WebflowのAfter EffectsとLottieの統合により、After Effects(AE)のアニメーションをWebデザインに使用でき、Lottieの要素設定とWebflowのインタラクションとアニメーションツールでその再生をコントロールすることも可能です。
このレッスンでは
- JSONアニメーションファイルを取得する
- Webサイトにアニメーションを追加する
- インタラクションでアニメーションを制御する
について紹介しています。
1. Lottie JSONアニメーションファイルの取得
After EffectsアニメーションをLottie JSONファイルの形でサイトにアップロードすることができます。これらのファイルは、以下のいずれかの方法で取得できます。
- After Effects bodymovinプラグインを使用して、After EffectsアニメーションをJSONファイルとしてエクスポートする 。
- Lottie files (または他のオンラインアニメーションライブラリ)から無料のJSONアニメーションファイルをダウンロードする。
After EffectsでLottie用のアニメーションを作成する方法をご紹介します。
2. Webサイトにアニメーションを追加する
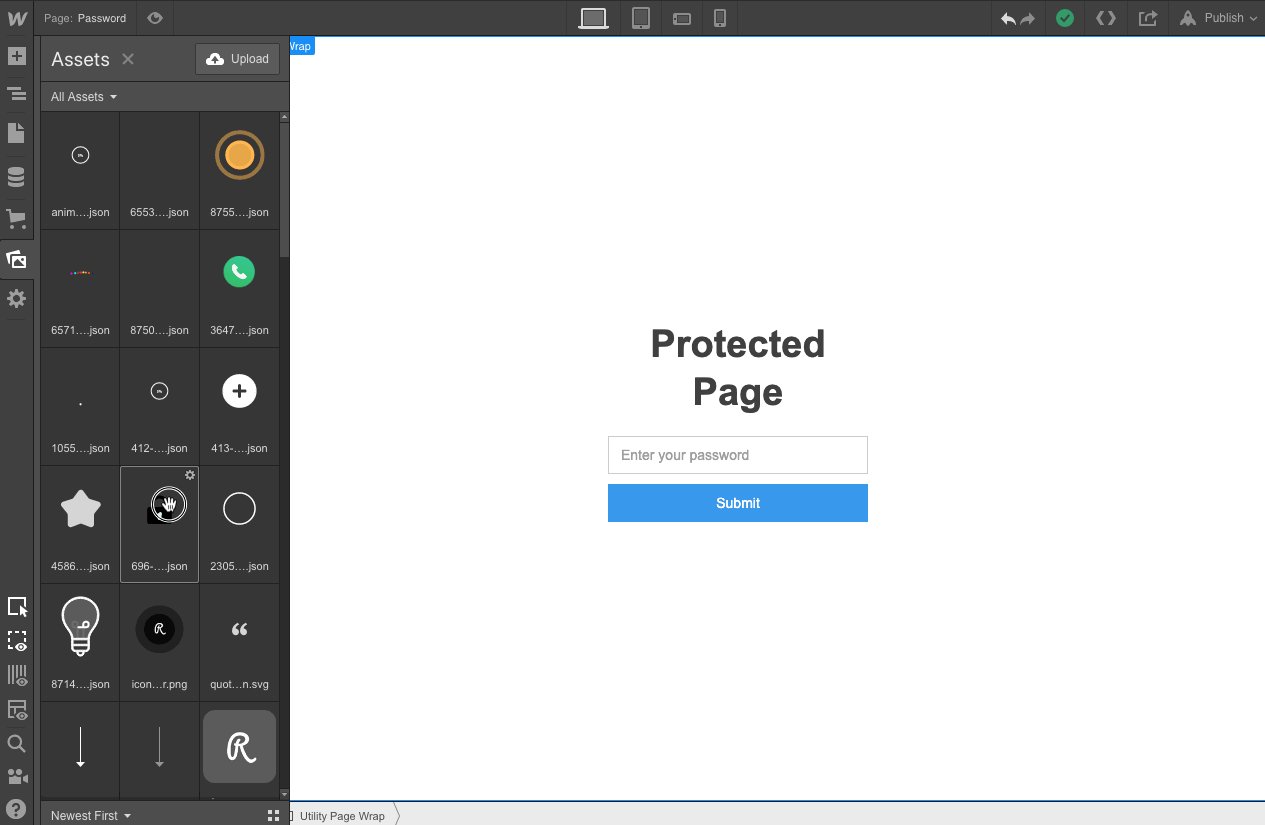
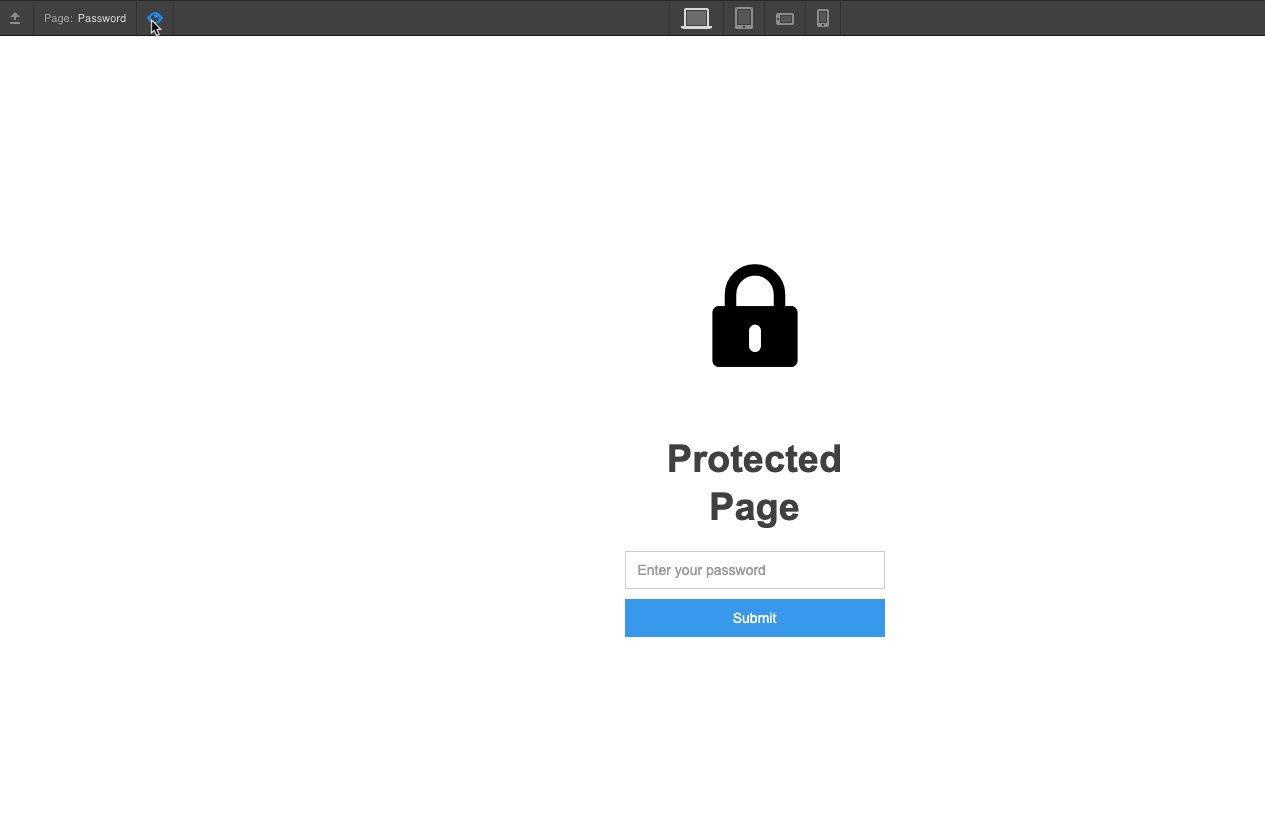
JSONやLottieのアニメーションを、アイコンやサムネイル、ページの背景、ページローダー、カスタムアニメーションカーソルなどに使用することができます。

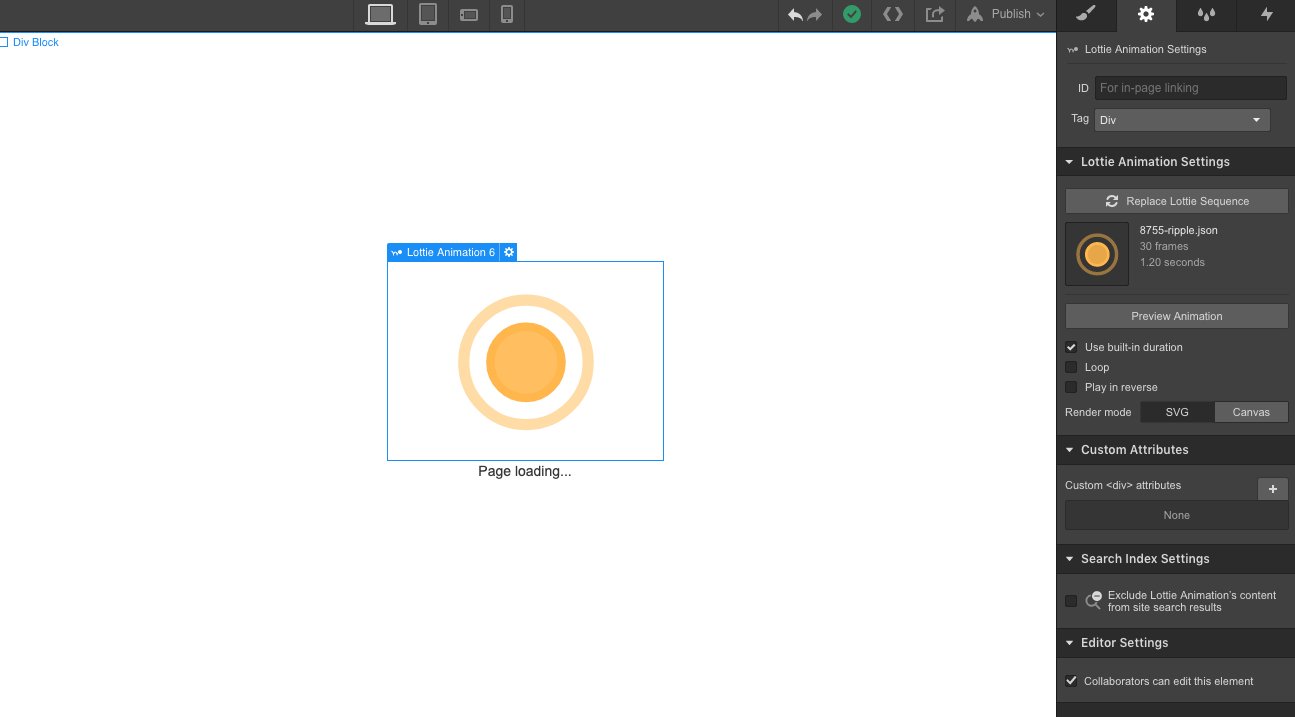
他の画像ファイルと同様に、JSONアニメーションファイルをプロジェクトのAssetsパネルにアップロードし、そこから直接ページにドロップすることができます。


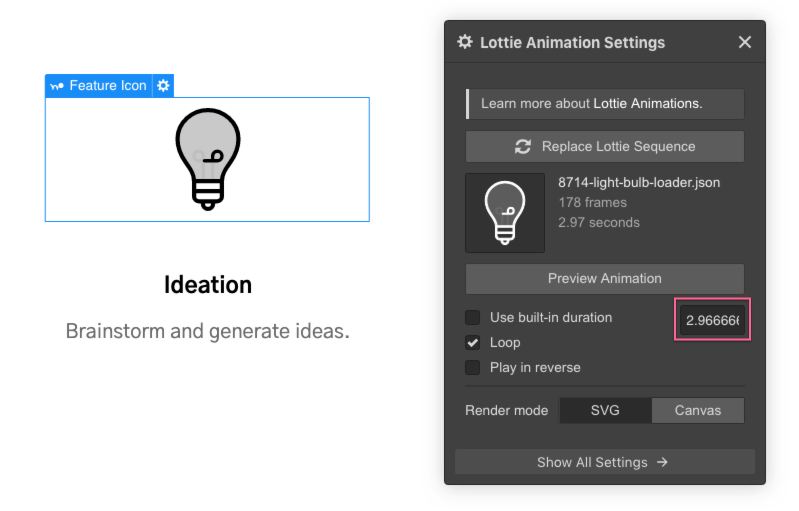
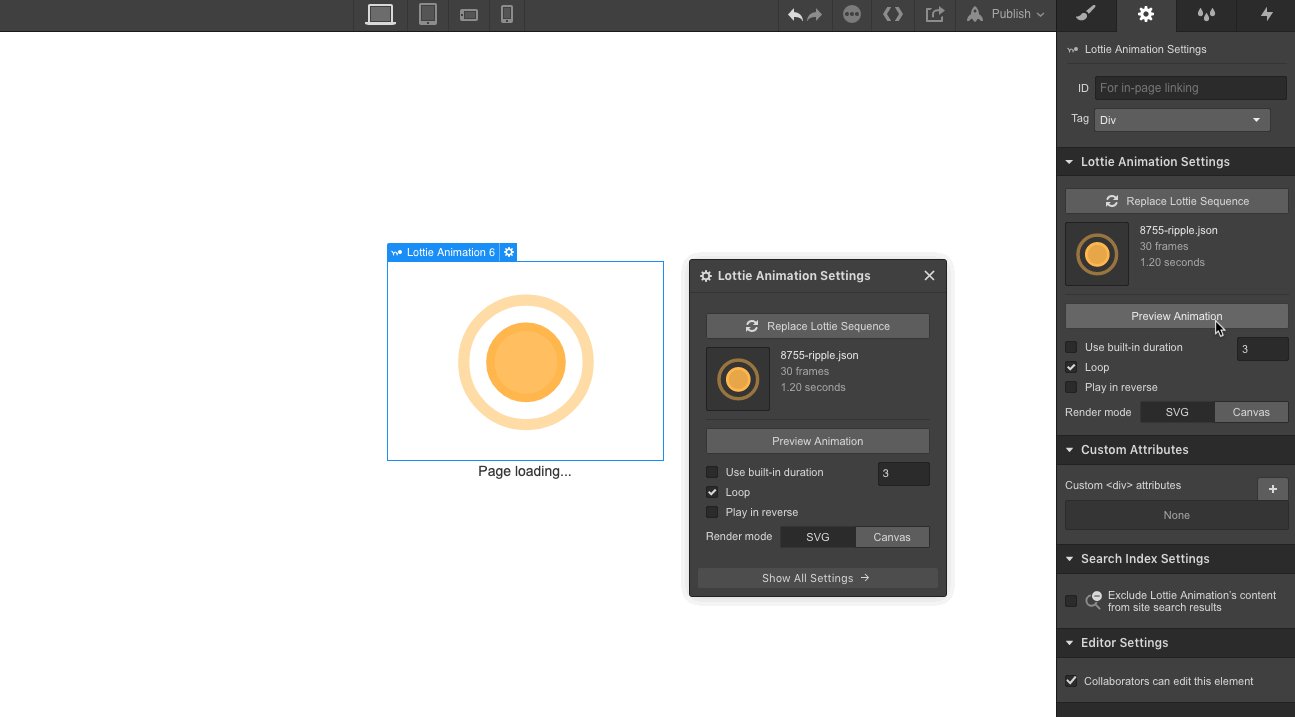
アニメーションの再生方法を指定する
Lottie要素の設定により、ページ上でのアニメーションの再生方法を制御できます。デフォルトの再生時間を上書きしたり、アニメーションを無期限にループさせたり、アニメーションを逆再生させたりすることができます。

