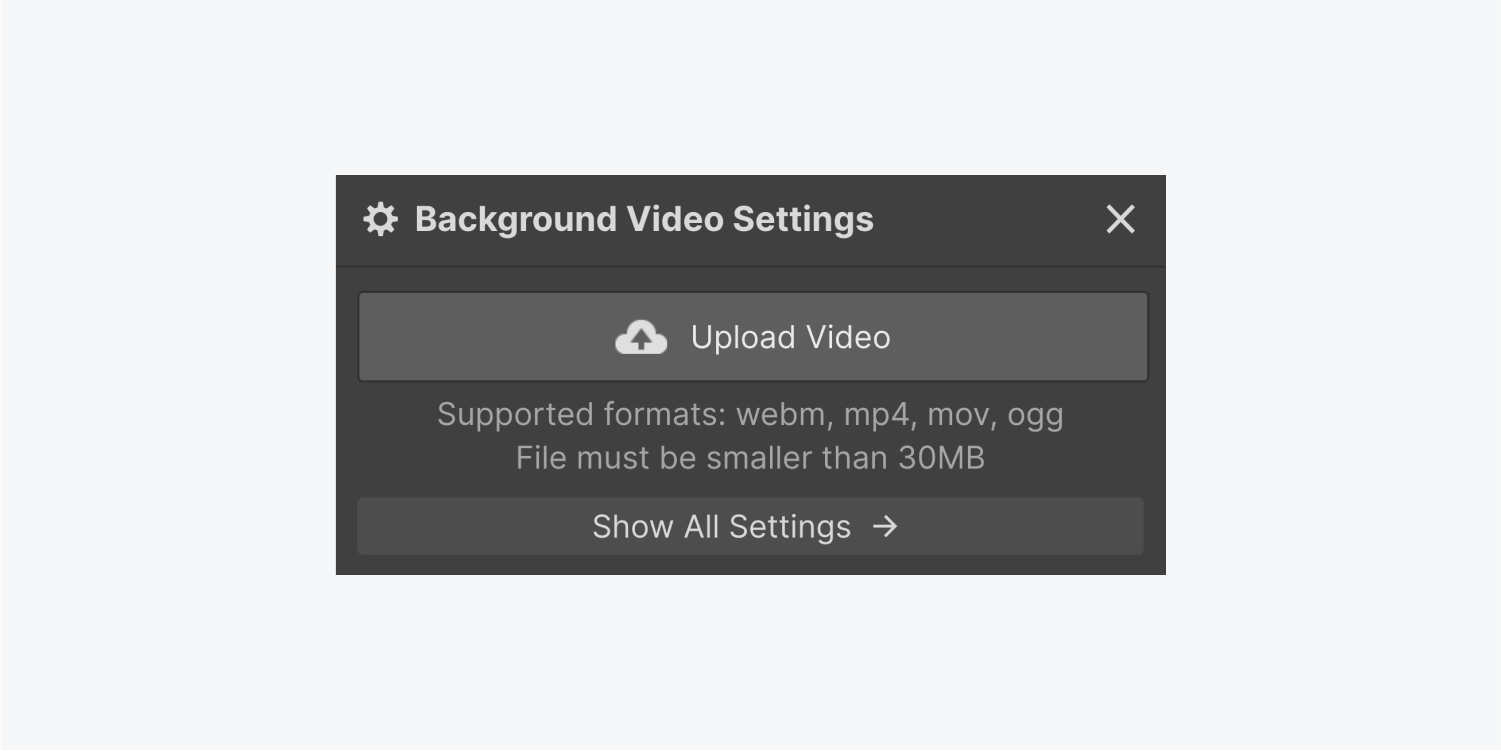
・背景ビデオコンポーネントを使う
背景ビデオコンポーネントを使用すると、音声なしのモーション背景を追加することができます。Youtube と Vimeo のリンクのみをサポートする ビデオ要素とは異なり、background video 要素は、アップロードするあらゆるビデオファイルを受け入れることができます。
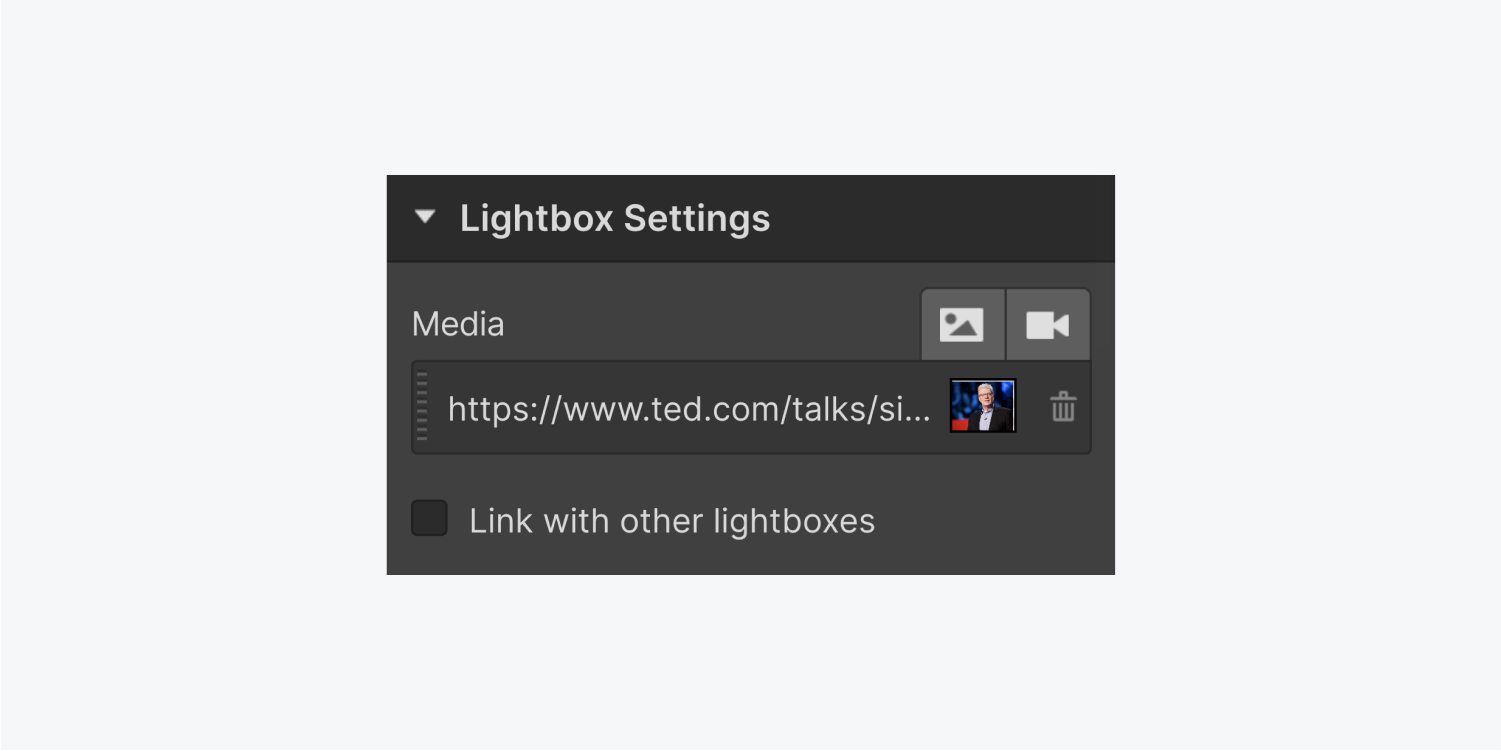
・Lightbox要素を使う
lightbox 要素を使用すると、ポップアップ モーダルで動画を開くことができます。video 要素と同様に、lightbox は YouTube と Vimeo のリンクをサポートしています。

・リッチテキスト要素、リッチテキストフィールドを使う
リッチテキスト要素では、ビデオも追加することができます。サイトの共同制作者(コンテンツエディター)がページに好きなだけ動画を追加できるようにするための素晴らしい方法です。CMSコレクション内のリッチテキストフィールドからデータを引き出すために使用すると、さらに強力です。

もちろん、Video 要素を使用して、コレクションの Video フィールドからデータを取り込むこともできます。
5. カスタム コードを使用して動画を埋め込む
embed 要素を使用して HTML 動画を追加することもできます。
- ページに Embed 要素を追加する
- 動画のコードを貼り付ける(Getting Started with HTML5 Video)。
- 保存する
