このレッスンでは
- ナビバーを追加する
- ナビバーのスタイル
- ナビバーのメニューボタンについて理解する
- 複数のページでナビバーを再利用する
- ナビバーをページの一番上に貼り付ける
- ナビバーにドロップダウンを追加する
について紹介しています。
1. ナビバーを追加する

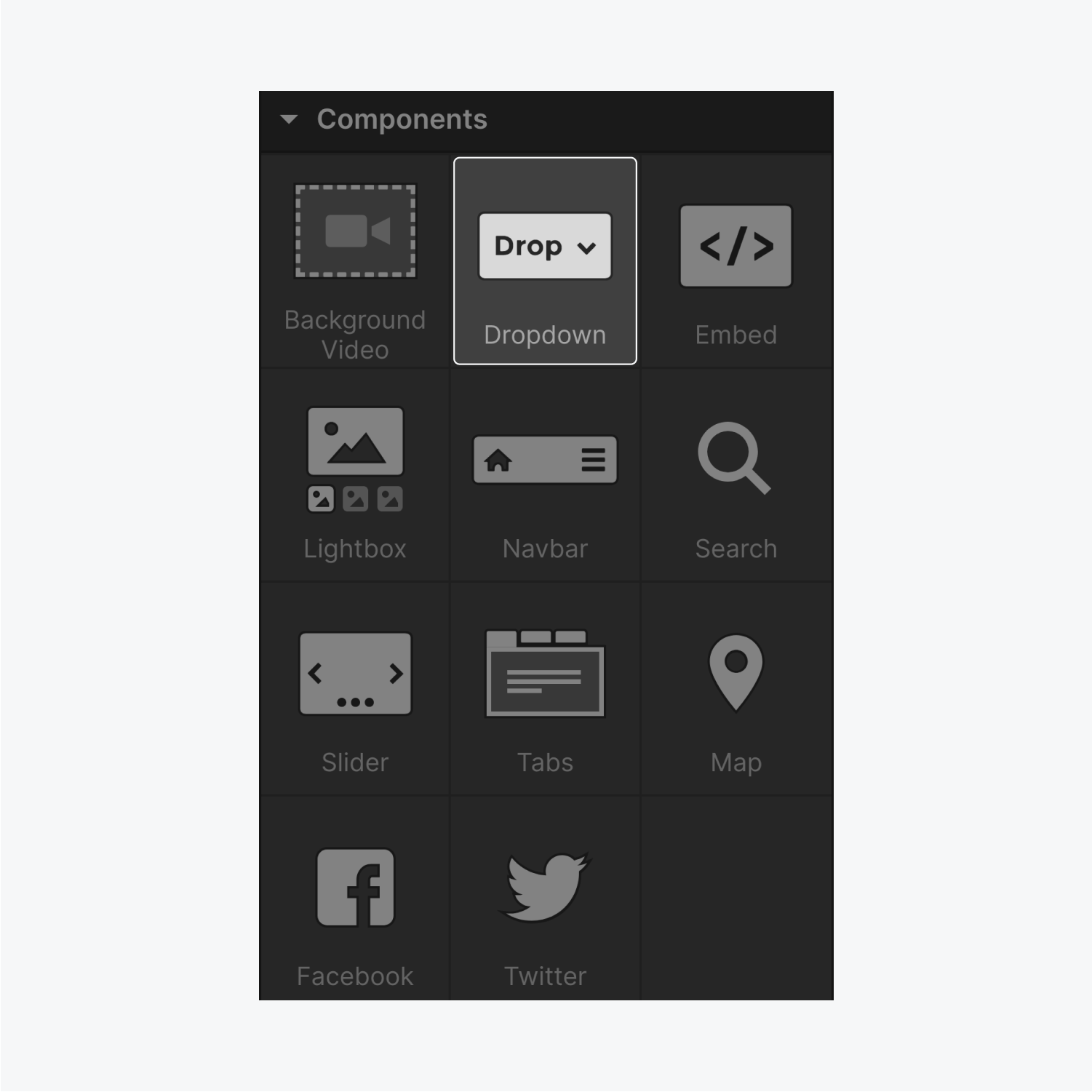
ナビバーを追加するには、「追加」パネルの「コンポーネント」セクションまでスクロールし、ナビバーエレメントをプロジェクトにドラッグします。
ナビバーはプロジェクトのどこに配置してもかまいません。ナビバーは自己完結しているので、好きなときに好きな場所に移動することができます。この例では、一番上のbody要素の中に直接配置することにします。

ナビバーは、ページの中央にコンテンツを配置するコンテナの中に、いくつかの要素をきちんと収めています。
- ブランド。ブランド・プレースホルダーは、ナビバーの左側にあるリンクブロックです。ここには、ロゴやテキストなど、ブランドを示すものを追加できます。
- ナビメニュー。右側にあるのがナビメニューです。すべてのナビゲーション(ナビ)リンクが含まれています。
- ナビリンク。あらかじめパディングなどのスタイルが定義されたテキストリンクです。通常、ウェブサイト上のさまざまなページやセクションにリンクされています。
- メニューボタン。デフォルトでは、デスクトップ画面ではメニューボタンは非表示になっています。モバイル端末など、水平方向のスペースが限られている場合に、ナビメニューやナビリンクにアクセスすることができます。
ブランドロゴを設定する
ナビバーにロゴを追加してみましょう。
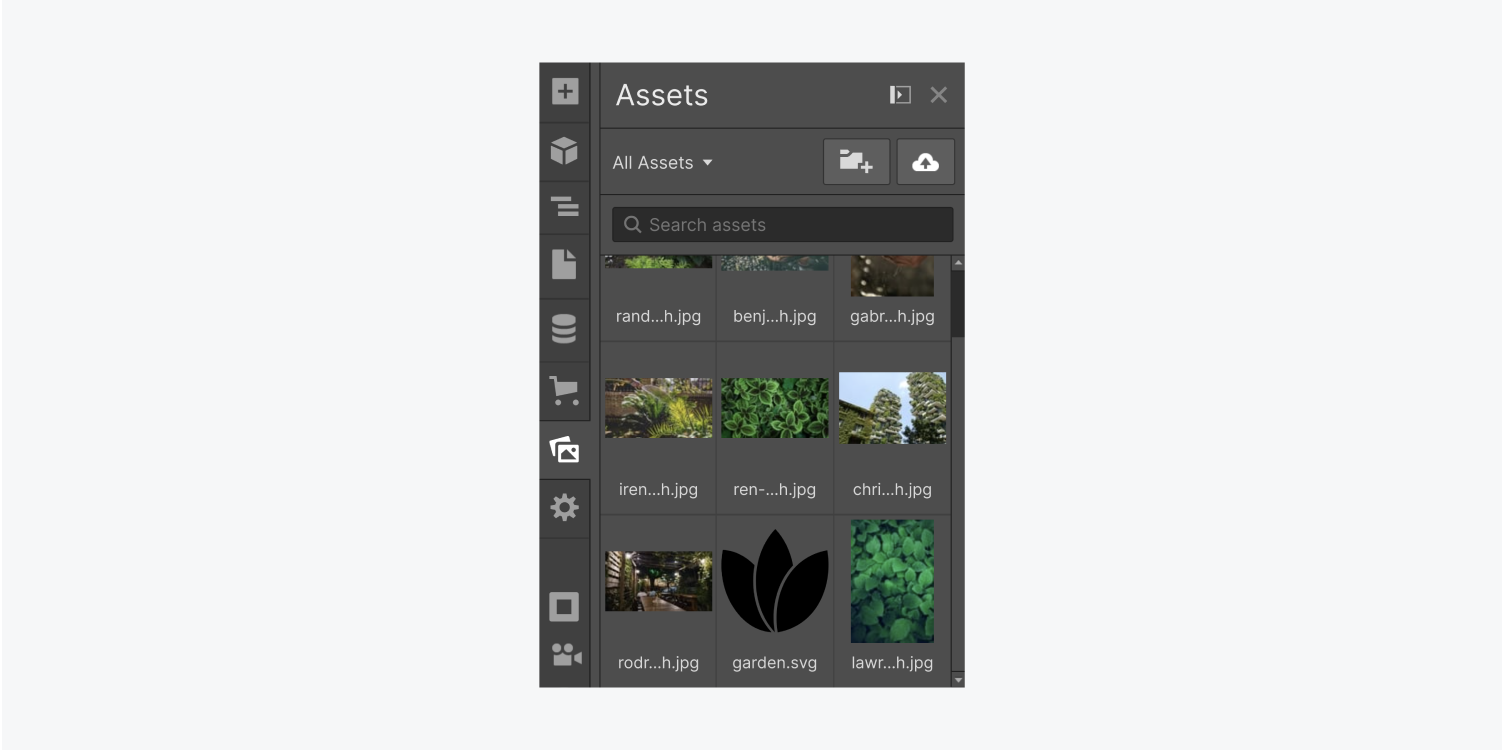
Designerの左パネルにあるAssetsパネルに移動し、アセットをアップロードおよび管理します。右上のUploadをクリックし、アップロードするファイルを選択します。ロゴ画像をブランドリンクにドラッグします。