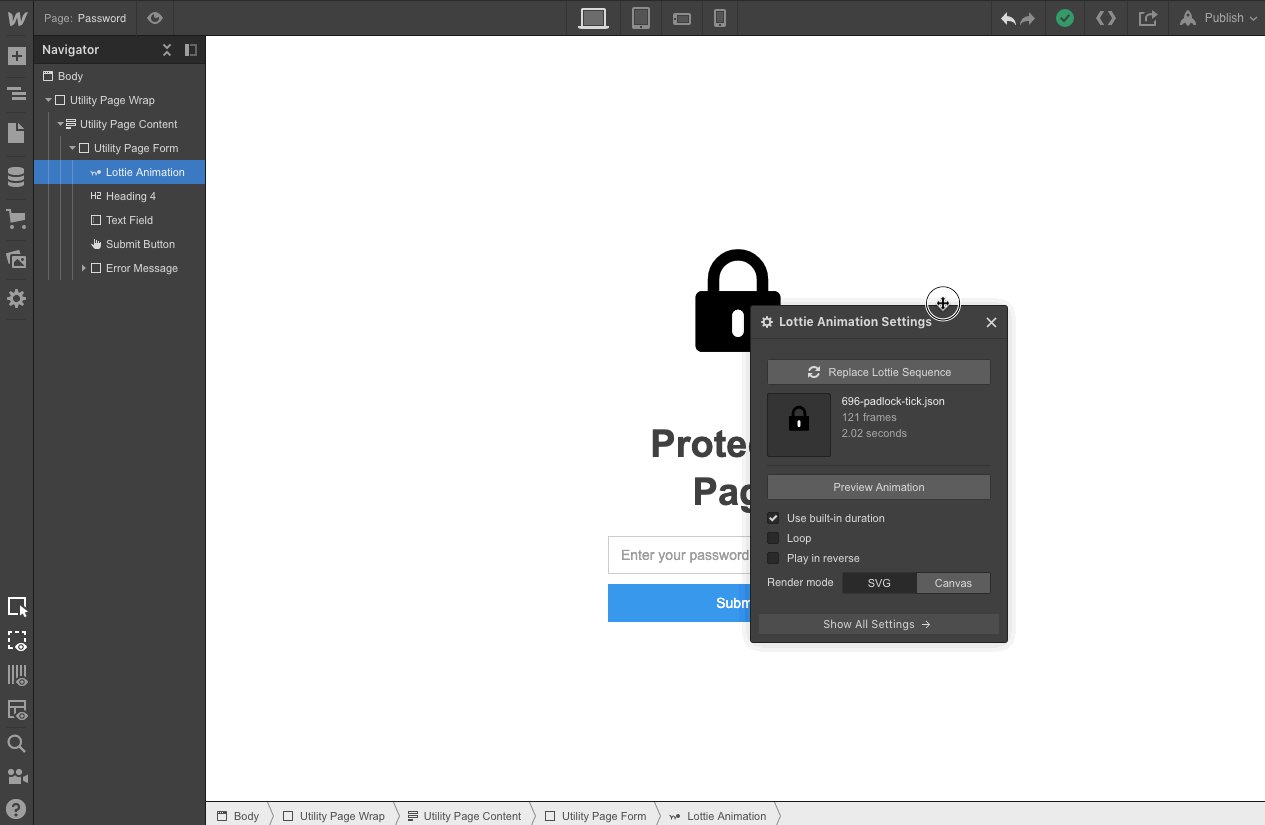
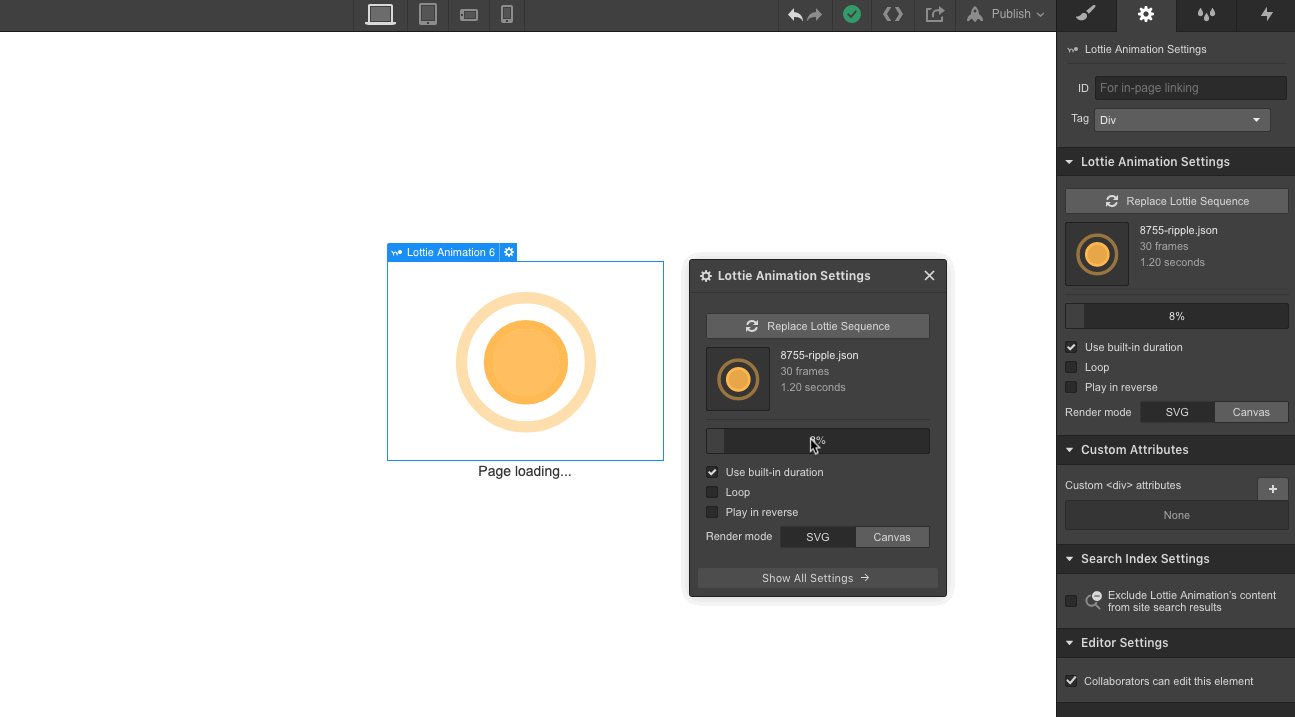
以下は、各Lottieアニメーション要素に設定できるすべてのパラメータのリストです。
- Lottieのシーケンスを置き換える (ボタン)
Assetパネルから、または新しいアニメーションをアップロードすることによって、アニメーションを置き換えます。
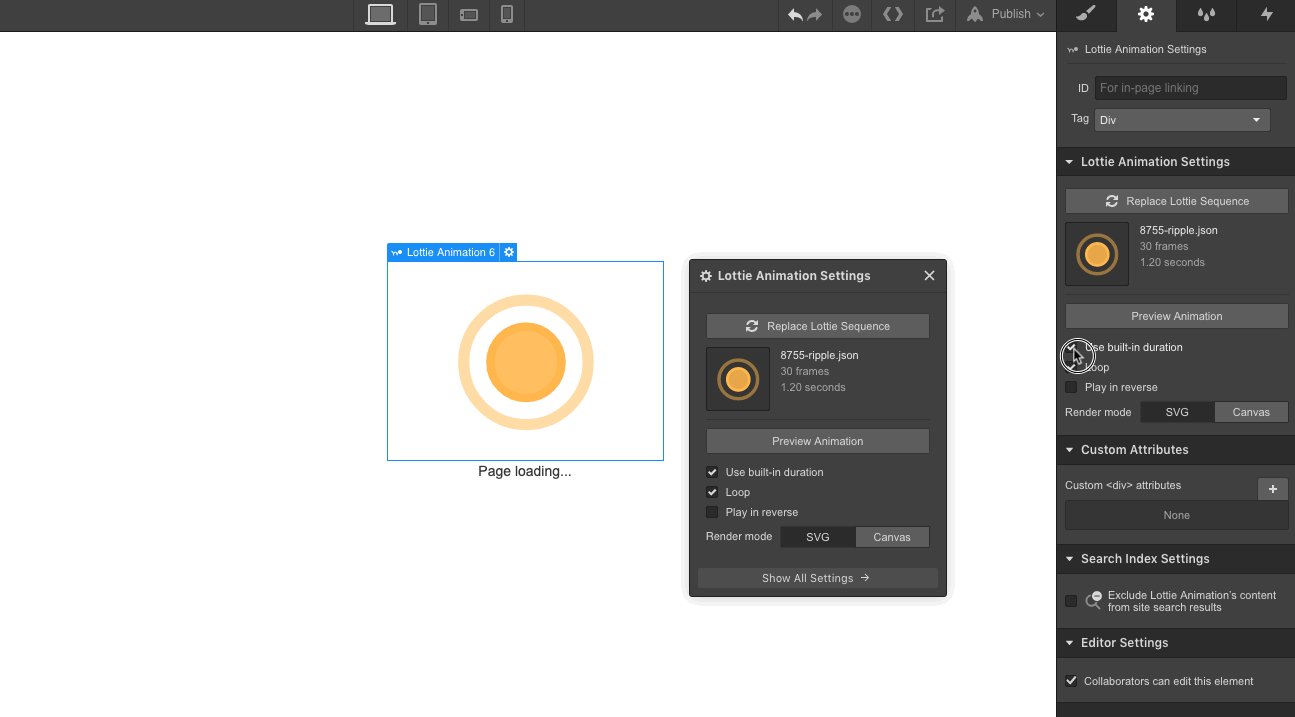
- Preview Animation (button)
キャンバス上でアニメーションを再生し、プレビューします。
- Use built-in duration (checkbox)
デフォルトでチェックされており、アニメーションのデフォルトのデュレーションを使用します。デュレーションを上書きするために、チェックを外す。
- 内蔵のデュレーションを使用する(入力フィールド - チェックボックスがチェックされていない時に表示される)
デフォルトで、アニメーションの内蔵デュレーションが表示されます。より速くするには、より小さい値を使用し、遅くするには、より大きい値を使用します。
