このレッスンでは、カートボタンをカスタマイズします。カート自体をカスタマイズするには、次ページの「ショッピングカートをカスタマイズする」を参照してください。
このレッスンでは
- デフォルトのカート要素のスタイル
- カートボタンへの要素の追加と削除
- カートの数量設定をカスタマイズする
- カートで小計を表示する
について説明しています。
1. デフォルトのカート要素のスタイル
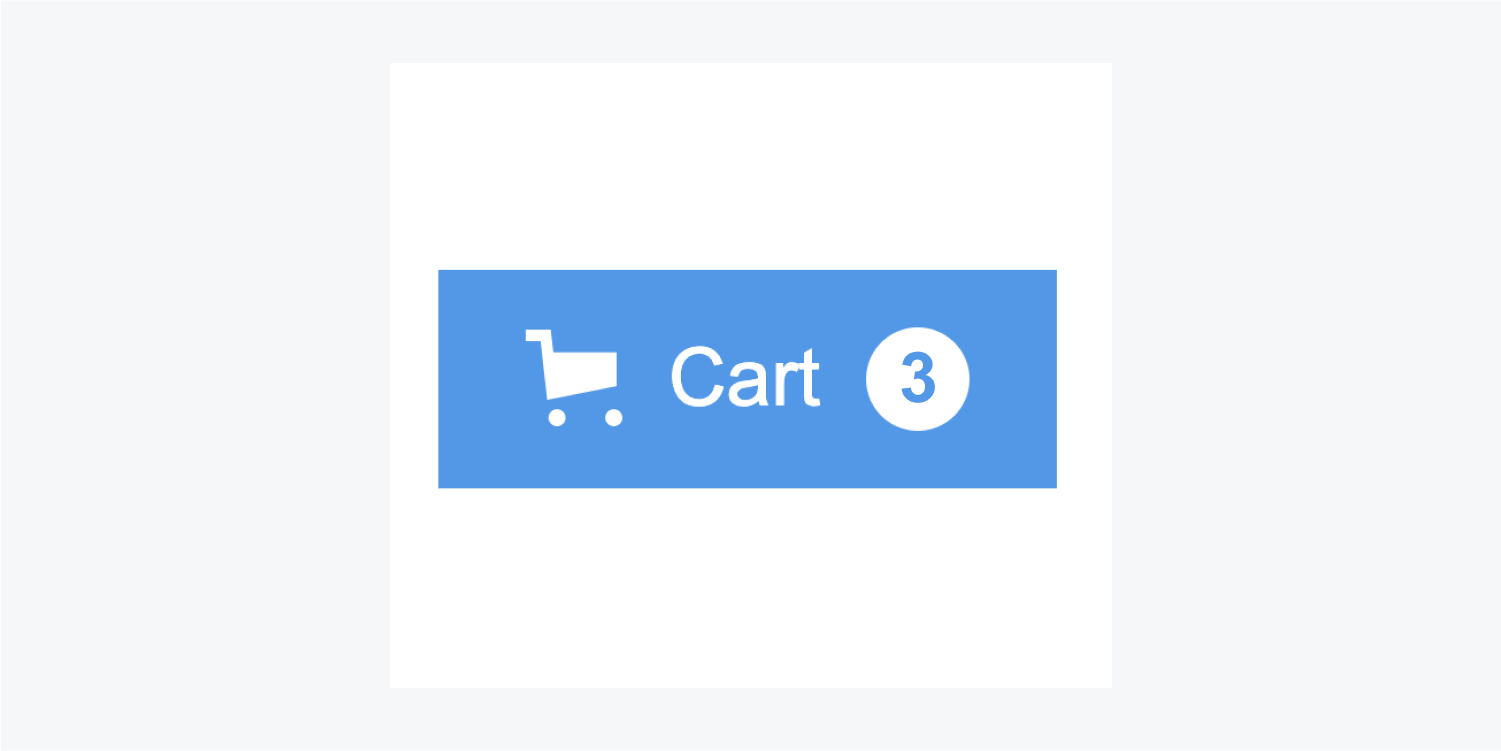
デフォルトでは、カートボタンは、アイコン、テキストブロック「cart」の文字、カート数量の要素を含みます。