ブランドロゴのトップページへのリンク
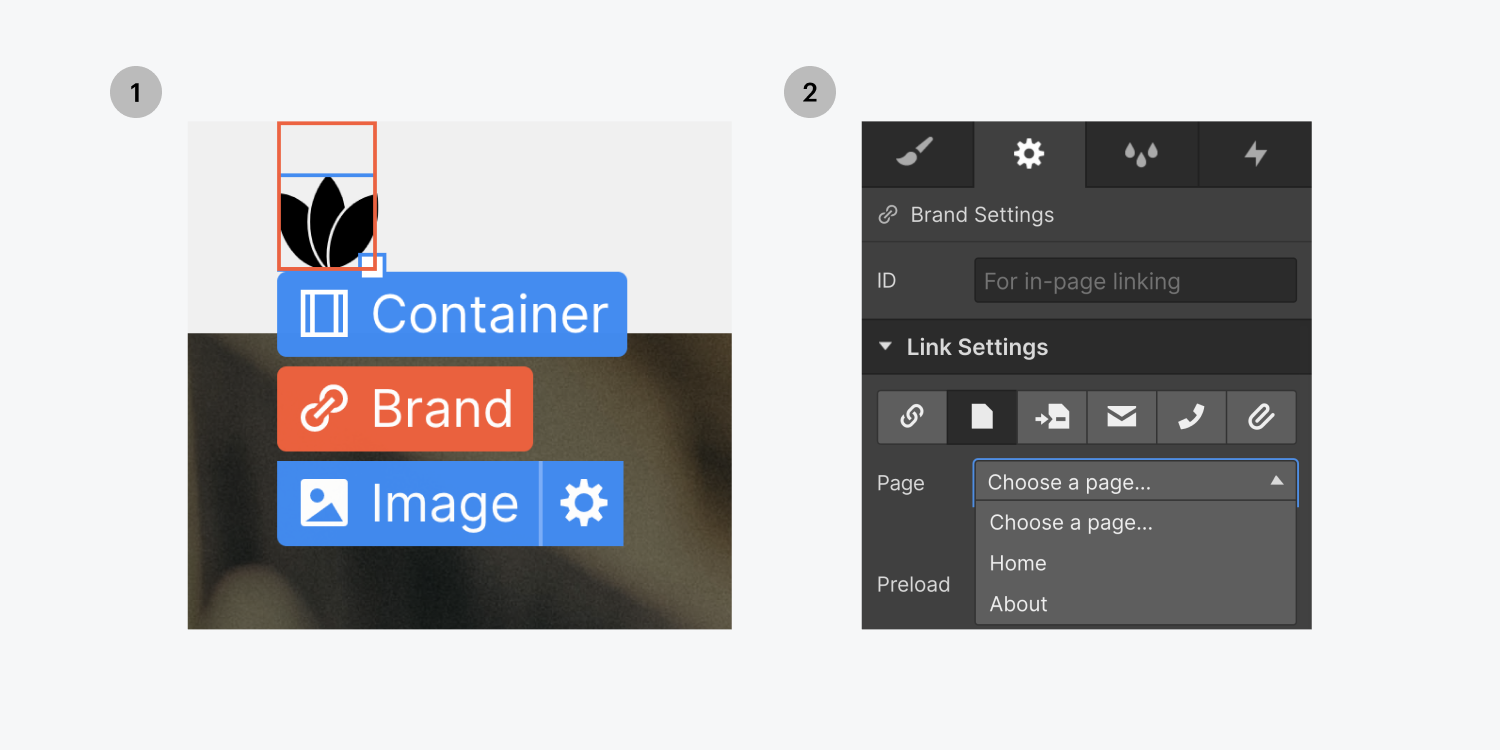
ブランドイメージやロゴは、トップページにリンクさせるのが一般的です。これを行うには
- ブランド・リンク・ブロックを選択する
- 要素の設定(ショートカット:D)に移動します。
- [リンクの設定]で[ページ]を選択します。
- ドロップダウンから「ホーム」を選択します。

