フォームは Web 上で最も強力なツールの 1 つであり、メールマガジンの登録や潜在顧客からの仕事の問い合わせなど、情報を効率的に収集することができます。Webflowでは、ニーズに合わせてフォームのカスタマイズや最適化が可能です。
このレッスンでは
- フォームを追加する方法
- フォームの構造
- フォームの要素を設定する方法
- 成功状態とエラー状態
- フォームの送信
- フォームのデータ管理と通知
- トラブルシューティング
について紹介しています。
1. フォームを追加する
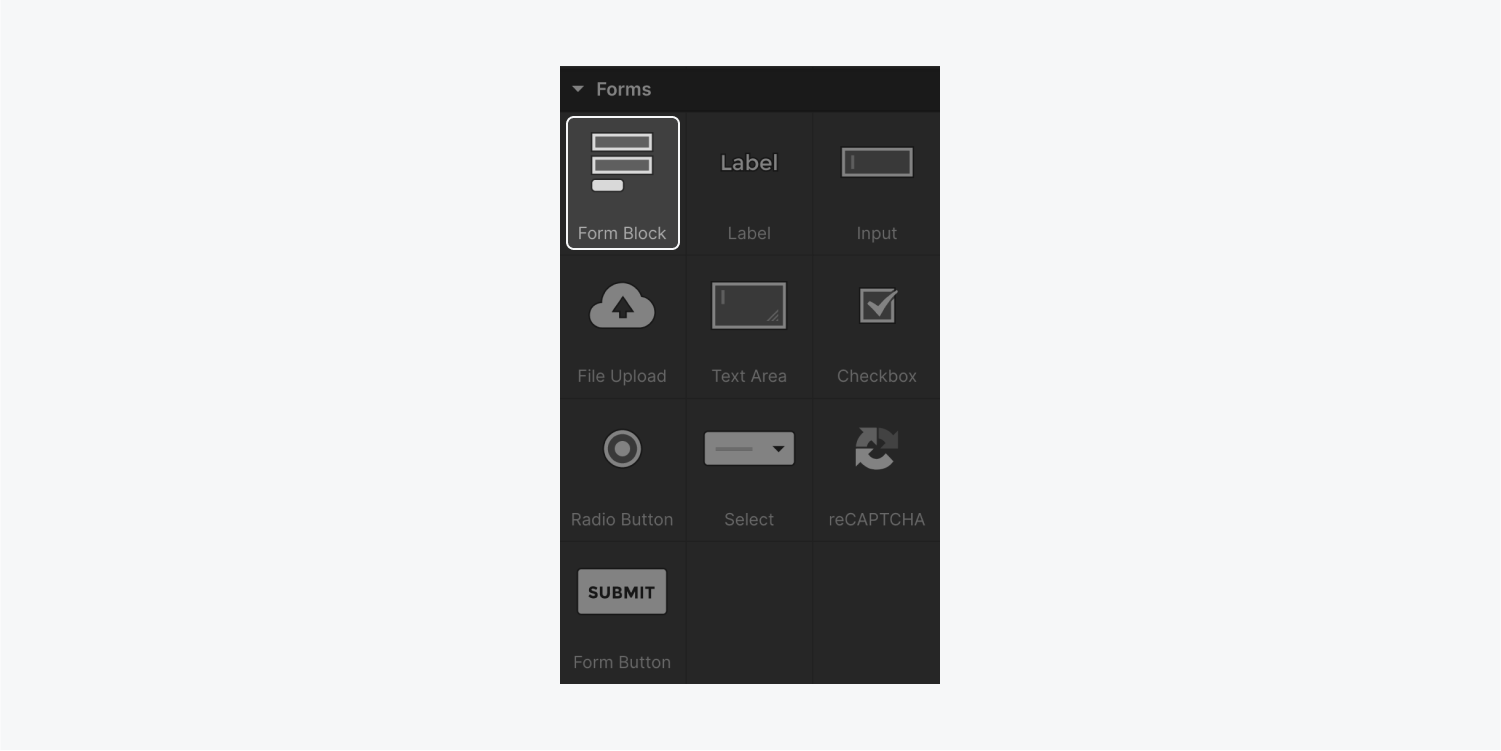
追加パネル(A)>要素>フォームの項目から、フォームを追加することができます。

フォームブロックをキャンバスにドラッグします。

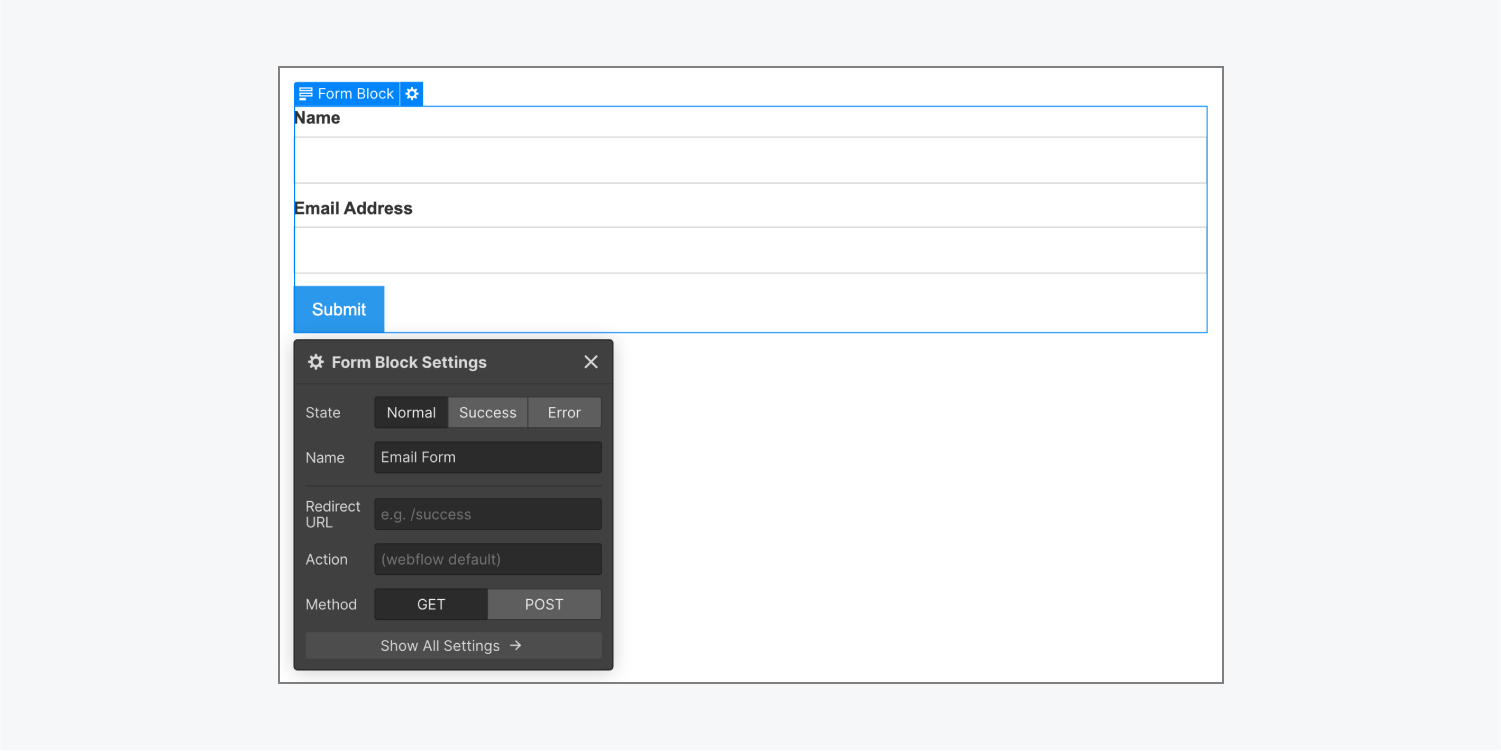
2. フォームの構造
Form ブロックは、親要素の幅を完全に継承し、3 つの子要素を含んでいます。
- フォーム - すべてのフォーム入力と要素が含まれます。
- 成功メッセージ - フォームが正常に送信されたときに返されるメッセージです。
- エラーメッセージ - フォーム送信に問題がある場合に表示されるメッセージです。