- Loop・ループ(チェックボックス)
アニメーションを無期限に再生します。
- 逆再生 (チェックボックス)
アニメーションを逆再生します。
- Render mode (preset toggles)
アニメーションのレンダリングモードを切り替えます。デフォルトはSVGです。SVGはベクターアニメーションに最適です。キャンバスは、イメージシーケンスで最も一般的なラスタライズされたレイヤーに適しています。選択したモードでアニメーションが正しく再生されない場合は、レンダラを切り替えてください。
キャンバスモードでは、必ずしも図形が正しく描画されない場合があり、スケーリングの動作が変化することがありますのでご注意ください。また、レンダラーによってサポートするアニメーション AE の機能が異なります。各レンダラーでどの機能がサポートされているかを確認してください。
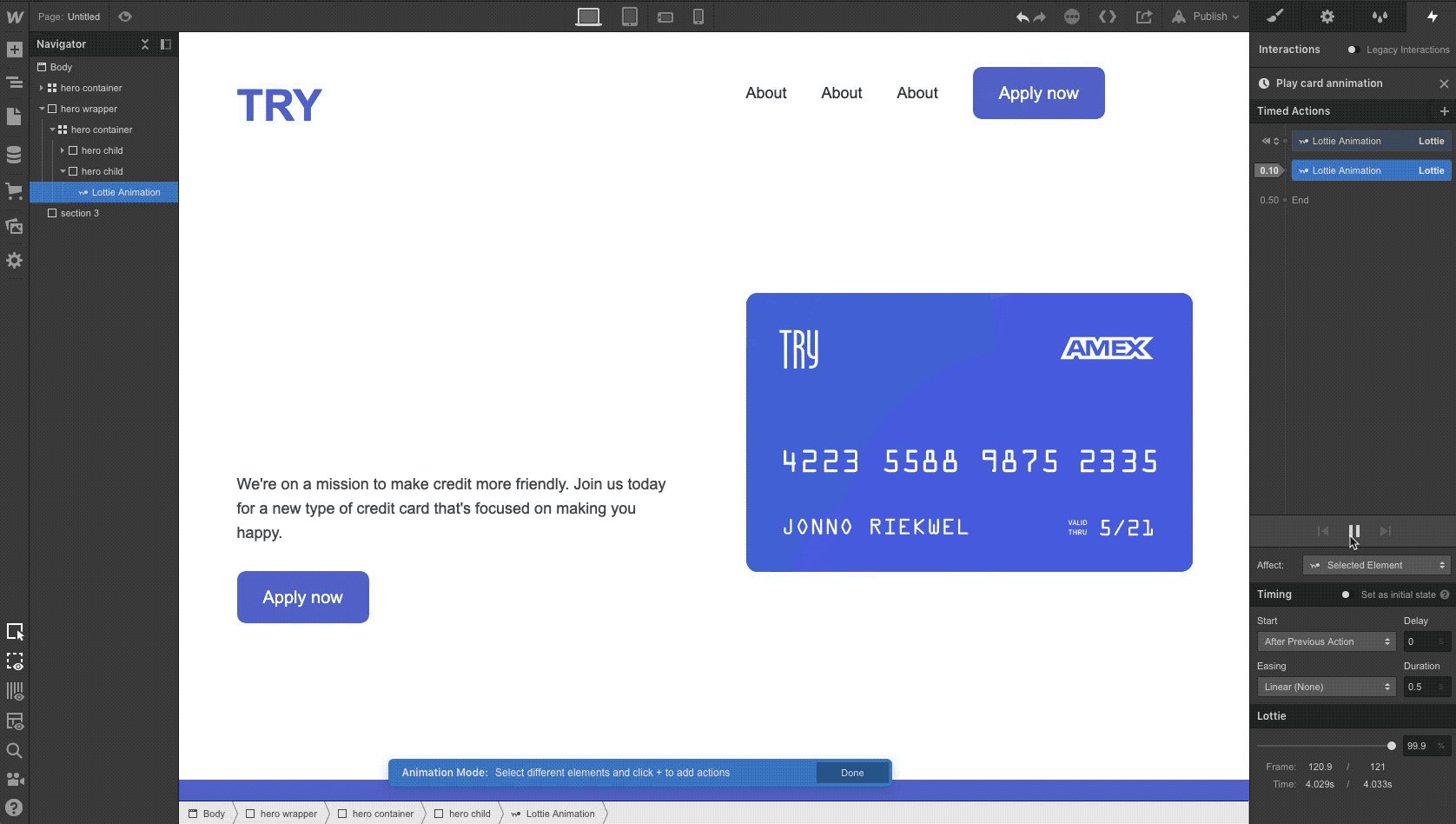
3. インタラクションでアニメーションをコントロール
Webflowのインタラクション機能とLottieの統合により、アニメーションの再生方法や再生時間をより自由にコントロールできるようになりました。これらのオプションを使用すると、ユーザーとのインタラクションに応じてアニメーションを再生したり一時停止したりできます。