ナビリンクの追加
ナビバーの2つ目のコンポーネントは、ナビメニューです。このコンポーネントはナビリンクを保持します。デフォルトでは、ナビバーには編集、削除、追加が可能なナビリンクのプレースホルダーがいくつか付属しています。
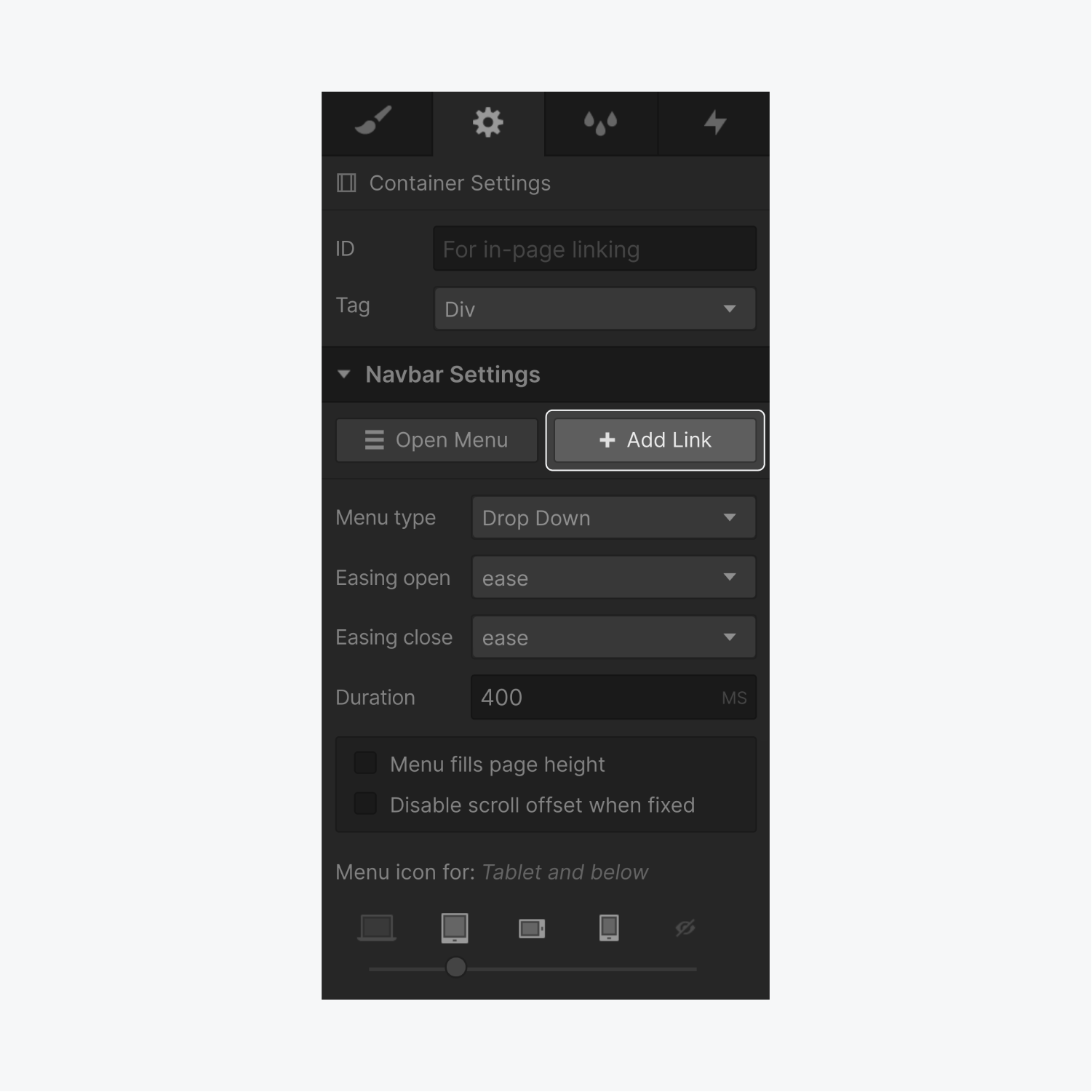
ナビバーで任意の要素を選択する
- 要素の設定に移動します (ショートカット:D)
- ナビバーの設定]で[リンクの追加]をクリックします。

ナビリンクを追加するもう一つの方法は、すでにクラスが適用されているナビリンクをコピー&ペーストすることです。これは、複数のナビリンクをスタイリングする予定がある場合、非常に時間の節約になります。これを行うには
- 1つのナビリンクを除くすべてのナビリンクを削除する
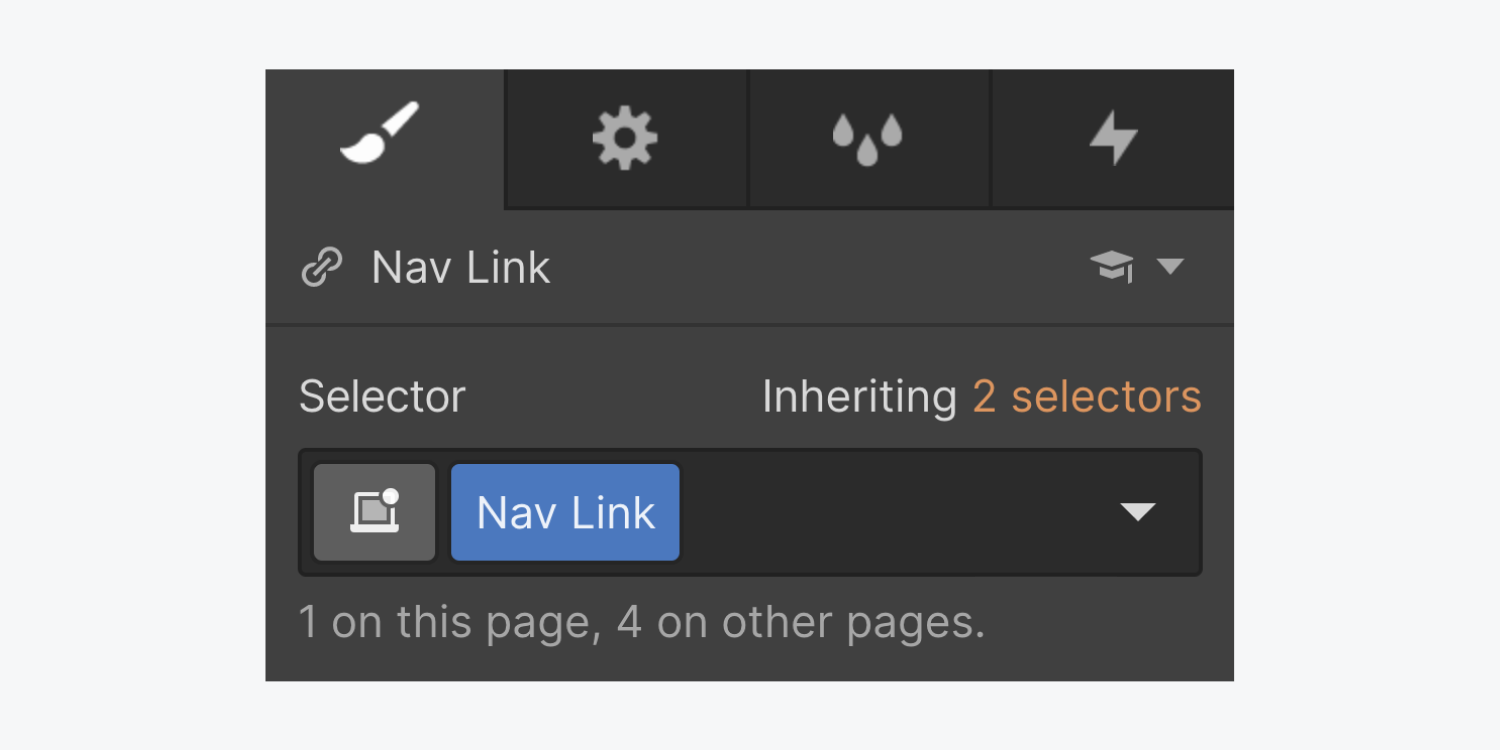
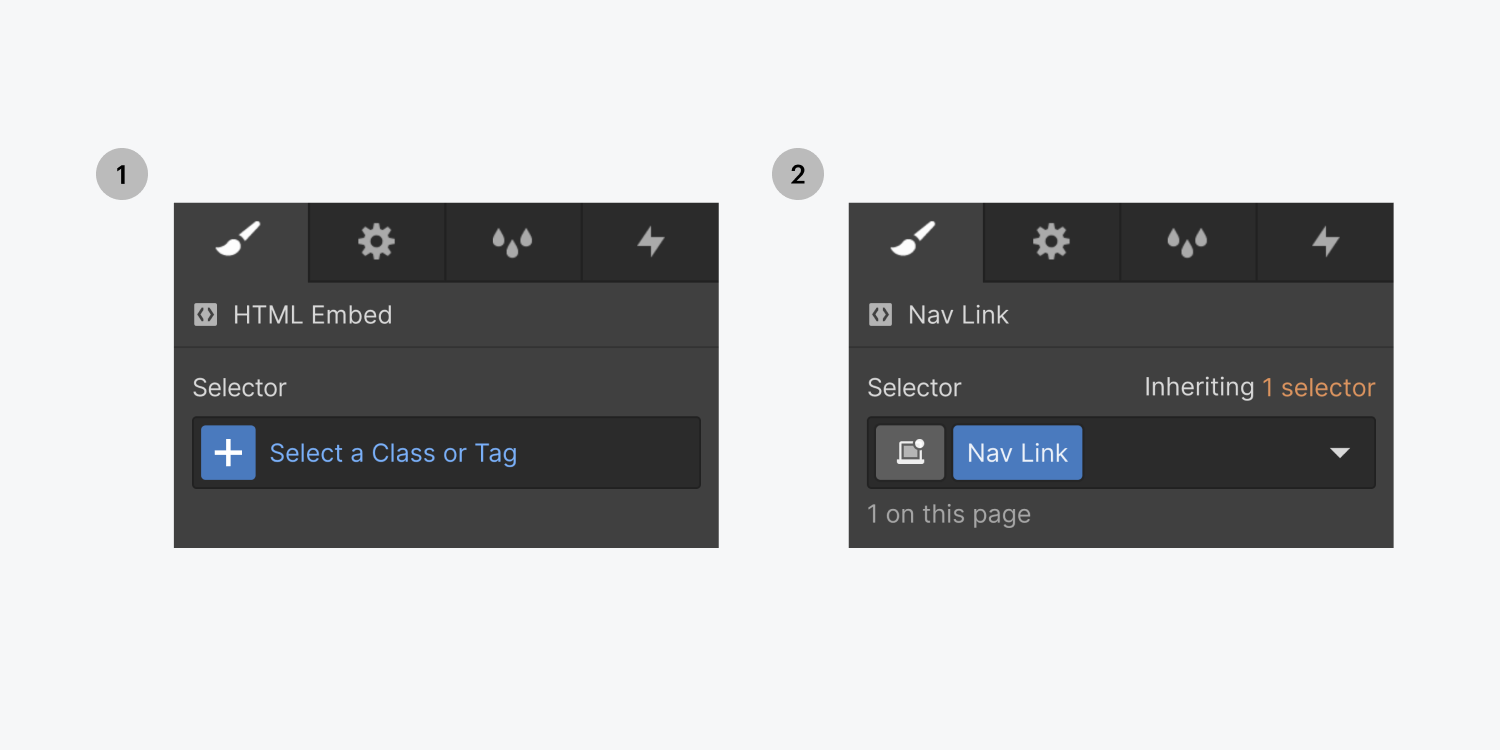
- ナビリンクにクラスを設定する
- ナビリンクを必要なだけコピーして貼り付けます。
このナビリンクを複製すると、貼り付けた新しいナビリンクにすでにクラスが適用されます。これで、ナビリンクをダブルクリックして、中のテキストを編集できるようになります。