入力欄やチェックボックスなど、フォーム内の任意の要素を追加・削除することで、必要に応じてフォームをカスタマイズすることができます。
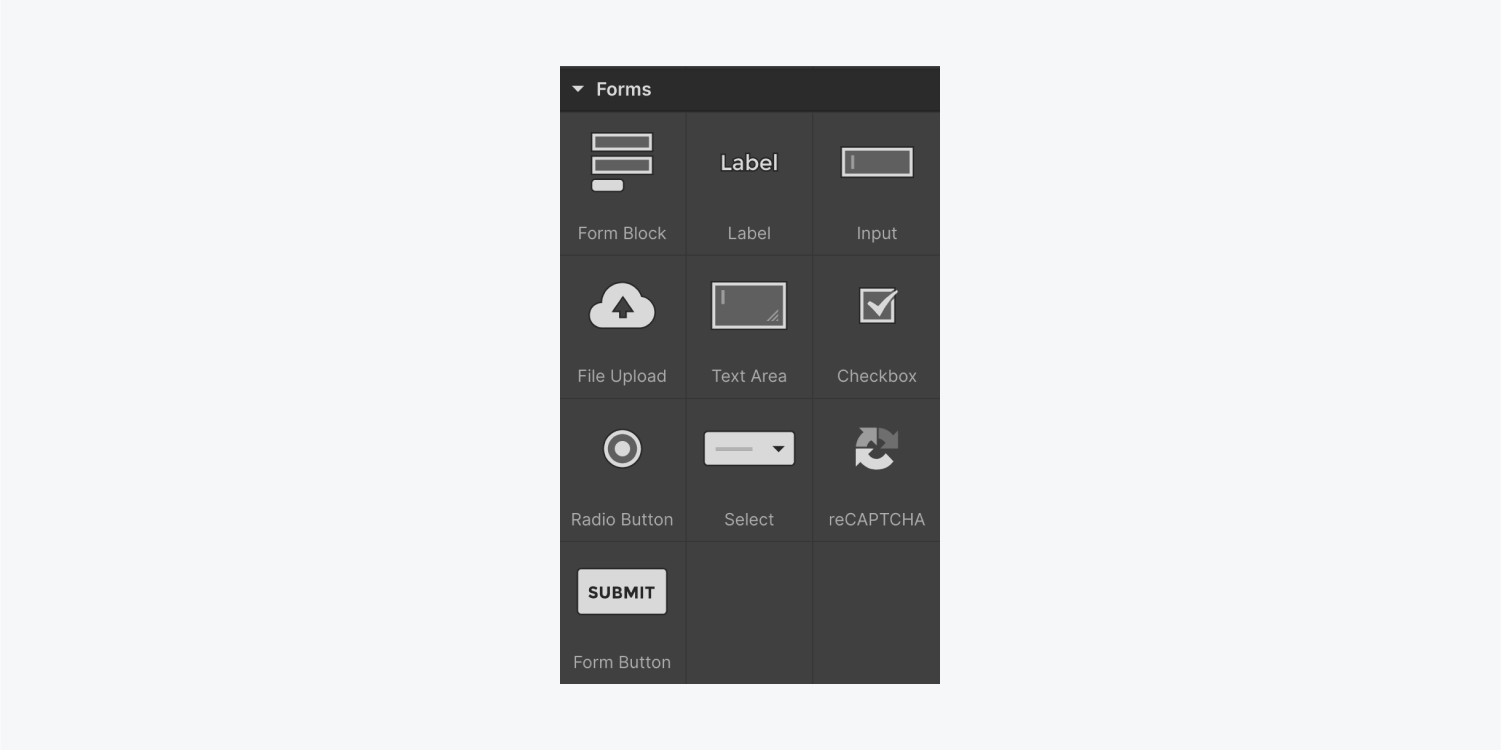
3. フォームの要素
- フィールドラベル - ラベルは、フォームフィールドの機能または目的を説明するために使用されます。フィールドラベルは、フォームのアクセス可能なナビゲーションとして重要ですので、これらを削除しないことが重要です。
- 入力 - 入力フィールドは、質問に対する一語の回答 (例: 名前やメールアドレス) など、一行のデータを収集するために使用されます。
- ファイルアップロード - ファイルアップロードボタンは、サイト訪問者がフォームの送信にファイルを添付することを可能にします。
- テキストエリア - テキストエリアは、訪問者が長いメッセージのような複数行のデータを入力することができます。
- チェックボックス - チェックボックスは、訪問者が1つまたは複数のオプションを選択することができる入力データに最も適しています。
- ラジオボタン - ラジオボタンフィールドは、訪問者が多くのオプションの中から1つだけを選択することができる入力データに最も適しています。