"カートアイコン"[アイコン]
カートアイコンの色をフォントカラーを適用して変更することができます。
"カート" [テキストブロック]
ボタンのテキストを編集したり、ダブルクリックでカートの数量や小計に接続することができます。タイポグラフィーの要素と同じようにスタイルを設定することができます。

"カート数量" [テキストブロック]
このテキストブロックは、編集できないCart quantityフィールドに接続されています。この要素は、他のタイポグラフィー要素と同様にスタイルを設定することができます。
2. カートボタンへの要素の追加と削除
カートには、別の画像やテキストブロックなどの要素を追加して、カートボタンのスタイルを自由に変更することができます。カートアイコンとテキストブロックは削除できますが、カート数量エレメントは削除できません。ただし、非表示にすることができます。
3.カートの数量をカスタマイズする
デフォルトでは、カートボタンはカートの数量(カート内のアイテムの合計)を表示します。
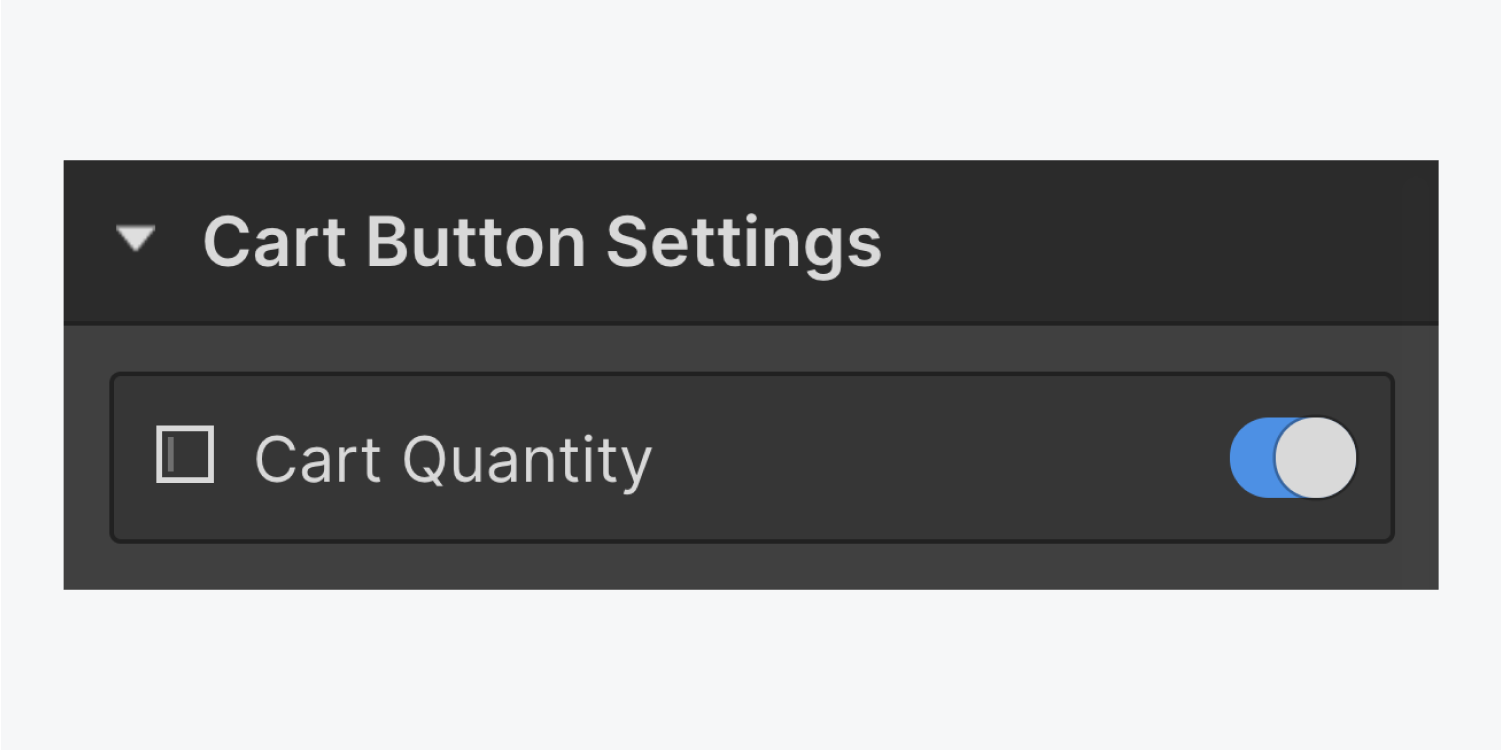
カート数量の要素を非表示にするには
- Cartボタンをダブルクリックします。