ナビリンクのリンクをつなぐ
各ナビゲーションリンクを繋ぐには
- ナビリンクを選択する
- 要素の設定に移動する (ショートカット: D)
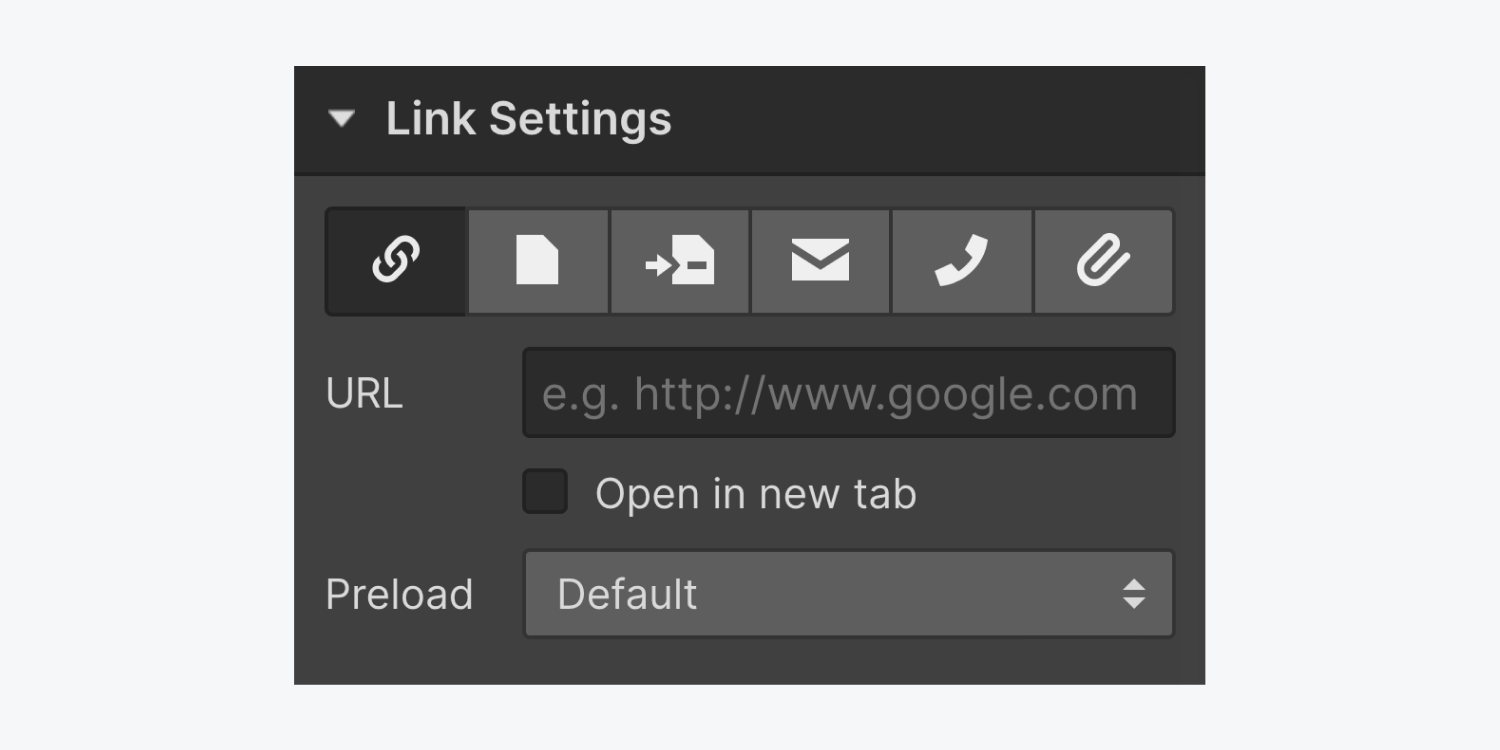
- [リンクの設定]で、リンクの種類を選択します。