- 選択 - 選択入力は、ドロップダウンメニューと非常によく似た動作をします。また、複数選択することも可能です。
- reCAPTCHA - reCAPTCHAは、フォームスパムを防止するためのGoogleのサービスです。
- 送信ボタン - 送信ボタンがなければ、フォームは完成しません! このボタンをクリックすると、フォームで収集されたすべてのデータが送信されます。

注Form 要素は Form ブロックの中にのみドロップすることができます。
フォーム要素の設定方法
フォームの要素(例:入力、送信ボタン)をダブルクリックすると、その要素の設定が表示されます。また、要素を選択してEnter/Returnキーを押しても、その要素の設定にアクセスすることができます。
入力設定
各フォーム要素には、そのタイプに応じて異なる入力設定があります。
- 名前
すべてのフォーム要素に名前フィールドがあります。これは、フォーム送信時にフィールドを識別する方法です。
- 必須
各フォーム要素には、「必須」オプションがあります。チェックすると、サイト訪問者はこのフィールドに入力しない限り、フォームを送信できなくなります。
- プレースホルダ
入力とテキストエリアのフィールドの場合、プレースホルダは空の入力フィールドに表示されるテキストで、フィールドへの入力を開始した瞬間に上書きされます。これは、サンプルテキストまたは必要な情報の説明とすることができます。プレースホルダーのテキストは、状態メニューからスタイルを設定することができます。
重要:
プレースホルダーテキストをラベルの代わりに使ったり、関連する入力フィールドの重要な情報やヘルプテキスト(例:「パスワードは8~20文字の間でなければなりません」)を提供したりすることは、決してしないでください。さらに、サイト訪問者がフィールドに入力し始めるとプレースホルダーのテキストが消えるため、ラベルの代わりにプレースホルダーのテキストを使用すると、サイト訪問者がフィールドに属する情報を覚えておくことが難しくなります。
- テキストタイプ
テキストタイプは、収集する入力のタイプを指定することができます。例えば、入力フィールドのテキストタイプが「email」の場合、emailアドレスのみを受け付けます。電話番号のテキストタイプは、電話番号のみを受け付けます。パスワードのテキストタイプでは、入力フィールドに入力された文字が隠されます。
- オートフォーカス