- Cart quantity(合計)ボタンを切り替える(右側に開く要素設定パネルから)。

カートが空のときにカート数量を隠すには
- カートの中身をダブルクリックします。
- カートの数量の設定から、カートが空になったら隠すをチェックします。

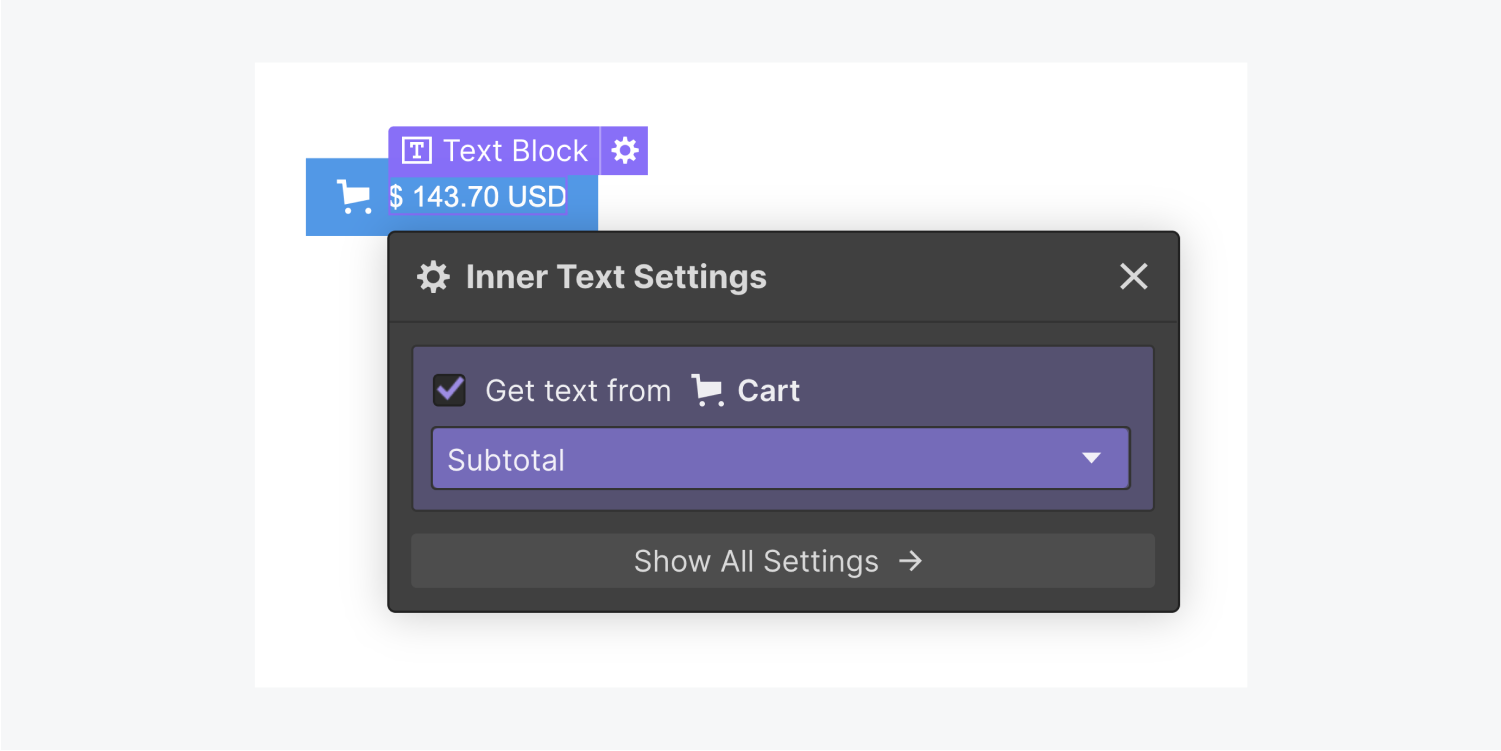
4. カートの小計を表示する
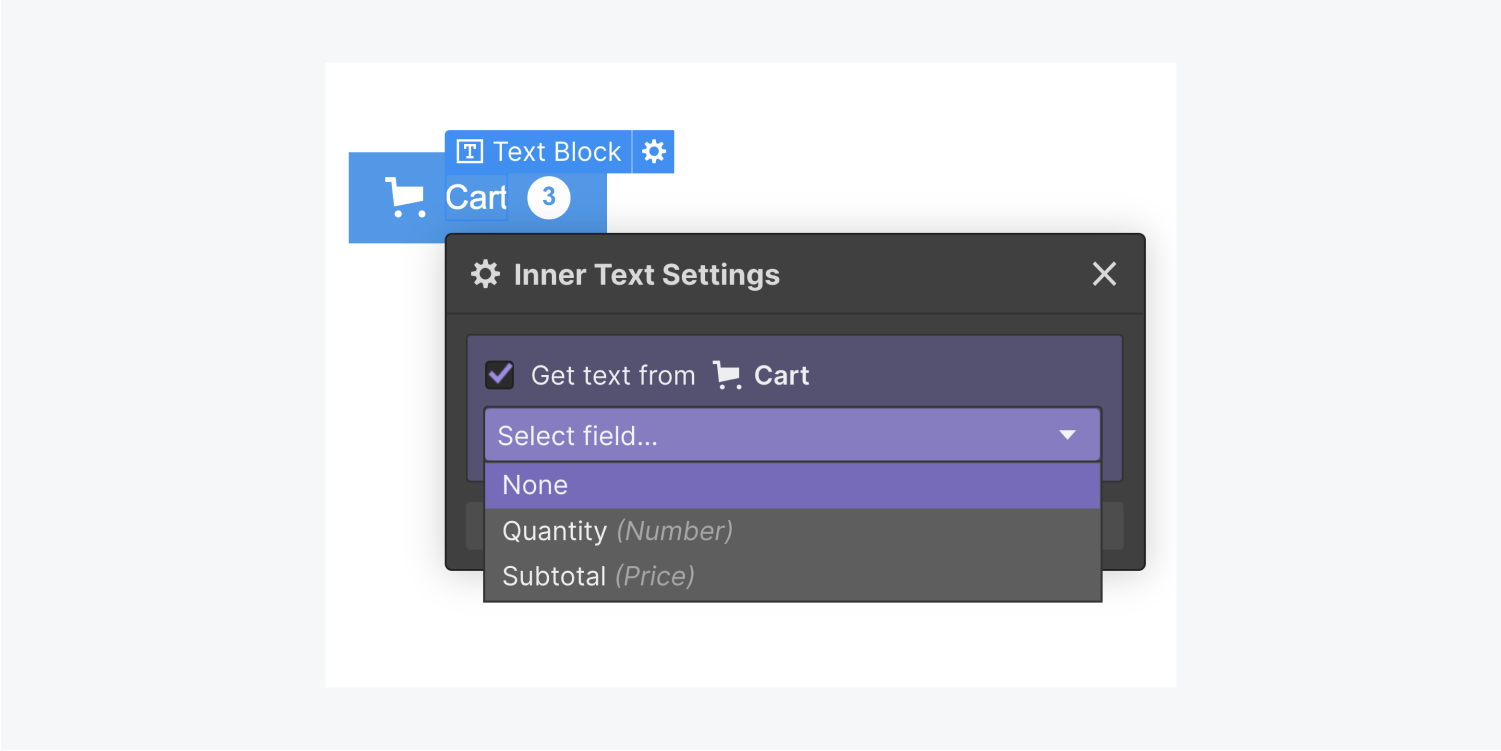
- カートの小計をカートボタンに表示させCartにテキストブロックを追加します。
- カートからテキストを取得 > 小計(内側のテキスト設定から)を選択します。