2. ナビバーのスタイルを設定
Navbar要素は、スタイリングに関して非常に柔軟性があります。
このセクションでは、その制御を可能にする5つのエリアに焦点を当てます。
- ナビバーのサイズ
- ナビバーの位置
- ナビリンクの状態
- ナビバーとナブリンクの背景
- ナビリンクの遷移
ナビバーの大きさ
ナビバー要素には、幅と高さのプリセット値はありません。
ナビバーの幅
ナビバーがボディ、セクション、または他の要素の内側にドロップされた場合、その要素の幅を完全に占有することになります。幅を設定するか、親要素の幅を狭めることで、ナブバーを水平方向に制約することができます。
ナビバーの高さ
ナビバーの高さは、内部のコンテンツによって決まります。具体的には、ブランドロゴの高さ、またはナビリンクの高さを意味します。ナビバーの高さは、さまざまな方法で調整することができます
- ナビバーに高さの値を追加する
- ナビバー自体に上下のパディングを追加する。
- ナビバー内のコンテンツに上下のパディングを追加する
ナビリンクにパディングを追加するには、ナビリンクを選択し、上下のパディングを調整します。ナビリンクとナビバーのサイズは、それに応じて調整されます。また、マージンを追加して同様の効果を得ることもできます。
より均一なアプローチは、ナビバーを選択してそのパディングを調整することです。パディングを増やすと、ナビバーとすべてのナビバー要素を保持するコンテナの間に余分なスペースができるため、より高さが増します。
ヒント:Option/Altキーを押しながらパディングボタンをドラッグすると、反対側のパディングが増加します。
ナビメニューの高さ
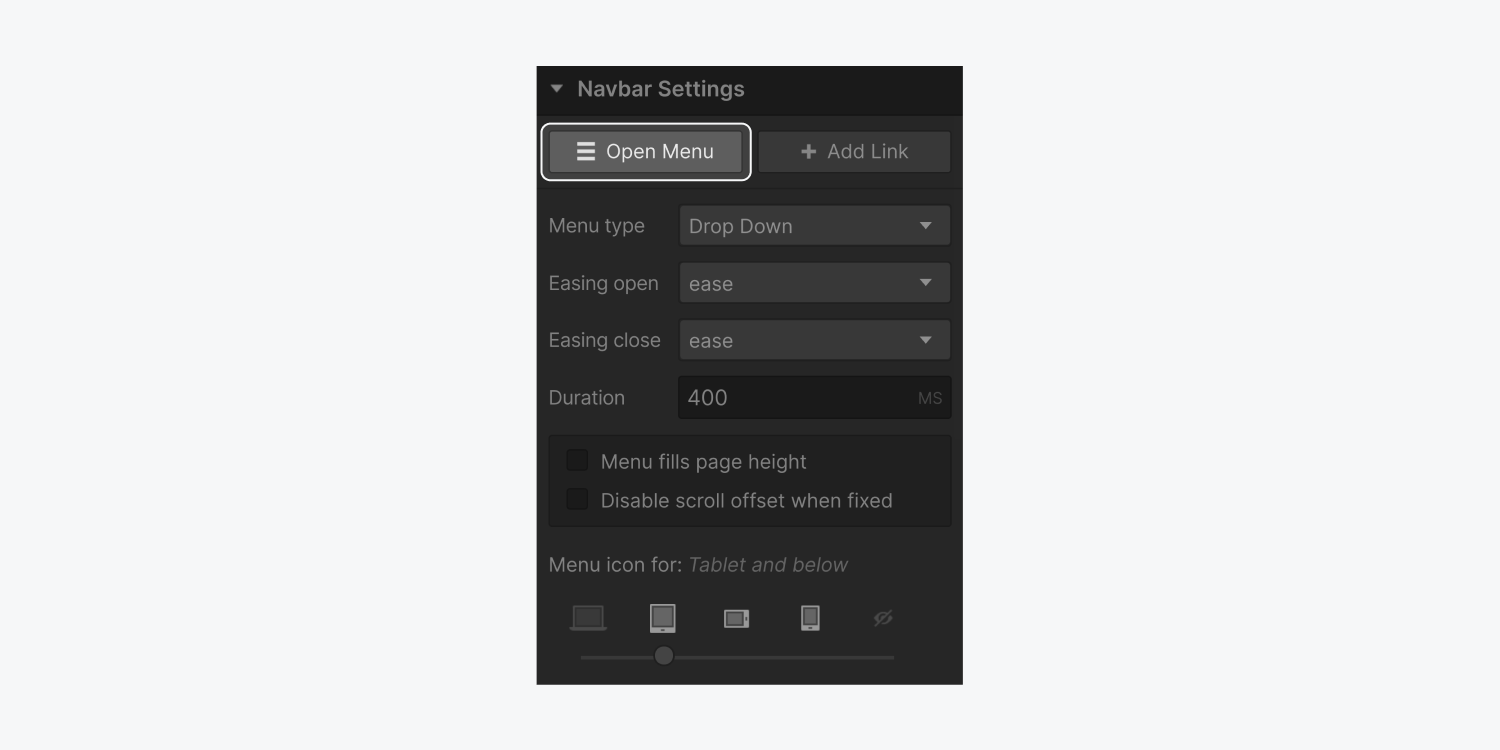
また、モバイルアイコンが可視に設定されているデバイスに表示されるナビメニューにも同様の変更を加えることができます。ナビメニューは、ナビバーを選択し、設定パネルの「メニューを開く」をクリックすることでアクセスすることができます。
タッチデバイスでナビリンクの高さを調整すると、タップターゲットのサイズが指でタップしたときに十分な大きさになり、とても便利です。
ナビリンクのスタイル
ここで、クラスが大いに役立ちます。クラスはスタイリング情報を保存し、プロジェクト内の多くの要素に適用することができます。要素のスタイリングを開始すると、自動的にクラスが作成され、選択した要素に適用されます。この要素に対して行われたすべてのスタイリング調整は、このクラスに保存されます。また、スタイルを追加する前に、セレクタにクラス名を入力して手動でクラスを作成することもできます。