ページが読み込まれたときに入力フィールドにフォーカスが当たるようにしたい場合(つまり、サイト訪問者のカーソルが入力フィールド内にある状態)、フォーム設定でオートフォーカスオプションをチェックします。フォーム要素にオートフォーカスがチェックされている場合、ユーザーが見るためにスクロールしなければならないページの部分内にフォームがあると、ページが読み込まれてその要素にスクロールします。
注意:
ページを読み込むと自動的にスクロールダウンする場合は、ユーザーがスクロールして表示しなければならないページ内にあるフォームの入力フィールドでオートフォーカスがオンになっていることが原因である可能性があります。このような現象が発生しないようにするには、フォームのすべての入力フィールドで「オートフォーカス」オプションのチェックを外してください。また、フォームの非表示フィールドについても、「オートフォーカス」オプションのチェックが外れていることを確認してください。

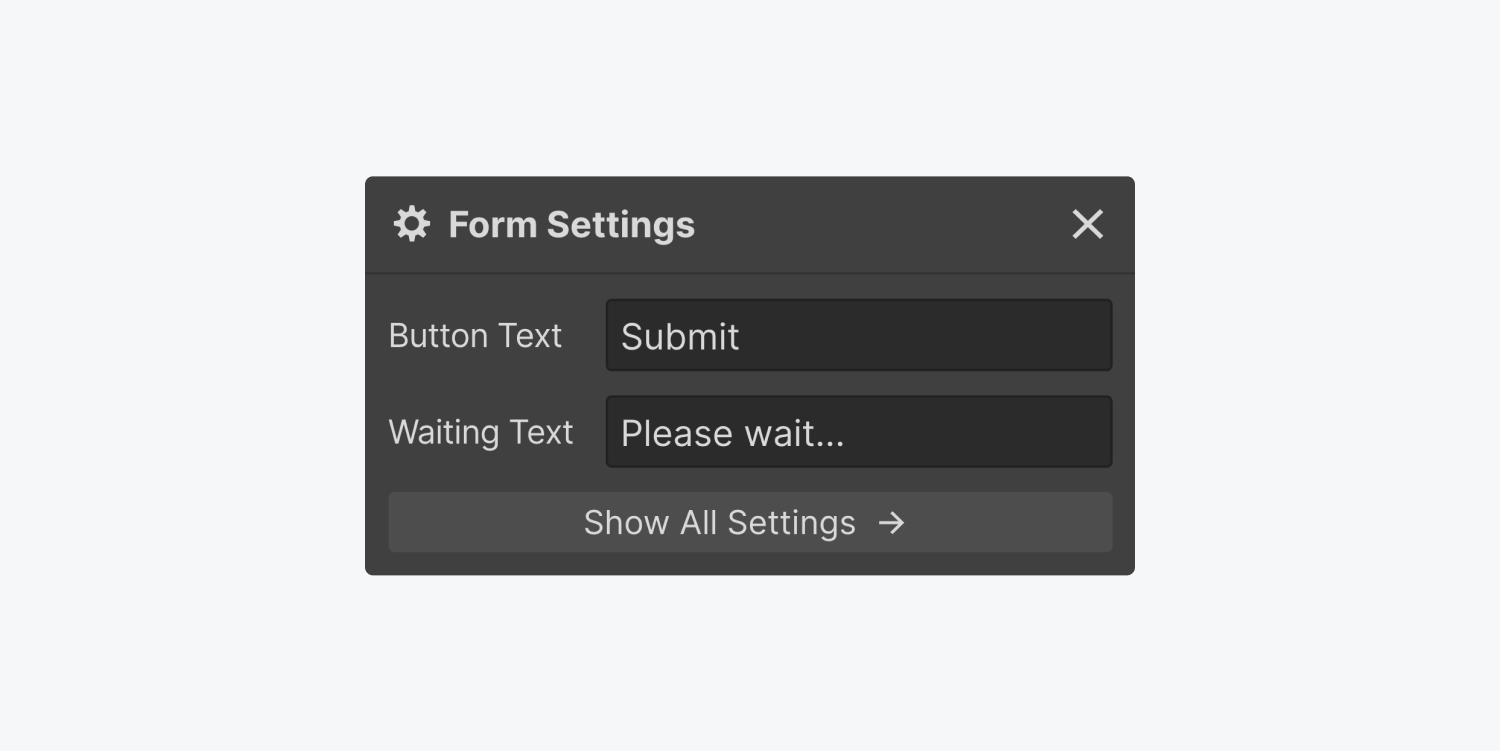
送信ボタン
Submitボタンの設定では、Button textとWaiting textを設定することができます。

Submitボタンをダブルクリックすると、その設定モーダルウィンドウが表示されます。ここでは、2つの設定を変更することができます。