アニメーションを開始するトリガーを設定し、アニメーションのどの部分を再生するか、そしてアニメーションの再生をどこで停止するかを選択できます。Lottieのアニメーションをインタラクションで制御するには、2つの方法があります。
- Lottieの再生アニメーション
- Lottie のアクション
これらのオプションはどちらも Lottie animation 要素でのみ利用可能です。つまり、これらにアクセスするには、キャンバス上で Lottie アニメーションを選択する必要があります。
例1. クリック時にアニメーションを再生する
デフォルトでは、すべてのアニメーションはページが読み込まれたときに再生されます。そのため、ループするように設定していない限り、折り返し地点より下にあるアニメーションがスクロールして再生されることはありません。インタラクションを使えば、再生をコントロールすることができます。

ユーザーがクリックしたときにアニメーションを再生したいとします。
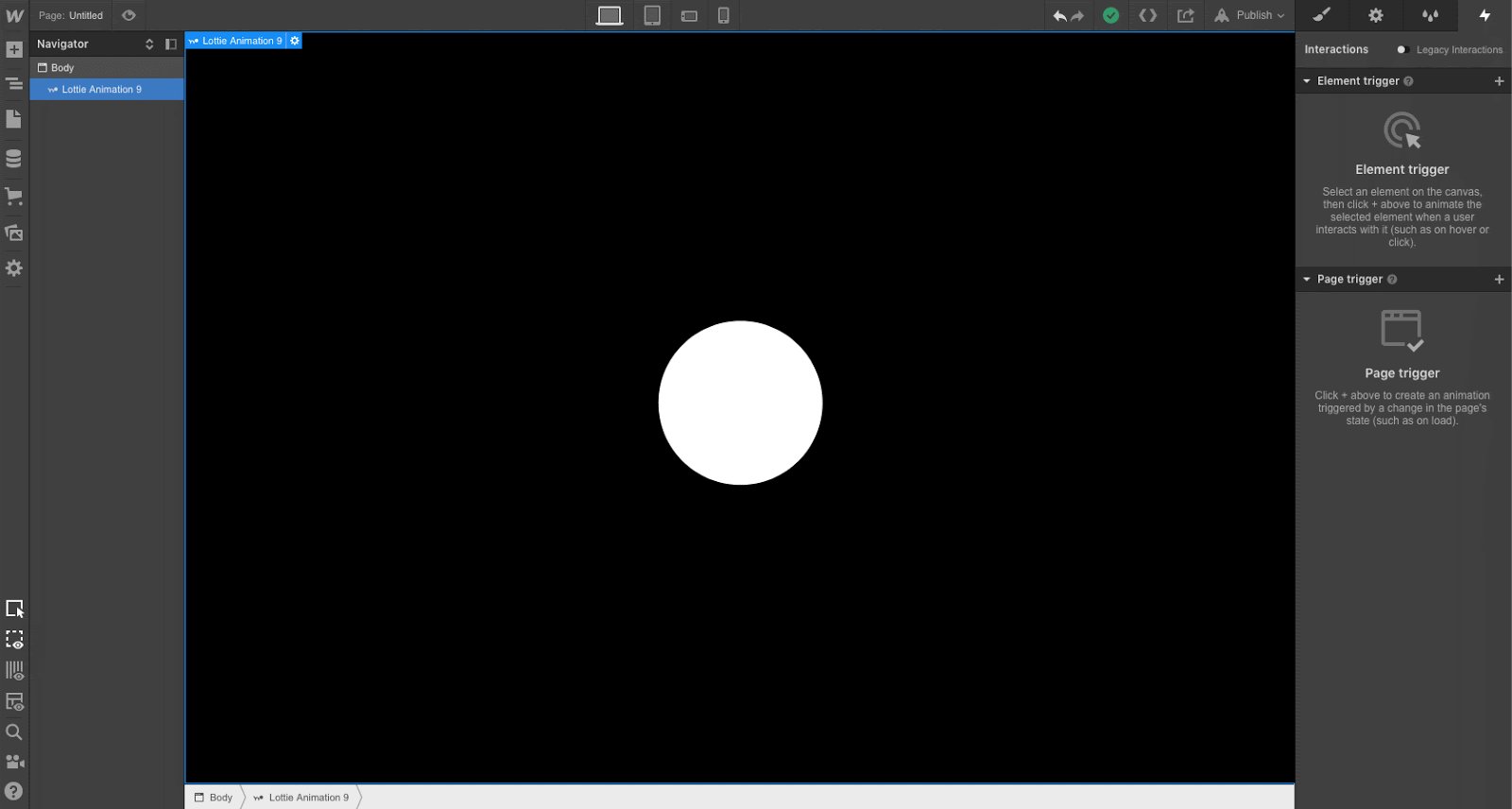