セレクタにアクセスするには、次のいずれかの方法があります。
- スタイルパネルでセレクタフィールドをクリックする。
- CMD + Enterキー(Macの場合)またはCTRL + Enterキー(Windowsの場合)を押す。
- 要素を右クリックし、コンテキストメニューの[クラスの追加]をクリックします。
これで、各ナビゲーションリンクに同じクラスが適用され、そのクラスの変更がナビバーのすべてのリンクに一度に影響するようになりました。
また、ナビリンクの背景をデフォルトとホバー状態でスタイル設定することもできます。ホバー状態については、ホバー状態を有効にして、背景を設定します。この背景は、ユーザーがナビリンクの上にカーソルを置いたときに表示されます。
ナビリンクの状態
マウスがリンクの上に乗っていることを視覚的に示す最も簡単な方法の1つは、ホバー時に色を変えることです。状態」メニューから「ホバー状態」を選択し、異なるフォントカラーを選択します。
各ナビゲーションリンクに同じクラスを適用し、そのクラスの変更がナビバーのすべてのリンクに一度に影響するようにします。
3. ナビバー内のメニューボタンについて理解する
メニューボタンは、モバイル端末のように水平方向のスペースが限られている場合に、ナビリンクを整理するためのナビバー内の要素です。ハンバーガーメニューと呼ばれることもあります。メニューボタンとその機能は、ナビバー要素に組み込まれており、さまざまな方法でアクセスおよび設定することができます。
デフォルトでは、ナビメニューボタンはタブレットブレイクポイントとその下に表示されます。プレビューモードにすると、これらのデバイスに切り替えたときに、ナビバーにメニューが表示されるのを確認することができます。そのメニューボタンをクリックすると、ナビメニューが展開されます。もう一度ボタンをクリックすると、ナビメニューが折りたたまれます。
Desktopブレークポイントでは、ナビリンクがナビメニュー要素の中にネストされているのがわかります。このナビメニューは、メニューボタンがクリックされたときに表示されるのと同じ要素で、ナビリンクを垂直方向のリストに表示します。
デザイナでメニューを起動する
以下の手順で、Designerでナビメニューを開くことができます。
- ナビバーまたはナビバー内の要素を選択します。
- 要素設定に移動し、[メニューを開く]をクリックします。
- Designerは自動的にTabletブレイクポイントに切り替わり、メニューが開きます。

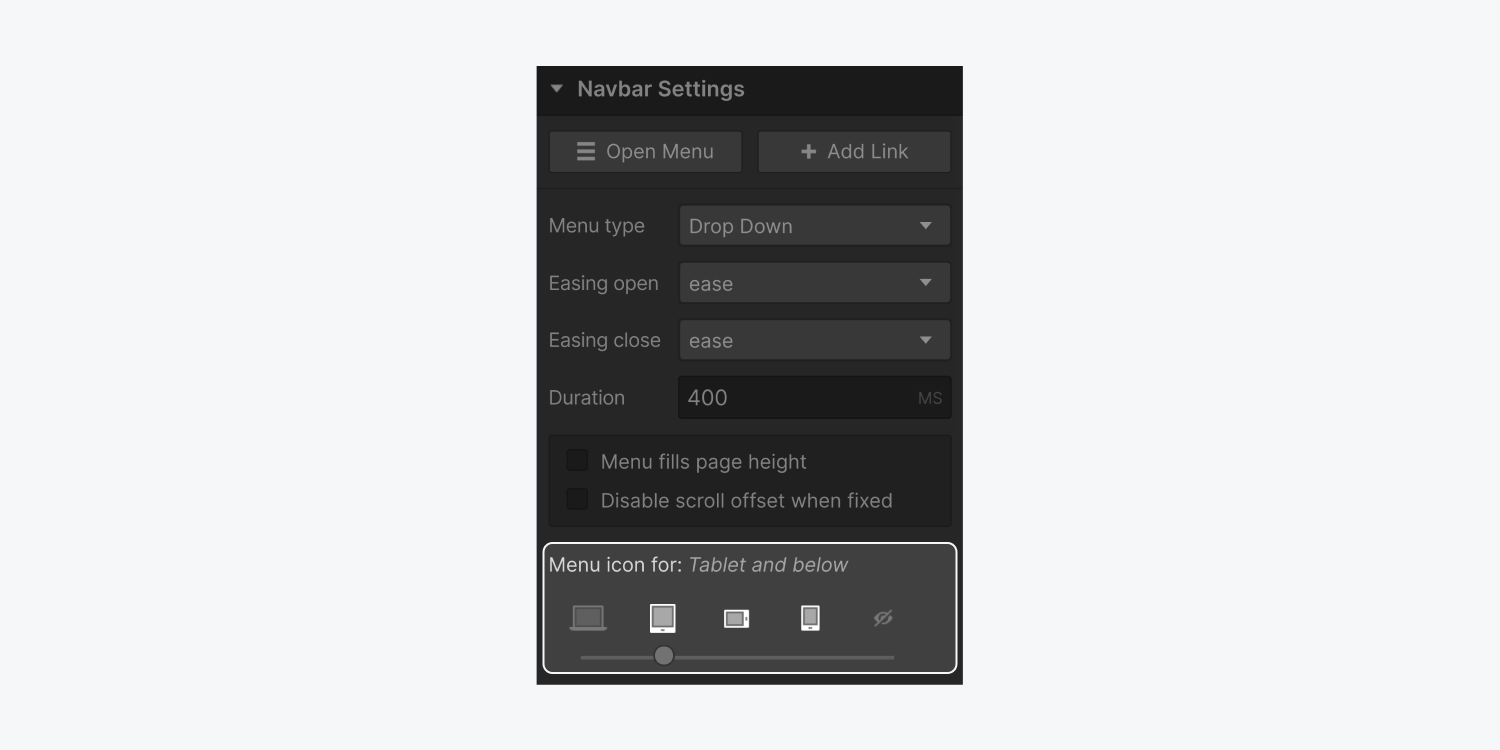
異なるブレイクポイントのボタンの表示方法をカスタマイズする
ナビバーメニューボタンは、タブレットブレイクポイントに初期表示されますが、これを変更して、すべてのブレイクポイントまたはすべてのブレイクポイントでボタンを表示できるようにすることができます。
- ナビバーまたは内部の要素を選択します。
- 要素の設定]に進みます。
- デバイス オプション スライダを使用して、メニュー ボタンが最初に表示される場所を選択します。