- ボタンテキスト - 送信ボタンに表示されるテキストです。デフォルトのボタンテキストは、"Submit "です。
- 待機中テキスト - 送信ボタンがクリックされた後、フォームが送信される前に、ボタンテキストに置き換えられるテキストです。デフォルトの待機テキストは、"お待ちください... "です。
4. 成功状態とエラー状態
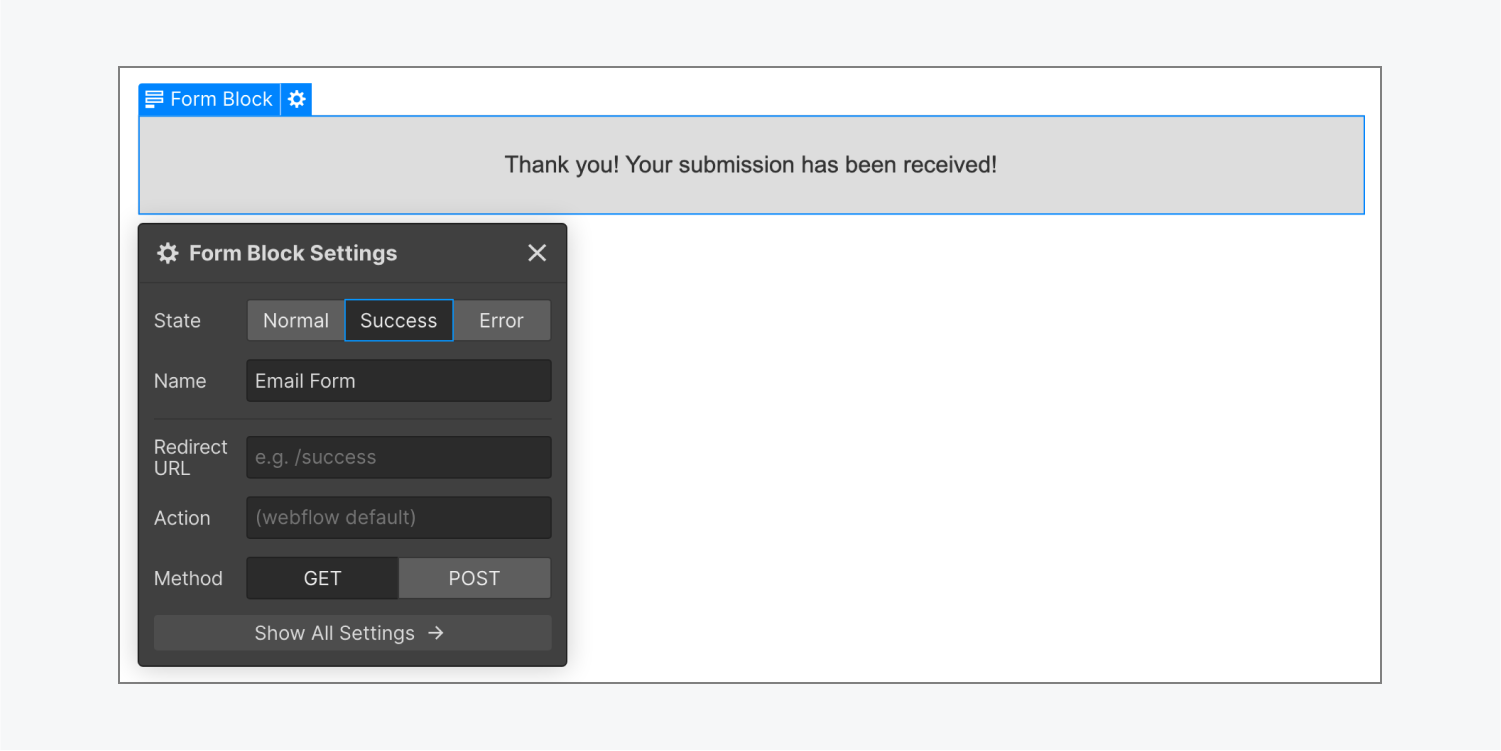
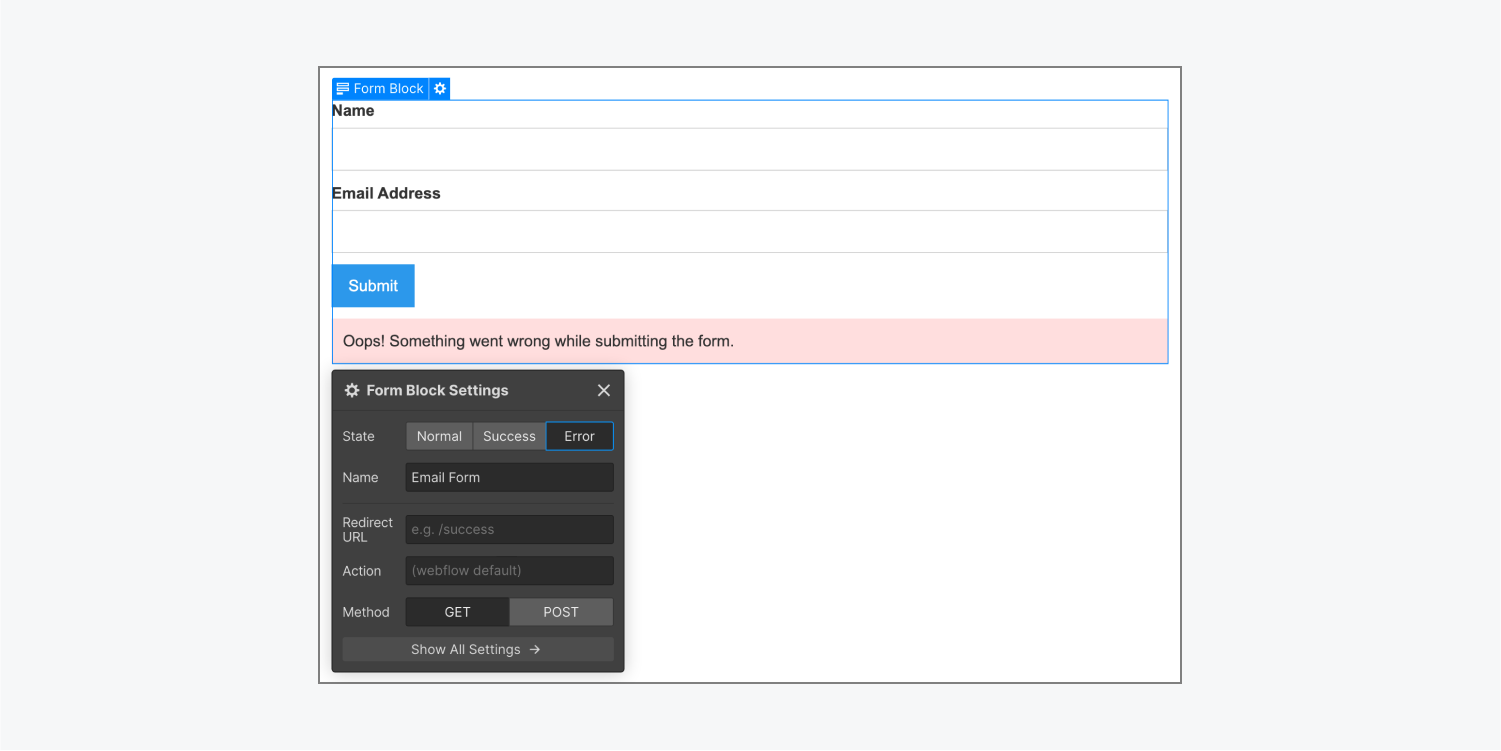
成功やエラーの状態にアクセスするには、フォームブロック内のフォームを選択し、設定 (D) > フォーム設定 を開きます。ここで、状態のオプションが表示されます。編集したい「状態」をクリックします。
- 通常
サイト訪問者がフォームと対話する前のデフォルトの状態です。
- 成功
フォームが正常に送信されたときに返されるメッセージです。テキストを変更し、カスタマイズすることができます。
- エラー
フォーム送信に問題がある場合に表示されるメッセージです。ここでも、エラーの状態を自由にカスタマイズすることができます。
プロからのアドバイス:ユーザーがフォームで問題に遭遇した場合に備えて、エラー状態に電子メールアドレスを含めることをお勧めします。