- キャンバス上でLottieアニメーション要素を選択します。
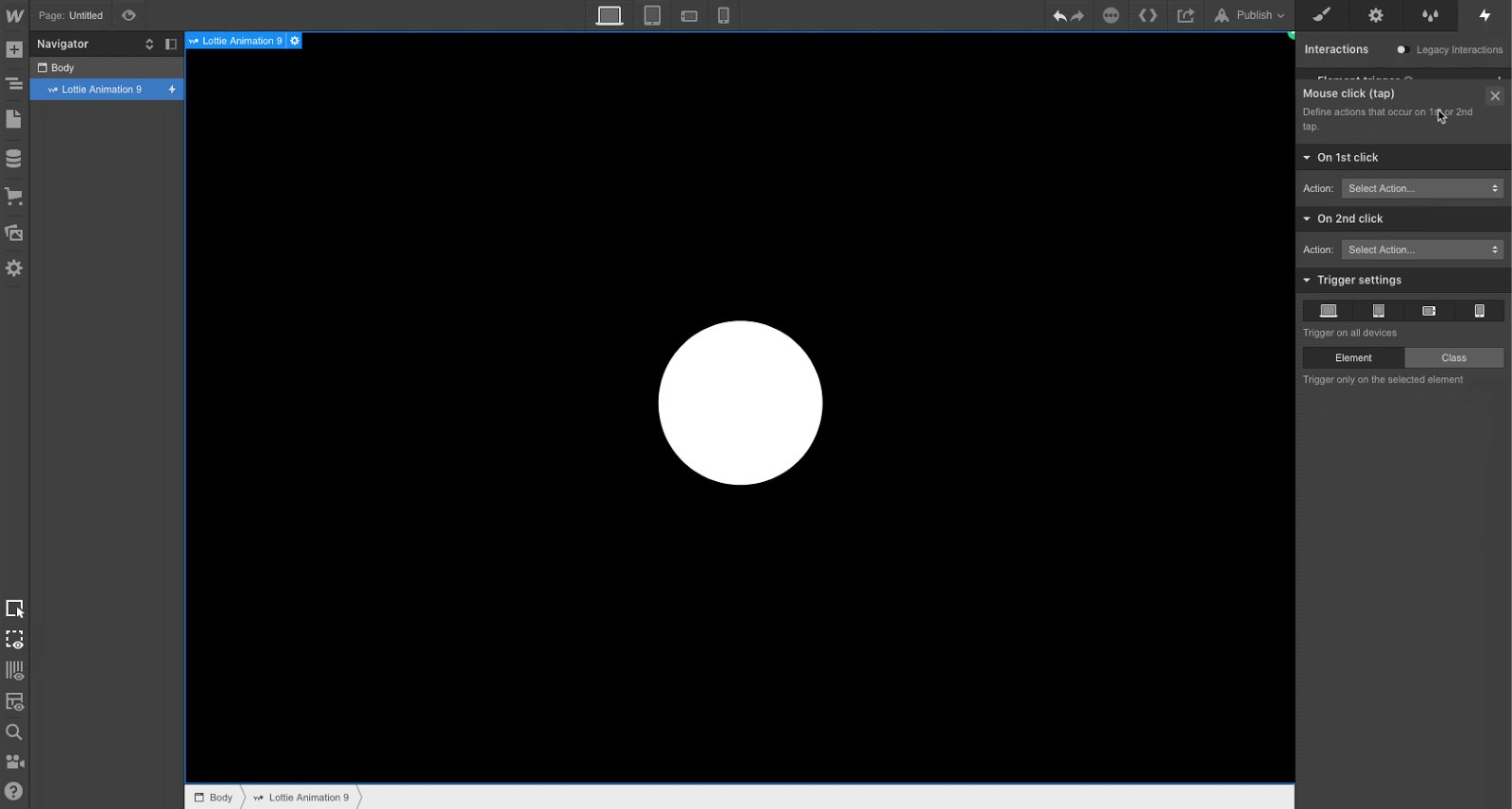
- インタラクションパネルで、マウスクリック(タップ)要素のトリガーを追加します。
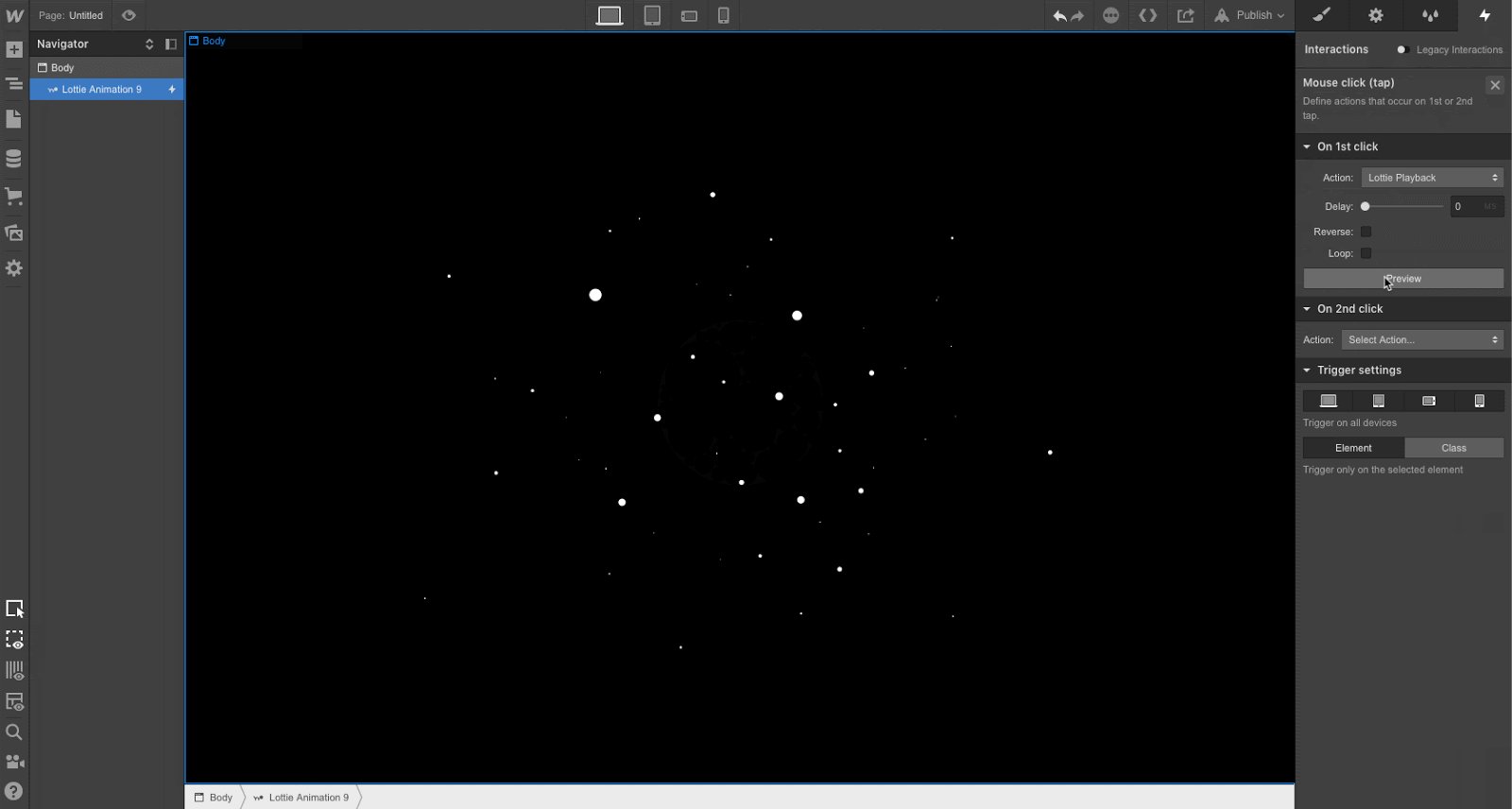
- アクションメニューの「On 1st click」で「Lottie playback」を選択します。オプションで、再生を遅らせる、逆再生する、ループさせるなどの設定が可能です。
以上です。
アニメーションの持続時間/速度を変更する必要がある場合は、要素設定パネルのLottie要素設定から行います。Lottieアニメーション設定の他の設定は、相互作用パネルのLottie再生設定によって上書きされます。
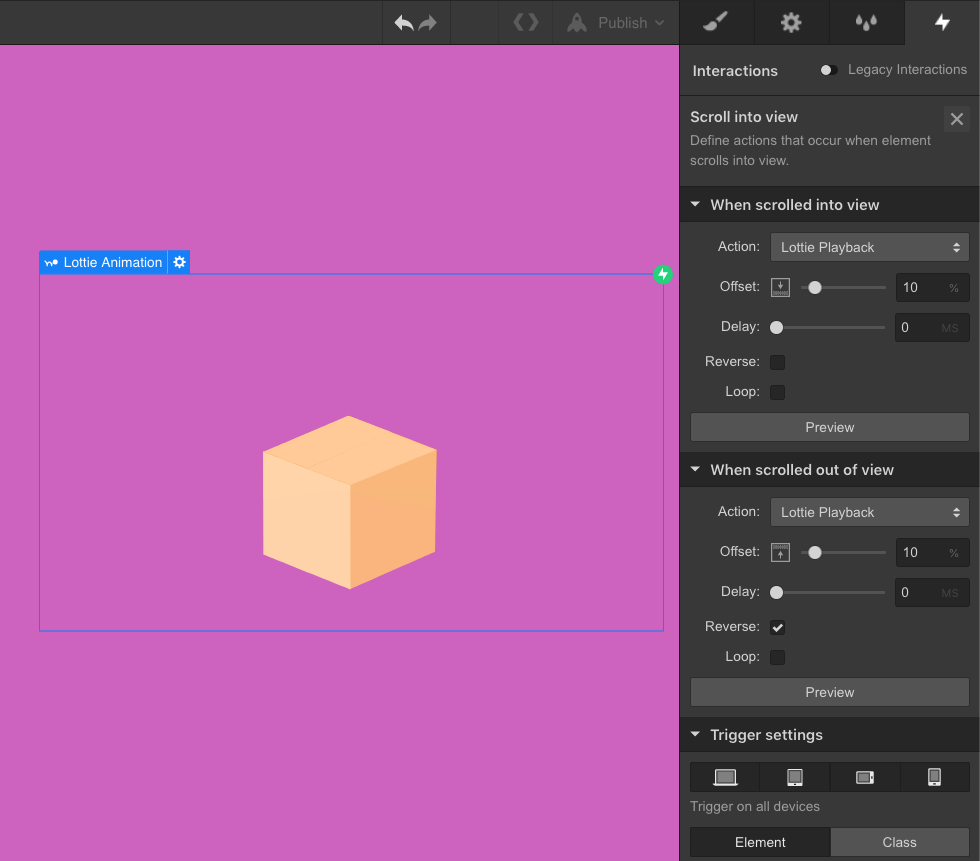
例2. ビューにスクロールしたときとビューから出たときにアニメーションを再生する
上記の例で使用したクイックアクションは、マウスホバーやビューへのスクロールのインタラクションにも使用できます。