4. 複数のページでナビバーを再利用する
プロジェクト全体でスティッキーナンバーバーを使用する場合、複数のページでナバーバーを再利用すると便利です。これを簡単にするために、ナビバーのシンボルを作成します。
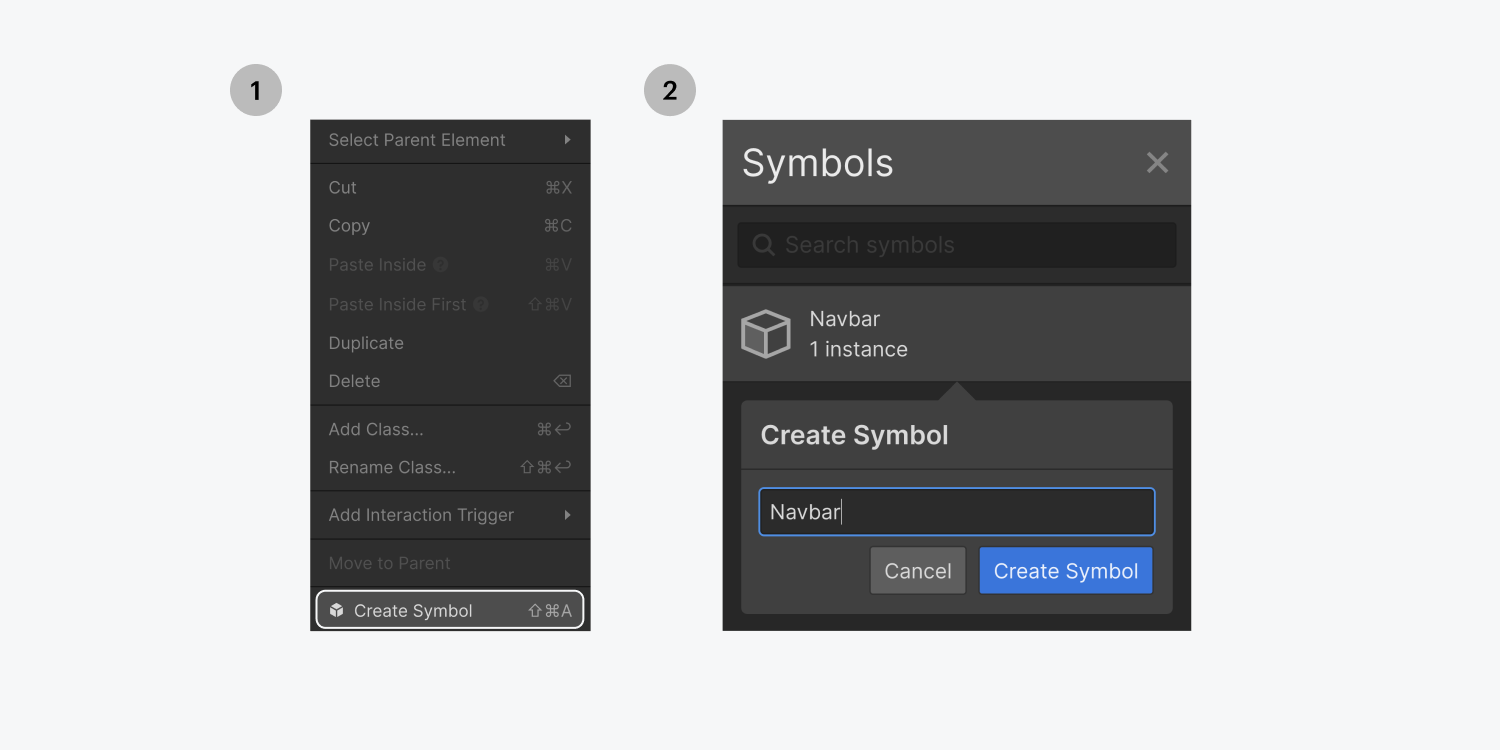
ナビバーのシンボルを作成するには
- ナビゲータでナビバーを選択します。
- ナビバーのラベルを右クリックし、シンボルの作成を選択します。
- シンボルに名前を付けて、シンボルの作成をクリックします。
- 記号を作成すると、その記号のメインモードが開きます。メインモードでのすべての変更は、その記号のすべてのインスタンスに連鎖します。ダブルクリックすることにより、メインモードに入ることができます。

これで、同じナビバー要素をプロジェクトのどこでも再利用できるようになりました。
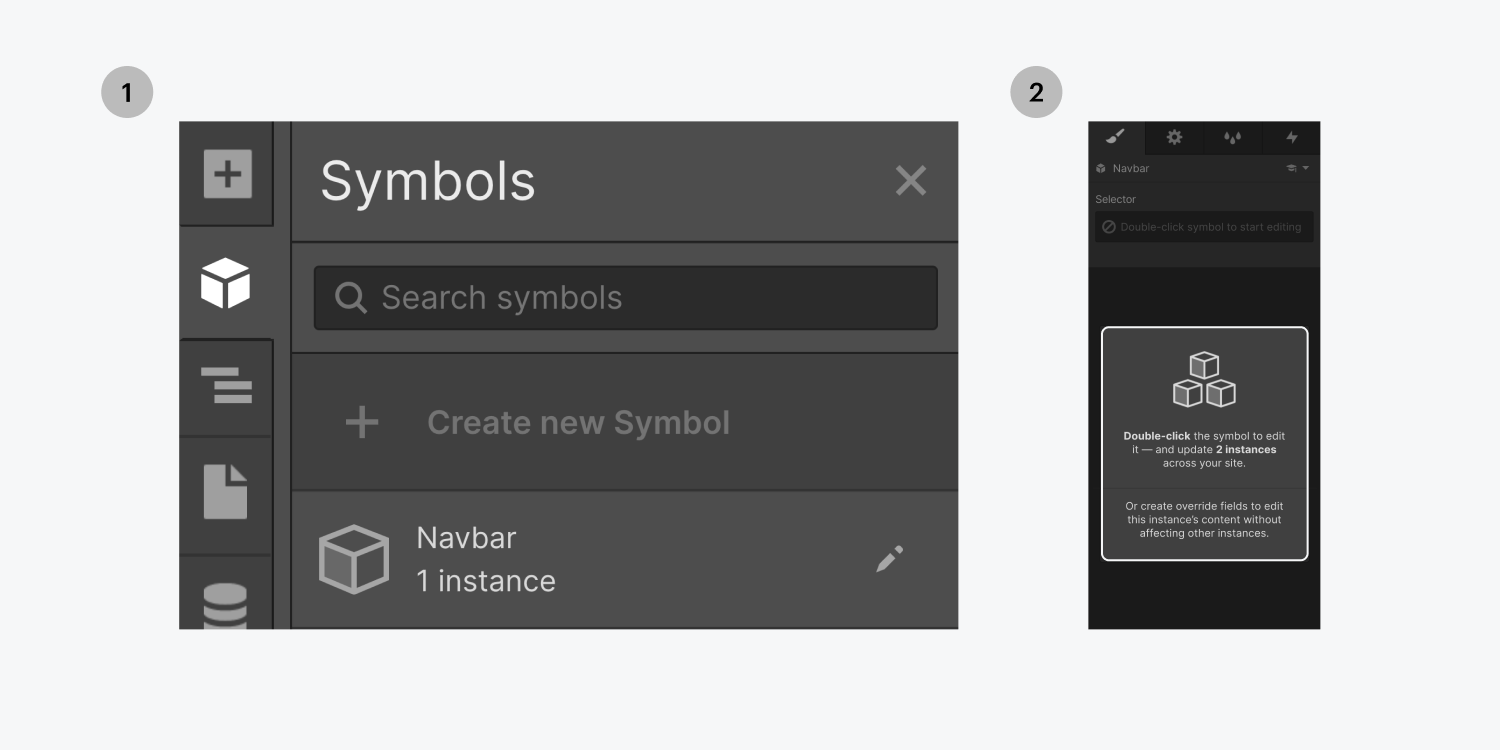
まず、シンボルパネルを開き、ナビバーのシンボルをクリックして、プロジェクトの任意のページにドラッグします。他の要素と同じように、シンボルをキャンバスやナビゲータに直接ドロップすると、より正確に表示させることができます。
シンボルのインスタンスを選択すると、ハイライトされ、緑色の輪郭で表示されます。スタイルパネルをクリックすると、プロジェクトにそのシンボルのインスタンスがいくつあるか確認できます。