5. フォームの送信
誰かがあなたのサイトからフォームを送信すると、送信されたデータは、フォーム通知設定で指定されたメールに送信されます。あなたが完全にウェブサイトを所有している場合(つまり、クライアントのサイトではない場合)、あなたはこのデータにアクセスし、サイト設定またはエディタで管理することができます。
6. データ管理と通知
フォームの通知設定は、[サイト設定] > [フォーム]タブでアクセスできます。

ここでは、データをどこでどのように受け取るかを設定することができます。
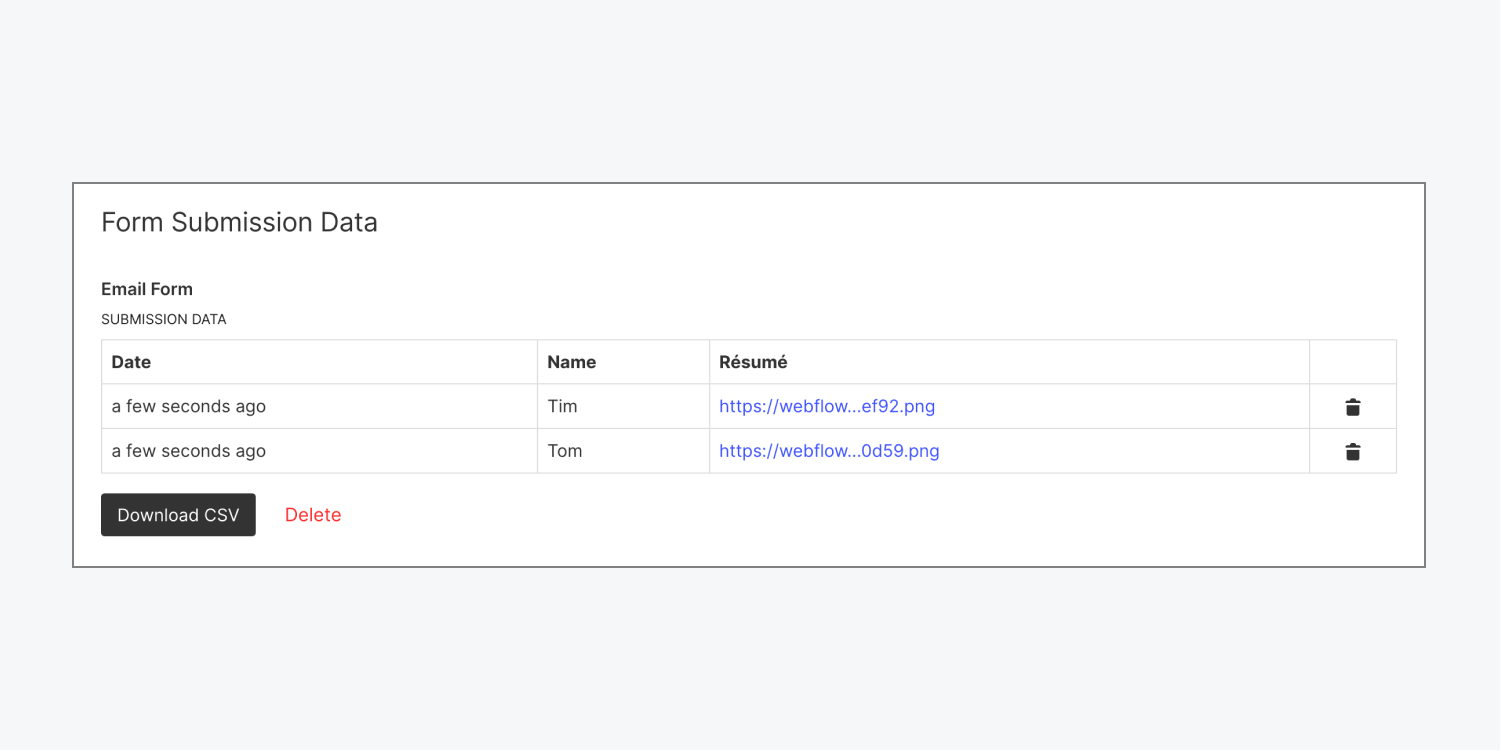
あなたがサイトを所有している場合、サイト設定 > フォームタブで投稿データにアクセスし管理することもできます。そこで送信内容を確認したり、送信内容をCSVファイルとしてダウンロードすることができます。また、エディターでフォーム送信にアクセスすることもできます。

7. トラブルシューティング
フォームが正常に送信されない場合は、以下をお試しください。
サイトでreCAPTCHAを有効にしている場合、サイトのすべてのフォームにreCAPTCHA要素が含まれていることを確認します。サイト設定 > フォームタブでreCAPTCHAを有効にすると、reCAPTCHA要素が含まれていないフォームは送信に失敗します。
フォームのフィールドを非表示にしている場合は、それらのフィールドの設定でオートフォーカスがチェックされていないことを確認してください。
Starter Workspaces の非ホストサイト (有効なホスティングプランを持たないサイト) のフォーム送信は、合計で最大 50 件までとなります。この上限に達した場合は、サイトプランをアップグレードして、フォーム送信を継続する必要があります。
重要:
サイトを外部ホスティング用にエクスポートした場合、Webflow はサイト上のフォーム送信を処理しません。エクスポートしたサイトでフォーム送信を収集するには、サードパーティ製のツールを使用するか、サードパーティ製のフォーム統合を埋め込む必要があります。
ページが読み込まれ、自動的にスクロールダウンする場合、折りたたみ領域の下にある入力フィールドで「オートフォーカス」がチェックされていることが原因である可能性があります。このような現象が発生しないようにするには、フォームのすべての入力フィールドで「オートフォーカス」オプションのチェックを外してください。