この例では、ビューポートに入ったときに再生されるアニメーションを設定しましょう。
- アニメーション要素「Lottie」を選択する
- インタラクションパネルに、Scroll into view要素のトリガーを追加する。
- when scrolled into view "の下にアニメーションを作成します。
- アクションメニューのOn 1st clickからLottie playbackを選択します。
- オプションで、アニメーションが早く再生される場合のオフセットを設定します。
- アクションメニューのOn 2nd clickでLottie playbackを選択します。
- 逆再生
- オプションで、オフセットを設定します。


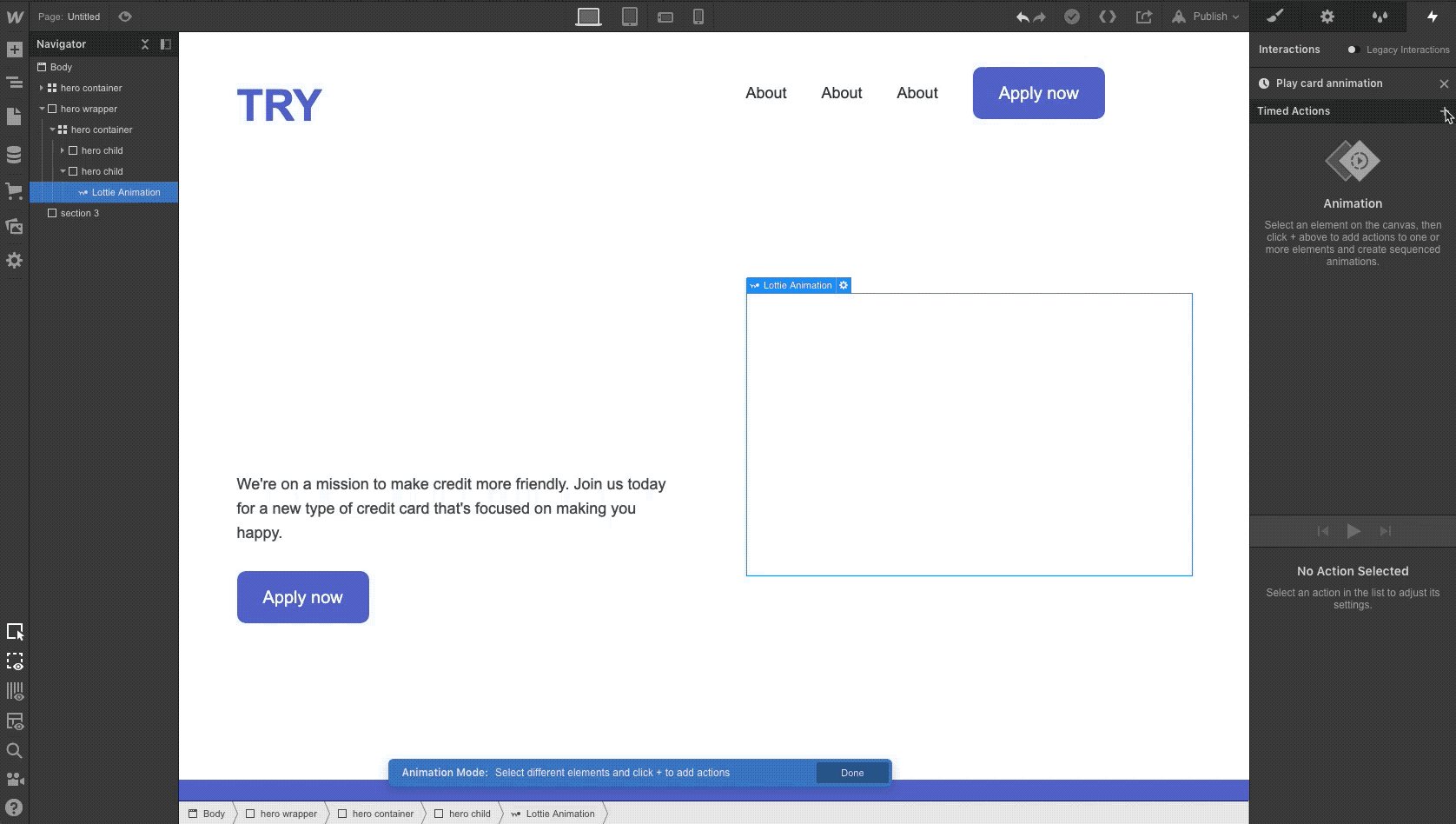
例3.ページロード時にアニメーションの一部分のみを再生する
いくつかのインタラクションタイプでは、カスタムアニメーションを作成し、アニメーションの再生方法をより詳細に制御できるLottieアクションを使用する必要があるかもしれません。このオプションでは、アニメーションの開始フレームと終了フレームを自由に設定することができます。