5. ナビバーをページの最上部に貼り付ける
まず、ナビバーがbody要素の直接の子であることを確認したいと思います。なぜか?それは、スクロールしたときにナビバーを一番上に表示させたいからです。スティッキーポジションは、スクロールして通過するまでナビバーを定位置に維持します。しかし、この場合、残りのコンテンツがスクロールしていく間、ナビバーはページの最上部に固定されます。また、ページの最上部までスクロールして戻ると、ナビバーは元の位置に戻ります。
6. ナビバーをページ上部に固定する
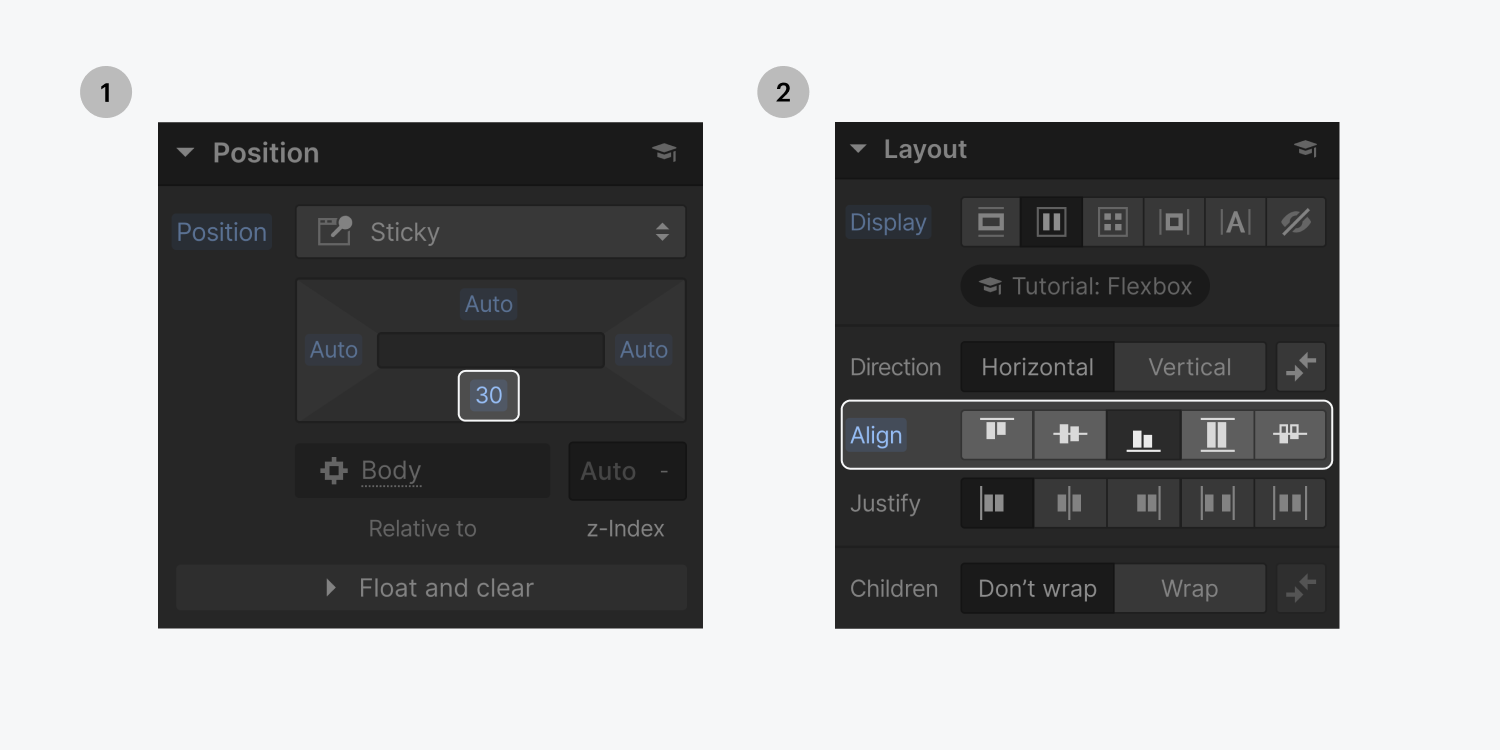
ナビバーを選択し、「スタイル」パネルに移動します。位置を「スティッキー」に設定し、上部の値を「0」にすると、スクロールしてもナビバーが上部に固定されたままになります。また、ナビバーが他のすべてのコンテンツの最上部に留まるように、高いzインデックス値を追加します(例:2147483647、これはほとんどのブラウザで検出される最高のzインデックス値です)。

注意
付箋の位置を確認するために、付箋の要素の少なくとも片側に値を設定します。

位置固定とスティッキーについて
位置固定は、ドキュメントフローから要素を取り除くので、ナビバーはページ全体に浮かび、他の要素と重なります。ナビバーがまだ初期位置にあるときは、このようなことが起こらないようにします。ナビバーが固定され、スクロールしているときに他の要素の上に浮いたままにしたいだけです。
一方、position sticky は、ドキュメント・フロー内に要素を保持し、要素の初期位置がスクロールされたときのみ、その要素を position fixed に設定します。そのため、ナビバーは隣接する要素に重なることなく、配置した場所に正確に留まります。スクロールし始めると、ビューポートに固定されるようになります。
位置決めベタツキに関するトラブルシューティング
位置をスティッキーに設定し、要素の片側の距離値を定義したにもかかわらず、position stickyが機能しないことがあります。これは様々な理由で起こり得ます。要素の親要素で overflow が hidden、scroll、auto のいずれかに設定されている場合、位置の固定が機能しないことがほとんどです。
親要素の高さが設定されている場合、付箋は正しく動作しないことがあります。多くのブラウザは、まだスティッキー配置をサポートしていません。どのブラウザがposition:stickyをサポートしているか確認してください。スクロールの影響を受けない側に位置距離の値を設定した場合、スティッキー位置が機能しないことがあります。例えば、左右の距離を設定し、ページを縦にスクロールしている場合、要素は貼り付きません。
また、例えば、距離を上部ではなく下部に設定し、要素が親の上部に整列している場合(親の最初の要素であるか、フレックスやグリッドアライメントの設定で上部に整列している)にも動作しません。

ナビバーにドロップダウンを追加する
ドロップダウンメニューは、プロジェクトのほぼすべての領域に追加することができる事前構築されたナビゲーション要素です。通常、ウェブサイトのナビバーにドロップダウン要素が表示されます。
右側の追加パネルから、プロジェクト内の希望の場所にドロップダウン要素をドラッグすることができます。

ドロップダウンの設定
ドロップダウンリストは、Dropdownがクリックされるまで表示されません。設定] タブで [開く] メニューオプションを有効にすることで、表示させることができます。
デフォルトでは、ユーザーがドロップダウンのトグルをクリックするとドロップダウン・リストが表示されますが、「Open menu on hover」オプションを有効にすると、ユーザーがドロップダウンのトグル上にマウスを置いたときに表示されるようにすることができます。閉じるまでの遅延時間(ホバリングしてドロップダウン・リストが閉じるまでの時間)は、ミリ秒単位で調整することができます。
これで、ドロップダウンメニュー付きのナビバーができました!