また、他の時間指定アクションと同様に、イージングエフェクトを適用したり、持続時間を設定したりすることができます。また、他のアクションを追加することで、より複雑なアニメーションを作成することができます。

開始フレームや終了フレームを調整したい場合。
- Lottieアニメーション要素を選択する
- インタラクションパネルに、ページロード要素のトリガーを追加します。
- ページのロードが始まったときのアニメーションを作成する
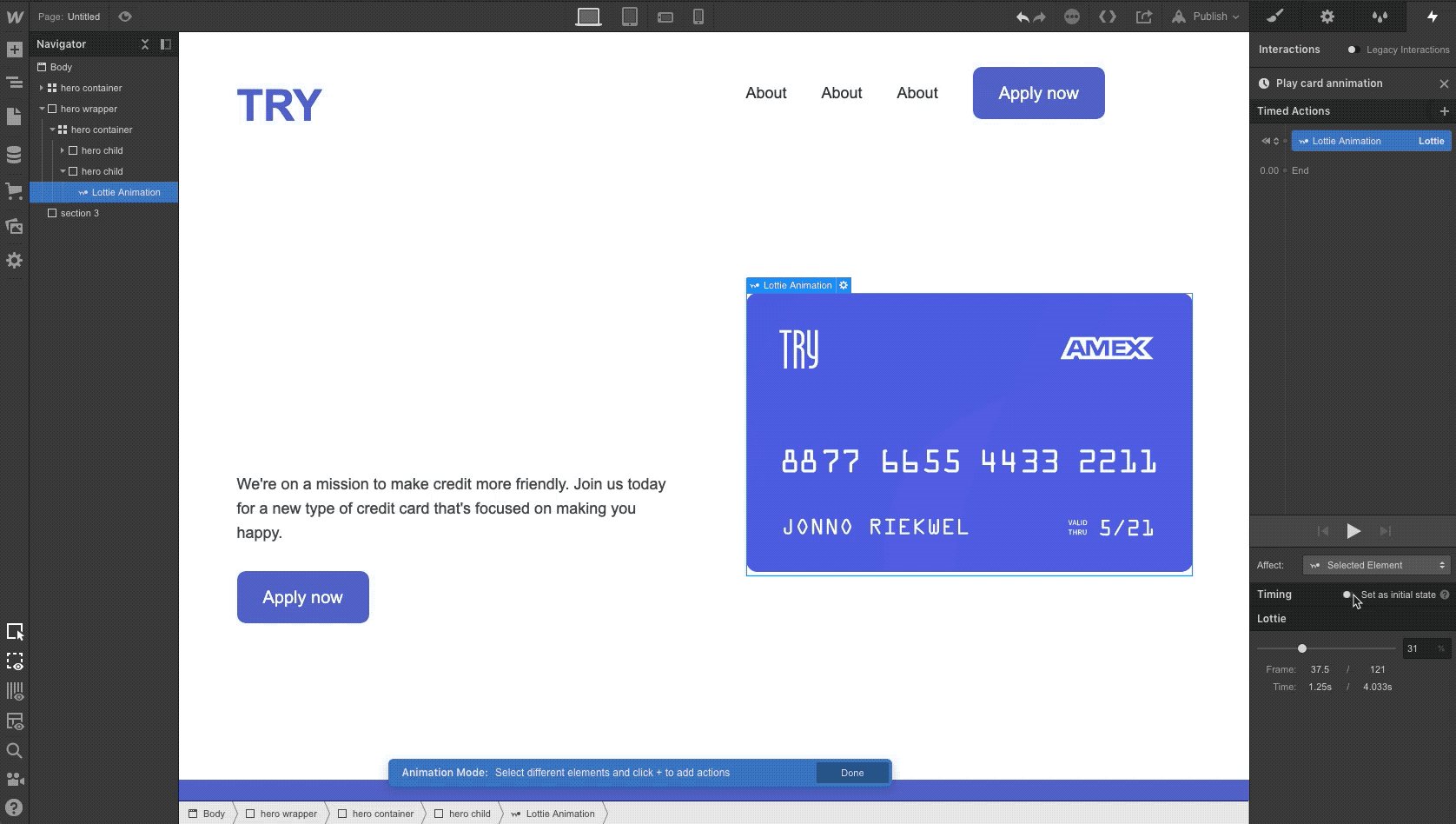
- Lottieのアクションを追加する
- アニメーションを別のフレームで開始したい場合は、Lottieの設定で開始フレームを調整し、それを初期状態として設定します。
- Lottieのアクションをもう一つ追加します。
- 別のフレームでアニメーションを停止させたい場合は、終了フレームを100%以下に設定します。
- アニメーションの再生速度を調整するために、期間を調整します。
プロからのアドバイス: アニメーションのデフォルトの継続時間を使用したい場合は、キャンバス上でアニメーションをダブルクリックし、継続時間チェックボックスをオフにして、表示される組み込みの継続時間を使用します。